Image Sitemaps for Your SEO: How Do You Create One?

The core struggle of SEO is visibility. You need your site to be visible in the search results, and that means the search engines need to be able to find the pages on your site. In the old days, Google and other search engines did this with "search spiders" or web crawlers. These crawlers are just small programs that load a page, record information about it, follow any links on the page, record information about those pages, and repeat endlessly.
There are issues with this method. If a page links back to the page it came from, is the spider smart enough not to re-index a page it just indexed? What if it's a loop of several pages? Search crawlers these days are smart enough to just check against a list of URLs to avoid these problems.
Another problem is pages that aren't linked from anywhere else. Orphaned pages can be valuable on their own and may even need to be unlinked for testing purposes, but they end up difficult for search engines to locate.
What if you could just make a list of all of the pages on your site and hand it to Google? That's what sitemaps are.
Sitemaps aren't new technology. Google has supported sitemaps for 19 years! In the time since sitemaps were invented, they've also improved a lot. These days, they're generated using XML, they contain data about the last time the page was updated, and more.
There are also specific kinds of sitemaps. These "niche" sitemaps allow you to categorize different kinds of content on your site. You can have a list of pages in your News category and make a News Sitemap. You can make a list of all of the videos on your site and make a Video Sitemap. As the title of today's post implies, you can do the same thing with images. You can even make a sitemap sitemap, which lists all of the other sitemaps like a table of contents.
Let's talk about image sitemaps, whether or not you need one, and how to set one up for your site.
 30 Second Summary
30 Second Summary
You need to make your site visible to search engines, and sitemaps help you do this. You can create different types of sitemaps, including ones for images. While you don't strictly need an image sitemap, it helps Google find and index your images better especially those loaded with JavaScript. You shouldn't create sitemaps manually - instead, you can use tools like Rank Math to make XML sitemaps automatically. Once you have your sitemap, you just need to submit it with Google Search Console and Bing Webmaster Tools. This ensures search engines can find all your images easily.
What is an Image Sitemap?
An image sitemap is just a list of all of the images on your site. There's a little bit more detail than that involved, though.
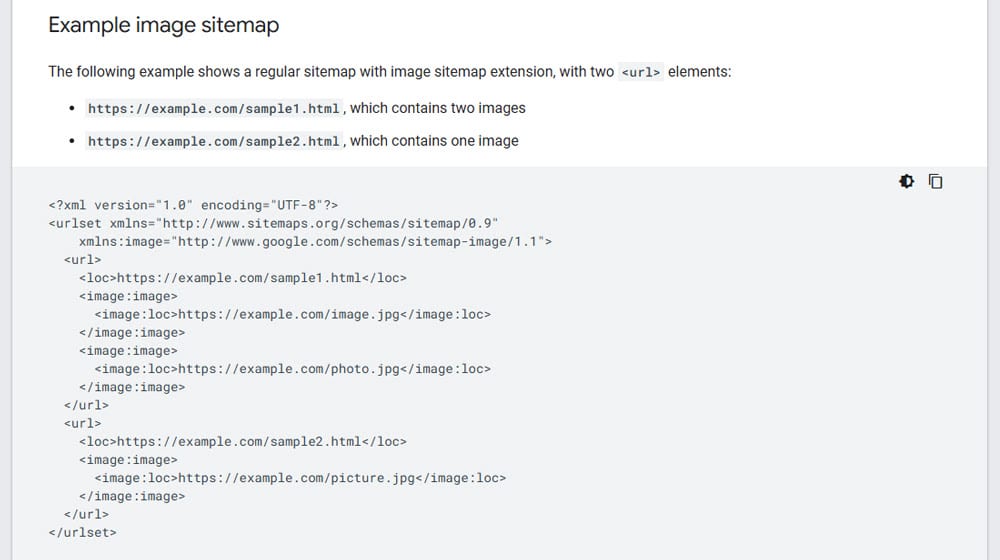
Each image sitemap is a list of pages on your site, as well as a list of the images on those pages. In a stripped-down, code-free example, it might look like this:
- Site
- Page 1
- Image 1
- Image 2
- Page 2
- Image 1
- Image 2
- Image 3
- Page 3
- Image 1
- Page 1
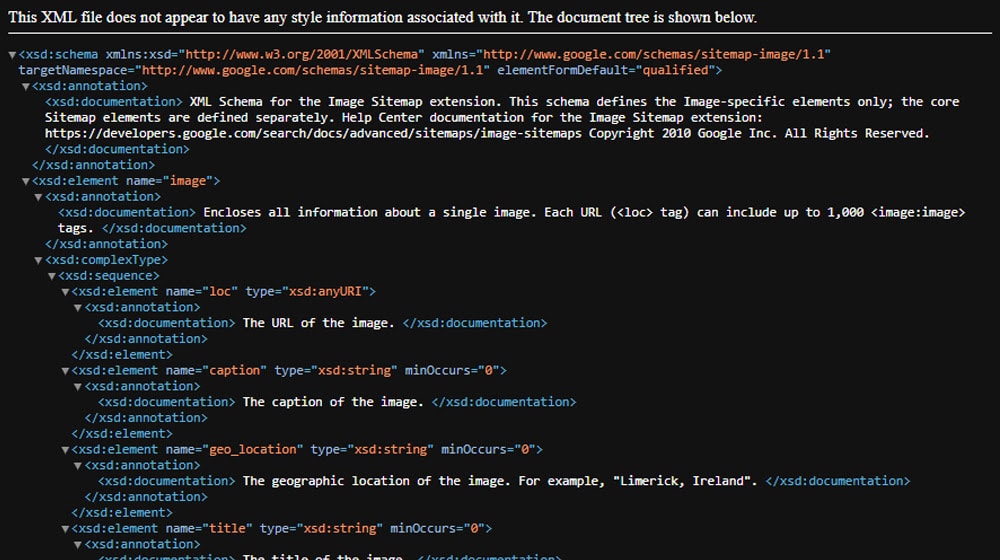
All of this is wrapped in XML code to make it readable by the search engines. You can see an example of the code on Google's documentation page for image sitemaps here.

