How to Add a WordPress Blog to Your Webflow Website

Webflow is one of many website design engines, or website builders, available to the general public. They bill themselves as the web CMS for designers because they offer a platform and an engine rather than the more restrictive and limited website builders offered by services like Wix. They're flexible, but can you use WordPress with a Webflow website?
The simple answer is yes, you can. In fact, there are a few different ways you can do so, with different levels of ease of use, drawbacks, and SEO considerations.
The complicated part comes in picking which method you want to use. I've pared it down to four options I see most commonly recommended, and I'm going to discuss each of them in turn.
 30 Second Summary
30 Second Summary
You can connect WordPress with your Webflow site in several ways. Your best option is to use a subdomain (like blog.yoursite.com) to host your WordPress blog separately. If you want to keep using Webflow's design tools, you can use the Webflow Pages plugin in WordPress or convert your Webflow pages with Udesly's adapter. You can also fully switch to WordPress if you don't need Webflow's specific features, which gives you more control and fewer usage limits.
Option 1: The Bad Idea
The first option I want to discuss is one I've seen mentioned in other articles about this topic. It's a really bad idea these days, and frankly, I'm surprised that people are still recommending it (in 2020, no less).
What's the idea? Using iFrames to embed a blog. The basic idea is pretty simple: create a WordPress blog, either on a self-hosted WordPress.org installation or on the hosted WordPress.com version, with or without a custom domain, depending on your preference.
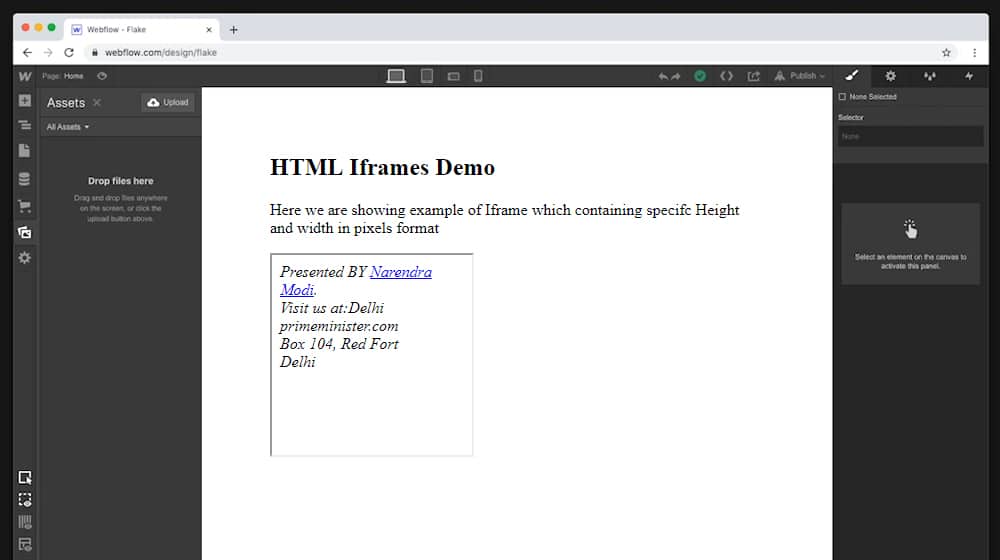
Once you have a blog up and running, you embed it on your Webflow site using an iframe. The code for an iframe is relatively simple, though you can also add some dimension specifications, CSS styling, borders, and other options:
iframe src="https://domainname.com"
What this does is creates an embedded window in your site to the other site. Your blog appears in a frame inside your Webflow site. Users can interact with the blog however you allow them to with the frame of your Webflow site around it.

