What Are the Most Underrated SEO Tips and Ranking Factors?

Google's algorithm is highly complex and considers hundreds of different signals when determining how a site or a page should perform in search.
- Some are big and obvious, like content and keyword relevance, backlinks, and overall site strength.
- Others are so minor as to be nearly meaningless, like domain age or having a private WHOIS listing.
- Many are unconfirmed theories, tests, and accidental discoveries after picking through various algorithm patents or leaks. Those are my favorites, but we'll save those for another time.
There are, however, a bunch of search ranking factors that are perhaps more meaningful than people give them credit for. If you optimize them, they're the factors that can give you an edge over the competition.
What are those factors? To an extent, it varies from site to site.
Several of these factors are contextual. A more powerful site might get little or no value from them, but a smaller site would. Or conversely, with a smaller website, they aren't worth much, but on a more significant site, they snowball.
Let's go over some of these underrated SEO techniques, the ranking factors they use, and some advice on how to use them to your advantage.
 30 Second Summary
30 Second Summary
You need to know that Google looks at hundreds of different signals when ranking sites. Your site's success depends on both big factors like content relevance and backlinks, and smaller factors that can give you an edge. You can improve your rankings by encouraging blog comments, keeping content fresh, adding relevant internal links, optimizing your Core Web Vitals and trying to get Featured Snippets. Make sure to update your content at least yearly and monitor your site's performance regularly.
Encouraging and Optimizing Blog Comments
Blog comments have been through the wringer over the decades.
