How to Automatically Add a Table of Contents to WordPress Posts

One thing you may have noticed about a bunch of blogs online these days – and even this blog you're reading now – is that they have a table of contents.
Now, in the past, this wasn't necessary. A table of contents might be a stand-alone page helping to act as a combination site map and navigation hub for a site, but a table of contents for a specific blog post? Unheard of! Blog posts back then – and even a lot of them today – were never long enough for a table of contents to be a value add at all. Who needs a directory for a thousand-word post?
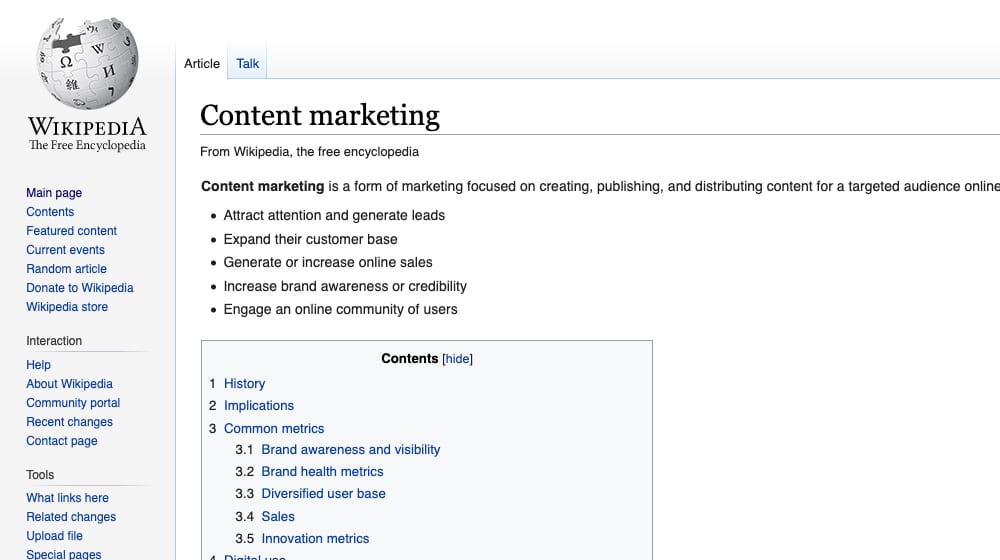
For sites like ShoutMeLoud, who tend to produce longer and more detailed content, a table of contents becomes much more valuable. When a guide covers a topic in great breadth or depth, it helps to allow users to navigate to the specific portion of that article that they want to read.
And yes, we know. When we marketers write long, in-depth articles, we realize that most people aren't going to read the whole thing. We know that most people skim as it is, and with a comprehensive topic guide, most people aren't going to read more than the one major section they wanted in the first place.
That's fine.
The point of these longer posts is the chance to attract a handful of different, related audiences to one place. Rather than writing three different posts on facets of the same subject, we combine them into one post that attracts all three audiences. Three times the traffic – minus the overlap, of course – and three times the backlinks. It's great!
At least, that's my philosophy. I can't speak for Harsh Agrawal or any of the others who use the same techniques. Maybe they're just naturally long-winded.
In any case, all of this is just to say that, for lengthy blog posts, a good table of contents goes a long way towards helping your audience find the value they want out of your posts. When your audience has no trouble finding what they want, they're much more likely to stick around and read, follow your blog, or follow a CTA and become a new subscriber.
Luckily, making a table of contents isn't difficult. Even doing it manually is easy, but with the tools I'm going to mention below, it's both trivially easy and automatic.
Adding a Table of Contents Automatically
There are two ways you can add a table of contents to your WordPress posts; with plugins and with blocks.
Blocks have been the standard WordPress experience since the block editor (formerly called Gutenberg) became the default back in 2018. At this point, if you're still on the classic editor, you're in the minority. The block editor has matured quite a bit over the years, and most of the early complaints have either been addressed or people have adapted to the workflow.

