5 Plugins to Help You Add a FAQ Section to Your Blog Posts

There are two kinds of FAQs you find online.
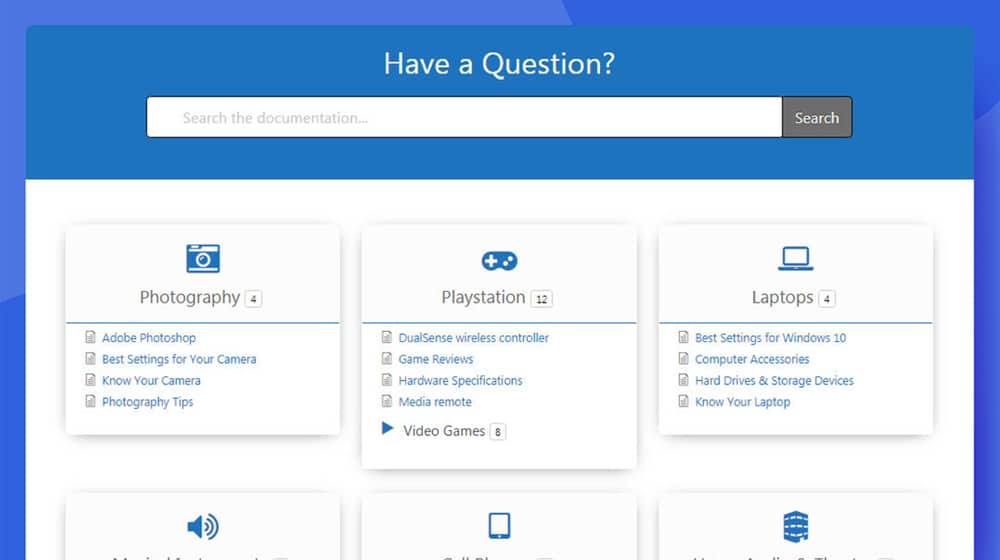
1. The first kind is a simple FAQ, something like these. These often help centers, with lots of common questions people ask, helpful information provided, and documentation for all topics. These are great, but I don't generally consider them to be part of content marketing. These pages aren't blog posts you can promote, and while they're helpful evergreen content, they're usually explicitly related to the site in question or its services.
2. The second kind I use pretty often - the "FAQ" style blog post:
In these cases, it's not a full FAQ document; it's one frequently-asked question I strive to answer, with several or more subtopics with questions that are all closely related to that topic.
One thing I've considered adding at one point (but haven't yet implemented) is adding a simple FAQ to the end of these posts. I tend to write my current FAQ articles in a way that asks the questions in the subheadings, which I then answer in the content. I also use the FAQPage Schema on each of those articles.
Why not pare those down and display FAQs with summaries at the end?

You've probably seen them before; a few accordion dropdowns at the end of the article, each with a question. Click them to expand the question and get the specific answer you're looking for - this functionality would have a few benefits:
- Anyone who wants to read deep into the topic has the whole article to read.
- Anyone who wants to skip to an answer can do so easily.
- The summarized FAQ adds more content to the page, which is always good.
- Adding an FAQ summary to an older post can give it a boost in search rankings.
- It allows me to use the FAQPage Schema meta-framework to earn more featured snippets.
These benefits make it sound like a great thing that you can add to your articles to me without much additional work.
Are there any downsides? Well, one or two.
- You need to clarify that the FAQ question and answer exists; if the user can't find it, Google won't like you using the Schema markup.
- Schema markup can get pretty complicated if you're using more than one at a time. It's allowable, as long as your Schema tags aren't conflicting or trying to exploit the system.
- It will likely require at least one plugin to manage the FAQ appropriately. Plugins all have a chance, albeit small, to introduce security issues, add maintenance burden, add conflicts to your website, or slow things down by including assets on pages where they aren't needed.
These are pretty minimal downsides, in my opinion. The worst of these downsides is writing the FAQ items themselves, which will add some extra time for each of your FAQ articles. It's not that bad, but every little bit adds up.
Before You Begin
Before you get started adding FAQ sections to your posts, you should first consider if it's something that will benefit you and your blog.
If you can't figure out how to add an FAQ in a way that is relevant to the topic, don't waste your time by trying to force it. I think this is an excellent strategy to use sparingly, but if you try to shoehorn it into every blog post you write, it will come across as spammy and exploitative very quickly.