Modern image sitemaps don't need anything other than the URL of the image. This is because it's best practice to include information about the images on the images themselves, in alt text, captions, and metadata. Google can also analyze an image directly with their image recognition algorithms today.
Previously, you could add caption, geolocation, image title, and even image licensing information to the sitemap. These days those attributes are deprecated so there's no reason to include them; the search engines will ignore it.
Do You Need an Image Sitemap?
Do you need an image sitemap? No.
Is it beneficial to have an image sitemap? Of course.
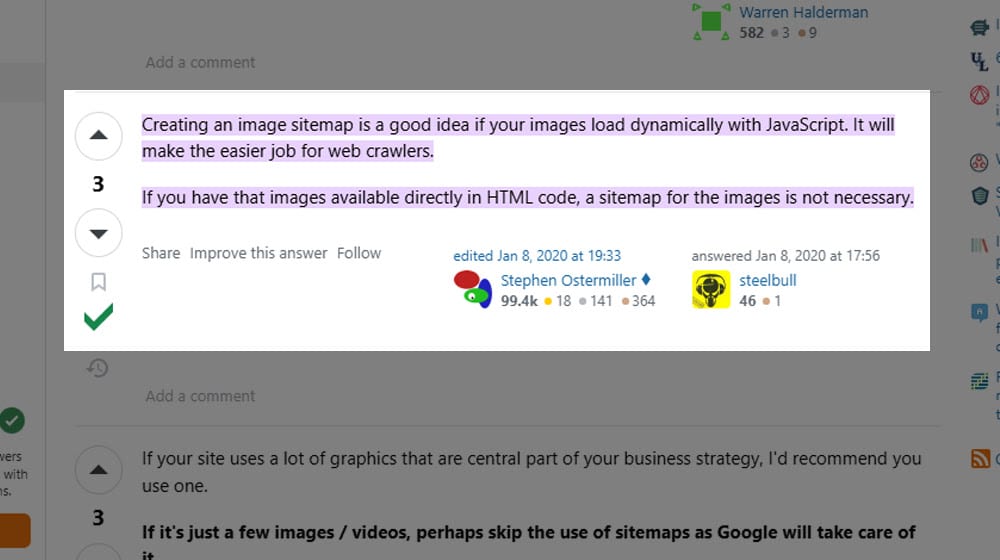
Image sitemaps have a few advantages. They make sure Google can find and index all of the images you want indexed. They also help Google identify images that wouldn't otherwise show up on a search crawl. For example, images that load through JavaScript, which the crawlers don't render, can be specifically attached to a page so you can have them indexed as well.

