How to Add a Blog to Your WooCommerce Store

The world is full of different eCommerce platforms, so it shouldn't surprise me when people use a wide variety of different setups. One that threw me for a bit of a loop, though, is WooCommerce.
There's nothing wrong with using WooCommerce, of course. It's a great plugin for WordPress. It's a perfectly functional web store. It looks good, it feels good to use, and it's well maintained. What more could you ask for?
Apparently, some people ask for a blog. This is what throws me for a loop, because WooCommerce is a plugin for WordPress, which is a blogging platform. When you set up WordPress, your blog is front and center. Adding WooCommerce adds a storefront, but it's still a blog with a store attached, rather than Shopify adding a blog to a storefront, for example. So if you want to add a blog to your WooCommerce store, it should just be right there for you. Still, I gave some thought to this topic, so there are some considerations to make.
Reasons Your Store Should Have a Blog
I know a lot of you, if you're here reading this, have already decided you want to start blogging. Some of you might not have yet, though, and others might just have a nebulous idea of what a blog does. So, let's take a minute to discuss it.

If you're primarily running a store online, a blog does three things for you.
- It allows you to keep your audience up to date on store happenings. Things like news updates, new product announcements, and updates to content or products can all be discussed on the blog.
- It gives you more content on your domain, which is how a lot of people will find your site. Getting more people to visit your site means more people will visit your store, and running a blog won't hinder the operation of your store, so it's no risk.
- It puts a lot of content on your domain that works to boost your site mechanically. Your content draws in backlinks and visitors from search engines, and all of that serves to increase the visibility of your site. You'll see better placement in both organic search results and shopping results.
Obviously, I'm biased; I want you to write for your blog, because I think blogging is one of the most important things you can do with an online presence. You can write news updates. You can write useful guides and tutorials for your products. You can announce problems with your supply line or the solutions to those problems. You can write posts to convince people that your products are quite good, actually, and that they should buy them. You attract new visitors that you can convert to sales. You build brand awareness. You attract natural backlinks and improve your SEO. There's a ton of benefits to be had from a blog, and if you're on WooCommerce, you already have 90% of the infrastructure set up for you.
Determine If You Have a Blog Already
I know I just said that, as a WordPress installation, you already have a blog, but that's only true in a mechanical sense. There's a blog there, lurking under the surface, but that doesn't mean your website has a blog anywhere on it. Maybe you've just been ignoring it, there's nothing on it, and it's hidden from public view. On the other hand, maybe it existed at some point in the past. It might even have content on it, though the content might be so old and out of date, it's not worth keeping.
Therefore, the first thing you want to do is to check the current state of your blog.
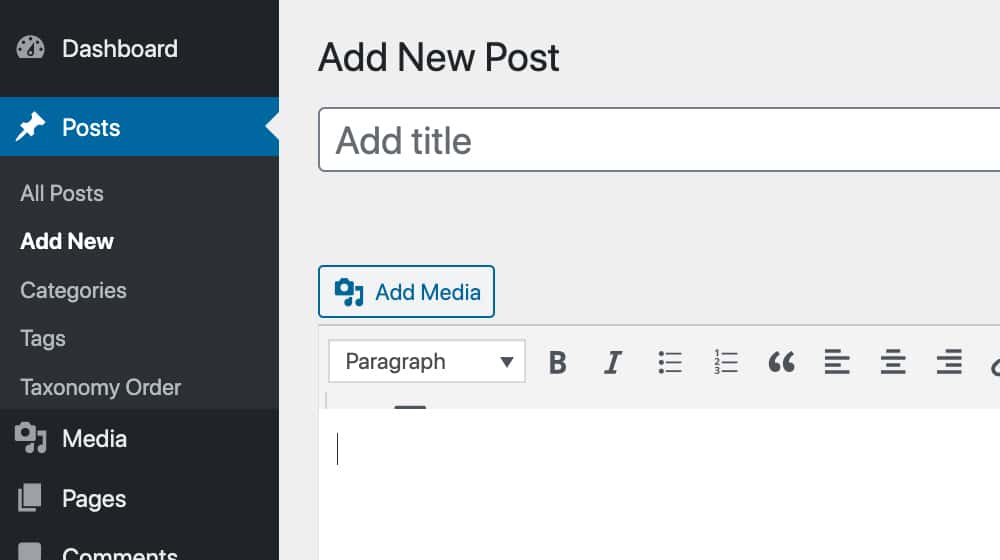
Start by going into your WordPress dashboard – the thing you probably use to access your WooCommerce dashboard – and find the main admin area. There should be a section labeled Posts; click Add New to bring up the new post window.

