Adding Schema Markup to Your Blog (With Expert Tips)

Schema markup is a great tool that Google, Yahoo, and Microsoft introduced to help their search engines better identify what specific site elements are. You often see it cited for sites focused on a certain kind of content. For example, a food blog can use schema markup to flag ingredients, instruction steps, nutritional values, and tags like "vegan" or "keto" on their recipes. Likewise, a review blog can flag the star or numerical reviews they create for individual sections or products as a whole.
The schema data allows Google to use it as part of a rich snippet. For example, when you search for a recipe with a specific identifier, Google will show a few rich snippets with that identifier pulled from the schema data. It's pretty useful.
The thing is, that's for specific niche blogs, like food blogs or review sites. What about the rest of us, such as websites like mine where I write good evergreen content?
 30 Second Summary
30 Second Summary
You can use schema markup to help search engines better understand your website's content. You need to flag specific elements like articles, how-to guides and FAQs. Your site can have multiple schema tags for a single piece of content as long as they accurately describe it. You can add schema with manual coding, Google's Structured Data Helper or plugins like WP Schema Pro. When you implement schema correctly, you'll get better visibility in search results and potentially higher click-through rates.
Using Schema for Regular Blogs
Many websites don't specialize in recipe articles, regular review posts, or another type of traditional schema-friendly content. So while you may think of your content as generic content, there's still a category for your content. Schema has you covered.
Many schema markup types can apply to "general blog content," like what I often produce.
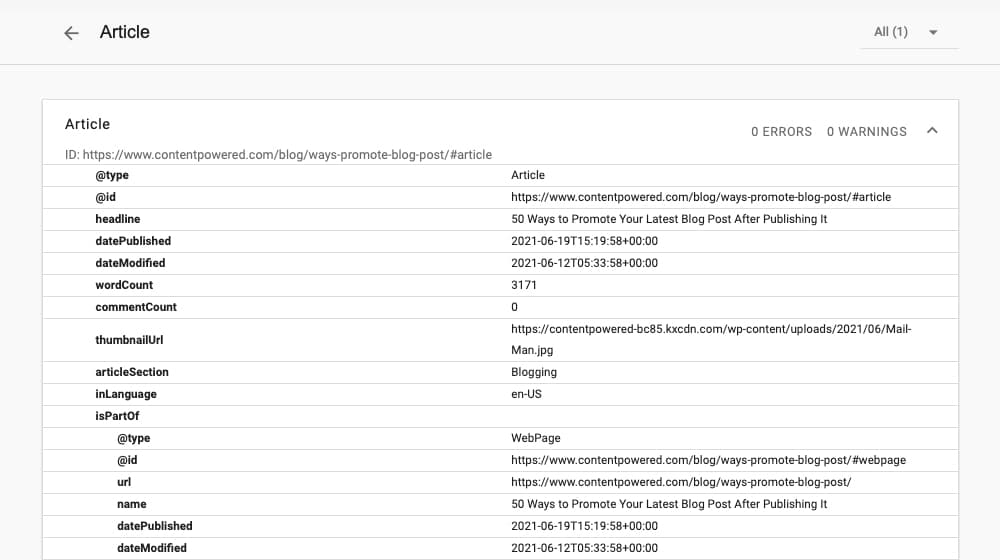
1. Article. The Article markup is a general category for pretty much any content that doesn't qualify for another schema tag. It's also a good idea to implement it across your entire blog, so everything is flagged as an article, even if it's also another kind of content. So, for example, an FAQ page or an instruction guide can still be tagged as an article.