Google is generally smart enough to find your images and index them without a sitemap. It's only in cases where your images are hidden or won't render because they rely on scripts that it's helpful to use an image sitemap. It's also useful if your images change frequently and you want to make sure that Google has the most updated versions on hand.
If you intend to get value out of image search, you can benefit from an image sitemap, too.
Plus, it can't hurt. Probably. More on that later.
Google says you probably don't need a sitemap if your site has under 500 pages you want indexed, you have good internal linking, or you don't have media or news pages. For my money, I think you should have a sitemap anyway, both so that you don't need to add one later if you grow and so that you make sure Google has the most updated information you have.
How to Make an Image Sitemap
There are a few different ways you can use to make an image sitemap for your site. First let's talk about a couple of the choices you need to make, and then get into how to make the sitemap itself.
Should you make an HTML or XML image sitemap?
Sitemaps come in two forms: HTML and XML.
An HTML sitemap is meant to be human-readable and acts more like a table of contents for people than for search engines. The idea is that anyone who wants to can scroll down to your footer, click to your sitemap, and navigate to any page they want to see from there.
Unfortunately, HTML sitemaps are only really useful for relatively small sites. When you have thousands, tens of thousands, or more pages on your site, a single sitemap page – or even a set of nested pages – end up unwieldy. Site searches are usually better to find content on a site anyway. Platforms like WordPress also let you browse by category or tag and make it easier to find pages similar to how a sitemap would.
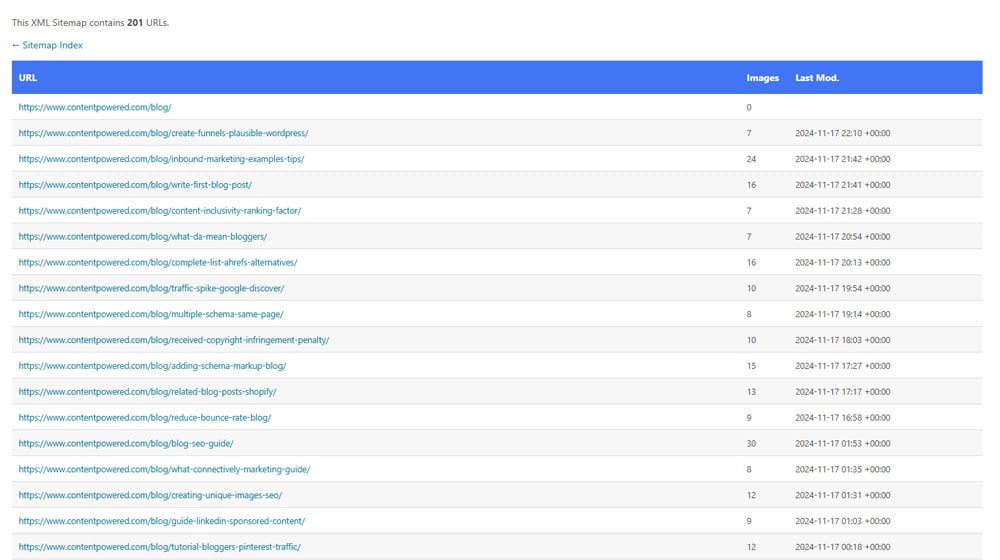
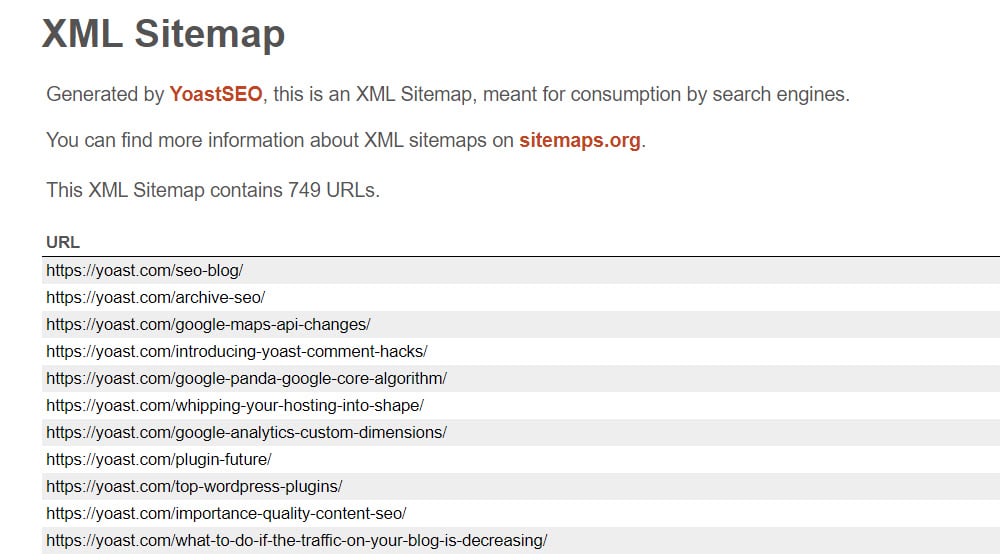
XML sitemaps, meanwhile, are the sitemaps you give to search engines. They're raw code and data meant primarily for the search engines to read and not for humans. Here's what one of my sitemaps looks like.