If you're considering blogging on your WooCommerce store, you'll get pretty familiar with this window. It's the Compose window, and it gives you plenty of options. You will probably want to determine whether you're using an older version of WordPress, or the new version with the block editor.
The old version of WordPress just has a title box, a box full of formatting options, and a compose box, along with a lot of stuff on sidebars and such. The block editor is cleaner, allowing you to add specific blocks to serve purposes in your post; things like a text block, an image block, a title block, and so on.
If you're still using the old version of WordPress, you might want to consider updating. You'll want to talk to your developers to make sure your WooCommerce storefront won't be damaged and that your theme will still work, but it's definitely something to consider. Old versions of platforms lose compatibility with plugins over time, and they can present security issues as well.
Anyways, at this point you want to add a new post. Hover over "Posts" and click "Add New". Just plug in a title, add a text block if necessary, add some lorem ipsum text or whatever, and publish it.
Your goal here is to visit a live, published post on your website, and have a look around. How does the post look? Is it themed the same way as your WooCommerce storefront, or does your WordPress installation not have a theme applied to it? Is there other content you can access via prev/next buttons or category pages or breadcrumbs?

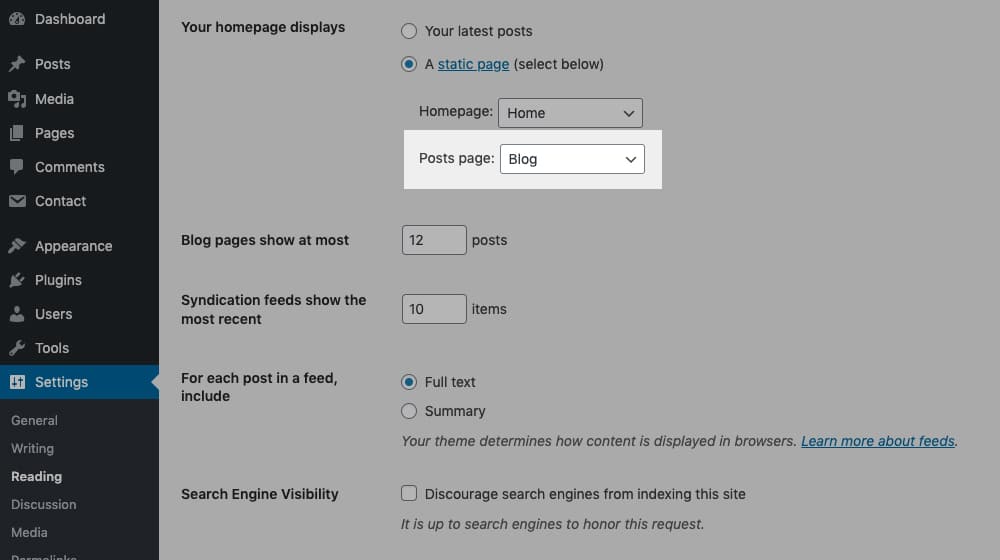
You can also visit your admin dashboard and click on Settings, and then Reading. Under the "posts" section, what does it say? This will help you tell if you have old content or if your blog is pristine.
Also, find the pages section and look for your post. It's possible that a template has been unassigned; you may need to create a new page labeled "blog" and give it the "blog posts" template to give yourself the basic building blocks of a blog.