At first, they were nothing more than a way for people to engage with the sites they liked and the content creators they followed. Then, when people grew wise to the ways of the search algorithms, they realized that blog comments were a way for a person to put a link on someone else's site back to their own, and they immediately became abused for SEO purposes and spam.

This pattern triggered a shift where the search engines would ignore blog comment links entirely, and websites would also append parameters like rel="nofollow" to the links added in comments. Similarly, the rel="ugc" parameter tells Google the content is user-generated. All of this, ostensibly, devalues blog comments for SEO, right?
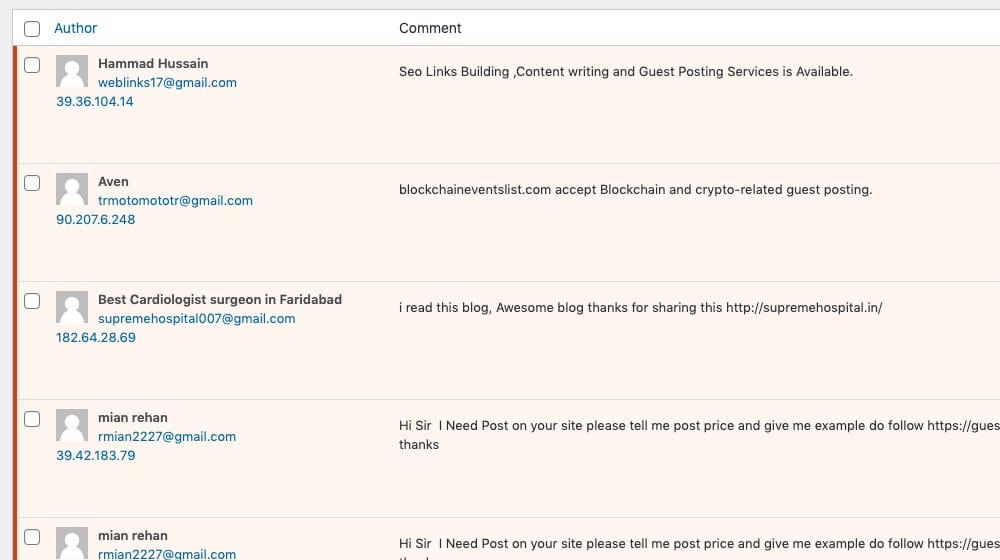
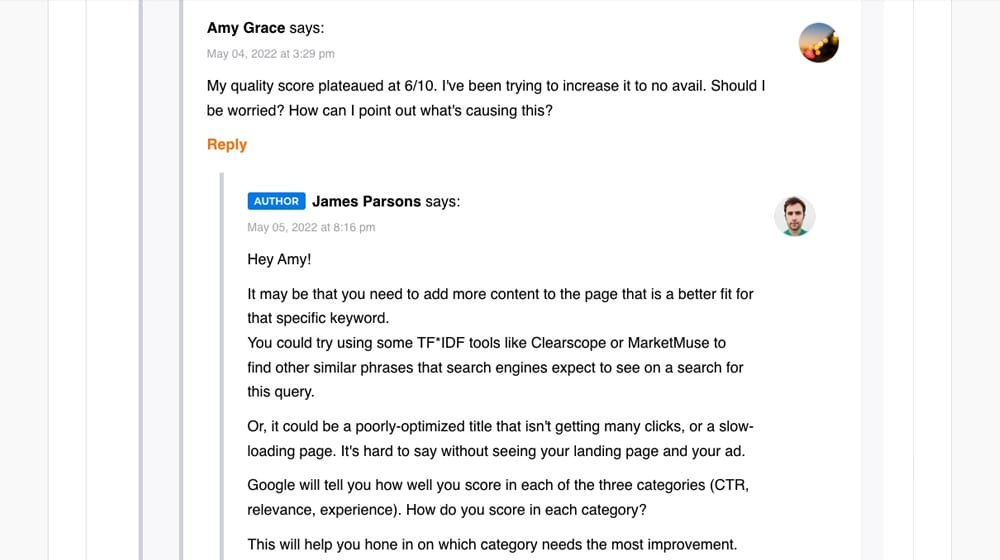
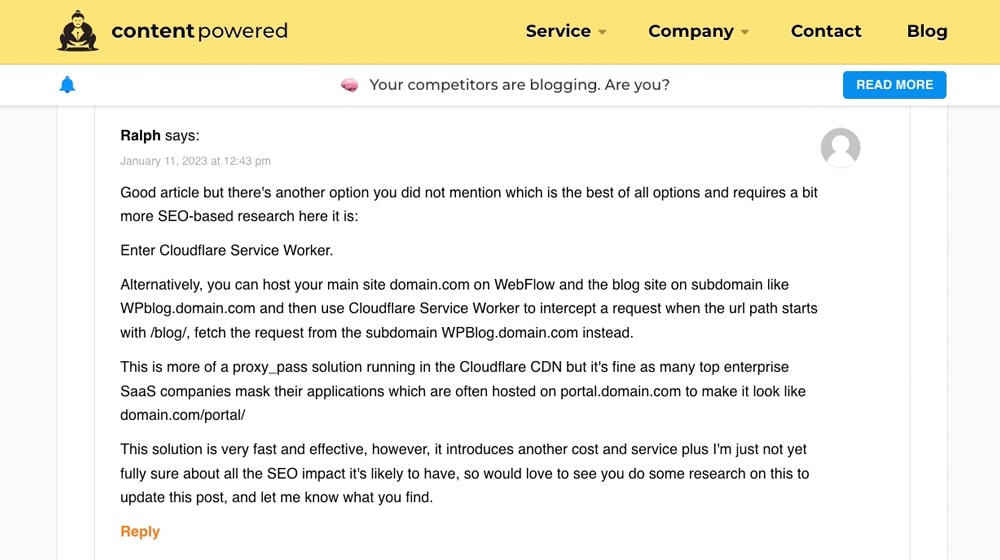
Blog comments are worthless if your goal is to use them for link-building. They're much more valuable if you have other plans. Specifically, there are four things that you can get from blog comments on your site.
1. User engagement. When people comment on your blog, they feel like they're part of the community, and when you comment back, it builds a personal connection with your most engaged fans. User engagement is also great for SEO and something both customers and search engines monitor closely; more on that in just a second.

2. Signs of life. Have you ever browsed a site and wanted to ask a question or drop the writer a line, but you're unsure if the blog is maintained or if anyone would answer? An active comments section helps ensure people know the lights are on. It's also encouraging to see the author of these articles responding to questions or clarifying points in their copy.
3. Free content. Google doesn't ignore the content of blog comments. Neil Patel wrote a lot about this. I've written millions of words on my blog, but roughly 10% of that word count is from user blog comments. Let that sink in for a moment! That's additional word count, keywords, and topics that can all contribute to indexation, and it doesn't cost you anything.
