301 vs 302 Redirect: What Is the Difference Between Them?

The internet is incredibly complex, with all kinds of technologies used to generate, transfer, and present content to users worldwide. Yet, at the core of it, you can find one humble protocol: the HTTP, hypertext transfer protocol, that governs how data is sent and received.
HTTP is simple at its base but complex in execution because decades of technologies have been built on top of it. If you're interested in how it all works, there's plenty to learn.
When you get down to it, everything centers around conversations between a client and a server. The client – that's you – requests a webpage. That request is sent out to a DNS server to identify where they should send the request and then funneled to the server that can fulfill it. That server can then respond, and a status code reports how it responds.
HTTP status codes are numerical codes with meanings attached to them. They range from 100 to 500 codes, with each numerical grouping used for different purposes.
- 1XX codes are acknowledgment codes. Think of it like making a phone call, with the 1XX code being someone picking up on the other end and saying, "Hello?"
- 2XX codes are acceptance codes. These accompany content when a page loads successfully.
- 3XX codes are redirect codes. They're when the server acknowledges that you're asking for one thing, but you're looking in the wrong place. Think of it as calling a front desk when you need an executive's number; the receptionist transfers your call using a 3XX code.
- 4XX codes are error codes. Different codes are failure modes; a 404 code means nothing is at the other end, while a 403 code means you don't have access to whatever is there, for example.
- 5XX codes are server error codes and usually mean something wrong with the server rather than the website.
Of course, today, I'm only concerned with 300 codes: the redirects. To summarize 301 vs 302 redirects:
To many digital marketers' surprise, there is more to redirects than this; there are actually nine different types.
Keep reading if you're curious about how you can use them and what they each mean!
What Are The Different Redirect Codes and What Do They Do?
A redirect happens when you try to reach one URL, and the server acknowledges it as an incorrect or old page and sends you to the new URL.
As a simple example, if you try to go to www.neftlix.com, you won't arrive at Netflix because neftlix.com is a typo domain name. The typo occurred so much that they hired MarkMonitor to register the neftlix.com URL (among many others). Then, they used a redirect to point you to the correct Netflix.com domain.

Redirects across domains are relatively common. If you rebrand and change your domain from one thing to another, you can redirect any page on the old domain to the new location so users can still land at the place they meant to, even if the name changed along the way.
Redirects within the same domain are also common. Maybe you created two blog posts, for example:
example.com/blog/ultimate-seo-guide
example.com/blog/guide-to-seo
You know they're both similar and would be better off being a single resource, so you merge the two under one URL; the other URL gets redirected to the first, so anyone trying to land on either page will end up on the one canonical page.

