Fill Out Image Alt Tag and Caption Automatically in WordPress

On every SEO checklist, whether it's a plugin like Yoast prompting you from your dashboard, an audit performed by an app, or just a text list you've downloaded to remind yourself, you've probably seen one particular entry: fill out image metadata.
This is a common bit of SEO advice, but why is it there? What are the meta fields for images, what do they do, and why do you want to fill them out?
Let's discuss it.
 30 Second Summary
30 Second Summary
You should fill out image metadata for a small SEO boost and better accessibility. You have several fields to complete: alt text shows up when your image doesn't load and helps visually impaired readers, captions appear below images to add context, titles display when someone hovers over the image and URLs affect image search results. You can use plugins like Image Attributes Pro, BIALTY, or Image SEO to fill these automatically but writing them manually gives you more control and unique descriptions.
The Difference Between Alt Text and Captions
First, as mentioned in the title, we're primarily talking about two forms of image metadata; the alt text and the caption. There are others as well, and I'll talk about them a bit later, but these are the main two. So, what are they, and what's the difference between them?
Alt text is "alternative text" that displays when the image doesn't. You may have seen it before on a website that only partially loads, but it has more uses than just as a placeholder. Alt text is important for accessibility reasons; a user who has to browse the web using a text-to-speech browser (because of vision problems) won't be able to see images. The browser can "display" the image by reading the alt text, instead.

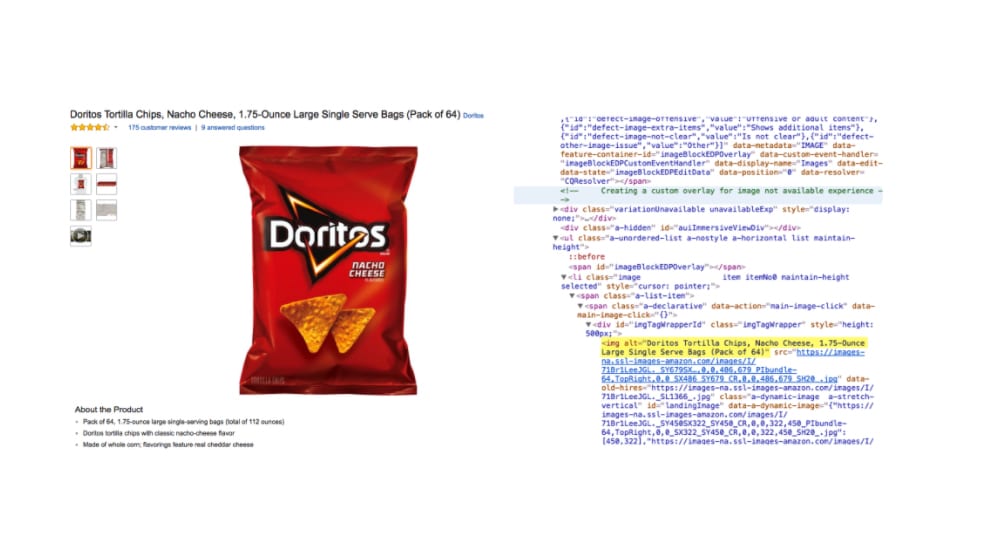
Take an example from any post on this blog. Right-click on an image and click "inspect element", to see the attributes attached to the image. One of those is a parameter that looks something like alt="Photo description". It's an attribute that applies to the code of the image, as part of the <img> tags.
In the past, your alt text would also display by hovering over the image with your cursor. You're probably familiar with the little box with text that shows up upon hovering over an image; that's where it used to be. However, modern browsers split this into two different functions: the alt text, and the title. More on that later.
Captions, meanwhile, are visible. They're the text that shows up beneath an image, usually smaller than the rest of the text on the blog, often formatted slightly differently. I don't often use captions, but some other blogs make a habit of it.

Captions are used to add value to the image. They explain what the image is, add a line that adds context to the image, adds image attribution, or otherwise adds some bit of value to the image embed. It's visible to users without needing to hover over the image or otherwise interact with it.
Both of these forms of metadata are important to images, though they aren't 100% make-or-break a website if you don't use them. I don't use captions and, while I might be able to get a tiny bit more value out of them if I did, I've never really suffered for not using them.
Other Forms of Image Meta Data
There are other forms of image metadata that you can fill out when you're using WordPress to embed an image in a post. You're probably familiar with them, if not what they do, because they're part of the box that pops up when you upload an image or add it to your blog post.
URL. This is required, and it's the permanent link for the image file. It will look something like this:
http://example.com/wp-content/uploads/2020/image-file-name.jpg
This is automatically generated based on the file name of the image file when you upload it and is structured after the site structure your installation of WordPress uses. You can't change this without changing your site structure.
Title. The title of the image is the first half of the alt text that was mentioned up above. When you hover your cursor over an image, it's the title text that pops up, if any title text was specified. You can see it on Moz here, though Moz gets it wrong. Their first image is an example, but even theirs is title text, not alt text.