4. Helps keep your posts updated. Stale content doesn't rank well for very long. But posts with comments enabled will receive feedback from users, both good and bad. I've had users tell me that my blog post was outdated, that pricing on a service I had mentioned recently increased, or that a company recently changed its name. Seeing these comments prompted me to edit those articles and add that new information to my writing, ultimately making it a better resource. Search engines can also see that update and know I'm doing that necessary housekeeping, which is fantastic for rankings. Little do most people know that blog comments are one of my secret weapons here!

I've gone as far as to say that disabling blog comments is bad for SEO. I do understand that there are certain types of sensitive content that you don't want to give visitors the ability to start a conversation, even with moderation enabled, so it's not an option for every business.
But if you can, enable blog comments, encourage them, respond to those comments, and keep your community moderated.
Keeping Content Updated and Audited
We all know that a blog is one of the essential parts of modern marketing and SEO. There are a few things that many site owners overlook, though, and they can have a surprisingly significant impact.
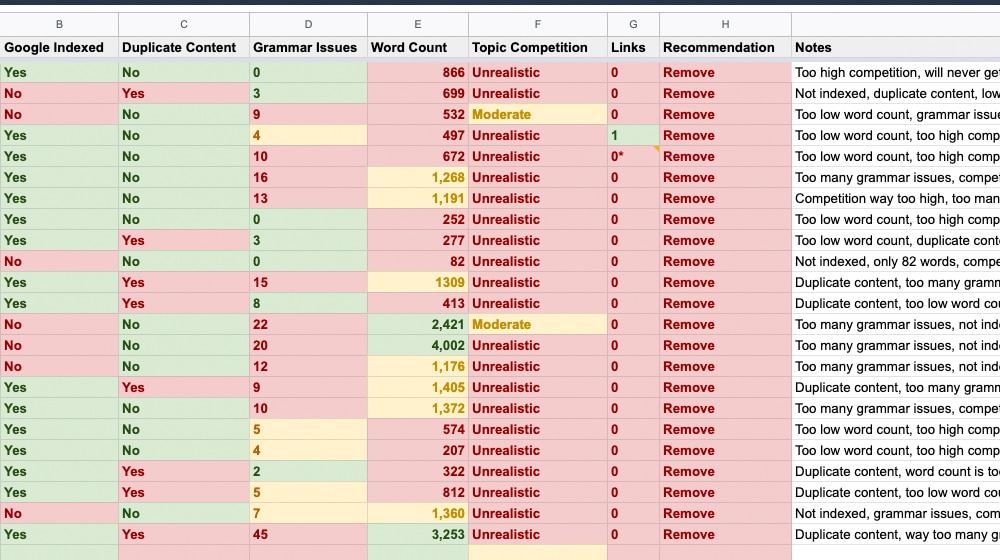
The first is performing a content audit. I have a complete guide to content audits here, but in broad strokes, you want to look at your older content and file it into different categories. Content that's great and still bringing in traffic is fine as-is. Content that used to be good but has tapered off can be put in the "needs improvement" pile. Then, you can remove content that no longer meets modern standards and has no current value.

People prefer to keep low-quality and generic content wherever possible, especially if it is content that took a lot of effort to write (or was expensive to buy), but if it's actively holding your site back, getting rid of it is the best play. Plus, you can unpublish it and keep the content around if you want to repurpose it later.
Anything that you want to save but isn't currently benefitting your site is something you can improve and update. Google tends to display the most recent update date in search results, and more recent content tends to be more relevant, so more people click on it. You see this often with "the best X of 202X" posts; you can review and edit the article for the Current_Year value once a year.
As for how often you should be updating your blog content: there's no one answer here. If your article is about new Apple products and announcements, you'll have to update it once per month or even more. If it's a topic that doesn't change very often or need many updates, you may only have to update it once every year or so.
I try to ensure that my articles are updated at least once a year at a minimum.
You can read more about content updating in my article here:
Adding More Internal Links
External links are a tremendous SEO factor everyone knows about, but what about internal links?
The trouble is that Google extracts context, value, and information from in-content links. Not just from the sentence that your link is in, but the paragraph, the section, and the article itself.
Also, you can only link some pages you want to receive traffic in your header and footer. You can't fit them all, but you also need a healthy internal link structure.