Of course, SEO "link juice" and page value are assigned based on the original URL. That means redirecting from one URL to another loses the value from the first URL, right? Not necessarily; depending on the kind of redirect, Google will happily index those redirects and forward some (though not all) of the PageRank to the new site.
This phenomenon is why you don't have to start from scratch if you rebrand and change your domain; according to John Mueller, you keep most of your link equity and your search engine rankings. However, the destination pages should match in content as closely as possible, or it could be treated as a soft or hard 404.
To quote this SEJ article:
The 301 redirect will pass 100% PageRank only if the redirect was a redirect to a new page that closely matched the topic of the old page.
In terms of 301 redirects, there are nine different HTTP redirect codes. 301 and 302 are the big ones, but it may be worth knowing about the others in case you fall into the niche case where one of the others is more relevant.
- 300: Multiple Choices. These happen when you try to visit a page, but there are multiple possible pages at that destination, and the server doesn't know where to send you. These are rare, so you shouldn't ever need to use them.
- 301: Moved Permanently. These so-called "permanent redirects" are used when you move a page from one location to another, and the original will never come back. These are very common for search engine optimization because they transfer 90-100% of the value of the original page to the new page.
- 302: Found. Initially, the intended functionality was for a 302 to act like a 404 Not Found; the destination page isn't where you think it is, and the server sends you to the correct location. Unfortunately, most people started using it as a temporary redirect, and that usage stuck. These days, it tells a browser that the page is currently in a different place, but that the original may come back at some point.
- 303: See Other. This code was spun off from 302 and meant to be somewhat equivalent to 301. This status is virtually never used and is an example of a governing body introducing a new standard that no one adopts because the old standard works just fine.
- 304: Not Modified. This status is a code used with caching. When you visit a page, your browser caches it so that if you revisit it, it loads faster and doesn't strain the server. But how does your browser know when the original has changed, and the cache needs to be updated? It sends a simple HTTP request asking if the page has changed since the date of the cache. If it hasn't, you get a 304, and your browser loads the cached version instead of checking for new content.
- 305: Use Proxy. This response is a weird code that was designed to tell a browser to go through a proxy to access a resource. It's never used because that's a huge security risk for man-in-the-middle attacks, and I'm still unsure why it was ever created in the first place.
- 306: Switch Proxy. Just like 305, this was about manipulating an agent in the middle between browser and server and is now never used.
- 307: Temporary Redirect. This code is the other half of the "split" of the 302 into 303 and 307. Where 303 is the equivalent of a 301 response, a 307 status is essentially the same as a 302. Yes, it's both confusing and redundant. When you request a page on a server, and that page is temporarily moved, a 307 tells you it was moved to a different page, but doesn't save the information, so the next time you try to check it, you can try to revisit the original.
- 308: Permanent Redirect. This status is identical to a 301, except designed to work more smoothly with modern communications. For example, if you fill out a form on a website and the location the form is supposed to send to has moved, a 301 will break it, but a 308 will correctly forward the submitted data.
Whew! That's a lot.
In reality, particularly for SEO, you only have to think about 301, 302, 307, and 308.
Which Redirect Codes Should You Use?
So, we have four codes. 301 is a permanent redirect, but so is 308. 302 is a temporary redirect, but so is 307. Which ones should you use?
1. Temporary or Permanent?
The first decision you need to make is whether your redirect is a temporary or permanent change.
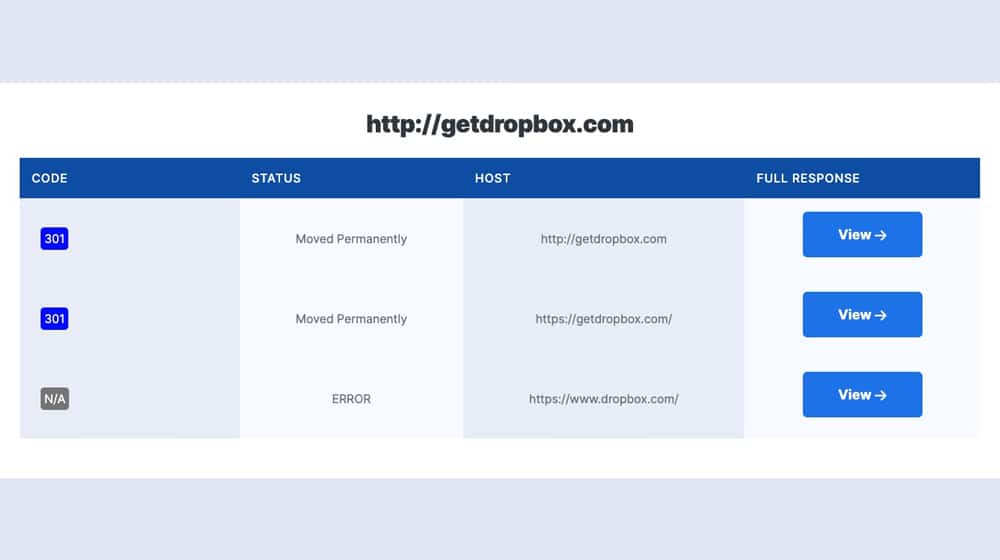
When you change a URL, you often intend for the change to be permanent. Even switching from HTTP to HTTPS uses a 301 redirect because you never plan to return to an unsecured version of your page. GetDropbox.com became Dropbox.com, using redirects for GetDropbox.com -> Dropbox.com required a 301 redirect because they never intend to return GetDropbox.com.

