Why YouTube Embeds Hurt PageSpeed (and How to Fix It)

Video is the content of the future, which is why so many content creators are switching to hybrid models where they produce videos and write blogs around them. Other bloggers use embedded videos as a jumping-off point or as an added value to the posts they already planned to write, and still others use the post as a transcript (as in Moz's famous Whiteboard Friday series) or turn blogs into explainer videos with simple animation.
The problem is, YouTube videos are notorious for slowing down websites. And, since page loading times and speeds are part of the overall PageSpeed and Core Web Vitals metrics, and thus part of overall search ranking, it can actually be detrimental to use YouTube embeds on your blog.
Let's dig into this issue a bit, dissect why YouTube video embeds slow down sites, why that's important, and what you can do to fix it.
Why a Faster Site is Important
Before getting into why YouTube is slowing down a side, let's talk a bit about why that even matters.
Basically, there are three reasons.
The first reason is simple: because Google says so. Google says often throughout their webmaster guidelines that a faster-loading site is better for the user and the user experience, and they measure it in a variety of ways, including their core web vitals and their pagespeed measurements. When Google says jump, most webmasters are well advised to ask how high, not to wonder if they need to jump at all.

The second reason is cultural. Most people these days have a pretty short attention span and a pretty immediate need for information. Whether they're looking up a Wikipedia article to satisfy their curiosity, trying to find relevant information to settle an argument, looking up a nearby business so they can stop in, or making a rapid decision, they want a page to load ASAP. The longer it takes a site to load, the more likely they are to back out and try a different result.
Note that this is especially true of sites that delay loading content before they load ads. I'm pretty tolerant of slow sites – I see all kinds while I'm researching topics for my clients – but if a site is going to sit there being blank for five seconds while it loads an interstitial or pop-over, you can bet I'm going to look elsewhere. I might even add them to my list of sites to ignore in the future.
The third reason is technology and how we react to it. If a site is taking more than a few seconds to load, what's your first thought? Mine is rarely "this site is being slow," it's more like:
- Is my internet connection cutting out?
- Is my cell service flaky here?
- Is the site down?
Even if the site pops in a second or two later, I have that moment of questioning if I'm even going to be able to load it. It doesn't help that Google is pretty messy right now. I fairly frequently encounter results in the #1 through #3 positions that are just 404 pages or pages that don't load.
This is even more likely when you're browsing on a cell phone, which is extremely common these days. If a page isn't loading right away, it's just as likely that whoever was opening it is just going to close their phone and look elsewhere.
Needless to say, all of these are bad for the site owner because they are various forms of lost traffic and bounces. You can't monetize or sell to traffic that never lands, after all. Slower sites increase bounce rates, leave users feeling less satisfied, make the user experience worse, and are all-around a drag. Nobody likes having their time wasted, and when it's just a few seconds, it feels worse.
Why Embedded Videos Slow Down Your Site
In order to understand in simple terms how a YouTube embed can hurt the speed of your site, it's easy to use a metaphor. Bear with me a bit for this one.
Imagine that I hand you a grocery list and send you to a grocery store to get the items on the list. However, there's a trick: you have to get the item at the top of the list before the next item on the list will be revealed to you.
If this list is well-organized, that's not too much of a burden. Your first item is in the first aisle, your second and third items are in the second aisle, and so on as you go through the store, eventually ending up at the check lanes to make the purchase and come home.
If the list is poorly organized, it's a different story. Maybe the first item is in the first aisle, but the second item is in aisle 10, and the third item is back in aisle 1. You've trekked halfway across the store, even though the first and third items were next to each other.
That's basically the difference between a well-made website and a poorly-made website, and while it can be a little frustrating, it's not actually demonstrative of a YouTube embed. For that, let's throw a wrench in the metaphor.
Item five on your list is a meal from a restaurant.
You pick up items one through four, and item five is this meal. So, you need to go order the meal and wait while that meal is prepared for you. After all, only once that meal is handed to you will you be able to see item six on the list. Then you need to go all the way back to the store and continue shopping from where you left off.