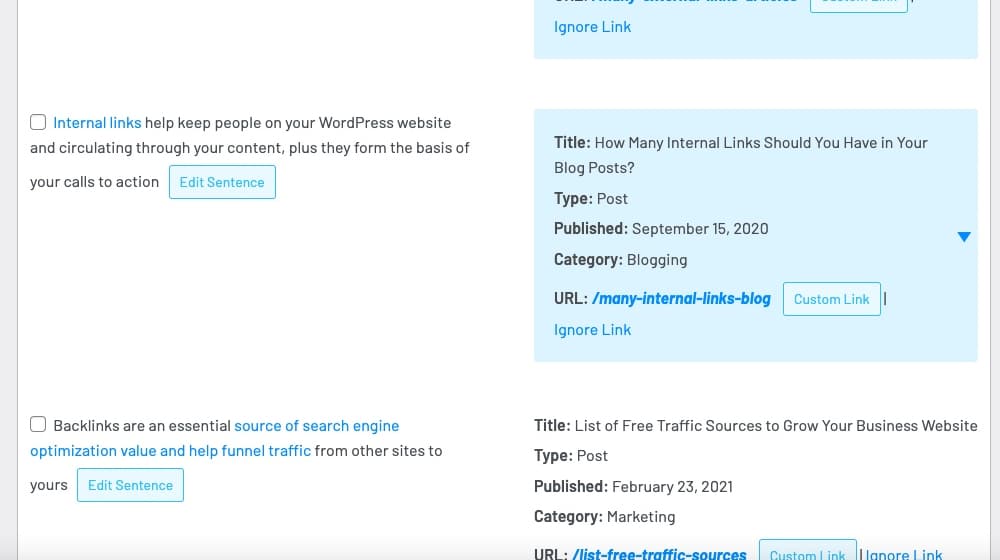
Plugins that generate internal links can help, but they could be better. I use them because they occasionally have helpful recommendations, but I only accept 10-20 %. The rest are manually inserted. I wrote an article about these here if you want to learn more.

We create blog content that converts - not just for ourselves, but for our clients, too.
We pick blog topics like hedge funds pick stocks. Then, we create articles that are 10x better to earn the top spot.
Content marketing has two ingredients - content and marketing. We've earned our black belts in both.
Internal links are incredibly potent. For one thing, they guarantee thorough indexing of your site. They also help keep people around and spending time on site, reducing bounce rates, increasing dwell time, and improving other site metrics that Google likes to see. All of that means that they also improve conversions and sales.
I advise linking to other posts you've written frequently but contextually. If you mention a topic you've covered before, link to that coverage. I've done so several times in this post already! Here's another: a thorough analysis I performed on internal links a while ago.
If so, add it. If not, don't. If I suddenly linked you to my article on whether or not a Shopify subscription upgrade is worth it, you wouldn't click it, and it's irrelevant to this paragraph.
The caveat is that you need to keep an eye on your internal links over time.
- Monitor your links and make sure if any happen to break, you see and fix them. This step is necessary if you perform a content audit and delete, move, merge, or change pages. Make sure any links pointing to them are still relevant or remove them.
- Periodically go back to older content (like in that content audit) and add new internal links to more recent content that would be a relevant addition. Newer posts tend to have far more internal links than older articles because you currently have more content to draw from than you did back then. Work backward and give your older posts some love to improve your internal link structure.
- Consider optimizing your anchor text and making it more relevant or compelling; don't be afraid to split-test this. As long as the link is relevant and helpful to the user, it's probably a good move. It's tough to mess up when linking to your content internally. More is usually better.
Some (but not all) of this advice applies to external links, but internal links are arguably easier to improve immediately. External links are a little more sensitive, and I wouldn't recommend using a plugin or any sort of automation to add those for you.
Focus on Core Web Vitals
Ok, so this isn't always underrated. At this point, we all know that site speed is a fairly important ranking factor, particularly for mobile search results.