Secondly, before you start, you should familiarize yourself with these two web pages:
Between these two, you'll have everything you need to know in a technical sense to implement an FAQ page. The only thing left is to figure out how to do it. Luckily, with a WordPress website, it's relatively easy to add this functionality in the WordPress editor.
One of the biggest takeaways is that you can use the FAQ schema on a page that only has one question and answer pair. However, the whole question and full answer need to be tagged, which means you may need to encapsulate your entire blog post as one chunk to add a tag to. That's why I prefer to use it for smaller sections over large pages.
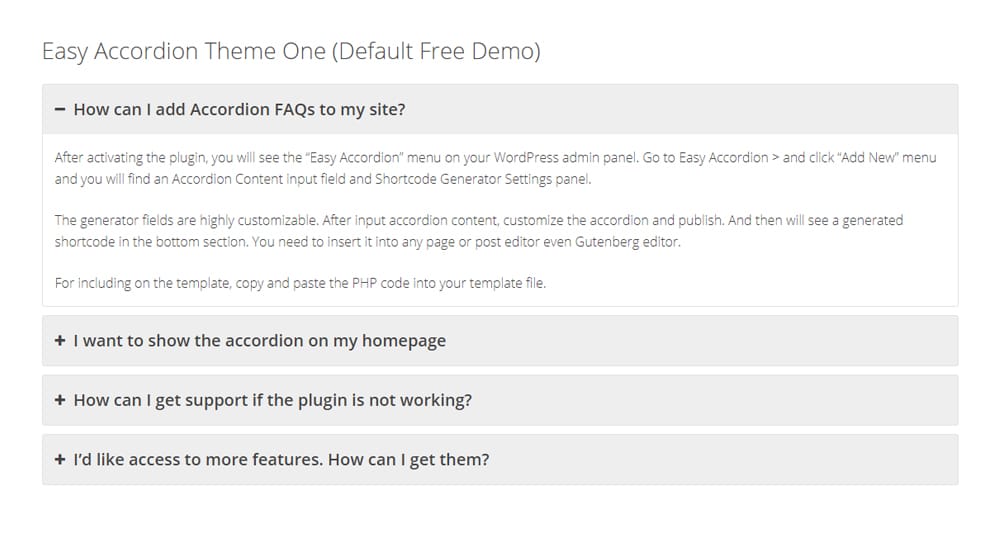
Option 1: Easy Accordion
Most FAQ sections (when they aren't massive wiki-like knowledge bases) are simple accordion-style FAQ dropdowns that are added to the frontend. Accordions are DIVs in your code that hide by default and expand to show their content when clicked. Each has a visible header, so users can see the question and click it to get an answer without leaving the page.
Critically, the content isn't "hidden" from Google.
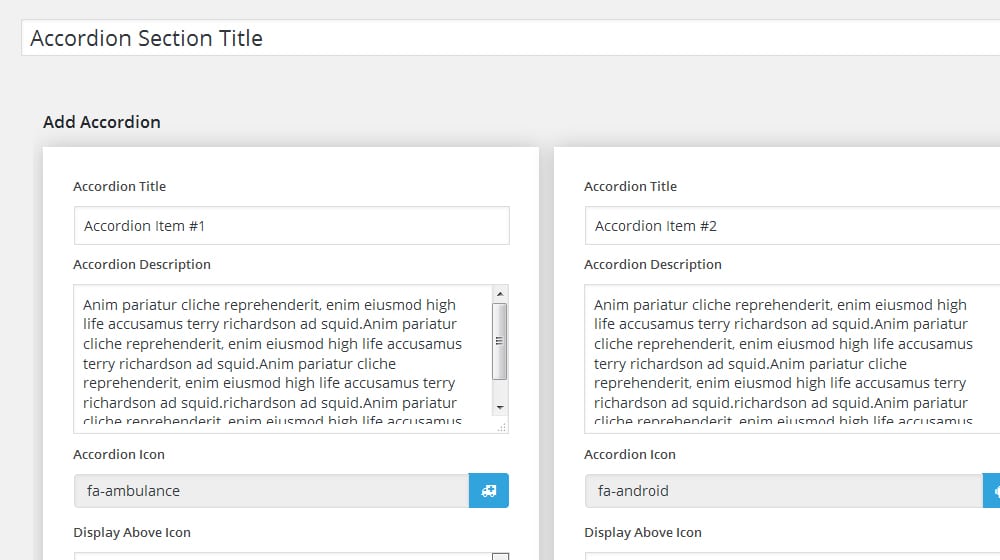
Easy Accordion is a plugin for WordPress sites that makes these hidden sections for you. It lets you configure different options, including whether or not they start open or closed and how they behave when clicked. There are also a bunch of options if you want to pay for their premium version, but it's not strictly necessary.

