Are Blog Post Images Necessary for Articles to Rank Well?

One common piece of advice I give everyone running a blog is to include images in your posts. I'm of the opinion that images are necessary for a post to rank well, but is that really true?
It's an assumption I've never really challenged. So let's challenge it!
Google Ranking Factors
Google doesn't outright say that your blog posts need to have images in them in order for them to rank. At least, nowhere I can find in their webmaster help documents or public statements. There might be a tweet somewhere that mentions it, but that's a bit more digging than I want to do.
Instead, I'll point to one of my favorite reference documents about Google's indexing, the Backlinko search ranking factors guide. This document has a ton of information about what Google considers within their ranking algorithm.
There's two critical elements on this page I want to look at. They're both under page-level factors, numbers 29 and 45.
Let's start with 45 first.

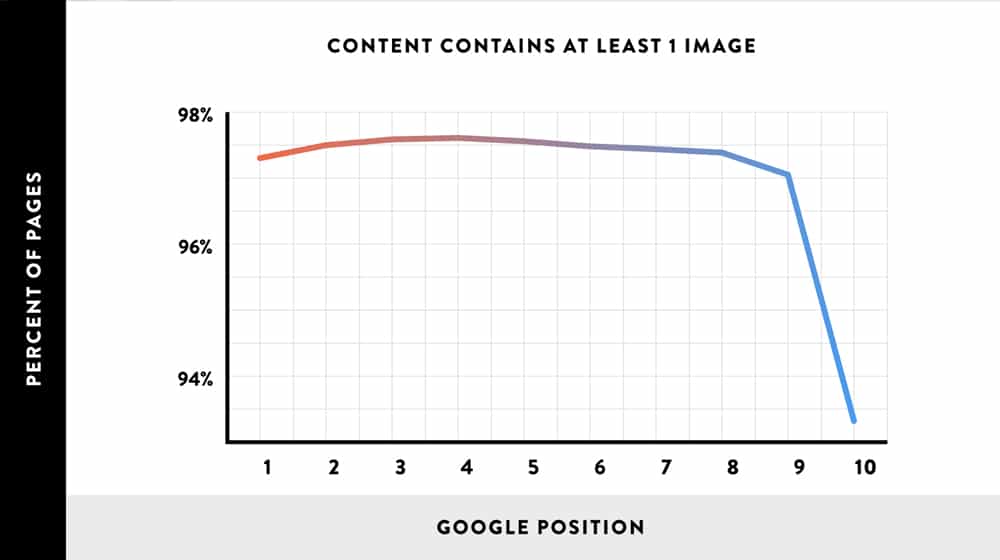
45. Multimedia: Images, videos, and other multimedia elements may act as a content quality signal. For example, one industry study found a correlation between multimedia and rankings.
The study found that 97% more of pages on the first page of Google contains at least one image. The 10th position in Google had a slightly lower percentage, but it was still 93% or so of pages.
Now, this is just a correlation. If persistent rumors indicate that blog images are good, marketers and webmasters are going to use images, and as long as they're ranking well, they're going to keep using images. That doesn't mean images are what's pushing their content to the top, but it's a strong correlation.
Image optimization is also a factor.
29. Image Optimization: Images send search engines important relevancy signals through their file name, alt-text, title, description, and caption.
This one cites a Google webmaster guideline, specifically about images. Google definitely reads information about images, from the file name to the caption, and you can bet they're working on some kind of algorithmic image recognition system as well, though that's not part of the overall search algorithm just yet.
Now let's talk about some of the things images do for your posts.
Images Benefit the User Experience
There are three major user experience benefits to using images in your blog posts.
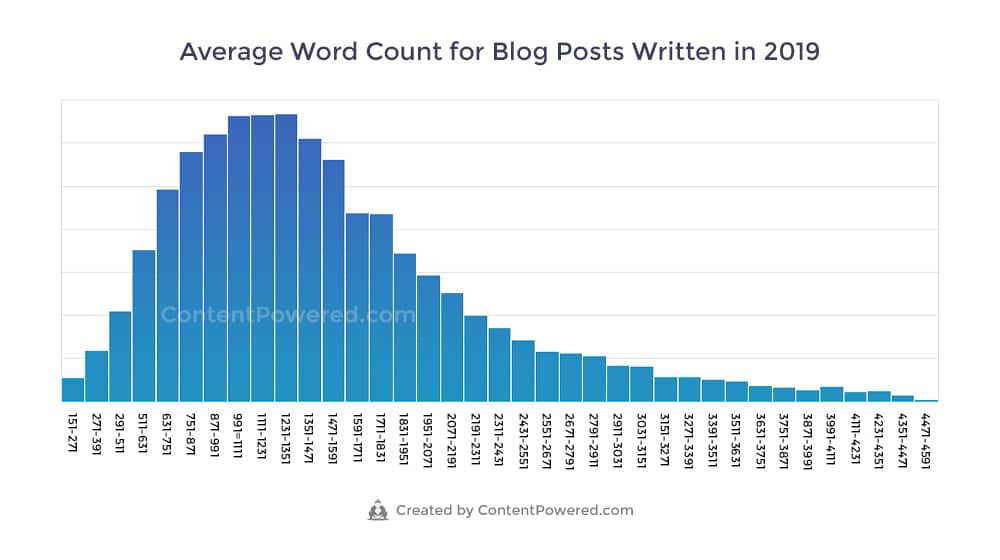
The first is that they serve to break up long walls of text. Even with formatting, subheadings, and lists, it can be daunting to read long blog posts. And yet, long blog posts are another ranking factor, with a word count of 1,500 or more becoming the ideal average.