As you can see, there are no post titles, just URLs and data, making it not very useful for people.
When we're talking about image sitemaps, you want to use an XML sitemap. There's no reason to make an HTML image sitemap unless you're trying to run a photo gallery or similar page.
Should you make a sitemap manually?
Absolutely not.
While you can make a sitemap manually, there's no reason to do so.
Setting up a sitemap manually means painstakingly gathering all of the information you need. You then have to code it all by hand and make sure the sitemap is free from typos and errors. Then, every time you add a new image to your site, you need to add a new entry. The same goes for any time you update an image, and you have to update the sitemap. It's just a huge unnecessary task that can be scripted automatically.

There are also tools that will scan your site with a crawler and generate a sitemap for you. These are tempting to use because they can generate a full sitemap with the click of a button. The problem with these kinds of tools is that they don't update. The goal of a sitemap is to have the most recent and thorough index of your site's pages and content as possible. If you have to re-run a tool every time you update a post or image, it takes away from the value of the sitemap and adds one more little task you have to do every time you change your site in any way.
Should you have a stand-alone image sitemap?
This one is up to you. You can have an image sitemap on its own, or you can have image data in the same sitemap as post information.

Most tools that generate sitemaps for you will create one sitemap with all of that information in it. This is usually fine for content and pages with 2-5 images on them. When you get to larger landing pages, gallery pages, product pages, or other pages with 10+ images on them, it starts to get a lot messier.
I prefer to have a stand-alone image sitemap, but it doesn't actually matter which option you choose, so long as the data is there for Google to use.
The Yoast image sitemap problem.
Now let's talk about one of the ways you can add an image sitemap and why I don't recommend it.
Yoast is one of the biggest and most well-known SEO plugins for WordPress. They can do a lot of very useful things, up to and including generating a sitemap for your site.

The problem is that Yoast does not add image data to your sitemap or create an image sitemap automatically. You have to use some secondary code to add to your functions.php file to force it to add image data to your sitemap.
There are a few problems with this approach. If Yoast changes anything, the code has to be updated. It might not catch all of your images. It might not update very quickly, especially if you use a caching plugin. I've also seen reports that just about anything custom on a WordPress site can break it. It's just a lot of hassle you don't need.
Simple Image XML Sitemap.
The second option you have is to use a dedicated image sitemap plugin. The one I see recommended a lot is currently Simple Image XML Sitemap. It should just generate an image sitemap for you, which you can upload to Google and call it a day.