In fact, one cool thing that the Gutenberg editor allows developers to do is create plugins with new blocks. These new blocks integrate directly into the editor and the block library, and they work seamlessly with the editor such that you'd never know they weren't default inclusions if you didn't install the new block plugin.
The other method works for the previous versions of WordPress and, usually, the new version as well. It's simply installing a table of contents plugin, that generates your ToC automatically. Usually they have a shortcode you use to position the table of contents, much like you would use a block in Gutenberg.
Let's take a look at the options available, shall we?
Ultimate Addons for Gutenberg
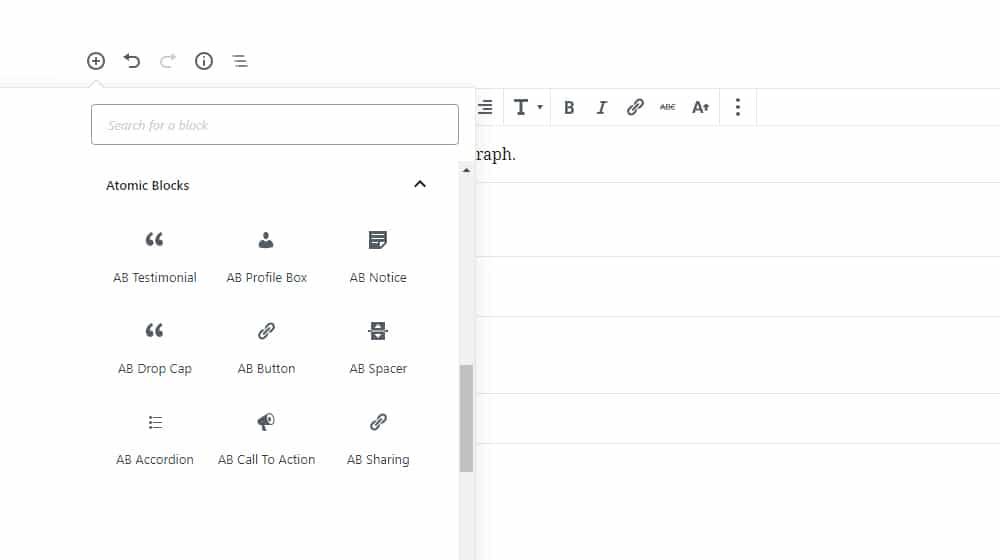
First up we have one of the Gutenberg block add-ons. This has a variety of blocks you can use, including advanced customizable versions of headings, columns, and lists. It also has a Call to Action block, a Google Maps block, and of course a Table of Contents block.

The specific ToC block that this plugin gives you has a bunch of built-in configuration options, including colors for headings, layout, formatting, and spacing. It's great if you want a large, front-facing table of contents, but if you want a smaller more wiki-style box, you might want to look elsewhere.
I like this plugin, though I don't personally use it. They're always adding more blocks to their library, they're responsive with their support, and they keep speed and usability in mind as much as possible. You can certainly do worse.
Ultimate Blocks
Second on the list is another add-on full of blocks. This one has almost as many blocks as the previous, including a content filter, a tabbed content block, a content accordion block, a social sharing block, a countdown, and an image slider.

The table of contents for this block add-on is a lot more like a wiki-style ToC, though it can be formatted different ways. You can choose which headings you want to include or exclude. It has the "hide" toggle that is so often present, though actually, that brings up a question. Have you, personally, ever bothered to hide a table of contents? I can't think of a reason why I would want to unless I was, like, printing out the webpage for someone. Even then, a ToC isn't unhelpful.
One interesting formatting feature with this block add-on is that you can split the table of contents up into multiple columns. If you have a very long ultimate guide style article, this can be useful to let it keep to a small footprint while still showing every relevant heading.
Advanced Gutenberg Blocks
Third on the list of new blocks – don't worry, I have more traditional plugins too – is Advanced Gutenberg Blocks.
It has some ad-based blocks for monetization purposes, a website card preview block similar to the cards Facebook and Twitter generate, another Google Maps block, a Giphy block, some WooCommerce integration blocks, and of course the table of contents block.