The "article" designation doesn't reward you with unique rich snippet options, unfortunately. You can, however, set a ton of specifications, ranging from word count to the author's info to the copyright holder. Most of these will rarely appear, if ever, as crucial bits of information in the search results. The Article tag essentially is there to identify your blog posts as blog posts instead of system pages, product pages, or other content. Thus, it's safe to use on all of your blog posts.
There are also specialized versions of the Article markup that y can use for narrow kinds of articles. For example, NewsArticle is for articles specifically covering news (like in newspapers) and gives you an additional markup tag for the dateline. TechArticle is a specialized article for technical content that may have flags like "proficiency level" and "dependencies" that are prerequisites a user would need to have completed to follow along with the article's steps successfully.
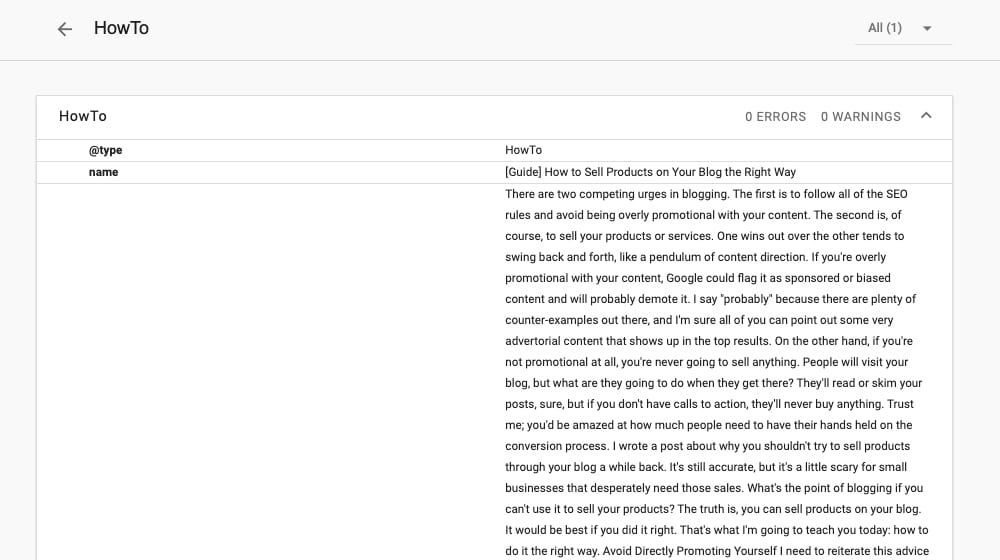
2. HowTo. One of the tricks you can do with schema is to use more than one flag for a single piece of content.
The HowTo markup is an excellent example of this. We've all written guides on how to complete tasks within our industries, with step-by-step instructions; now, you have some structured data markup that you can take advantage of for these posts specifically. It lets you flag data like the estimated cost of performing the task, the time it takes to do it, the tools you'd need for it, and so on.

A blog post can be both a general article and a how-to guide, at the same time, especially if you're writing a longer and more comprehensive guide.
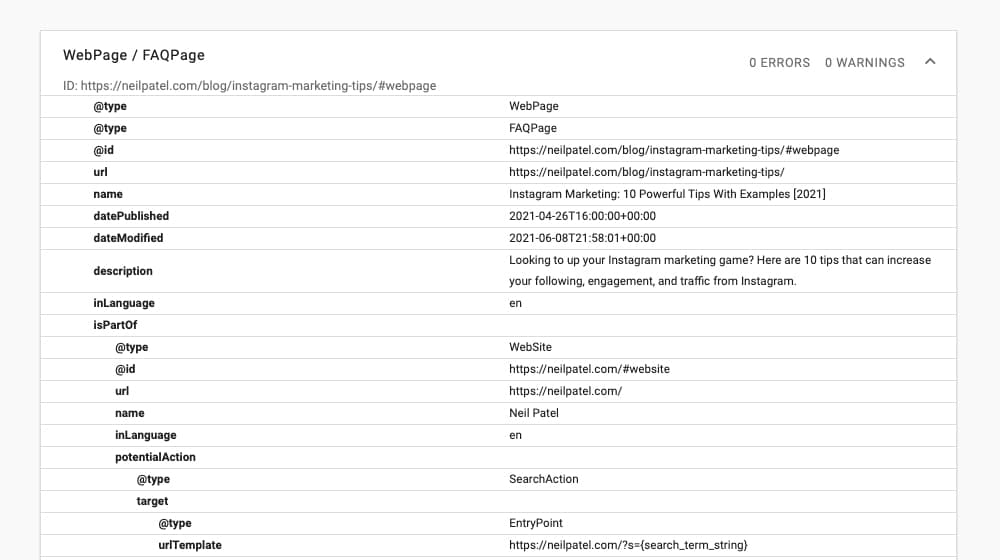
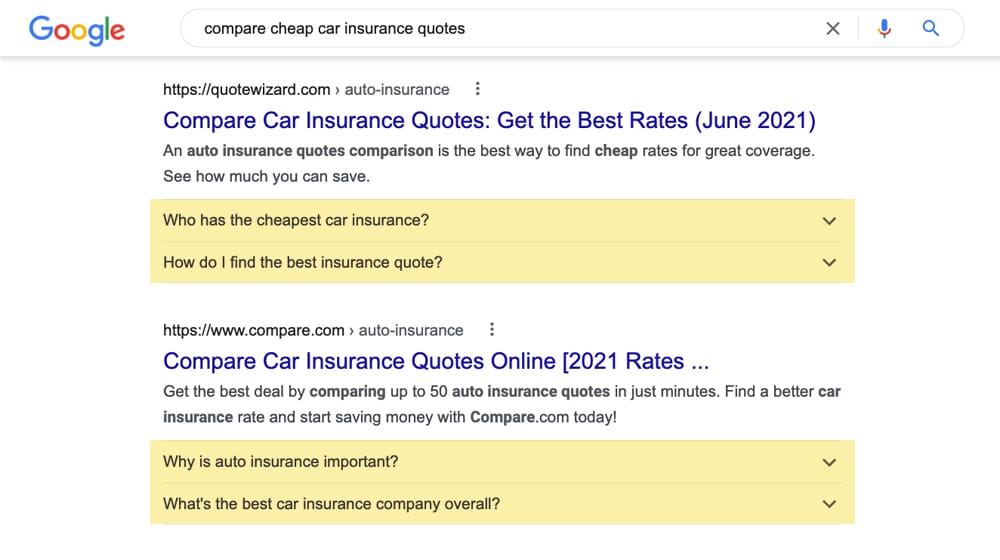
3. FAQPage. Another common sub-section of content is the FAQ. One blog post you produce could have all three of the tags I've mentioned! The article flag tells Google that it's a general, comprehensive article on the topic. The HowTo tag flags a specific section of the post as the guide, and then the FAQPage tags it as having an FAQ section.
Now, Google has probably designed this to be more stand-alone for websites that have dedicated FAQs. Schema.org is an excellent example of this, with a dedicated FAQ page here.

