How to Show a Fact Check Widget on Your WordPress Blog

One of the most important things you can do in marketing today is build trust.
We currently live in a world where trust is in short supply and where the media around us can be full of lies, fakes, AI-generated content, and unverified claims. As a casual user browsing the web, the information you find may or may not be accurate. How do you trust what you see?
Obviously, you can simply choose to trust what you find. Some people uncritically believe pretty much anything, after all. Most people, though, prefer to do at least a little bit of thinking about what they read. Sometimes, they verify facts and claims with other sources, sometimes they try to reconcile them with what they already know, and so on.
As a site owner, the traditional means of building trust was to put your name on the content you produce. If your information proves to be false, a big part of the trust you build is in how you handle it. Do you take down unintentional misinformation? Do you edit a post and clarify or change your conclusions in light of new information? Do you double down and ignore pressure?
Another way you can build that trust is through third-party verification. You write content, you make claims and state facts, and you cite sources or add proof. Then, you have someone else come in, someone who is an authority in the space, to verify what you've said. A pet blog might have a vet review their advice; a finance blog might have an accountant look it over. This process is called fact-checking.
By leveraging an external source of verification, you can build trust in your information. Now it's no longer just your reputation on the line if you got something wrong; it's also the reputation of someone else, often someone in a position of authority where if they get it wrong, it can have devastating consequences for them.
Google generally encourages building trust, and they've institutionalized it in their EEAT focus. It's a key part of ranking in niches like medical niches, but it's broadly important for pretty much anyone on the web today.
 30 Second Summary
30 Second Summary
You need to build trust in today's world of fake news and AI content. When you own a website, you can build trust by putting your name on content and handling mistakes properly. You can also get third-party experts to check your facts - like having a vet review pet advice or an accountant verify finance tips. This double-checks your work and puts both your reputation and the expert's on the line. Four main options exist for adding fact-checking to your site: WP Factcheck, Molongui Post Contributors, custom widgets or Schema markup.
Why is Fact Checking Important?
If someone is questioning your expertise, fact-checking can make them pause and consider: would someone like a doctor, vet, or general PhD-holder be willing to back up false claims?
Fact-checking is a good way for you to build up your own reputation as someone who validates their information before posting it. That way, when you publish content that isn't fact-checked, you still have that reputation to fall back on. People trust you to put the time, effort, and due diligence into the topics you cover.
This adds to other forms of reputation and authority building, as well. For example, whenever I'm making bold claims or using statistics, I generally link to an authoritative site that published that information first. Maybe you don't trust me (although you should), but you can certainly trust Google themselves, a good Forbes writer, Ahrefs with their Big Data collection, or whatever.

By adding fact-checking to your site, you can jump-start your EEAT, build more of a reputation more quickly, and help users build trust in you. It's also implicitly a way to validate that your content either isn't AI-written or, if it is, that the information has at least been validated.
What Information Goes in a Fact Check Box?
A fact check box in a blog post needs to contain relevant information about the person doing the fact-checking. In a way, it's somewhat similar to your author bio (which is itself another element of EEAT and trust), but it's for someone who isn't an author.
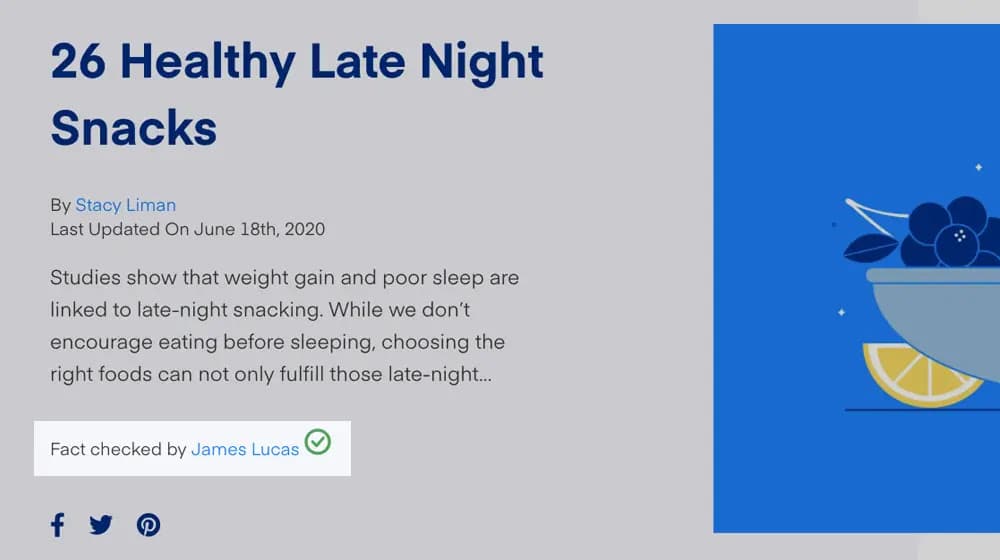
Since the best place for a fact check box is at the top of the post, though, you don't want a big header with information for someone else taking center stage. That's why most fact-checking widgets will be as simple as a single line, something like:
This post was fact-checked by John Doe.
Then, there will be some way to show information about who John Doe is in this context. Maybe you hover over it and see the information in a tooltip. Maybe you click on it, and a hidden DIV drops down to show it. Maybe you click on it, and it leads to a page sort of like an author profile page, but with the fact checker's information and the posts they've checked on your blog.