This is a good block plugin to use if you're an e-commerce blog running WooCommerce. I don't feel like the banner ad blocks are super useful, though you may feel otherwise and that's fine. The table of contents block doesn't seem as robust compared to the others I've already listed. But it's functional and it will generate you a table of contents automatically, so it's good enough for my list.
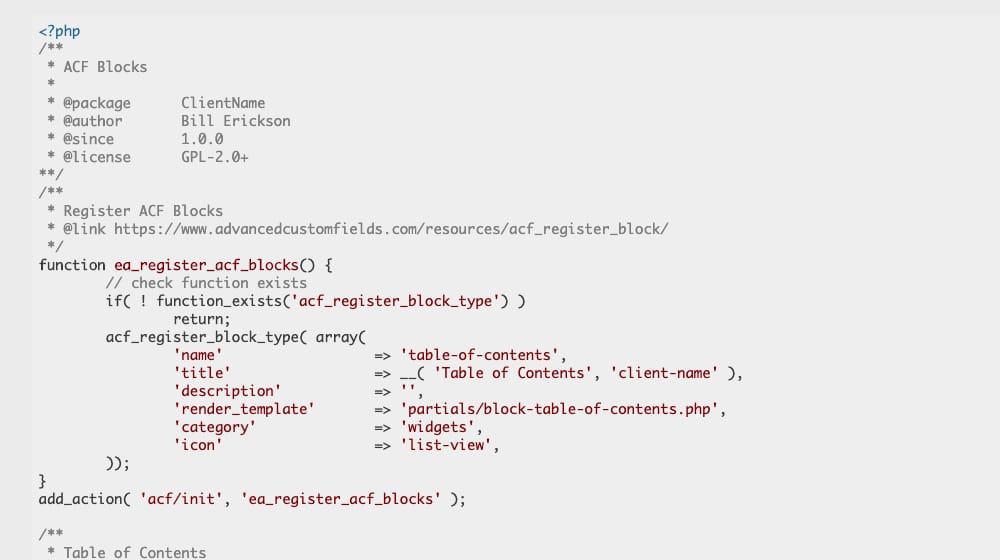
Bill Erickson's Table of Contents Block
This block isn't quite an add-on, but rather a bit of custom code you can manually install into your WordPress system. I'll go ahead and call it an advanced option, since you're going to need to know where to insert the code.

This block is also somewhat limited. Rather than a robust and editable table of contents, it produces one kind of table of contents with no editable fields, and it only draws on the H2s in your post. If you organize using H1/H2/H3 and more throughout your posts, this one won't work very well for you.
I include it for two reasons. First, it's right there as an open source option. If you want to make changes to the code, there's nothing stopping you. Second, it's JUST the table of contents block. All of the other table of contents blocks above come with a dozen or more other blocks as well, and if you're not going to use them, it's just added bloat. Sometimes the simple option is the best one.
Simple TOC
First of the many table of contents plugins available for WordPress, Simple TOC is that - a simple table of contents. It generates a ToC automatically based on a specific heading tag, though you do have to choose which tag, so it won't do tree-formatted tables with sub-subheadings and so forth.

This is far from the best table of contents plugin on this list (I'm saving the best for last) and I wouldn't really recommend it. I have it up as an option, nothing more. But it's not very robust and it's abandoned at this point. It hasn't been updated in over six years and means it almost certainly has compatibility issues with modern WordPress installations and themes.
At this stage in 2025, running an abandoned plugin like this is asking for trouble. WordPress has evolved significantly since 2019 - we've gone through major core updates, block editor improvements, PHP version changes, and countless security patches. Simple TOC hasn't kept pace with any of that. The plugin might still activate and appear to function. But compatibility problems tend to hide beneath the surface until they cause conflicts with other plugins or create security vulnerabilities on your site.
Skip this one. With so many actively maintained alternatives available, there's no good reason to gamble on software that's been collecting dust for over half a decade.
F(x) TOC
F(x) TOC, which I'll just call FX for ease of writing, is another old and likely abandoned plugin. The last meaningful update was years ago. But as of early 2025, it technically still functions on most WordPress installations. That could change with any core update, though.