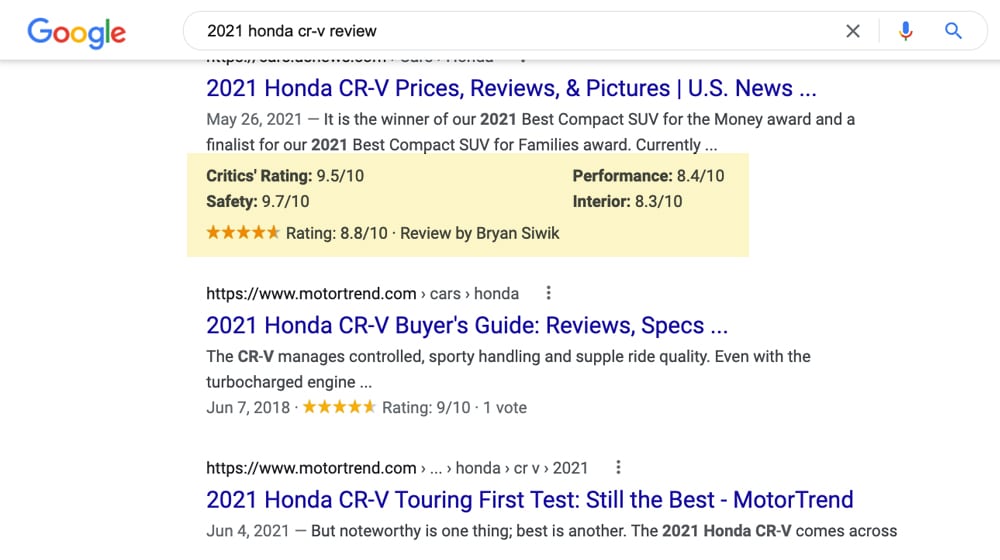
You see what I'm getting at here. Other specific article types with unique flags are tags like the Recipe and Review snippets. These two are both common examples.
Schema can be divided (roughly) into three kinds of tags. First, you have page-level tags like the above that give Google an idea of the type of web page they're crawling. Second, you have specific data tags that tell Google what a particular element of a page is about (like the author, or a recipe ingredient, or the dateline). Then you have site-wide tags that specify what particular elements are when those elements appear on most or all of the pages of your site.