Alright, let's come back out of metaphor land. Quite the journey, wasn't it?
When you send a request to a web server to have a webpage delivered to you, a whole bunch of things happen. Your browser figures out the IP address from the DNS records and sends the HTTP requests to the web server for the page, and so on. It's all pretty complicated and fascinating, but we don't need a deep, fine-grained understanding to know in general how it works.
What's important is that a webpage is made up of code from top to bottom. Some of that code is there in plain HTML, some of it is in scripts that need to execute, and some of it references other files that the browser needs to request be handed to it. And, critically, all of this is handled from the top down unless the browser is told otherwise.
Most elements on a website are tiny. HTML is just text, and text is a few bytes at a time. Images are larger, from a few hundred kilobytes up to a few megabytes for your average website's blog images, but even that is still relatively small compared to video. Even small, short videos are hundreds of megabytes, and many are much larger.
In the metaphor, little roadblocks like having to spend more time walking than you want to for an item are equivalent to the delay in loading an image. Having to wait for a meal to be prepared, that's more like a video. They're large, in other locations, and take longer to load than pretty much any other kind of media you want to use.
Google/YouTube's servers are fast, obviously, and they'll load up that video pretty much immediately, but "pretty much immediately" and the actual immediately we see in rendering HTML are very different. From a technical standpoint, those videos require going out to another server, a whole other handshake between browser and server, and third-party security, all of which delay the process. Imagine going to the restaurant meant crossing the street and passing through a security checkpoint.
How to Fix YouTube Embeds Slowing Your Site
So, the real question is, how do we fix it?
Well, obviously, you can just choose not to embed YouTube videos. You could make a picture of the video as an image and link it to the video! That has the drawback of sending people off-site (and launching the YouTube app on phones), and it's not really the best solution. Videos are too useful to ignore entirely.
I also very much do not recommend skipping YouTube. While you can host videos on your own web servers, and that does eliminate the need to bring another third-party server into the mix, the truth is that your web server is almost guaranteed to be slower than whatever YouTube is doing. Google just has put an incomprehensible amount of money into YouTube, and your site isn't going to match that.
The best option is lazy loading. If you're unfamiliar with lazy loading, it is parallelizing the process of loading heavy content or executing scripts. In our metaphor, it would be reaching the point on the list where you need to order the meal and doing so through a phone call before proceeding with the rest of the shopping while the meal is prepared. The browser reaches the point where the video is called for, sends out the query to have the video loaded in, and keeps going, trusting that it will pop in when the file is loaded.
How do you lazy load a YouTube embed, though? A few options.
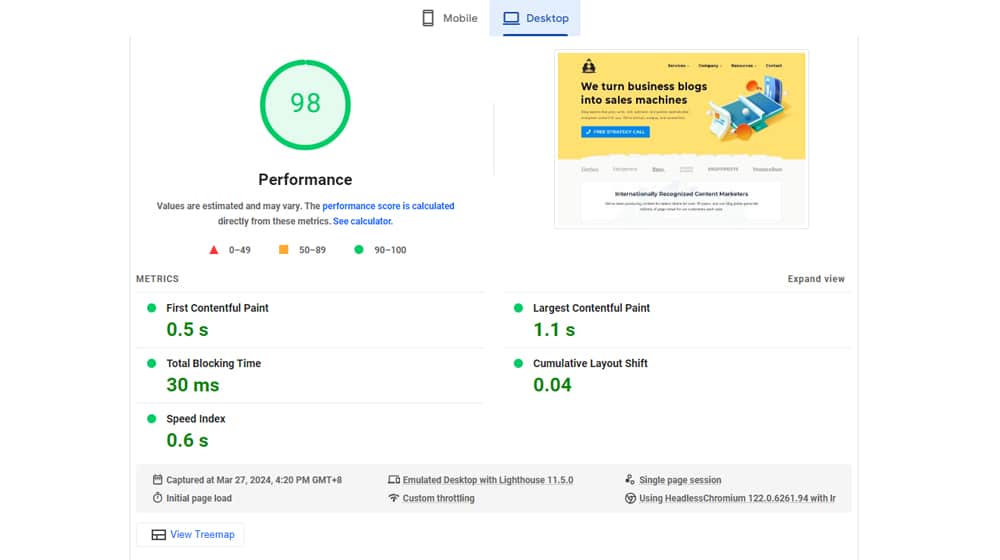
My favorite option is the WP Rocket plugin. I swear by this thing, it has a million different optimizations and can – on its own – bring a mediocre website into the high 90s on PageSpeed. Installing it and telling it to lazy load embeds takes a few seconds and you're good to go. WP Rocket Lazy Load Free is their free spinoff plugin specifically for lazy loading. Even it alone is great.