The plugin adds a table of contents to your post via a shortcode and it's simple enough. You can't define which heading tags it reads. It just pulls whatever headings it wants based on preset logic, and you're stuck with those choices.
I'm mostly including this as a legacy recommendation. A lot of people used FX back in the day and loved it, so if you're running an older site and it's already installed and working fine, keep using it until something breaks.
I recommend that you skip it. No support, no updates, and the codebase hasn't been touched in forever. Eventually, a WordPress update will break compatibility, and you'll need a replacement anyway.
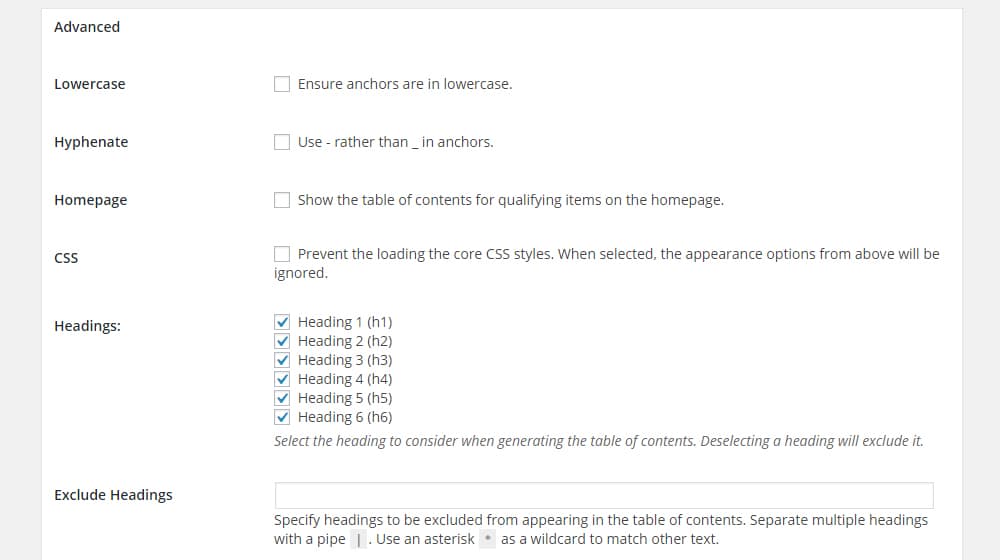
Easy Table of Contents
Alright, enough with the out of date plugins. This is a much more recently updated plugin with a much higher user install base, and compatibility with modern WordPress.

This one dynamically generates a table of contents based on the content of your posts, scanning for headings and subheadings. You can enable it for posts and for pages, and it supports custom post types so long as it can access the content, which requires it to be in the_content() php.
Easy Table here has a bunch of different templates to make your table of contents look good, and you can change and customize them to match your site design. It's pretty user-friendly. You can even manually choose which headings are used for the table of contents, if you prefer.
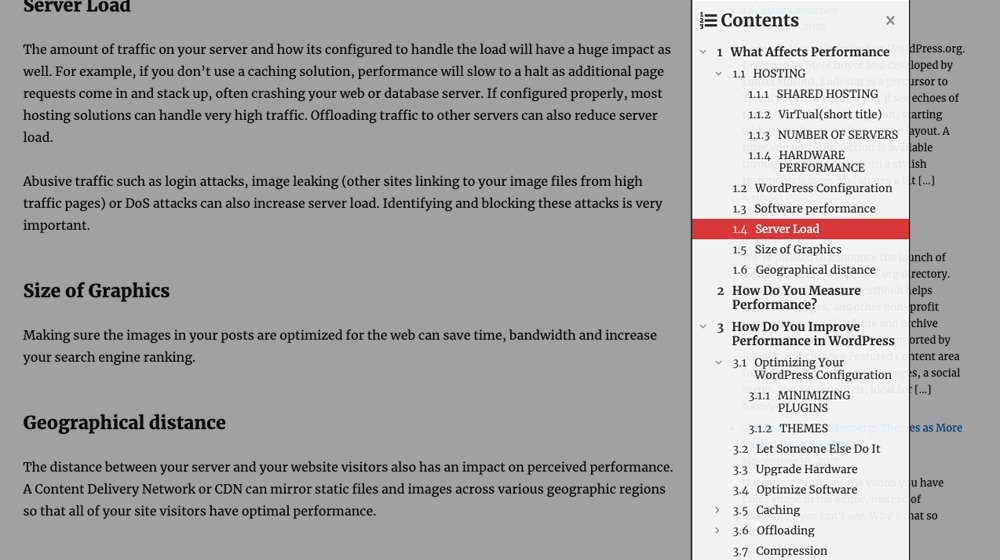
Fixed TOC
Fixed TOC is a paid WordPress plugin for generating a table of contents automatically. It's responsive, of course, and it supports sub-sub-headings and tree structures. You can choose positioning, formatting, and layout for the resulting table, and it generates automatically. You are in complete control of the colors for the table, though you don't have a ton of additional options beyond that.

One of the most interesting features for this table of contents is that you can choose to have it hover and stick with the page. This way the user will always be able to see which section they're in – it highlights it – and how much more they have to go for sections and main chunks. Each sub-heading is collapsible, as is the entire table if the user doesn't want to see it.
The only downside is that, unlike every other table of contents plugin on this list, this one isn't free. It's on CodeCanyon, so the fee is relatively reasonable, but it's still going to run you $20 for a license.
CM Table of Contents
CM Table of Contents is developed by Creative Mind Solutions, hence the CM. You know, in case you're curious. I was, so I checked.