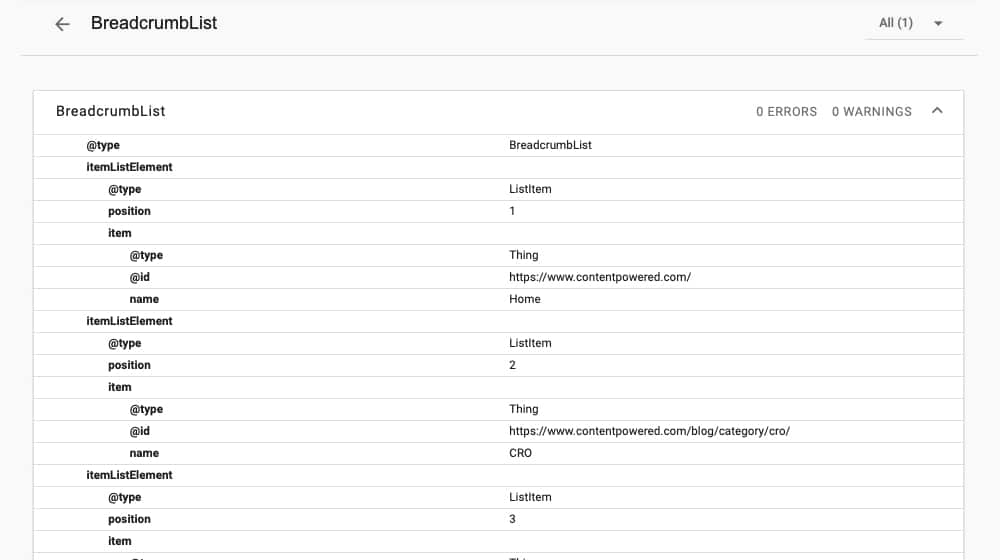
Site-wide tags are elements like breadcrumbs. I love breadcrumb navigation - it's such a great little tool for users, and many users take it for granted and will be disappointed if they want to find it and it's missing. It's also a great way to show Google that there's a hierarchy on your site, with category pages, sub-categories, and specific content. The breadcrumb tags allow you to specify them for what they are.
Breadcrumbs are a type of markup that you add to your primary navigation elements (like the Service/Company/Contact/Blog links at the top and the menu items for each, like the pricing page and the case studies page). This markup is one of the most critical schema elements to add, simply because it gives Google information to generate Sitelinks. It also helps them efficiently understand your site structure. For example, if you search for my brand name, you see my listing has Sitelinks for, you guessed it, Service, Company, Contact, and Blog.
On blog posts, however, the breadcrumbs will usually display the category of your blog post. All of this helps to categorize every element of your site in a way that search engine bots can read with no ambiguity. It may be tedious for some custom websites to implement these, but it's still a great idea to add them. If you're on WordPress, this is as easy as installing a plugin such as Breadcrumb NavXT.
How do you implement these other Schema tags, though?
How to Implement Schema Markup
There are a few different ways you can try to implement schema markup on your site.
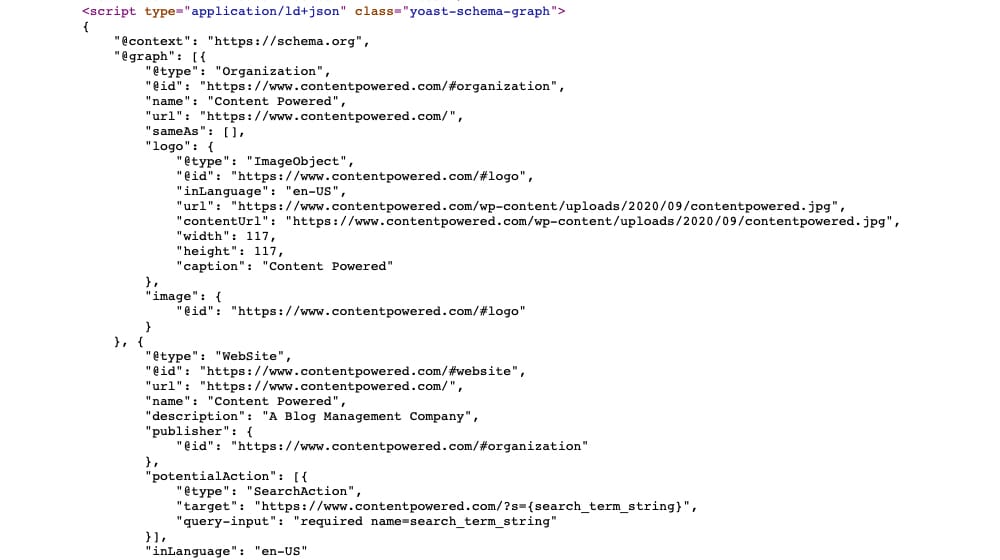
1. The first option is to do it manually. Learn enough about schema to determine which elements you want to use, figure out where on your page you want to flag those elements and plug in the code yourself. It's just JavaScript, so it's not all that different from tweaking or editing your site as you usually would. Assuming, of course, you ever interact directly with your JavaScript in the first place.