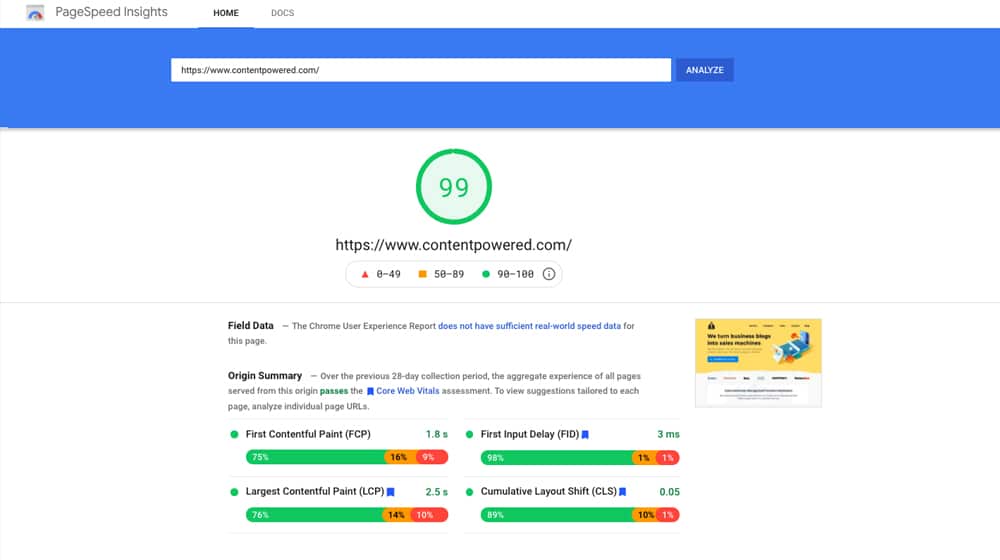
If you think this one isn't for you, run your site through Google's PageSpeed checker tool first.
Did you get a 90 or above on mobile? If so, you can skip this section. If not, keep reading.
When everyone was getting used to the idea of fast loading times being important, though, Google introduced the Core Web Vitals update.
Core Web Vitals are all generally related to either the initial loading experience of a page or the user experience of the page. Google added them to measure not just the raw loading time of a page but how long it takes for elements to stop moving around and for a website to appear fully loaded and usable. It makes perfect sense; it doesn't matter if your website is fully loaded after 1 second if it still takes another 10 seconds for your site to render, your code to stop shifting around, and your navigation menu to become usable. That's why metrics like "Time to Interactive" were introduced.

For example, a page that loads to the point where you can read the content in just a few milliseconds, but takes three seconds to finish rendering an image below the fold, might fail a page load speed text, but be perfectly usable. The opposite can also happen, with a page that "loads" quickly but takes longer to execute a script or something before the page is usable.
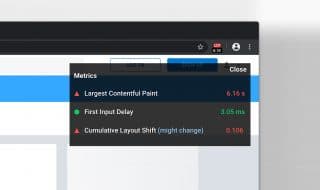
The primary Core Web Vitals are:
- Largest Contentful Paint, which is the render time for the largest chunk of content on a page. For a blog post, this is likely the core text. Other pages might be a large infographic, a video, or another primary piece of content. How long does it take for people to see the stuff they came to visit, disregarding things like navigation, tracking scripts, and other nonsense? A large slideshow above the fold or an image that isn't optimized could hurt your LCP score because an element takes a long time to display a "contentful paint."
- First Input Delay. Have you ever loaded a page and wanted to scroll down but found you couldn't until it finished loading? Or did you want to click through to another link, but it wouldn't let you interact immediately? This Core Web Vital measures how long before your page is interactable and responds to the user's first input. Websites are rarely interactive while still loading, so this is measured and counted as a separate timer.
- Cumulative Layout Shift. If you've ever loaded a page and started reading it, only for a huge header image to pop in and shift everything out of view, you know how irritating it can be. This Core Web Vital measures how long before everything settles down and appears fully loaded. If you have elements that change shape and colors as they are loaded, or if the content is pushed down, up, or to the side, it will affect your CLS score. You should optimize your CSS or inline critical above-the-fold CSS to improve this.
There are other non-core web vitals, but these core web vitals are the most important three, in addition to overall page speed and loading times. By focusing on and optimizing them, you can ensure a great user experience in as little time as possible, which helps user retention and engagement.
You'd be surprised at how many big-name or otherwise-great sites fail at least one core web vital, and once you know about it, it's hard not to see it everywhere.