This is one of the most robust table of contents plugins I've listed today, which makes it odd to me that it only has a thousand active installations. It's well supported and up to date. It lets you generate a ToC for any page or post type. It supports the tree structure and can be defined by any HTML tag, not just heading tags.
One nice feature is that when you install it you can tell it to just add a table of contents to every post on your site. They won't necessarily all look good, but it's a great way to get that one bit of added benefit on every page with just a few clicks.
I suppose the biggest downside is that you're getting a bunch of advanced features for a premium price. CM costs money, and you can only buy two or more licenses at a time. A two-site license is $30, which isn't bad, but it's still doing what a lot of other plugins do for free.
LuckyWP Table of Contents
And now we come to my favorite option. This one isn't the most famous table of contents plugin out there, but it's very well updated and supported. It's also the one I'm using for this very site you're reading right now!

This plugin has proven to be very reliable in automatically working out of the box. All I've done to set it up is install it, tell it to apply, and changed a couple of colors. That's it! It's a perfectly formatted, easy to use plugin that is now the default for all of my posts.
Lucky allows you to choose specific pages or posts to add a table of contents to, or to add it to an entire category at a time. It also uses smooth scrolling rather than an abrupt jump to the destination, so a user can see if anything catches their eye on the way.
Probably one of the biggest benefits of LuckyWP Table of Contents, though, is a heavy emphasis on SEO. It focuses on using your table of contents to generate Google Rich Snippets, so you get the benefit of your table of contents not just on your site, but on Google's search results pages as well. Overall, it's probably one of the best options available.
The Manual Method
If you don't want to automatically add a table of contents, you can still add one manually.
The easiest way to add a table of contents is simply with referential links. You write your blog post, complete with your subheadings. Then you copy each of the subheadings up top into a bulleted list. For each subheading, create a hyperlink that sends the user directly to that part of the page.

If you're not experienced with HTML, though, you might not know how to do that. After all, the vast majority of links on the web go from one URL to another. How do you link from one point on a page to another? The URL would be the same.
Well, what you need to do is put some kind of flag on the destination point. Let's say we're using this specific post as an example; my first subheading is "The Manual Method". The name can then be "the_manual_method" or "manual_method" or even "manual" if I'm feeling lazy. I typically err on the side of more description, though.
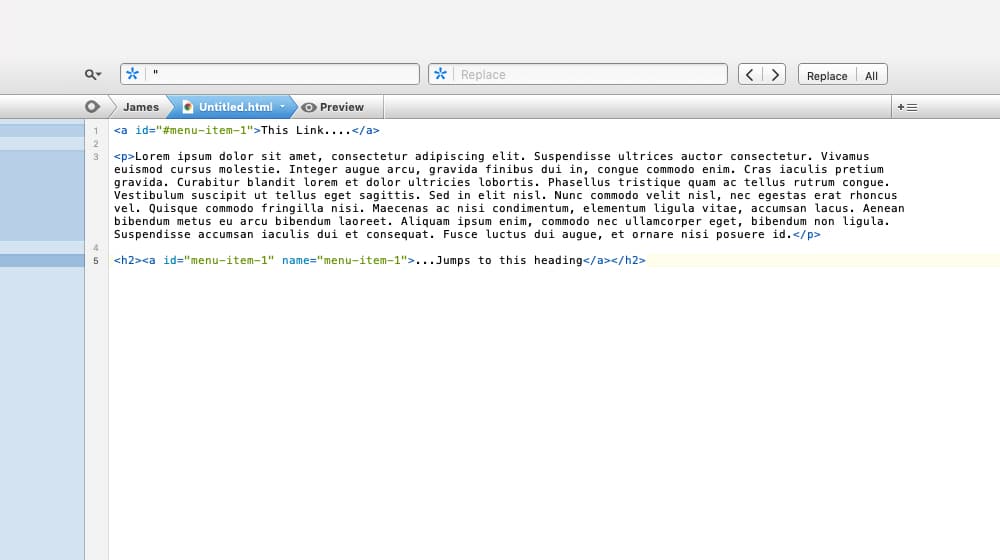
To add this flag to the subhead, you need to enclose the subhead in an ID tag. This is part of the overall link tag, as in a href for link reference. In this case, it would be:
<a id="the_manual_method"></a>
Thus, the whole subhead would look something like:
<h2><a id="the_manual_method">The Manual Method</a></h2>
Now to make the link that sends a user to that heading. Back up in the bulleted list, you create a more traditional link with the href tag. The difference is, instead of a URL, you use the ID preceded by the # symbol. So the link above would be:
<a href="#the_manual_method">The Manual Method</a>
HubSpot has a guide for this process too, if you want to follow their instructions instead of mine.
Repeat that process for each subheading, and you have a basic table of contents ready to go. Of course, that just gets you a list of links. If you want to make something with additional features like special formatting, you need to tie CSS attributes to it. If you want it to collapse, you need to make it a hideable DIV. You can do all kinds of things to it, but that's outside the realm of my guide.
After all, I did say I wanted to show you ways to automatically add a table of contents, didn't I? Showing you the manual method is just to illustrate the work that goes on behind the scenes.
Your Recommendations
No list is ever complete. I know some of you reading this are probably fans of a different plugin, and it's entirely possible I didn't even mention the one you like the most. So, why not let me know? Give me your favorite recommendation for a table of contents plugin in the comments below. I'll give them a look and see if they're worth checking out or adding to the list!