So here's the thing: iframes haven't been good web practice for over a decade at this point. They used to be pretty common, and if you've been using the web for a while, you probably remember them. There used to be a whole range of sites that were nothing more than an iframe with a few tools or ads on it, allowing you to browse other sites through their site, while they make money or give you additional features like social bookmarking and what have you.
The problem back then was primarily abuse. A whole lot of sites did nothing but add a layer of ads around whatever you're browsing while providing little value of their own. Some of the worst ones were more nefarious; they limited the browsing you could do in the frame to sites in their network, allowed you to earn points while browsing, and spend those points to put your site in the network, for what was basically a traffic scam.
Needless to say, Google wasn't a fan of this kind of abuse, and typically ignores content that is in an iframe. Not good, especially when that content is your entire blog.
Now, there are ways to use iframes without being flagged as spam. In fact, if you use them properly, they're hardly a negative signal at all. The trouble is, they don't add much to a site that you can't already get through HTML5, CSS3, or other advanced modern features of web design. They also look and feel old, like they're out of date, no matter how you dress them up.
The biggest problem of using an iframe, however, is that the content isn't on your main page. If you're trying to get a Webflow-based website to rank in search, you need to follow the commandments of SEO, and one of those is to populate your pages with rich, robust content.
If you have Webflowsitename.com and you want it to rank, and you want to use content marketing to do it, you need to have a blog on that site. If you're using iframes, though, your blog will actually be hosted over on your WordPress site. That is the domain that gets all of the SEO benefits of that blog content. Your Webflow site doesn't.
Needless to say, I really don't recommend using this option if you care at all about SEO, search ranking, or traffic.
Option 2: Use a Subdomain
One thing you might notice as you read through this article is that I'm not really a giant fan of Webflow. It's a perfectly fine CMS and site builder, and it's better than using something like Wix or Weebly, but there's not much it can offer you that you can't get elsewhere with less hassle.
In fact, Webflow has a few limitations I really thing are close to deal-breakers for a lot of you out there. The limit on the number of pages you can build is a big one, and the fact that you're capped on traffic based on your package – and thus have to pay more as your site grows in popularity, or else get cut off – is unfortunate.
If you're absolutely married to the idea of using Webflow, and you refuse to change your site architecture or start over on another platform like WordPress directly, your best option is probably going to be using a subdomain.
A subdomain is part of a domain separated by a dot. So if you have a main Webflow site and you want a WordPress blog, you can set up that blog to use blog.webflowsitename.com.
To do this, you'll essentially need two sets of web hosting: your Webflow hosting, and your hosting for your WordPress site. You can use WordPress.com, but only if you're paying for it so you can use a custom domain name. Your main site will be hosted on Webflow using webflowsitename.com, and you'll add a subdomain that uses DNS to send traffic to your WordPress hosting when users visit blog.webflowsitename.com.
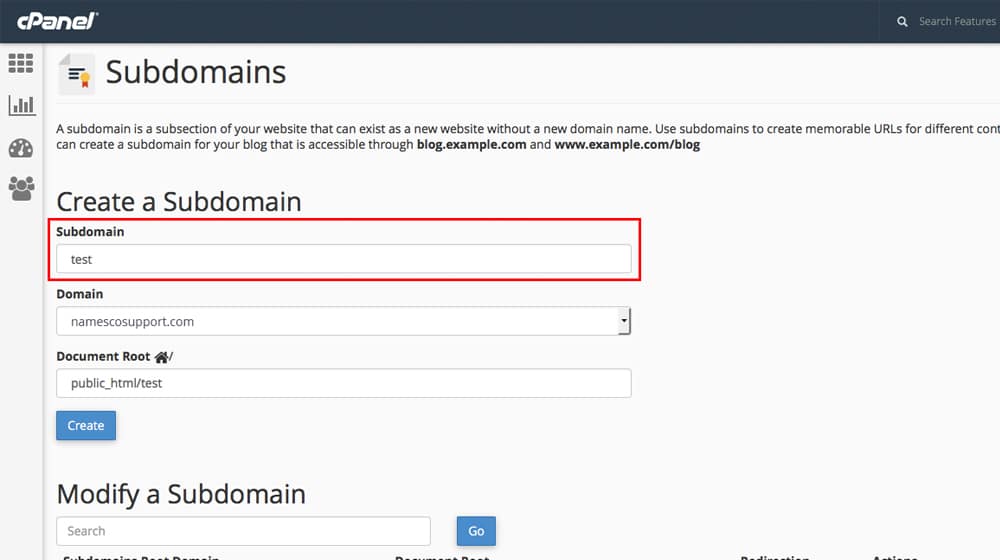
Webflow offers instructions on how to configure a subdomain to your project. You're primarily looking for the DNS instructions since you won't be hosting the pages from the subdomain on Webflow; they'll be hosted on your WordPress site.