What information do you need to include about your fact checker?
- Their name.
- Their role and credentials; why people should trust them.
- A sentence about who they are.
- Links to their socials.
You don't need a ton – you aren't promoting this person from a marketing standpoint, after all. Some of it is a nod to their value, though. By linking to their social media, you're allowing other people to reach out to them for a follow or a similar fact check.
What Are Your Options for a Fact Check Widget?
If you want to install something on your blog to add fact-checking, you have a few options, but actually fewer than I expected to find when I went into writing this post.
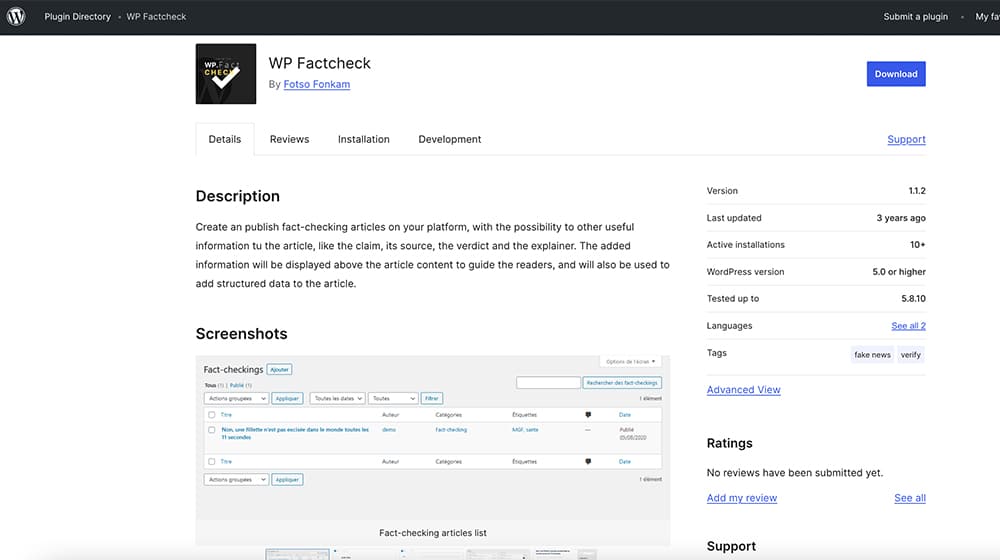
Option 1: WP Factcheck
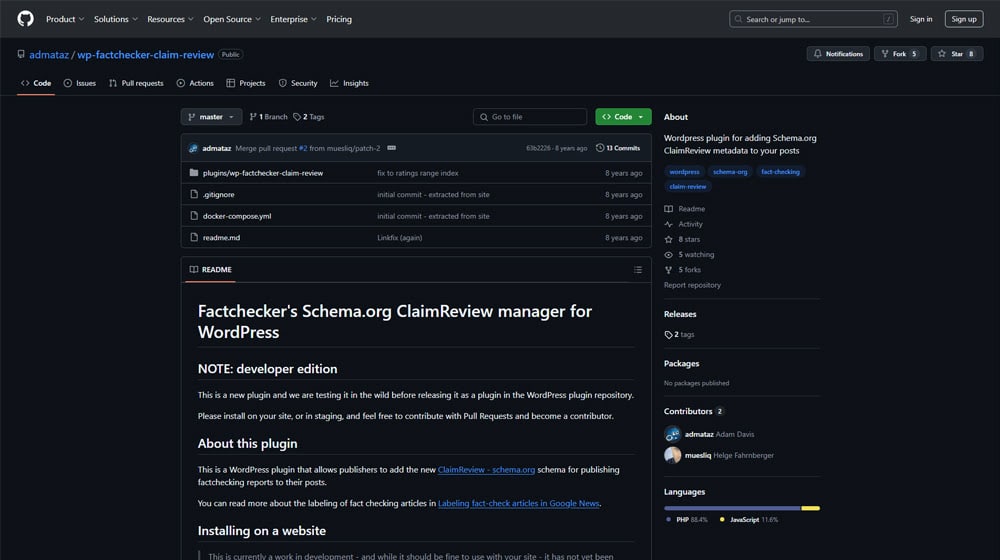
First up is this plugin from Fotso Fonkam. This plugin gives you a new type of post for your blog that allows you to add fact-checking data, including the claim, the source of the claim, the verdict of the claim, and an explainer about the claim. This is specific information that I'll get into more in option four, but the short version is that it's specified with Schema.