The trouble with this option is that it's just the accordion. As far as I can tell, it doesn't do Schema markup in either the free plugin or the pro version. So, if you're planning on using Schema, you'll need another plugin to create and integrate your Schema for you.
Many of the popular SEO plugins will handle Schema if you take the time to learn how. Yoast, for example, does it natively.
Alternatively, you can use a plugin like Schema & Structured Data for WP or WP Schema Pro (my pick) to have a single dedicated source for your Schema markup.

If you want to know more about how you can add Schema, regardless of the FAQ plugin, I have a few guides you might be interested in:
Together, whatever plugins you use will work fine; it's more about the content than the Schema tags to get the most value out of your posts.
Option 2: Ultimate FAQ Plugin
So for the first option, I hand you an accordion plugin and a Schema plugin and tell you to make it work. That's fine, but why bother with two plugins when one can do the job?

Ultimate FAQ is one such plugin. It's an accordion plugin with some features that make it perfect for SEO.
- It supports FAQ Schema out of the box in the free version. It's easy to set up and use in the WordPress backend, too.
- It adds a Gutenberg Block for FAQ sections, so you can easily add and configure an FAQ with a drag-and-drop widget. This shortcut lets you add an FAQ to any blog post quickly and easily. If you don't use Gutenberg blocks, have a different page builder like Elementor or Divi, want to integrate them with your WordPress theme, or have a custom post type, you can also insert them manually with a custom shortcode.
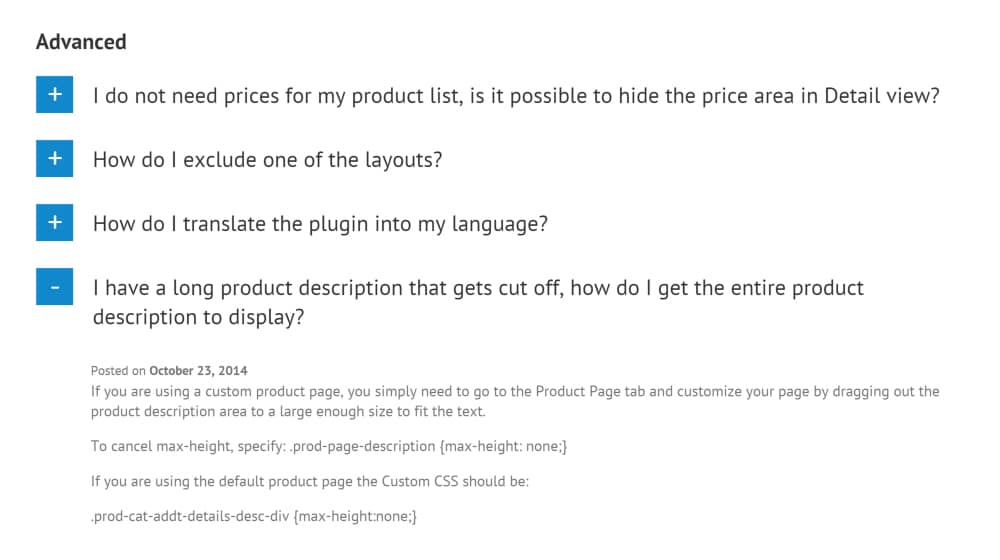
- It allows for custom CSS out of the box. One of my biggest gripes with Easy Accordion is it only has a few skins available and requires you to pay for more. This feature gives you complete CSS control for free, so you have unlimited styling options.
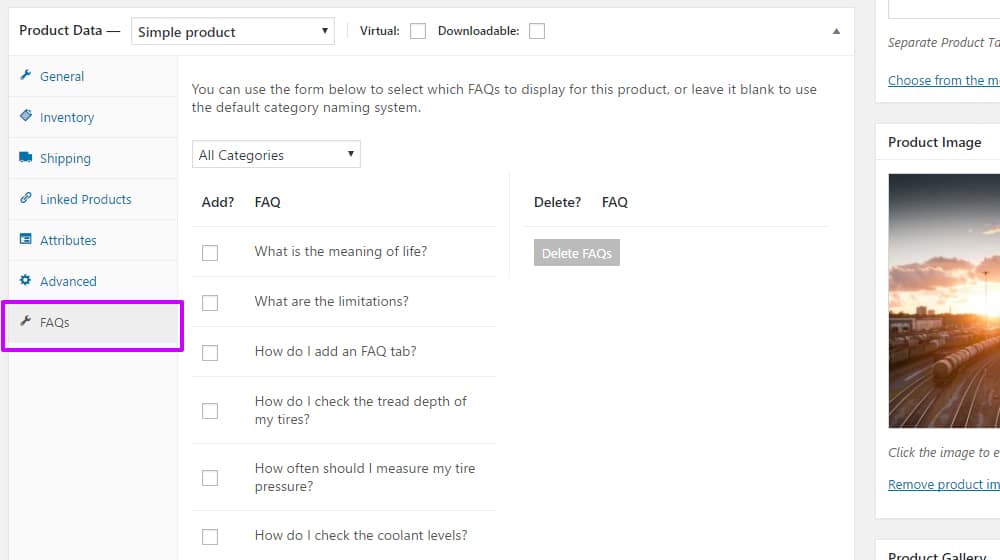
Ultimate FAQ is perfect for just about any blog-based use case. You can also use their premium version for product page FAQs on WooCommerce pages. What's not to love?