I consider myself a generally highly-engaged reader with the content I choose to read online. That said, I often notice that I tend to skip out on a lot of longer posts if there's nothing breaking them up and giving them more interest. Usually it's images, but it can also be embedded videos, gifs or .webms, social media posts, or anything else that changes up the monotony.
For example, ShoutMeLoud doesn't use a ton of images in their blog posts (I count 3 on this example), but they have special formatting for their subheadings that give them color and spacing that makes them serve an image-like purpose. They still use images too, of course, but usually it's illustrative images rather than decorative images like I often use. It all helps make individual sections more distinct and easier to read in small chunks.

The second user experience benefit is adding context to a post. It might be a picture of a website that I'm talking about, or a picture of a problem a user might encounter, like a screenshot of an error message, or a picture of a cracked foundation for a home repair blog, that kind of thing.
The more extreme end of this context example is an infographic. Infographics are themselves basically blog posts in image format, though a blog post can have that infographic embedded in it and discuss the individual points in more detail.
Context can be anything from illustrative screenshots to metaphorical comparisons, but the most common and most valuable are charts and graphs. Whenever you're writing a blog post that leans heavily into data, presenting that data in a well thought out visual format is a great idea.
The third way images enhance user experience is through instructing. Any time you're writing a guide, tutorial, or instruction manual for a product, service, or task, images will enhance it. It doesn't matter what the topic is. Think about something like eHow, a site that has literally nothing but image-illustrated tutorials. Sure, their images aren't always the best, but they're an example of how to do image-heavy content in a good way.
Images Benefit Branding
Depending on the kind of images you're using, you can use those images for branding purposes. All it takes is a watermark or the addition of your logo and bam: branded content. Anyone seeing that image in another location can trace it back to you. Anyone who is presented with a snippet of your article without context can see it's yours.

This is of particular benefit in content aggregation, syndication, and the Tumblr-style "reblog" where people share content with relatively little attribution. Rather than relying on a single "content from X" link somewhere at the top or the bottom of the page, you can rely on the images to provide further context and attribution.
It also helps if someone steals your articles wholesale. I've had spam sites scrape my entire blog before, and it actually gave me some minor benefit as a few visitors found me through the images or clicked their internal links. You know, before I contacted their web host and had the scraper site taken down, anyways.
Images have their own search, their own sharing, and their own trends. People on social media can save and share images without a broader context. The images can show up in Google's image search without any context, and while Google has tried to put roadblocks in the way of just grabbing the image without visiting the original site, it's not entirely effective.
If an image goes viral, whether it was shared on Facebook, Pinterest, Imgur, or Reddit, you get more credit out of it if you have a watermark on it.
Of course, a lot of the people who steal and repost images on sites like those tend to remove watermarks if they can. There's a delicate balance to strike between large, intrusive watermarks and small, out of the way branding marks. Finding that balance is important.
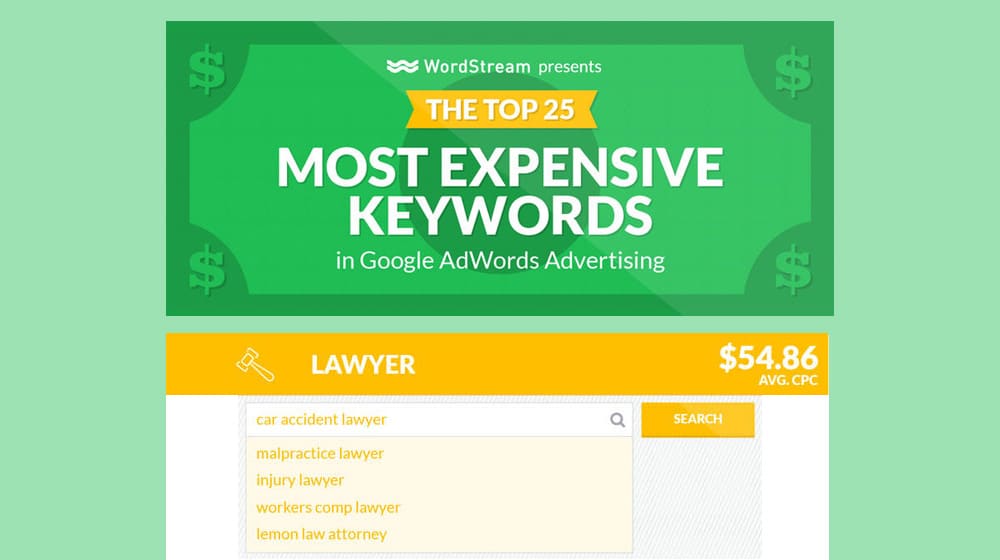
You also have to make sure that adding your watermark isn't taking credit for an image that you didn't create. For example, in this post, I use images like a screenshot of Dummies.com and a screenshot of a WordStream infographic.