Those of you who spend most of your time using WordPress with plugins and never touching your code, well, this probably isn't the option for you.
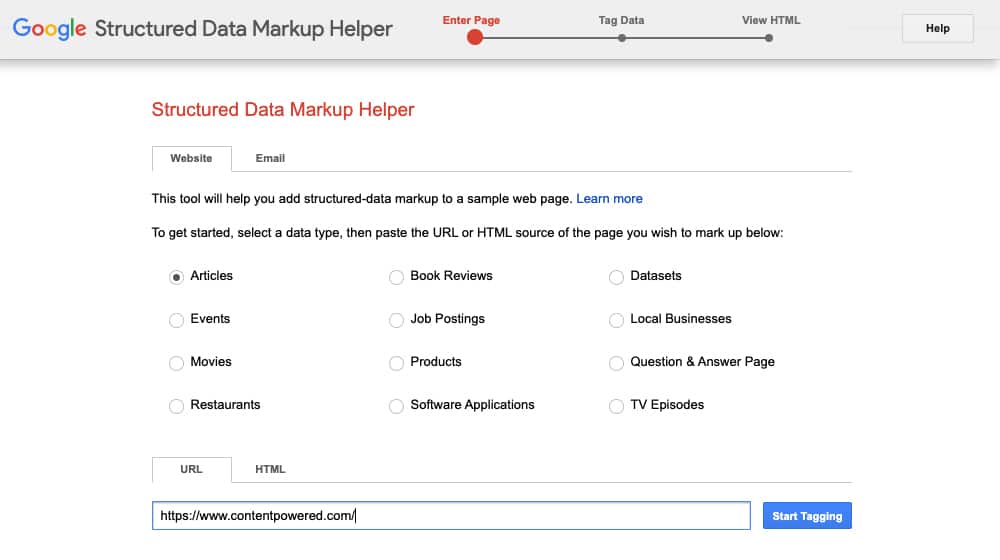
2. The second option is to use Google's Structured Data Markup Helper. This tool lets you pick a category for a website and then paste in either the JavaScript or the URL of the page (depending on whether it's published or not), then uses its interface to generate a tag manipulator. It will render the page in a window, allow you to click an individual element, and then tag it to tell you which schema markup to use. This tool does a decently good job of covering most of what schema will do for a general site, but it's a bit tricky to use, and it does just output JavaScript for you to paste into your site code, which you may not want to do.

You might notice that the structured data markup tool doesn't have some of the tags I've mentioned above. That's because it's a pretty simple tool designed for introductory-level usage, and anything more advanced should be interacting with schema directly. Remember, I've only covered about six elements so far; there are thousands of these, all nested in hierarchies, and it's unrealistic to try to keep them all on your mind. So we're just focusing on the ones that have the most impact.
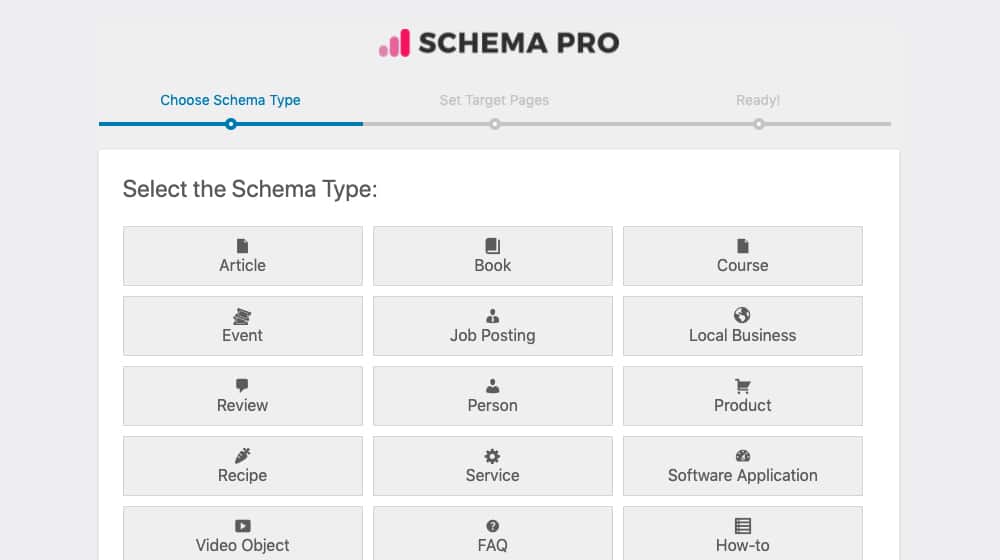
3. The third option is the one I use and takes advantage of a plugin to manage your schema. One of the plugins I use is WP Schema Pro. WP Schema Pro is a paid WordPress plugin for bloggers, so it already has most of the ordinary schema tags you'd want to use built into it. It's also straightforward to use and tag specific parts of your site with the correct schema.