Well, there are a couple of downsides to this plugin.
- The first is possible Schema conflicts. If you're using a different plugin to manage Schema, and you also use this plugin, you might end up with duplicate tags, which can mess with your Schema parsing and remove the SEO value it gives you. That's easy enough to fix – pick and use only one source of Schema – but you have to be vigilant to ensure that you don't end up with duplicate Schema tags in the distant future.
- The second is that it's more complex to use in the WordPress dashboard. Easy Accordion is easy, simple, and limited (but functional). Ultimate FAQ is much more flexible and free-form, but that requires a steeper learning curve. If you find it too time-consuming, you may want to try one of the other options.
It's great once you get it down, but you must take the time to learn it. There is also a premium plugin version for $67 if you decide the extra features are worth it.
Option 3: Accordion FAQ Plugin
Another option, somewhere between the two above, is Accordion FAQ. This plugin is a pretty simple accordion add-on, though, like Easy Accordion, it also doesn't support Schema. Even the pro version doesn't mention it, so I assume it doesn't bother and lets you do your own thing.

This plugin adds a type of accordion that only shows one option open at a time. When a user clicks or taps a second one, the first one slides closed - this may or may not fit your design goals, but it's undoubtedly a space-saver. It also has a bunch of different templates, all of which are pretty simple, and unlimited color options for those templates.
I don't know that I would recommend paying for the pro version, but the free version does pretty much everything you want it to when you set it up, other than Schema.
Option 4: Yoast
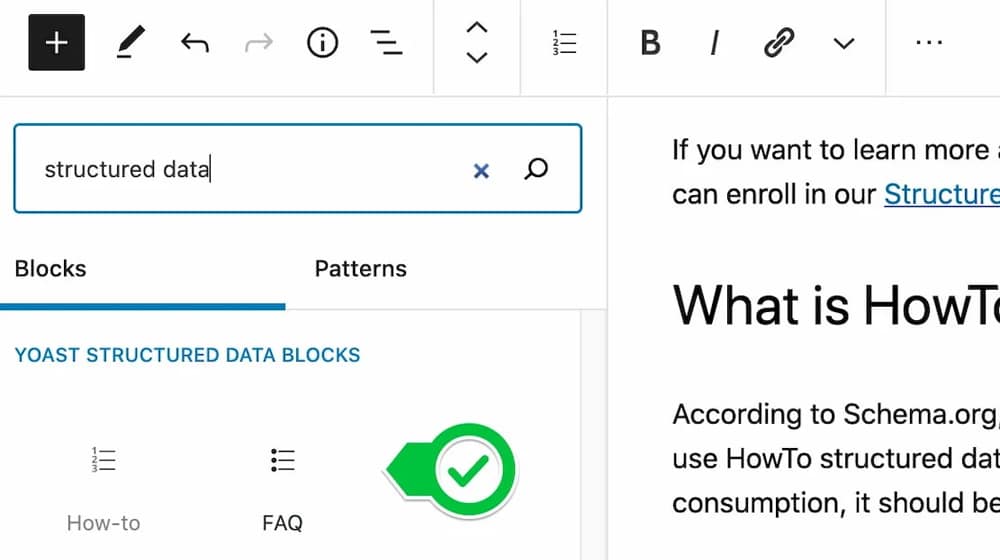
I've already mentioned that Yoast handles Schema for you, but did you know they can also do some basic FAQ blocks for you? It's part of the same system.
Yoast Premium adds a set of Rich Schema Snippet Blocks to your Gutenberg editor. One of them is the FAQ, which adds a whole FAQ enclosure. You can add questions and answers inside that block, including HTML, images, and any other media you want - this is automatically added and adequately tagged with the correct Schema code.