December 08, 2019
Does a table of contents help SEO? I will give it a try. Going to try out LuckyWP Table of Contents as per your recommendation.
December 09, 2019
Hey Lawrence!
I think table of contents can be tremendously beneficial. For long-form content, it increases user experience, which is good for SEO in it's own right. It also breaks up your content into sub-sections that can potentially be used as featured snippets in search engines. It could also improve rankings for sub-section search phrases on that page, since you now have different sub-sections that are directly linkable within that one piece of content.
Between the improved readability and search engine indexing I think it's a no-brainer, especially if your content is on the longer side and if you're using WordPress.
April 20, 2020
Brilliant James. Thanks for the good info, I like the table of contents you're using, I think we'll be trying it as well. How did you get it styled that way?
April 22, 2020
Thanks Darrin! We just styled it with CSS. The container class is called .lwptoc_i, so you could use something like this in your style.css file to achieve something like ours. You could always change up the background hex code to something else or modify these values to change the look:
.lwptoc_i {background-color: #f3f9ff;
padding-left: 40px !important;
padding-bottom: 40px !important;
padding-right: 40px !important;
padding-top: 20px !important;
border-radius: 5px;
}
May 16, 2020
Do you have to use any manual code to insert this into your blog posts?
May 17, 2020
Hey Rajesh! You can, if you want to set it up that way, or you can set it to automatically insert into your posts. We chose the auto-insert method so we don't have to worry about that every time we post something. It's much easier that way 🙂 plus, if you're manually inserting your code with specific variables into each post and you want to change the formatting or your variables down the road, you'll have to manually edit all of your posts so they all have the exact same line of code. That would be a huge headache. If you let it automatically insert it for you, when you change something, it changes it on all of your posts so you don't have to go back and edit hundreds or even thousands of articles.
July 06, 2020
Hi,
I agree with you on LuckyWP, it's the best since I have also been using it for some time now. However, I didn't know that it generates google rich snippet, good info.
Thanks and best wishes.
July 07, 2020
Hey James! Of course, glad it helped 🙂 we use it on our blog as well, it seems to be the best option.
December 06, 2020
Hey James. This is a good list. Have you tried Table of Contents Plus?
December 07, 2020
Hey Ara!
I haven't tried Table of Contents Plus, it looks very similar to LuckyWP Table of Contents.
The only thing I don't like about it is it doesn't look like you can exclude heading tags by keyword.
This is really nice to have in the event that it picks up headings from your comments, related posts plugins, or other headings that are found within your article body.
This probably isn't a problem for most, but I wouldn't be able to use this for that specific reason (we have to exclude the "Related Posts" heading on our articles, or else it would appear in the table of contents of every post).
Thank you for sharing nevertheless, I'm sure it will help somebody!
April 02, 2021
Thanks for writing this post James!
I just wanted to share this other tool that I found for generating Table of Contents, without having to install a plugin or mess with HTML: (Google "Usetopic table of contents")
Hopefully it's helpful for readers looking for an alternative to installing a plugin.
April 02, 2021
Hi Ryo!
Clever tool - and it serves as linkbait too since each Table of Contents that is generated links back to you. Nicely done.
I can't see this being practical for sites with more than a few blog posts, but this could be useful for people with a few static pages or sites without a CMS.
Thanks for sharing, I hope someone finds it useful too!