Now, I generally don't recommend splitting a blog off into a subdomain. I prefer using a subfolder for it since everything is all on the same domain that way, for the most part. It can be a bit of an SEO concern, though again, Google is smart enough to recognize a subdomain as an extension of a primary domain and usually give them comparable attribution.
There's actually a lot of debate over how exactly a subdomain affects your main domain in terms of SEO. This post is a good rundown of the details, including both Google's word about it and Moz's tests that refute what Google says:
"Moz still urge[s] people to place their content in subdirectories rather than subdomains in order to maximise their SEO performance."
You can draw your own conclusions, of course. This might just be one small drawback that you'll have to settle with.
Option 3: Webflow Pages Plugin
If you really want to use Webflow to host your pages, but you still want a blog, probably the best option you have is to build your site on WordPress and just use Webflow for your site Pages, while your blog, blog posts, and architecture are all all running on WordPress.
For this method, you need to set up a WordPress site. You can theme and design your WordPress site however you like, and use whatever plugins you want to use. You just also need one crucial piece: the Webflow Pages WordPress plugin.
Essentially, this allows you to design and host pages in Webflow, and use those pages as pages in your WordPress site, while everything else is centralized in WordPress. You'll still be using WordPress to update your blog content, to manage comments, and all of that. You're just using Webflow for design and page hosting.
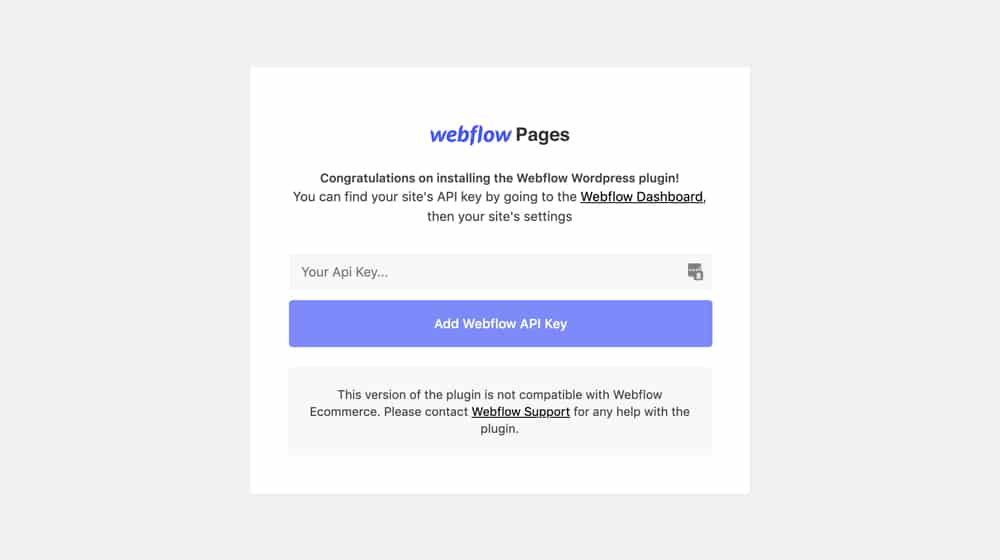
You can find the official Webflow Pages WordPress plugin here. It's kept pretty up to date and works with the latest (at least as of this writing) versions of WordPress, so I have no complaints from a technical standpoint.

In your WordPress site, install that plugin. In order to configure it and get it up and running, though, you need to get your Webflow API key. You can get this directly from Webflow in your Integrations menu, which I believe is also a paid feature, but I'm not certain. Don't worry; you don't need to know how to use an API, you just need your access token. Copy that key to your clipboard.
Go back to WordPress and paste in that API key in the plugin configuration menu, then configure how you want the pages to work. You can make them static pages or collection pages, you can enable caching, and all that good stuff.

Make and publish pages in Webflow, then choose which and how you want to use them on WordPress. 90% of your site maintenance and updates will be done via WordPress, but to manage those pages or add new ones, you will use Webflow.
This is the best option you are able to convert your site to WordPress and want to still host pages on Webflow. If you're fine with just using Webflow for design and not hosting, you have one more option.
Option 4: Udesly's Adapter
If you're not too committed to using Webflow as the host for your pages, but you love their design engine and want to use it to make your pages (instead of, for example, using WordPress + a theme + a theme editor to customize your site design), there's a good third-party option for you.
As a broad overview, here's how this option works. You register your domain and create your WordPress site. You use Webflow to design the pages for your website, and then you use this converter to convert the Webflow page into a WordPress page. This way, your site looks exactly the same, and you import those pages into your new WordPress site.