The title text is for publicly visible text. Some sites use it to reflect the alt text, while others make it a unique additional piece of value, sort of like an easter egg. Many modern sites choose not to use the title text section, and it's not required to use an image in a blog post either (though both are probably a good idea).
This title text shows up in two other places. One is internal; the image title is how it's sorted in your WordPress media library. Giving an image a descriptive title helps you find it later if you want to re-use it, rather than uploading another copy. Second, if you have image attachment pages enabled (I recommend against it, by the way) the title of the "post" for the image is the image attachment's title.
Caption. As mentioned above, the caption is part of the image embed but is more like a small description or added piece of value for the image. I've seen it used to add context to an image, to write a joke about the image, and to add attribution for the image. You can use it for whatever you want; it's publicly visible content that adds a tiny amount of SEO value for using it.
Alt text. Again, as mentioned above. The alt text is the text that is only visible if the image doesn't load, or if the user's browser specifically loads it, as in special browsers for low-eyesight individuals. While technically not required, adding alt text is an SEO factor. Google likes usability, and alt text is a bit of accessibility for some users. Google also likes keywords, and describing an image allows you to use a keyword to describe how relevant the image is to the page.
Often, webmasters will set both the alt text and the title text to the same thing, generally because they serve the same purpose: describing the image. One just happens to be more visible than the other.
Description. Finally, the description of the image is a larger field than the rest of them when you're uploading an image. It allows for paragraphs of text if you want to use them. But where does it appear?
It's the attachment page. The "content" of the attachment page, in addition to the title and the image itself, is the description.

This is where I would link you to an example of one of those pages, but I can't find one. This is because just about every blog I know of that uses WordPress has it disabled (including this one). After all, those pages can be a massive sinkhole of SEO value. They tend to count as thin content pages, and search engines aren't a big fan of these low-value pages either. Yoast, also known as WordPress SEO, disables these pages by default, and it's the largest SEO plugin for WordPress. I'm sure if you spent a lot of time on them you could make these image pages into useful pages, but why bother? Imagine having to write a tiny blog post for every image that you add to your blog. Not exactly a good use of your time.
Other data. There are other bits of data you may or may not be able to add to your image. Images have metadata attached to them in the form of the specified image dimensions, for example, but that's just technical information for a browser, not for human consumption. You might also see OG attributes. OG stands for Open Graph and is Facebook's protocol for metadata. It determines how the image displays when it's linked on Facebook. You don't generally have to worry about that - unless you want specific tweaks for individual social networks. Most images display fine normally.
Why You Should Fill Out Image Meta Data
All of the different forms of metadata can be valuable in different ways. I covered some metadata examples in passing, but let's dig a bit deeper here.
URL. The filename of the image can be important. Including a keyword in the image file name helps Google identify the topic of the photo. They have image recognition software, but it's not 100% accurate, so giving it a little bit of assistance can be a good idea. This also helps you rank for queries in Google's Image Search, which can be an additional source of traffic.
Tips: Specify a useful and descriptive filename. Instead of "18298147894321.jpg", write "chain-link-fence.jpg". The more meaningful the filename the better, though you don't want the file name to be too long; there's technically a character limit for files and URLs.

Title. The title of the post is publicly visible, and as such, should be valuable. You want to avoid things like keyword stuffing, overly long title, or unrelated titles. Generally, you can have the title mirror the alt text, or use it as an added joke about the image. It's not particularly important and is often treated more like an easter egg than anything useful.
Tips: Mirror your alt text and title so you only have to write one entry. They serve similar purposes and were practically considered the same thing years ago, so there's no real need to differentiate them if you don't want to for a specific purpose.
Caption. The caption of the image should be considered more part of the content of the post rather than the image. It's visible below the image, not hidden in any way. It's a way to add more context and content to an image, but it's not necessary to include if you don't want to. Some people like to use it to include attribution for stock photos or creative commons with attribution licenses, so that's a possibility.
Tips: You don't have to use a caption at all, but if you want to, you should do it throughout your site. Don't pick and choose whether or not you use a caption, do all or nothing. It can be a minor SEO benefit to use it, but it's not worth agonizing over if you don't want to.
Alt text. See above. The alt text is an accessibility feature more than anything else. Like the title, it should be descriptive, and it's a chance to add a relevant keyword to the post and image. It also helps with image search indexing.