If You Have an Old Blog
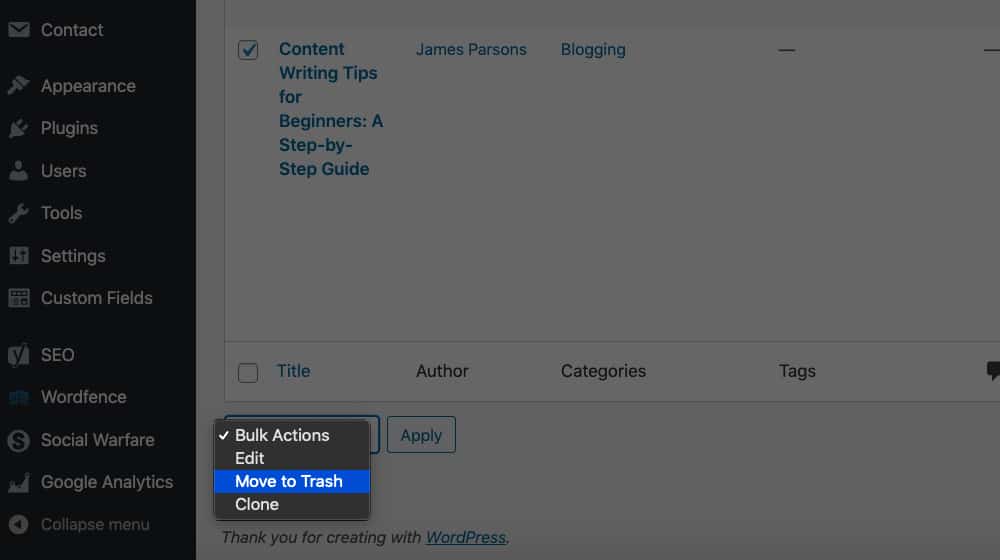
If you have an old existing blog, you have to decide if you want to purge the old content or keep it around for the residual SEO benefits. If the posts are thin content, over-optimized, or otherwise break modern SEO rules, removing them might be the best choice. The same goes if they don't fit your brand image. Otherwise, leaving them alone might be fine. Before you delete posts, make sure you check to see if they have any backlinks first with a service like Ahrefs so you aren't accidentally throwing good backlinks away.

You'll basically want to audit the existing setup of your blog and figure out what needs to be changed, what can be kept, and if it has any value. Do you have any old backlinks pointing to the blog posts? Is old content actually ranking in a way you never thought to check? It's pretty unlikely if you didn't even think you had a blog, but I've seen cases of people inheriting old sites or buying sites with a lot of extra cruft around the edges.
Most of the time, unless you have some real good lingering value in the blog, it will be fine to purge any old stuff laying around. You'll want to make sure none of it is linked to or essential from your main store, of course, but old blog posts from 2008 or something are fine to get rid of.
Chances are, you don't have a blog yet (since you're looking into how to add one). This leads us to the next section:
If You Don't Have a Blog
A big part of your choice now is to determine whether or not you have a theme for your blog, and if that theme is appropriate when matched to your storefront. A lot of WooCommerce themes are WordPress themes and will give your blog a coherent appearance alongside your store.

If your blog isn't themed for a blog, you have three options. You can:
- Ignore it and just run a blog on a basic WordPress theme.
- Change your site theme, including your store, to a new theme that integrates the blog.
- Hire a theme developer to create a new theme that takes your existing WooCommerce theme and extends it to the blog side.
Option 1 isn't really an option; a basic WordPress theme looks unprofessional to the people who recognize it for what it is, and it shows you're putting a bare minimum amount of effort into your blog. People won't really trust it or care that it exists. It's a real phenomenon - some people don't even bother modifying it and removing the theme name from their footer, so everybody can see that they are using a basic theme.
Option 2 is the easiest option, but it might involve changing your store's theme semi-drastically if you can't find a theme that's similar to the one you're already using. The shift in branding can be a pretty big hurdle, so I can understand not wanting to do it.
Option 3 is the best option if you really like your existing theme, but it can be expensive depending on how much work the developer needs to do.
Actually changing your WordPress theme is relatively straightforward, at least. A lot of the little tips and things to do before changing a theme don't really apply if you don't have an established blog with data you want to save. You'll need to make sure changing your theme doesn't mess up your store, but that's an easy test. Of course, make sure to keep a backup of your site as it exists before you change anything, in case you need to roll it all back.
Adding Your Blog to Your Store
If you've been using a storefront on WooCommerce and haven't bothered with a blog yet, chances are your store is hosted at your root domain (www.example.com) rather than on a subfolder (www.example.com/store). When people visit your site they land directly on your eCommerce store.
That's fine. There's nothing wrong with that setup. It just means that, if you want people to visit your blog, your site needs to have a link to it somewhere on your store page.
The easiest way to do this is with the WooCommerce Customizer, or within the "Menus" section under Appearance > Menu. First, though, you need to know your blog URL.

In many cases, your blog's URL will just be a subfolder and will show up if you type in your domain /blog, like www.example.com/blog. If it's not there, you'll need to dig through your WordPress configuration to figure out where it was set up.