When would you ever use a temporary redirect, then?
- A redirect when a product is out of stock. Instead of sending a user to a page where they can't buy a product, you might temporarily redirect them to a mailing list where they can sign up for restock notifications.
- When you're redesigning your store, you might temporarily shut down your store and send users to a landing page while you redesign it, and then bring the store back and remove the redirect when you're done.
- When something on the back end of a resource is broken, and you expect to fix it. For example, suppose you launched a new web service, and the website got overloaded. In that case, you might redirect everyone, or just some portion of people, to a landing page while you work on improving capacity.
Of course, most of these can be handled in other ways. You can add a "sign up for restock notifications" box to your product pages and not need the redirect. You can redesign your site in an offline test environment and do a midnight maintenance upload to replace the website. You don't often actually need the 302 redirects.
2. 302 or 307?
If you've identified a specific reason why you want to use a temporary redirect, and you absolutely can't come up with another way to do it, should you use a 302 or a 307?
The most important thing to note here is that Google isn't able to see 307 redirects, as explained by John Mueller in this webmaster talk video:
While the 307 was designed to be a more updated, modern version of the 302, the truth is, everyone still uses the 302.
There aren't many specific situations where using a 307 would be technically more appropriate, but anything that truly matters – like Google – a 302 is the better option.
3. 301 or 308?
Now, what about permanent redirects? Most people use 301s, of course, but are 308s better?
308s are technically more restricted. In HTTP, two methods of sending a request to a server are GET and POST. With a 301 redirect, you can send a GET request, hit the redirect, and be redirected to a POST response. With a 308, you must repeat the request verbatim; your GET can only redirect as a GET.

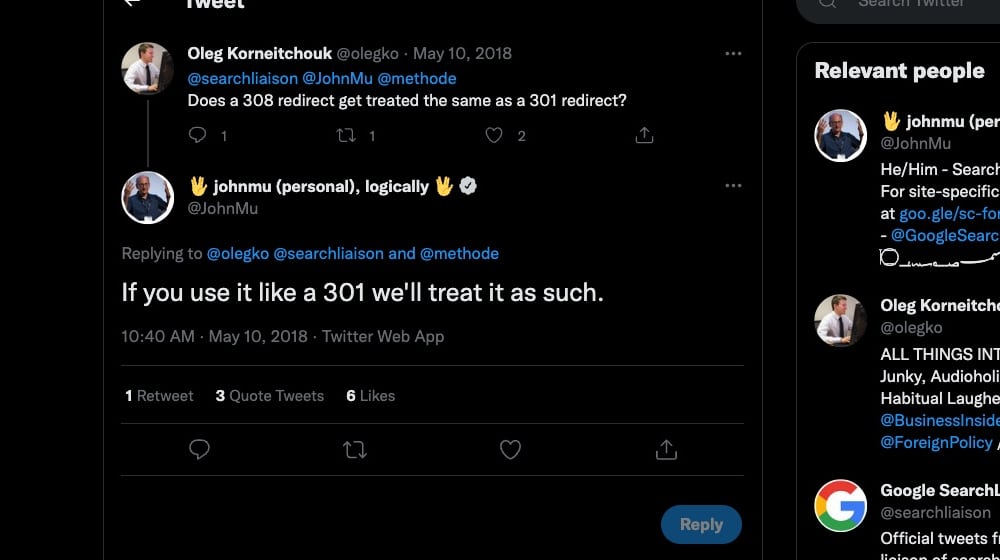
This situation can, in rare circumstances, cause problems. In the large majority of cases, it won't matter. Even Google says that if webmasters use a 308 the way you would use a 301, they'll treat it the same.
I recommend that you use the 301.
Final Thoughts
A simple way to think about redirects in terms of SEO is that a temporary redirect leaves the SEO value in place, while a permanent redirect moves it. Think of a bank moving their location down the street; a temporary redirect might leave the vault of money in place while they remodel and intend to return, but a permanent redirect would move the vault because the old building will be abandoned.
Most of the time, if you're implementing a redirect, it will be a permanent redirect, and you'll want to use the 301 code. If you have one of the rare instances where you want to do a temporary redirect, use a 302. Otherwise, don't worry about the 300 codes; it's all technical stuff that doesn't matter outside of extremely narrow situations.










Comments