Tips: Be specific. Accessibility users don't want a meandering story, they want an indication of what the image is. Keep it short, and use a keyword, but avoid keyword stuffing. Oh, and remember that buttons on your website can have alt text, and in fact should, in case the image doesn't load for some reason.
Description. As mentioned, the description is primarily used on the attachment page. If you aren't using the attachment page, there's no real reason to use a description. If you want to, though, write 3-4 sentences that describe the image.
Tips: Generally, just don't bother.
How to Fill Out Alt Text and Captions Automatically
I know it's late in the post, but I'm finally getting around to what you probably came here to see. Greetings, if you used the table of contents to skip right here.
Filling out all of that image metadata is a tedious process, right? Well, why not use a plugin to do it for you? After all, WordPress is rife with plugins to do just about anything you could want. There's bound to be one that works for this, right?
There are several viable options for WordPress users. Here are some you can try out.
Image Attributes Pro
This plugin automatically fills out the image meta fields with information derived from the filename of the image.

It can also do bulk updates to images already on your site, if you want to process everything and either add metadata you had ignored before, or update everything to be consistent. Unfortunately, it relies on you having a descriptive file name, and all the fields will be the same.
BIALTY
Bulk Image Alt Text with Yoast. Not affiliated with Yoast, just compatible with it.

It works in pretty much the same way as the plugin above, except instead of using the filename, it uses the focus keyword you specify in Yoast SEO. You can choose a few different formats, but it's still very basic.
Image SEO
This plugin does a bit more processing and is supposedly "AI-based". It triggers on upload and can optimize filename as well as metadata, and it changes them to dynamic content that reflects the content of the image.

I'm not entirely sure how it does it, but it uses an API key you have to get from the developers, so it's probably more sophisticated than some basic rewrite rules. If we had to guess, it uses Google's reverse search plugin. If you drag and drop an image into Google Images, it will give you an educated guess as to what that image is about, and this probably isn't far off from what their API is doing.
Considerations and Concerns for Automatic Fills
There are a couple of problems with using a plugin to manage your image metadata. The first and foremost is the one I mentioned above; it rewrites everything to be the same. The filename, alt text, title text, description; they all end up with identical content in them. While that can be a keyword, it's not very useful the way it is. It won't penalize you, but it won't help as much as unique parameters would.
The Image SEO AI-based rewrite is better, but it's powered by a computer, so it might misinterpret the content of an image You can still manually edit the metadata, though, so if it does something wrong, you can just change it.
That said, automatically generated metadata is better than no metadata at all, both for keyword purposes and for accessibility. If you consistently forget to specify your image data, installing one of these plugins can save you a lot of hassle and give you a minor SEO boost. Otherwise, just get in the habit of writing it manually. It's not that much time.



 30 Second Summary
30 Second Summary



December 23, 2020
Are there any downsides to using something like ImageSEO to fill out alt tags automatically?
December 27, 2020
Hi John! I think for a massive site with tens of thousands of images, webmasters have to start weighing the pros and cons of doing this by hand and using software to help.
Alt tags are mainly useful for users with disabilities and for image search engines.
That said, they are important for those reasons and should be filled out if they aren't already.
I think if you have a small number of images, it is best to do it yourself since it won't take very much time.
If it's going to take a team of people months to optimize half a million images, it makes a lot more sense to automate this, even if the results aren't as accurate.
I don't think there are a lot of downsides to this technique.
It's better to have them filled out with some sort of description than no alt tag at all.
October 12, 2022
We don't need to automate it yet, so we take the time to do it manually. But you're right, if you don't have the time, automating it despite the accuracy issues is much better than not doing it at all.
March 02, 2021
I'm really lazy putting up details and didn't know that this is important! This is really helpful James. I'll try using the plugins. Are those free by the way?
March 04, 2021
Hey April! Most are free, though some also have Pro versions and API limitations on their free software.
September 28, 2022
Oh no, I've been neglecting alt tags from the start. I'm glad I read this!
October 07, 2022
Me too, you're very welcome!