While the information is good and the format is fine, there are a few issues with this plugin. For one thing, it's not exactly a subtle added box as we've discussed above; instead, it's a big info box. It's also not just for the person who fact-checked your post; it's for all of the information about a given "fact" and its verdict. It's basically like a big Snopes summary box but for any site.
I will also say that the plugin hasn't been updated in years, and I can't really speak to how well it will work going forward. I don't use it myself – it doesn't suit my needs – but if you want to try it out, let me know how it goes.
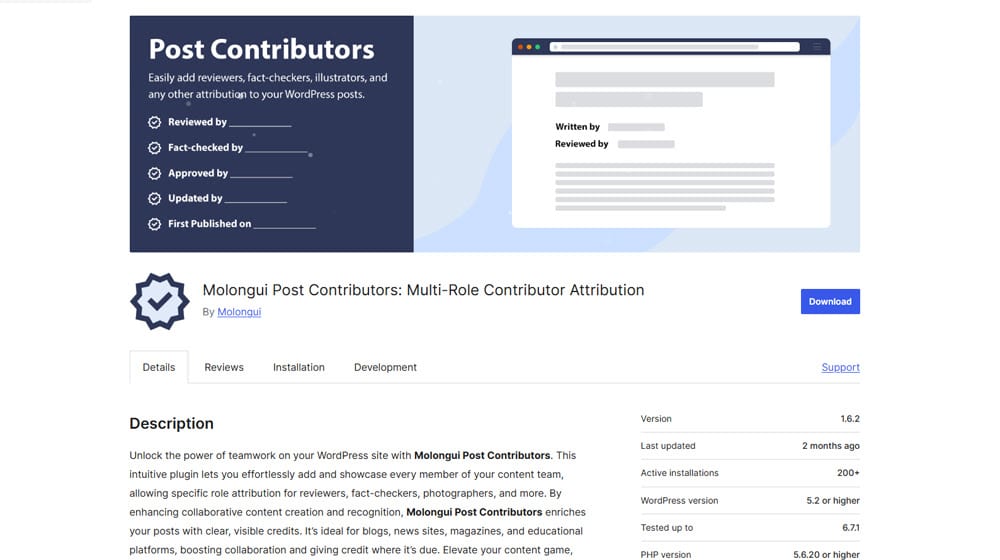
Option 2: Molongui Post Contributors
This plugin is a little more like what you might be looking for. It's a plugin designed to emphasize the teamwork that goes into creating content online. By default, WordPress only shows one author for a post, and that's it. This plugin adds a bunch of custom fields, so you can add additional collaborators to the "credits" for a post. It can let you credit people with roles like co-author, reviewer, fact checker, photographer, and more.