You can read more about this here on Yoast's knowledge base.
Don't get me wrong, Yoast has a ton of stuff in their premium offering, so it's not a bad idea to do. But I wouldn't say I like putting all my eggs in one basket if I can help it.
If we're honest, it's not too expensive - $99 per year is still pretty cheap as far as things you can spend money on for your website. Still, I prefer the growth hack style with free or ultra-cheap plugins where possible. I'm not opposed to paying for something worthwhile when it's the only option, but I like to teach people how to do things for free whenever possible.
Option 5: Echo Knowledge Base
Alright, so I know the premise of this blog post is that you're adding mini-FAQs to the ends of your blog posts. But what if you still want a whole-site or whole-service FAQ knowledge base? Well, in that case, you have a few options.
Some of the more common options are to use services like ZenDesk. These give you a whole knowledge base to set up and run, but they're either expensive or require you to use a third-party URL for the documentation. That's obnoxious and isn't as SEO friendly.

I like Echo Knowledge Base for this. It gives you a slick, professional-looking FAQ page with plenty of room for customization. The main issue is that it doesn't do Schema natively either, so you'll need to use a Schema plugin like Schema Pro. That's not a bad thing for a core documentation engine, though.
Honorable Mentions
Many FAQ plugins can add functionality, but these didn't make the final cut. Still, I felt they might be worth mentioning in case there's a feature that makes them stand out to you:
- WP Responsive FAQ with Category Plugin - This plugin is free to use with Gutenberg functionality or a shortcode. It has relatively few active installations, but it's updated fairly frequently. The pro features let you set limits, change the design, open speed and transition, FontAwesome icons, exclude posts, and more.
- Arconix FAQ - This plugin works well and is easy to use and user-friendly. It's also free to use and open source. However, it hasn't been updated in about a year or tested with the past three versions of WordPress. There's also no way to set a custom order when you decide to add new FAQs.
- Heroic FAQ - This plugin doesn't have a free version but is a one-time purchase for a single site. Suppose you can get past the $49-149 price tag. In that case, it has almost every option you can think of, including Schema optimization, custom ordering, shortcode, Gutenberg compatibility, custom animations, images, fast customer support, custom icons, and other customization options. I prefer to purchase plugins outright over adding another subscription, but this one loses points for not having a free version.
Will you be adding an FAQ to your blog posts moving forward? I think it's an excellent idea, and I'll be considering implementing some myself in the future. I'll let you know how they perform once I do, too! What do you think?










December 27, 2022
EXCELLENT post, James!
This was exactly the information I was looking for. I am leaning toward adding short FAQ sections to some of my blog posts, for SEO. But I would love it if you would expand just a bit on your point to use it sparingly, so it doesn't come across as spammy. My blog is on succulent care, so there are a lot of organic questions I can address on most of my posts. But I do not want it to seem like spam. Can you clarify your point a bit?
Thanks!
December 29, 2022
Hey Kat,
Thank you for that!
To answer your question, I think "spammy" in this context means people that create FAQ sections just for the sake of adding filler content.
Adding several FAQ blocks (each with their own questions) per post, fluffy questions, and questions to posts that don't really need them. Some people get carried away with them and it can hurt content quality.
In your case, there's no harm in adding a FAQ block to the end of your posts!
When in doubt, just ask yourself: "Will this provide value to my readers and is it on topic?", and if the answer is "Yes", go for it!