I didn't create those, I just took screenshots of them, so I'm most likely not going to watermark them with my logo. I leave the originator's name on them, though, to give the source credit.
Images Give Google More Information
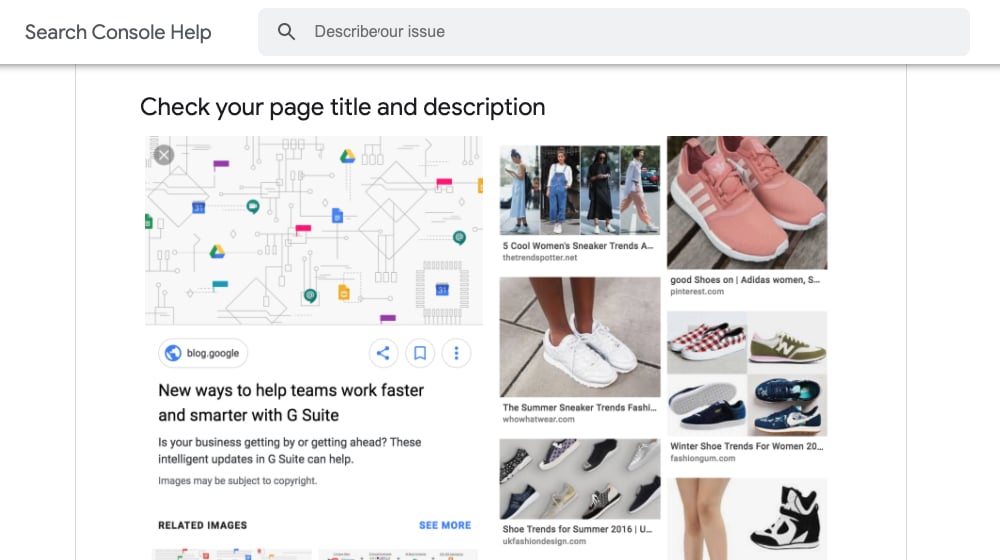
One of the links I posted above is a link to Google's resources for image-based best practices. It's this one, in case you want to follow along. It tells you what Google can and can't see about an image, which should tell you what Google can and can't use as part of their analysis.