I like a few things about this plugin. In particular, it's subtle; it adds a secondary bit of text by your author credit at the top of a post, but it doesn't take up a ton of space or overshadow your own author credit. It also works with shortcodes if you want to display the bylines anywhere else. The one downside is that the free version only allows one additional collaborator; if you want a co-author, a fact checker, and another bit of data (like if someone else updated the post later), you need to buy the premium version. That paid version is 50 euros a year for a single site, which is a hair over $4 per month USD, so it's not too bad.
Option 3: Custom Widget Code
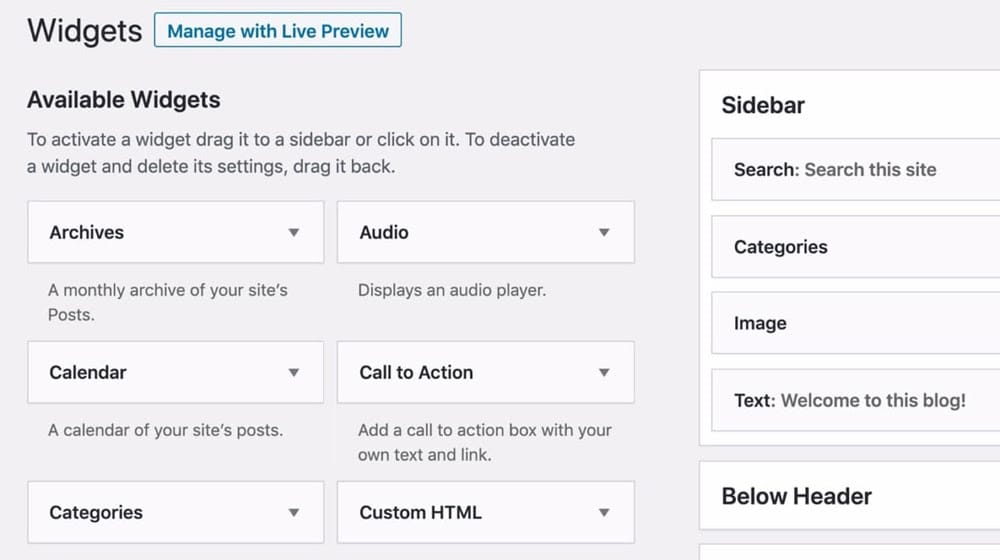
Classic WordPress actually has built-in widgets you can add to any post. So, if you have a fact-check widget, you can add a little fact-checking box to widget-ready areas on your site. If you use the modern editor with blocks, you can't use widgets in the classic sense, but you can use blocks for the same purpose.
The downside is that the list of widgets WordPress already has installed doesn't quite cover fact-checking. A lot of their widgets are designed for use in the sidebar or footer, for example, so they're things like a tag cloud, a feed of recent comments, or a feed of recent posts. A simple piece of data like a fact-checking line isn't part of their default list.

What is part of the default list, though, is custom HTML. With both the widgets and the blocks format, you can use custom HTML to add fact-checking information and use that block to add it to the top of your blog posts. Note that if you use a classic theme that doesn't support post-level widgets, you may need to tweak your site theme first.
It won't take much to add a bit of code to add and format a block with the information you want. You can create individual blocks/widgets for each fact checker to reuse or a simple template block with space to fill out the information when you add it to a post. Either option works; you just need to be familiar enough with the code to do it manually.
Option 4: Schema Markup
Another option is to use an "invisible" way of fact-checking.
Above, I mentioned Schema. Schema is a bunch of metadata you can add to elements of your post, which tells the search engines something about that element. It's a good way to ensure there aren't misinterpretations of data and to add context that a search engine might find useful.
One of the many, many different Schema tags is the ClaimReview tag. This tag is meant to be used in a Snopes-like fashion, where you're dedicating a page to a claim, and you're reviewing and either proving or refuting the claim.
I have my issues with this method – for one thing, I'm not convinced it's hugely impactful – but it certainly won't hurt.

There are also a few ways you can add and manage the fact-checking Schema.
The one I find most useful, though, is RankMath. RankMath is currently my favorite of the omni-SEO plugins, and it has built-in schema management, including the ClaimReview schema tag. Their implementation also has a "review location" box where you can specify a shortcode to inject the fact checker information, which is compliant with Google's guidelines on the use of Schema.
The downside is that if you're deeply invested in Yoast or another big SEO plugin, switching to RankMath can be a bit of a hassle. I think it's worthwhile, though.
Do You Need a Fact Check Widget?
Let's talk about the big pink elephant in the room, though: do you even need a fact-checking widget?
While I think it can help, in some instances, I don't think it's something that every business should rush out and do. Trust me; if I did, you'd see it here on my posts, too.

I think a lot of business blogs aren't writing the kind of content that needs to be fact-checked or where fact-checking would be valuable. Fact-checking is useful for sites that:
- Are positioning themselves as a harbor of truth and routinely review claims or "bust myths" in their industries.
- Are deeply invested in a YMYL topic, like medicine, health, finances, and the like. If you're offering advice that would benefit from validation, fact-checking can help bolster that trust.
On the other hand, if you're the kind of site that usually writes more opinion pieces, editorials, or reviews – things where there aren't central facts or claims to check – you won't really benefit from it. There are a lot of other ways to add trust signals to your blog that aren't fact-checking and are often just as valuable to your overall reputation, if not more so.
Have any questions? If so, be sure to let me know! I'd love to help you out.



 30 Second Summary
30 Second Summary



Comments