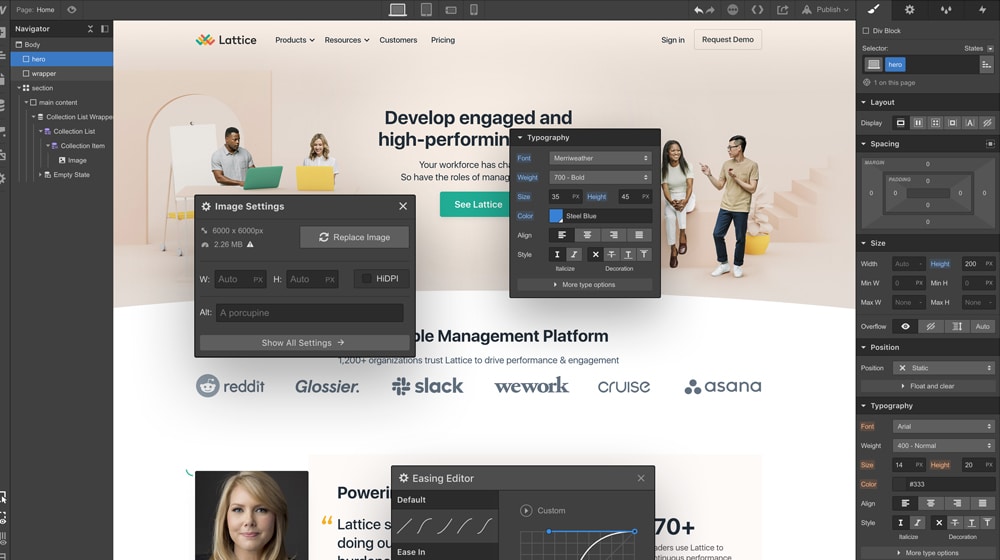
To start with, you need to use Webflow to design your pages. Since you're looking at adding a blog to a Webflow site, you probably already have that Webflow site up and running, so this shouldn't be a tall order. If you don't already have a Webflow site, you have better options for design, what with WordPress having hundreds of thousands of available site design templates out there.
In Webflow, you can export your page code for use elsewhere if you want. Export that code, and take it over to the adapter I linked above. Paste in the code and run the converter, and it will give you code for a WordPress template file.
Now, obviously, you need to have a WordPress site set up to use this, which means using a self-hosted WordPress.org site so you have full control over your design, templates, and plugins. You'll need to use the Udesly plugin to import your Webflow->WordPress template, or know enough about how to use WordPress templates directly to do it yourself. The converter is available either way, as a web tool or a plugin.
There is one major drawback to this option: the price.
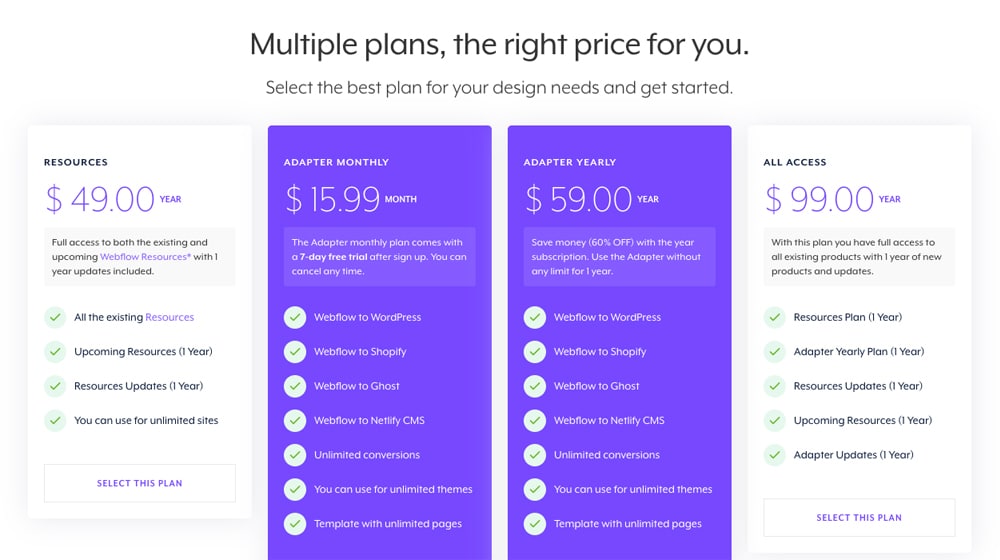
With this method, you're getting the worst of all worlds in terms of pricing. You have to pay for Webflow because the code export option is only available to paid accounts. You don't have to pay for WordPress, because it's free, but you do need to pay for web hosting to run WordPress, plus any paid plugins you want to use. And, of course, you need to pay seperately for the Udesly converter, which can range from $4 to $16 per month.