I'm ignoring some of the information there for now, like the section on structured data. Structured data is important, for sure, but it's less relevant for your typical blog post. It's great information if you're writing, say, review posts or product pages, though.
Here are some of the tips Google gives you:
- Use descriptive file names. My-new-black-kitten.jpg is better than IMG00023.jpg, because Google can infer some information about the content of the image based on the file name.
- Use descriptive alt-text. Alt-text is the text that appears when the image doesn't load or when the user hovers over the image, and it's huge for accessibility. People with poor eyesight using screen readers, for example, rely on alt-text to give them context from images.
- Avoid using CSS to embed images. Google straight-up says that they don't index CSS images, so if you're using CSS classes and div styles to embed images as part of the background, it will be ignored.
They say that a picture is worth a thousand words. Well, you aren't going to be adding a thousand words of alt-text and caption to your images, but adding some description gives more "hidden" value to your posts, that Google can see and can use to better know what your content is about.
On the other hand, there are a few potential issues with adding images to your blog posts. It's not pure upside, that's for sure. So let's talk about those too!
Images Can Increase Page Load Times
One of the biggest problems with the internet since the days of dial-up connections is speed. Back in the day, we had to wait for several minutes just to load a JPG we wouldn't even consider a thumbnail today. Meanwhile, our phones today can take better, larger pictures than the best digital imaging technology could back then.
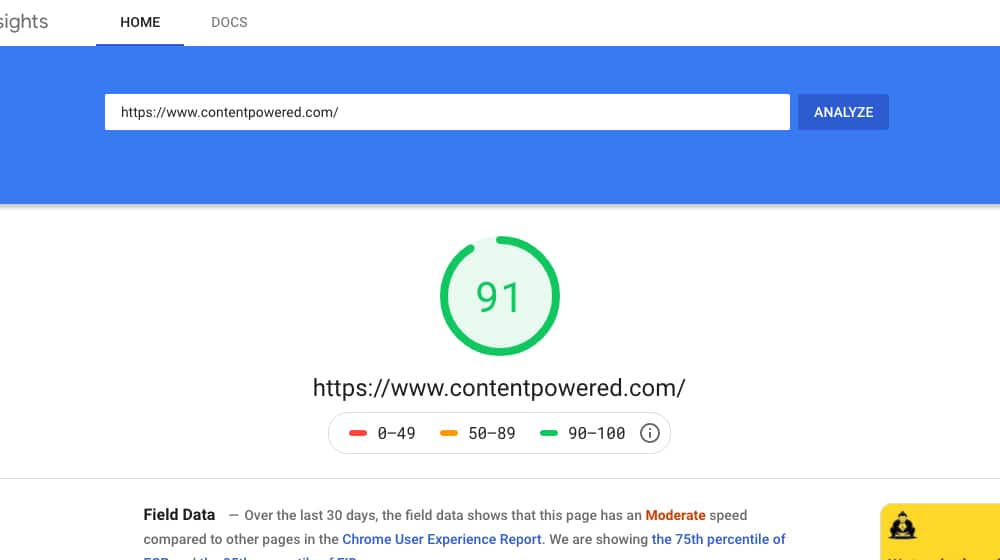
Google considers site speed to be an important part of their search algorithm these days. It's so important that they provide a tool for analyzing your site and identifying where the delays are in loading your pages.

Consider: a webpage, text, and code and scripts, will rarely be over a megabyte in size. Usually it's measured in a few hundred kilobytes if that. Text is very small! Images, meanwhile, can be multiple megabytes in size. Even a small image can be multiple hundreds or thousands of times the size of the webpage it's embedded in. It takes a lot longer to transfer image data from a server to a computer or phone than it does text data.
There are a lot of ways around this, of course. You can lazy load your images, you can use an image compressor to compress the images, you can make sure they're resized to be smaller rather than full resolution, you can use a CDN to host them, and so on. Even still, the smallest possible image is still larger than no image at all. The more images you have on the page, the slower it all loads.
Images Take Resources to Prepare
When you're adding images to your blog posts, you have to deal with actually creating or obtaining those images. The fastest route is to buy them from a stock image site, but then they're generic and cost you money. You can hire a graphic artist or designer for their work, but that costs even more money. You can create the images yourself, but that takes time and requires you to have the graphic skills to do it. That's fine for things like screenshots, but more detailed graphic design or photography is much more difficult.
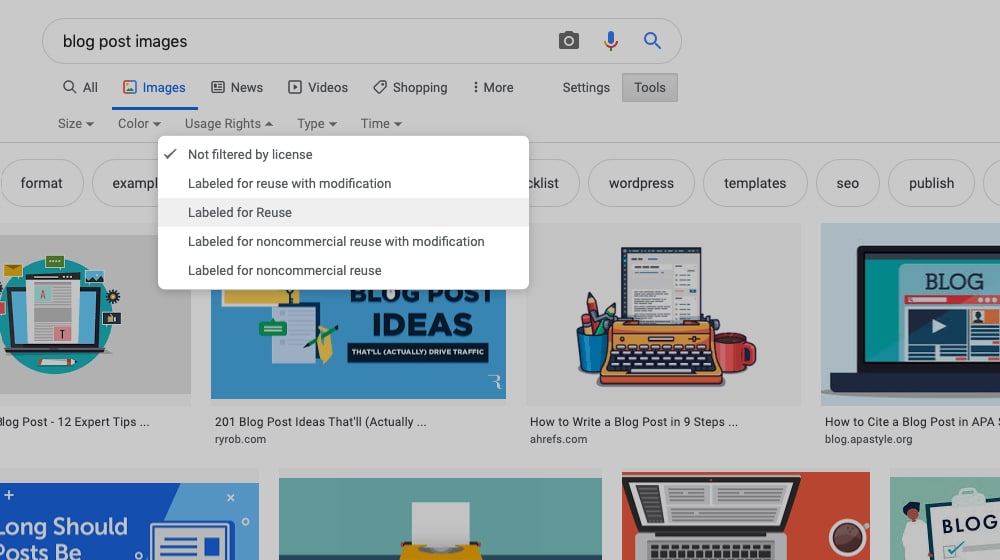
The temptation here is to turn to something like Google image search, find images that work, and just use those. Unfortunately, that's often illegal as a violation of copyright, so it's not something you can just do. Google has a way to search for creative commons images, but there's frankly not a ton of value there, so you're somewhat limited. Images are going to be an investment, one way or another, and that has to be an investment you're willing to make.