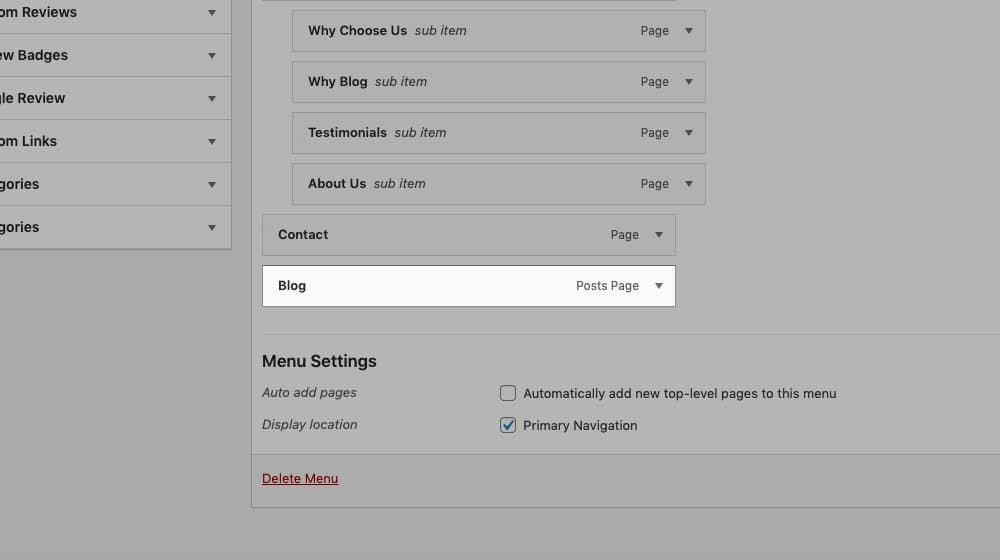
Once you have your blog's URL, you need to copy it and set it aside. Then, go to the WooCommerce Customizer. What you're specifically looking for is, in the left-hand sidebar, the "menus" entry.
By default, your menu will have all of your main Pages (in the WordPress definition of the word) as headings for menu items. You may also have custom menu items or sub-items set up, depending on the structure of your storefront.
Adding a new menu item can be done in a few different ways, depending on the view you're using to access the menu options. This guide gives you a good rundown, so just follow the instructions there.
While you're at it, you may want to go into your theme options and tweak the footer for your site to include links to important locations, like your blog. That depends on how much information you want in your footer, of course. Some stores like a lightweight copyright notice and little else, while others put dozens of links down in the footer to aid in user navigation.
Once you have your blog linked and set up, all that remains is to get to work writing blog content. I personally recommend writing 4-5 blog posts and publishing them throughout the month so users who stumble on to your blog aren't seeing an empty page. Oh, and don't forget to remove the test post you made earlier!










December 01, 2020
Since I'm using WooCommerce and WordPress, it should be pretty easy to add a blog right? WordPress is a blogging platform after all. My site doesn't have a blog and I want to add one but I also don't want to hire a developer unless I need to.
December 02, 2020
Hey Robert! It all comes down to your theme - if your WordPress theme has a blog template, which it should, then you should be able to add a blog easily within your WordPress dashboard.
Click "Settings" then "Reading", and see what WordPress shows as your "Posts" page.
Find that page under "Pages" and open it up. Do you see anything?
If you go to "Posts" and create a new test post, then view it in a new tab, are you able to locate your blog that way?
That's a good place to start - nearly every WordPress theme I've seen has a blog template as part of their theme. If your theme is custom coded by a developer, and if you didn't request that they develop a blog theme as well, there's a chance that your theme doesn't have a blog, in which case you'd need to hire a developer to build one for you.
I hope this helps!
April 05, 2021
This is a great idea. My competitors use their blog for company news and discounts and things like that, should I be doing that or should I be posting blog articles?
April 07, 2021
Hey Michael!
Many Ecommerce stores have two "blogs" - one for company updates and another for blog articles.
The company updates one might be called "News".
The blog articles one might be called "Resources", "Articles", or "Blog".
Another option is simply having one blog and multiple categories. Your content would all be mixed into the same place, but it would be easier to get started.
Honestly, I think company updates and discounts are best saved for social media posts.
A blog should be filled with long-form guides and resources to attract new visitors and boost your site's value.
April 13, 2021
WooCommerce and WordPress is the best combo. Best of both worlds
April 14, 2021
I'm a fan! I've also warmed up quite a bit to Shopify lately, though their blogging platform leaves a lot to be desired.