I mean, sure, if you only want to convert a bunch of pages once and then drop Webflow, you only need to pay for a month of the converter, get your code templates, and cancel. You aren't required to use Udesly to run your theme or anything.
So, as I said; if you're married to using the Webflow designer to design your pages, but you really want a blog and thus the WordPress blog architecture, this is probably the easiest option available. Having to redesign your site from the ground up is a pain, and this takes the work you've already done and migrates it for you.
Option 5: Total Conversion
Webflow is a great little design engine, but it doesn't necessarily do anything unique. If you're able to design this yourself, or if you have a web designer that can help, you can move away from Webflow and to a purely WordPress-based site.
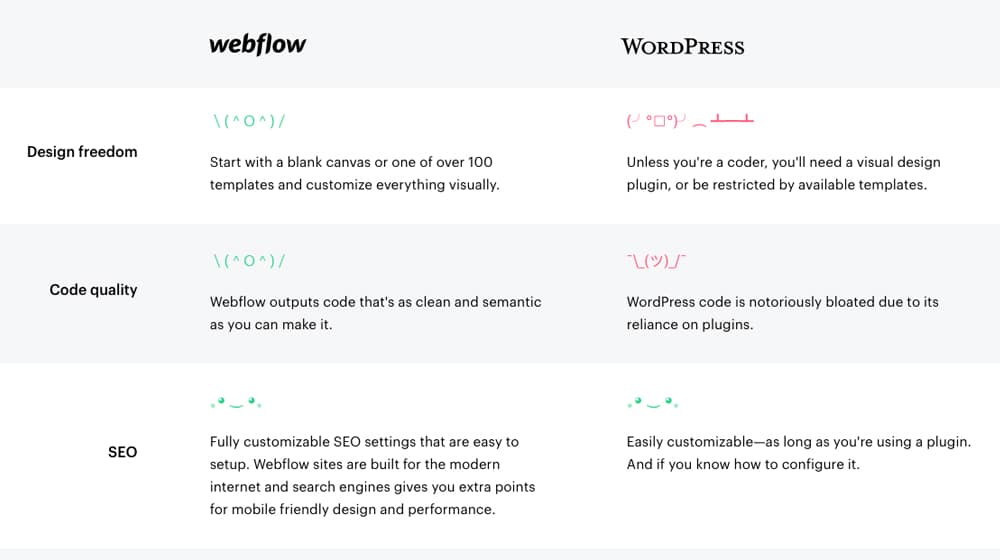
This is the best option if you don't really care about sticking with Webflow, and just want to use whatever architecture is the best. Webflow has a Webflow vs WordPress page, and they're right about how complex WordPress can be, but they're wrong – in my opinion – to present that as a bad thing.

For example, they say WordPress has bloated code due to it's reliance on plugins, but those same plugins allow you to use a caching plugin like WP Rocket which makes WordPress significantly faster than Webflow and have a better Google PageSpeed score. Try testing our site on Google PageSpeed compared to any Webflow site to see what I mean.
A total conversion involves taking anything you have on Webflow and either recreating it or converting it with a one-time conversion like the Udesly adapter, and pushing your entire site over to WordPress. All of your pages become WordPress pages, your hosting is your own, your CMS is WordPress, and you have complete control over everything.
The biggest advantage of this method is probably the total flexibility. You're not limited in traffic or page count by Webflow when you're no longer using Webflow, and while you might end up paying for a tool to convert pages, it's not an ongoing fee. The only fees you have to worry about are hosting, domain registration, and any plugins you want. You own everything you have, and you are no longer renting.
On the other hand, Webflow is right in that WordPress has a lot going on. You have a ton of control, but you need the knowledge to leverage that control, and that has a bit of a learning curve. Of course, if you're enough of a developer to be using Webflow in the first place, WordPress is not much more difficult. It's very well worth the tradeoff.
Option 6: The Reverse Proxy (Difficult)
As a commenter pointed out (thanks, Ralph!), you can use a reverse proxy like Cloudflare to fetch data from a different host.
I mentioned this technique in a similar guide that I wrote on using WordPress with Shopify.