There's also the idea of image ideas to consider. For a post about, say, troubleshooting an error in a piece of software, the best images are screenshots of the process, but if you aren't experiencing the error yourself, you may have difficulty obtaining those images. It's easy for something like a tutorial on gardening or DIY projects because you can just take pictures, though you still have to contend with image quality and taking well-composed photos.
Other topics, on the other hand, might mean you have a harder time coming up with relevant images. Sort of like how every single blog post written about the topic of links has a picture of a chain somewhere in it, or how news articles about tech topics so often have some nebulous circuit board image somewhere. Coming up with the right kind of image can be tricky.
Still, though, I figure it's worth it.
My Conclusions
Are images in your blog entirely necessary to rank well? No, of course not. No one single ranking factor is going to be essential other than something like "has content" or "is visible to the search engines". There are over 200 different factors Google considers as part of its overall algorithm. You can miss one or two or five of them and still rank well. That's why every single rule out there has a high profile counter-example you can point to.
The fact is, you don't need images to rank well, but they'll certainly help. They give Google more data about the page and about the content on the page. They let you rank in image search as well as normal web search. They give users a better experience and provide greater interest on the page. They help break up long walls of text and make it easier to read a blog post.
So, while images aren't strictly speaking required, they help a lot, and there's little or no reason not to use them. User experience is an underrated factor.










August 18, 2020
Most of the posts I've seen that are crushing it on organic search all have a ton of images. I'm not sure if it helps with rankings or not, but I still agree that it should be a core part of your content. Not only do images make your blog more appealing to the reader, but it also helps you craft the story you want to tell. Oh, and blog posts without images are boring to read 😉
August 18, 2020
Couldn't have said it better myself 🙂
I personally think it is one of the (many) ranking factors, but it's all tied into 'user experience'. Google certainly cares about how happy the user is with a page, and reading giant walls of text without images is not very good user experience. I like to tell people to look at Wikipedia and try to emulate their pages, they have a ton of images on most of their listings, links to sources to back up their facts, their posts are edited frequently when new information is brought to light, their grammer is perfect, and so on and so forth.
Just my two cents!
February 23, 2021
Hi James! Good stuff here! Do you suggest any site that offers free photos?
February 26, 2021
Hey Vivian!
Thanks for that, glad it was useful to you.
We did in fact write a post on free / stock photo sites, you can check it out here:
Thanks for stopping by!
April 08, 2021
Do you think going back and adding more images to previous posts will help?
April 14, 2021
Hey Adriene!
Adding any sort of extra value to your posts will certainly help. While you're in there, it couldn't hurt to add an extra paragraph or two, especially if new information has come to light since the article was written. Doing those two things will certainly help performance. I think just adding extra images will help too.
It depends on the quality of the images too, though. You want them to add value and context to your content, not just add stock images for the sake of adding images.
May 16, 2022
This sounds like a great idea. We recently hired a graphics designer so I think we could really add some value to our previous posts.
May 24, 2022
Hey Nick, great to hear it! A nice looking site is always a good investment.
June 16, 2024
Putting an image after each 5-10 short paragraphs is a great strategy to keep visitors attention and read the post further.
In SEO terms they improve the SEO by using keywords in the ALT tag, but also if the keyword is used as the file name for an image too
June 27, 2024
Thanks for your comment Cole! It definitely doesn't hurt. It makes things a little more digestable. Even better if the images add context or value.