My gripe with this plugin is that no matter what I tried with it, it pulls in every image in your WordPress uploads. That means it will index older images that aren't on pages anymore, images you have on closed pages, or images you don't want to be indexed. It technically works, but it's very messy and difficult to configure. I don't want to spend that much time fighting a hassle on my site, so I don't.
This can also potentially cause conflicts if you have another plugin generating general sitemaps. You have to get both of them to play nice, and that isn't always as easy as it sounds.
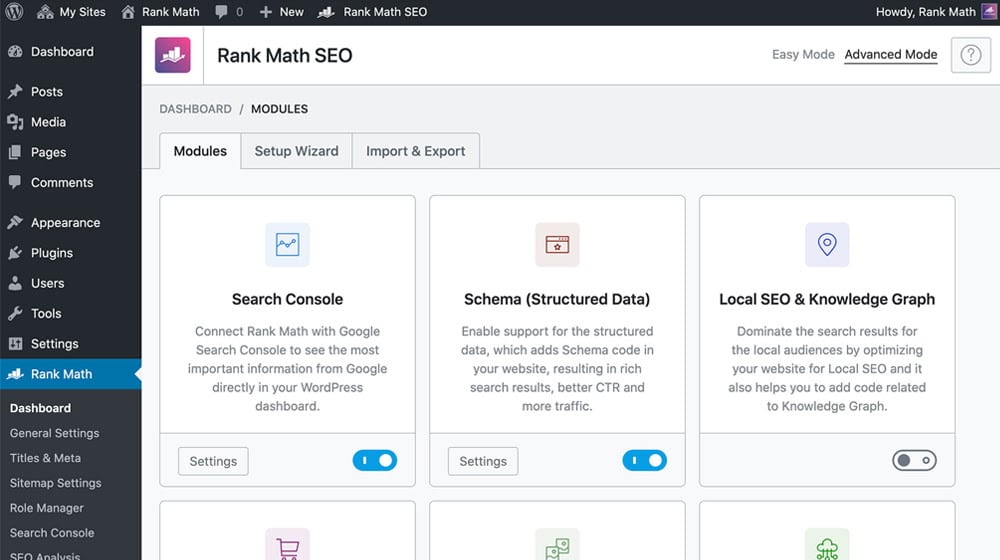
Rank Math's image sitemaps.
The solution for me ended up being a switch to Rank Math. To tell you the truth, I used Yoast for a long time, and I was very hesitant to switch away from it. When I finally did, it proved to be a great choice. I'm very happy with everything Rank Math has allowed me to do.

Rank Math has been very easy to use, and their sitemap system is great. It's simple to include or exclude groups of pages and make sure images are indexed without adding stuff I want to keep hidden. Along with a ton of other benefits over Yoast, I'm a huge fan of Rank Math now, and I'm glad it's getting more attention in recent years. Call me a convert!
What To Do with Your New Image Sitemap
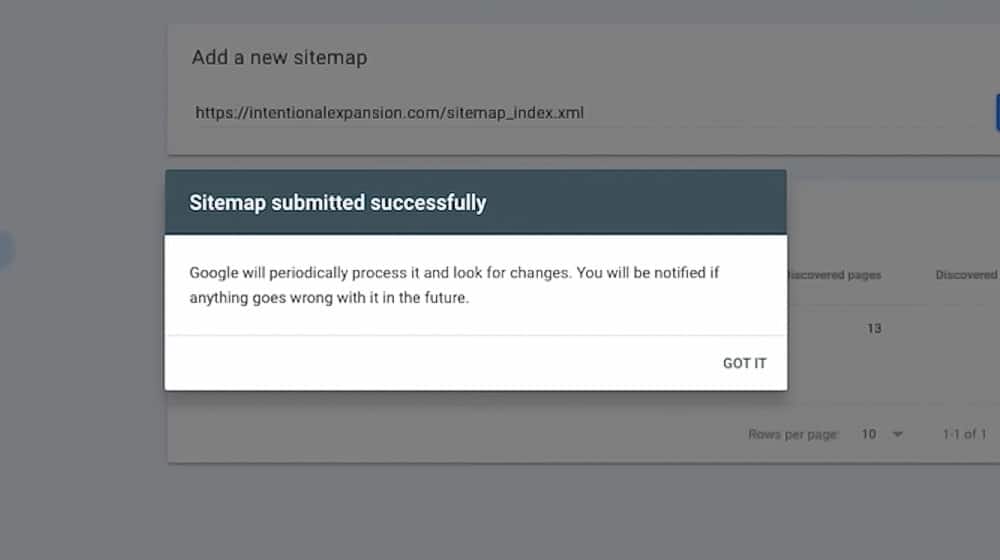
Once you have an image sitemap ready to go, all you need to do is give it to Google and any other search engine you want.
In Google, you have to load up your Google Search Console account. In the Search Console, click on the Sitemaps section in the left-hand sidebar. Here, you will see a list of the sitemaps you already have and their status. You can then paste in the URL of your new sitemap and submit it to Google. Google will take some time, usually a couple of days, to index your new sitemap and validate the data. Once done, you'll know you have the most up-to-date information in Google you can.

Other search engines work in more or less the same way. Well, I say other search engines, but it's really just Bing. The Bing Webmaster Tools console is basically the same thing as the Google Search Console, so you can use it to upload your sitemaps. Most other search engines simply pull their data from either Google or Bing, so once you've done those two, you're good to go.



 30 Second Summary
30 Second Summary



Comments