For you WordPress users out there, here are my secrets to achieving a high 90's score on Google PageSpeed:
Aim for the Featured Snippet
Now and then, marketers will write big scary posts about how 50% of web searches result in zero clicks, how this is terrifying, and how you need to do everything you can to get those clicks. Still, they often fail to acknowledge one of the main reasons why there are zero clicks: Google itself.
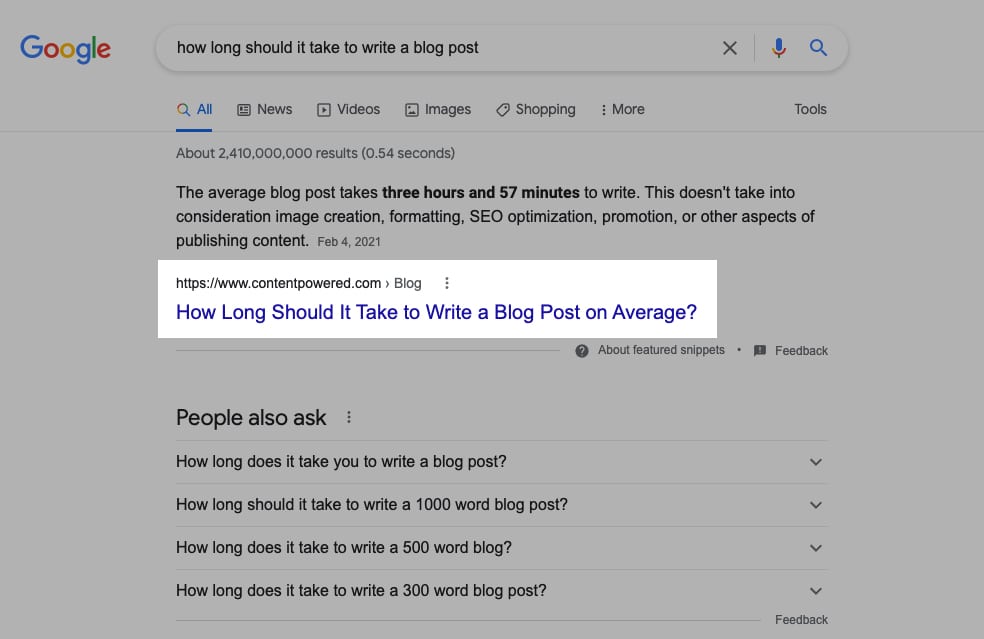
For example, do a Google search for a movie you can think of having recently hit theaters. (I'm being nonspecific here to make the post more evergreen and timeless; any movie works.) What do you see?
- A huge bar with information about the cast, the local showtimes, reviews, and links to trailers and clips.
- A sidebar with information pulled from sources like IMDB and Wikipedia.
- An embedded box with information for theaters local to you, with showtimes.
- Questions and answers asked about the movie.
- Reviews.
That information collectively makes up Google's "knowledge graph" and is all scraped from other sites. Now, you aren't likely to get in any of these boxes unless you run a local theater.
But, for other kinds of searches, you can get into smaller-scale knowledge graph boxes, also called "position zero," because they rank above even the #1 rated result on the search results page. This position is also known as a Featured Snippet. This traffic may appear in Search Console under the "Discover" tab.

Getting ranked in these #0 result boxes can be challenging, but when you get them, they can be great for branding, even if they don't result in any clicks. It's up to you whether or not you want the no-click awareness-building results. After all, they can be quite a hit to the traffic of a post since you're answering the question before a user even clicks through.
Here's some more information on how to achieve them.
Related to all of this, you also want to get as many relevant search enhancements as you can.
Schema markup, various search add-ons, and so on can all help.
Just Scratching the Surface
So there you have it; a bunch of underrated, yet powerful strategies you can use to get more out of your blog and, consequently, your site as a whole. It's a relatively short list and just scratching the surface of what you can do with SEO, but it's a great place to start.
If you're interested in more blog and content optimization tips, I wrote a massive list of blog SEO tips here that you might want to check out.
See what I did there? Another relevant internal link!
Do you have anything to add? What are your favorite often-ignored SEO techniques? Let me know in the comments; I'd love to discuss more ideas, and I'll even be able to experiment with some of them and provide more data to see what works. If you know me, I'm always tinkering with something, so those experiments are right up my alley.



 30 Second Summary
30 Second Summary


Comments