The full WP Rocket paid plugin does a ton more than just lazy loading, and in my mind, it's a must-have for any serious WordPress site.
There are other plugins that can let you use lazy loading, for media in general, for specific files and assets, or with more customizability. You can always browse around to find one you like.
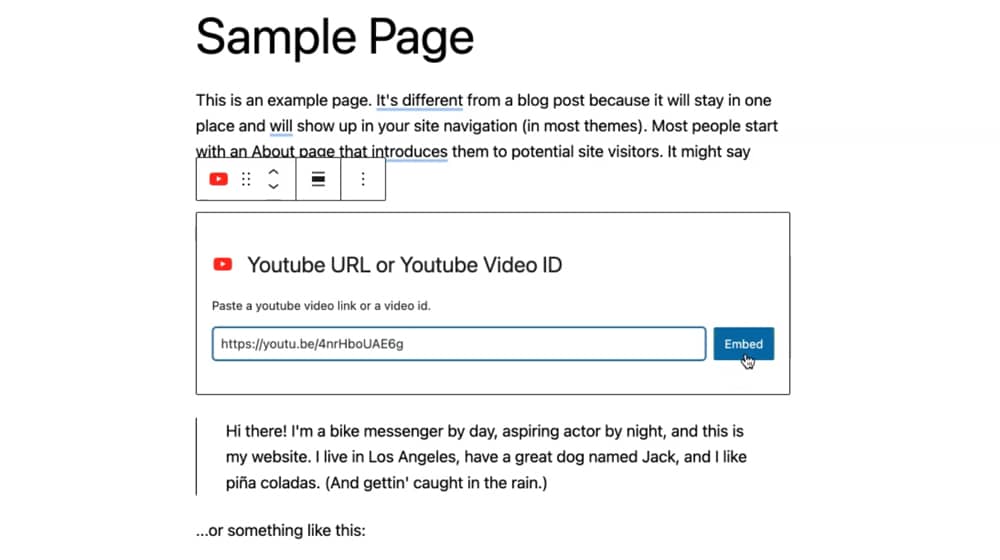
Another option is to use the Better YouTube Embed Block. One of the nice things about the Gutenberg editor for WordPress is that the blocks aren't all predefined. You can create custom blocks and add plugins that add new kinds of blocks with built-in features.

This one works pretty cleverly. It's just like any other block you insert into a WordPress blog post; all you need to do is plug in the YouTube video link you want to embed. The block then loads the thumbnail image from the video, which looks like a clickable play button for the video but loads in a fraction of the time. It's still lazy-loaded as well, so even that doesn't slow down the page. When a user wants to watch the video, they click on it, and then the video pops in to be fully embedded. There is a bit of delay there when it happens, but it's not forced on everyone loading the page, just the people who want to load the video.
If you're not using WordPress, you can do something similar with a little bit of code. Here's an example.
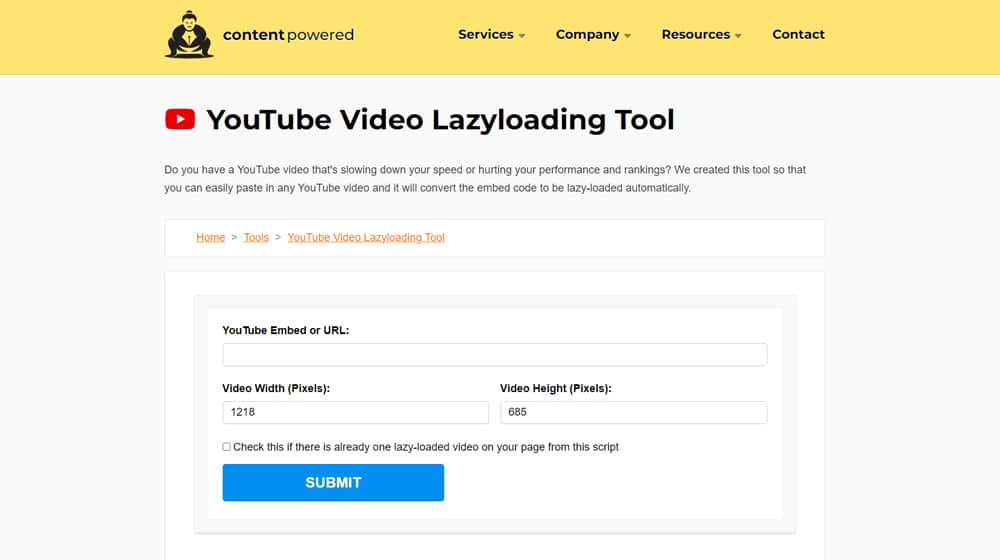
If you're not comfortable modifying your site-wide code, I put together a widget that can help as well. My tool here just asks for the embed code or URL of the YouTube video you want to embed. When you run it, it generates a version of the embed code with a built-in lazy loading script, which you can then use the same way you would any other embed. It'll work the same way; it's just lazy-loaded. It is quick and easy but manual, so you have to do it each time you want to embed a video on a new page.

So, there you have it. Quick and easy ways to speed up a site while keeping YouTube embeds around. Now, all you need to do is the hard part: make the videos. I can't help you with that one, but I can help you with the blogging content if you need it. I've been at this blogging game for a while now, and while the industry continues to change, one thing is always necessary: great content. Need great content? Drop me a line, and let's talk.










September 23, 2024
Thanks James. Some great info here. I've been wondering the best way to add more videos to my site without slowing it down for a while now. I might give the Gutenberg block another look when I have time. Thanks.
December 30, 2024
Drop me a line, happy to take a look at your site!