May 30, 2021
Hello James,
How can I display on the same blog page WP articles and WooCommerce Products, not in separated sections but mixed ?
June 01, 2021
Hi Kiki!
Ooo, tough question.
You should be able to write a custom query that pulls in content from multiple post types.
These queries are usually ordered by date, ascending or descending, so you'll need to decide how you want to sort them.
Blog posts are easy to sort since they are published on a somewhat frequent schedule, but the same can't necessarily be said about products. If you're trying to mix these into the same loop and you don't have any recently added products, your post loop may just be a bunch of blog posts with the products at the bottom.
Either way that you slice it, it's going to require some custom code to create the loop you're looking for. This shouldn't be very much work from a developer, maybe an hour or two.
If you have any further questions about this feel free to email me and I'll point you in the right direction!
November 19, 2021
I have a Shopify store but I've been considering moving to WooCommerce / WordPress for quite some time. Do you think its worth it?
November 23, 2021
Hey Michael!
That's a complicated question.
For most Shopify owners, the Shopify blog is just something they have to suffer with.
It's possible to have a high-performing site on Shopify, but it is more of an uphill battle than on WordPress, and it's quite a bit more expensive.
WordPress, on the other hand, is a lot less user-friendly, and things can break. You'll need a talented and trustworthy developer, or you should be comfortable with constantly tinkering and testing yourself.
I'm the utmost fan of WordPress, so I don't want to be biased here. If you're deeply integrated with Shopify and have an extensive catalog, moving might be a pain for you. If you have a small store with just a few products, and if you're going to be blogging heavily, it might be the best move you've ever made. It's difficult to say without knowing more details about your website and business.
I've helped many businesses with this exact dilemma. Believe it or not, you're not the only person who's unhappy with Shopify's blog! If you'd ever like to chat about it, my line is always open.
August 15, 2024
Hi James, great article.
I have blogs on my Shopfront Woo site but not all of them are written by me but my name comes up as the author. How can I change the by line to another author's name? I write their name on the blog itself but it would be nice if their name was on the link heading and title of their blogs instead of mine.
August 22, 2024
Hey David, thanks for that!
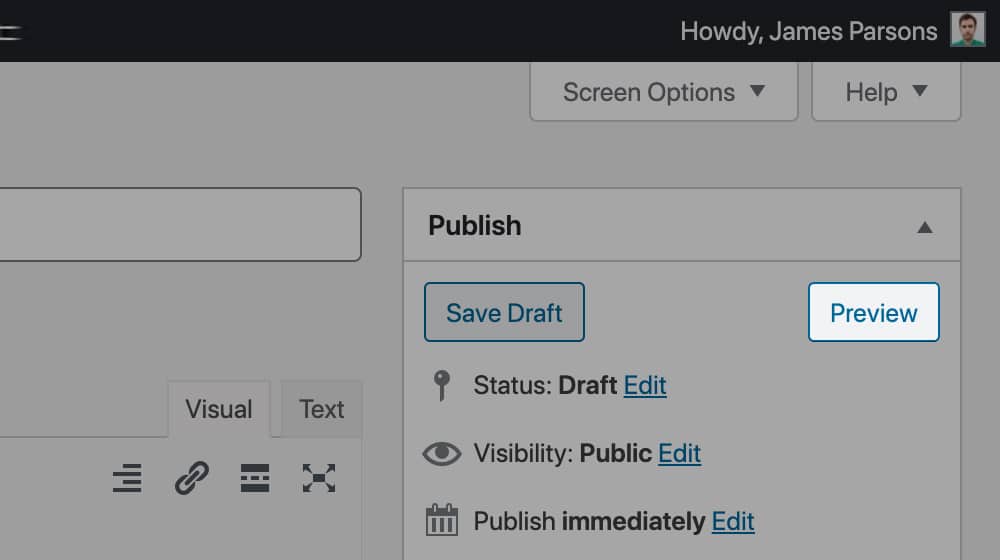
In WordPress, you can view the "Author" dropdown when writing a post. You can just change the author name to a new author before publishing.
If this is for a client's site, you'll need the appropriate permissions.
You can't do this as a contributor, for example; but you can as an Editor.
If you don't see "Author" when writing a post, click the "Screen Options" at the top and make sure it's checked in your dashboard.
Let me know how it goes!
January 26, 2025
Thank you for taking the time to share this
January 29, 2025
You're very welcome!