If there's a tag you want to use that they don't yet support, you can put in a request, and they'll probably add it in their next update. The existing tags are already pretty comprehensive, and the developers are adding more support on every update.
The most significant benefit of a plugin like this is that it's site-wide. When you use the structured data helper, it generates code only for the page you're marking up, but that will not apply to every page on your site. You can use it to generate markup only for site-wide elements if you want, but that leaves out most of your content, including your specific blog posts. A plugin like this just automatically flags your content according to the tags you've set up in the past, and it's intuitive in configuring anything new.
Yoast SEO also supports Schema tags, though it's not as robust or user-friendly as WP Schema Pro.
Once you have your schema tags implemented, you can go to the Rich Results Tester to validate your schema data. Just plug in your URL and choose to test mobile or desktop, and you'll get a rundown of what schema Google detects, how it renders if there are issues, and if you're eligible for rich snippets.
What is Speakable?
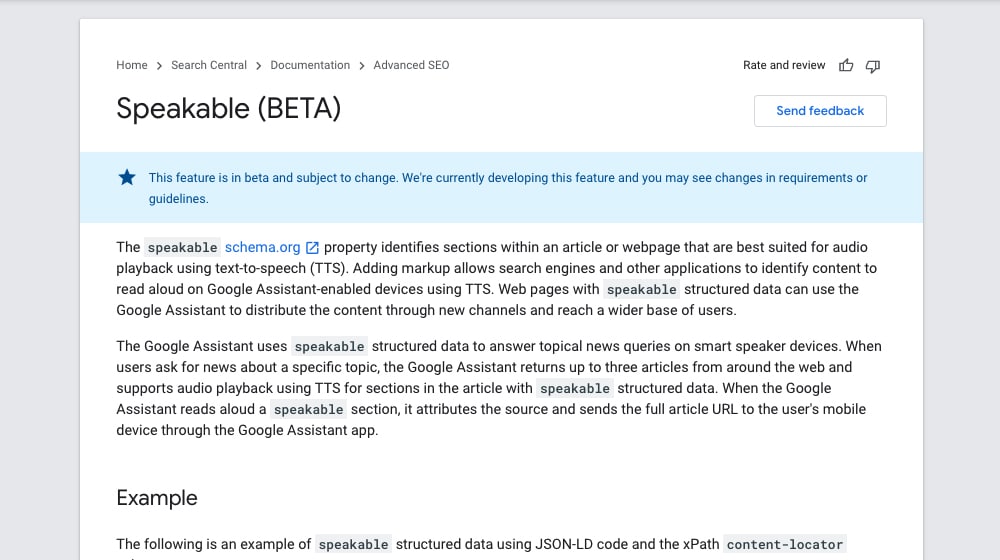
One thing you might have noticed, especially if you clicked through any of the links to schema attributes to browse their specs, is that there's a section for "speakable" tags. What is it?
Speakable is a new sort of schema data markup that Google is currently beta testing. It's essentially a way to flag specific parts of your content as suitable for text to speech. So, you might tag your blog post body content as speakable body content. Navigation elements can also be speakable, as someone might want to browse your site navigation using a text to speech tool.

Google says not to add speakable tags to some content types, specifically, "content that may sound confusing in voice-only and voice-forward situations," such as datelines. They also say to only flag key points.
Remember, when a user is browsing your site looking for information, they typically skim. The same should hold with users using voice search, voice navigation, and text to speech options. They want the key points and conclusions, not all of your roundabout discussions. If they want that, well, that's why you can convert your blog posts into podcast audio versions, as I do with that little button in the upper right.
Consider that someone browsing using a voice to text system is either visually impaired or browsing in a situation where they can't use their eyes, such as while driving. You can assume that read time is essential, and users want to get to the point quickly.
Advice from the Experts
As I was writing and researching schema types for this article, I was blown away by how incomprehensibly huge the schema library is. We're talking thousands of different schema types with tons of overlapping elements. You could spend months trying to find the perfect tags for every little bit of your site.
I wanted to be pretty comprehensive with my schema implementation, but I know I'm still far from how much you could implement. So, I reached out to a handful of other experts to weigh in with their favorite schema markup for their blog posts.
Here's what they have to say:
1. Mark Marino
Mark Marino, an SEO for around ten years and currently working as an SEO lead at CVS Health, says that the FAQPage schema has been his best tool for blog posts:

"While Google had shown less FAQ treatment in the SERPs than when they initially rolled it out (and continues to tighten the guidelines), it's still a big CTR win.
Before adding the FAQPage schema markup to my blog posts, they were virtually non-existent. The content markup and expanded SERP features increased the posts' impressions, clicks, keywords, and rankings. They are visible in Google's 'People also ask' area, Featured Snippets, and the FAQ headings also show up as Sitelinks in Google SERPs.
- CTR: +27%
- Impressions: +105%
- Clicks: +89%
I use Semrush Keyword Overview & Magic Tool and Google's related searches to find the best questions to answer and mention in my FAQ sections. Yoast FAQ blocks generate the markup in WordPress, and FAQ is virtually a 'requirement' for all new posts.
Google will show up to 4 questions and answers in the SERP. Adding more (suggested) will allow for the expandable accordion feature in the SERPs."
2. Matthew Reif
Matthew Reif, an SEO strategist at the digital marketing agency Stream Companies, says that the Star Rating schema has had the most impact on his client's blog performance:

"I like adding star rating schema to pages that are already ranking because it helps our client's websites stand out among the competition. Everyone wants to see what other's say about a product or website before purchasing what they have. A recent study showed that 91% of people trust online reviews as much as they trust a personal recommendation.
One of my clients, a local Honda dealership for which we write blog content, saw a five-position jump in keyword ranking about one month after adding the star-rating schema. They also had a 66% increase in total clicks in the three months since we implemented the star-rating schema. This increase can be attributed solely to the star-rating schema."
3. Rob Powell
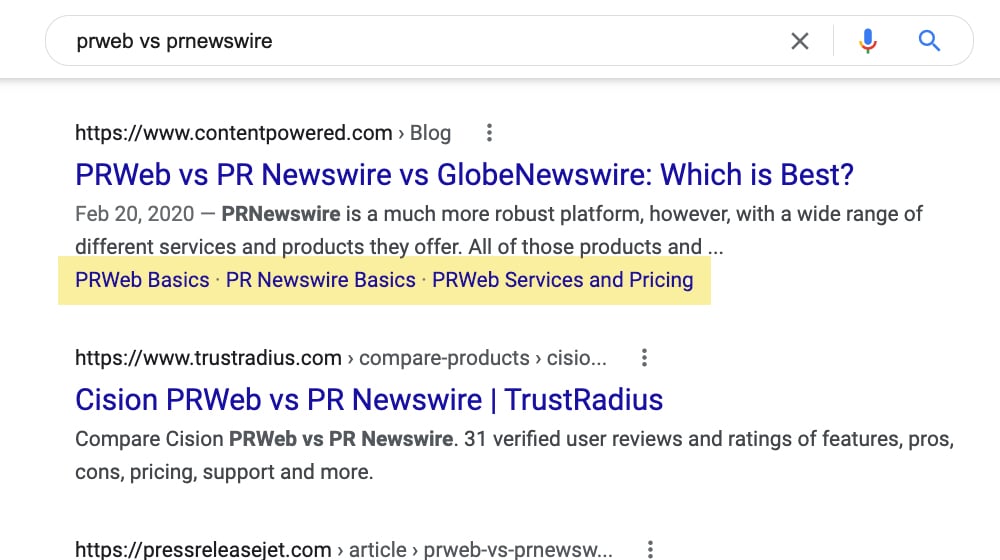
Rob Powell likes using a Table of Contents section in his articles. While it isn't a traditional schema tag, Google still adds jump links to your SERP snippet, so the result is very similar to adding a schema tag:

My best little-known schema markup tip is to use a Table of Contents in your article. On desktop (though not on mobile), Google takes specific headers from your ToC and adds them to your SERP snippet as hyperlinks. These new sections make your SERP snippet stand out, and Google uses these as if they were structured data.
The hyperlinks are taken automatically from H2 and H3 headers. It's a bit unconventional and creative, and most people don't know about it. They can also be added automatically to every blog post."
4. Jordan Brannon
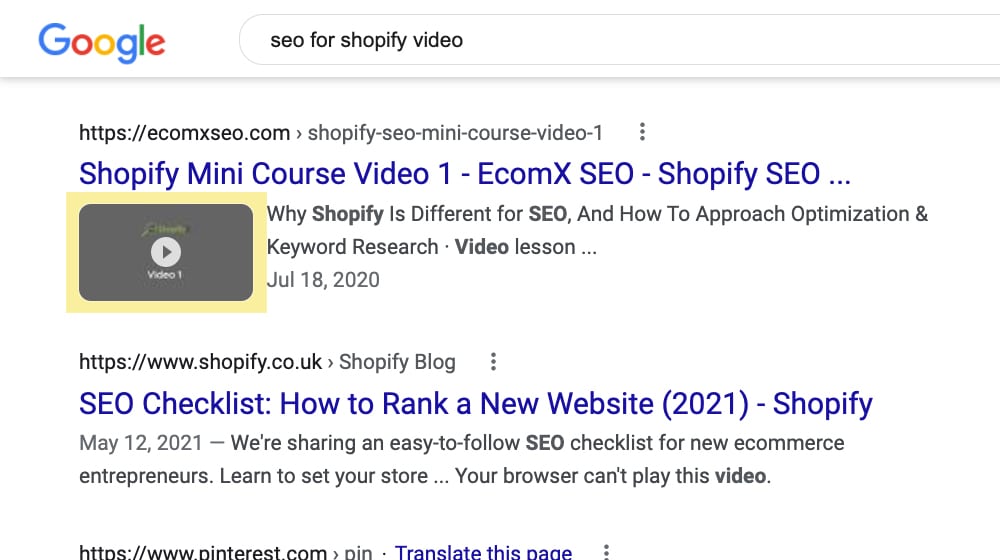
Jordan Brannon, the president of Coalition Technologies and an annual keynote speaker at the Global eCommerce & Retail Forum, is a fan of adding video markup to blog posts.

"With one of our clients, adding video schema increased organic traffic by more than 140% and new visitors by over 150% compared to the previous period. You can add schema to any blog post with video using the
VideoObjecttag."
5. Aaron Winston
Aaron R. Winston, Strategy Director at Express Legal Funding, says he has found value in Person Schema. Aaron says he has seen how it has helped boost website traffic to his company blog.

"A big part of working on the web copy and content marketing for a pre-settlement funding company is what is going to resonate with your website visitors and potential clients. How do you get them to trust you? Similarly, how do you get Google to trust your website? When I first read the Quality Rater Guidelines, it became clear that E-A-T applies to all websites, especially YMYL sites. So legal funding and law firm websites, in general, I needed to work extra hard to prove myself to Google.
The concept is who you are and why your website visitors should trust you. Faceless people behind a website do not instill confidence or trust. Person Schema makes it easier for Google, Bing, Yahoo, and Yandex, who all read Schema Markup, to realize you are not faceless. It connects trustworthy people to your website and corporation. You are real.
A great place to start creating your Person Schema is by performing a Google search of your name. It shows what Google already identifies about what makes you unique. It can give you a head start in building on those strengths. I began by searching Aaron R. Winston and found what social media profiles came up in the search results. Unlike FAQPage or Video Object Schema, the benefit of having a Person Schema type on your page and site is not quantifiable; there are too many variables. Still, the improvements I have seen are sizable since I first added Person Schema. It's essential to the big picture, and every detail helps."
Wrapping Up
There are a handful of different schema tags you can add to your blog posts. You shouldn't add this markup to blog posts where it isn't relevant, and you should choose where you decide to add your markup carefully. Please don't force it, and don't add schema just for the sake of adding it. You'll end up confusing search engines, and it could even work against you.
Did I forget any from this list? Do you have a favorite that you'd like to share with everyone? Let me know in the comments section below! I'd love to get a conversation started here and hear what's working and what isn't.



 30 Second Summary
30 Second Summary



January 29, 2022
These are very helpful tips, James! Thank you!
February 04, 2022
Thanks, Brandon!
February 24, 2022
Hi James
I have a Schema question which I'm struggling to find an answer to.
We run a Magento e-commerce site and a WordPress Blog site both on the same root domain. Regarding the Schema Organisation markup on the respective e-commerce & Blog Home Pages, should we use exactly the same name & description for both the e-commerce site and the Blog, or could they be different? The Blog currently has the WP default markup so we're looking to change this.
Just wondered if you could advise?
Kind regards
Roger
February 25, 2022
Hey Roger!
Which Schema are you using on those two pages regarding name and description?
You can use some Schema just fine on multiple pages (Corporation, SiteNavigationElement, etc.).
Other Schema should be unique for each page (Article, FAQPage, etc.).
As far as removing Schema, you need to use a custom filter in your functions.php file to strip that data. This will take a bit of custom code.
You could also try playing with a plugin like "Remove Schema."
Some themes and plugins add Schema of their own, and this can disable that code from being added so that you can add your own (either manually or with another plugin).
I hope this helps!