As Ralph pointed out, one possible option is to use Cloudflare's Service Worker. You create a rule for the /blog URL path and tell it to fetch from a different host instead. Then, you install WordPress on a host of your choice, and your blog posts are now being pulled from your WordPress subdomain.
Cool, right?
The most significant issue is that WordPress still knows that it's not installed at domain.com/blog/; it's installed at blog.domain.com. Your permalinks may not work as intended, links may be broken, and your canonical may be telling Google that the canonicalized version of that post is actually on your subdomain. That's not good. There's also the possibility that they'll discover the subdomain, and you'll face duplicate content concerns, but that's a more straightforward issue to solve.
This option is a complicated setup. You will need to write custom code to get WordPress permalinks and canonicals to play nice with your new site. Your uploaded WordPress images may still be loaded from your subdomain, which isn't a big issue, but it is something that you should prepare for.
Proxies and reverse proxies are incredible. If you can pull this off on Webflow or Shopify, it would be quite a powerful combination!
Which of these options seems like the best fit for you, and what are your thoughts on Webflow and WordPress? Will you be converting to WordPress, or sticking with Webflow? Let us know in the comments below!



 30 Second Summary
30 Second Summary




November 23, 2020
So cool that there's a plugin for this! I'm wondering if I have an issue with WP, will Webflow get affected too?
November 23, 2020
Hey Joseph!
The Webflow plugin is simply an extension of WordPress, so if you have an issue with WordPress, it will affect your site (as your site will be WordPress-based).
Could you be more specific so I can better understand?
I hope this helps!
May 05, 2021
Thanks for sharing! It's really helpful
May 08, 2021
Hi Daisy, you're welcome! I'm glad 🙂
July 22, 2021
I have a doubt, if I already have my website on webflow but want to build the blog on wordpress and the design team is set on using webflow, which option would be better for me 3 or 4? i don't really understand the difference.
July 24, 2021
Hi Estefania!
Do you want your blog solely built on WordPress, or do you want to use the Webflow plugin?
If they're building your entire site in Webflow, option 3 isn't an option for you.
Option 4 is handy if you're planning on migrating the entire site to WordPress, but again, this doesn't sound like an option for your developers.
It sounds like you need to weigh your options and have a discussion with your developers. It may be that you need to hire some developers that specialize in WordPress and go that route.
September 25, 2022
I think converting to WordPress is the best option for me. Thanks for breaking down each option!
October 07, 2022
You're very welcome! 🙂
January 11, 2023
Good article but there's another option you did not mention which is the best of all options and requires a bit more SEO-based research here it is:
Enter Cloudflare Service Worker.
Alternatively, you can host your main site domain.com on WebFlow and the blog site on subdomain like WPblog.domain.com and then use Cloudflare Service Worker to intercept a request when the url path starts with /blog/, fetch the request from the subdomain WPBlog.domain.com instead.
This is more of a proxy_pass solution running in the Cloudflare CDN but it's fine as many top enterprise SaaS companies mask their applications which are often hosted on portal.domain.com to make it look like domain.com/portal/
This solution is very fast and effective, however, it introduces another cost and service plus I'm just not yet fully sure about all the SEO impact it's likely to have, so would love to see you do some research on this to update this post, and let me know what you find.
January 11, 2023
Thanks Ralph!
You're right, thanks for pointing this out!
The issue with Webflow is similar to a Shopify store; you can't install WordPress directly. I mentioned this technique on our "Add WordPress to Shopify" guide a while back.
With reverse proxies, though, anything is theoretically possible. It's not a solution for people who aren't very tech savvy, but with enough effort you can get it to appear as if WordPress is listed in a subfolder. You can even create a custom WordPress theme to match your Webflow site perfectly, and visitors wouldn't even know they left Webflow and are now on WordPress.
The issue is that WordPress still thinks it's on your subdomain, so your permalinks and canonicals might be off. I could see your site technically loading from a subdirectory via Cloudflare or a reverse proxy, but then your source code is telling Google that the canonical is on your subdomain. There's also the indexing concern, which is easier to fix.
I have yet to talk to someone who has successfully implemented this setup, but I know it is in fact possible!
November 21, 2023
Hey man! Great article, but I have some questions.
I want to use WordPress under all /blog content, and the rest of the website still live on Webflow. What is the best solution?
November 24, 2023
Thanks, Eduardo!
As far as using WordPress under the /blog/ folder, this may not be possible. You have a few options:
1.) Your best bet is probably using the Webflow for WordPress plugin on the main website and then blog posts go under /blog/ - but with this, you'd be self-hosted and would technically be running a WordPress site with a Webflow plugin.
2.) The second best option is to use a subdomain (blog.yourdomain.com), but it's recommended to keep it on your primary domain for SEO purposes.
3.) The third best option is just to keep Webflow and use that as your blog.
If I were in your shoes, Option #1 is definitely what I would do.
Feel free to drop me a line if you have any questions, happy to help!