Blog Post Formatting: How to Structure a Blog Post For SEO

Modern blogs take many forms, but "web writing" has gradually been distilled into a series of best practices. These best practices range from high-level and abstract concepts to technical do-and-don't lists.
I'm going to cover both of these blog post format strategies in a practical way here, starting from the top!
 30 Second Summary
30 Second Summary
You can improve your blog posts by keeping paragraphs short and sentences simple. You need to make your content easy to scan by using formatting like lists, subheadings and occasional bold or italic text. You should include a table of contents for longer posts and use H2 and H3 tags for headings. When you add keywords, make them sound natural throughout your text. You should also add relevant images and social sharing buttons to boost engagement.
General Tips
First, let's start with general tips on formatting blog posts for the best effect.
1. Make it easy to scan content and extract value.
The #1 tip I can give you is to make every part of your post deliver its information as quickly as possible. People generally look to your content to answer a question, so provide that answer as clearly and obviously as possible.

Make all of them visible and organized for larger, more comprehensive content full of answers. Formatting is how you do this, so read the rest of the tips to see how you can highlight the value in your content.
2. Keep your paragraphs short.
Generally, paragraphs should be short. 2-3 sentences at most, when they're longer or more complex. Any longer, you run into "wall of text" syndrome, where people only read the first sentence and glaze over it.
This phenomenon is a natural human behavior; we need white space to give elements room to breathe. Without breaking up large blocks of text into smaller digestible sections, your eyes start to naturally glaze over. Some users won't even read it and will click "Back" in their browser, hiking your bounce rate. Search engines may also see it and decide not to rank your articles.
Try to write short paragraphs and short sentences, and keep each one to one complete thought. You can also use single, individual sentences to emphasize a point, but avoid over-using them.
3. Keep your sentences relatively simple.
Complexity has a place, but the larger the words you use and the more complex your sentence structure, the harder it is to extract the core value from the sentence.
You don't have to adhere to a strict reading level, but it's a tool you can use if you want to evaluate your blog writing.
4. Use formatting frequently to break up longer passages.
If you have to write a long paragraph or a more extensive post section without a subheading, use formatting to break it up.

Italics can emphasize a line with a bit more force to it.
A little bit of bold text can do wonders to emphasize a specific point you want to make.
5. Make use of lists.
Lists are:
- A great way to organize several related points.
- A way to format information similarly.
- A way to save space and draw the eye at the same time.
I highly recommend using lists liberally, both bullet point lists and numbered lists; it just makes blog content more accessible and more fun to read.
It's somewhat of a stylistic choice, and I tend to flip back and forth between them depending on the subject. Some listicle posts use bulleted lists heavily, while others do more organization from subheadings and formatting.
6. Include plenty of subheadings.
This post is full of subheadings. You've pulled value from it immediately, right? Many people can skim the table of contents and get everything they need.

While that may decline my time-on-site and call-to-action viability, it makes people more satisfied with my content, which helps keep them coming back. Use headings and subheadings; they are great for organization and for sharing up-front value.
The table of contents mentioned above is an excellent addition to any blog. You can also use an ever-present "back to top" button and other navigational links if you want to make something more complex.
I find the table of contents is all I need; any additional navigation can be done in other ways more easily.
8. Don't over-use colors, highlights, and other enhancements.
While colors and highlights can do a lot to draw the eye, and they are great for user experience. However, you don't want to go too overboard with them for two reason:
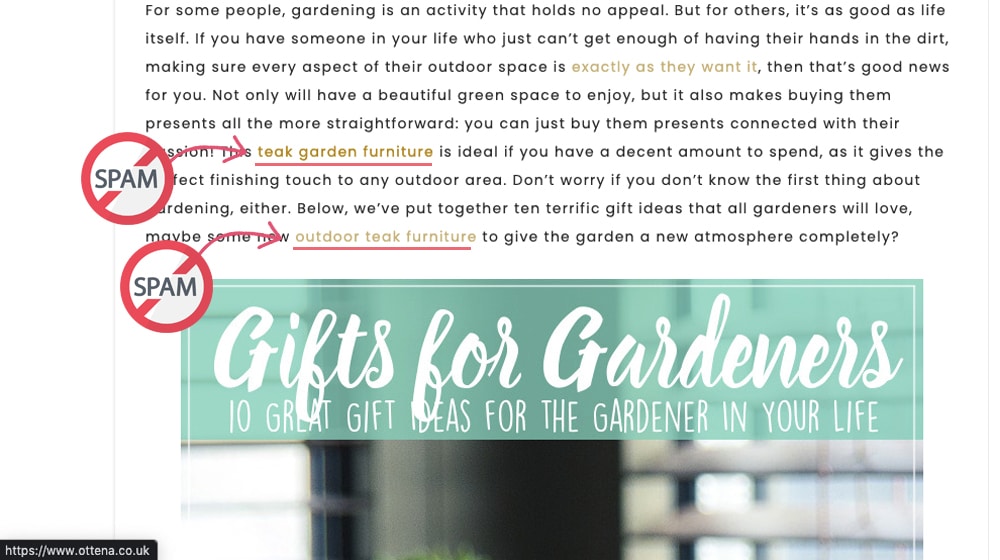
- The first is that it can start to be distracting. Low-quality or spam sites will abuse them on one-page landing affiliate sites, in mass mailers looking to feel more important or official, and in low-quality web pages. You want your focus to primarily be on your high-quality content and only to highlight important points.
- The second is that they don't lend anything to accessibility. For example, people using screen readers on your website might not even know there's a highlight or a change in color, so it doesn't give you any benefit for that audience segment. Moreover, highlights can reduce color contrast, making reading your highlighted content more challenging.
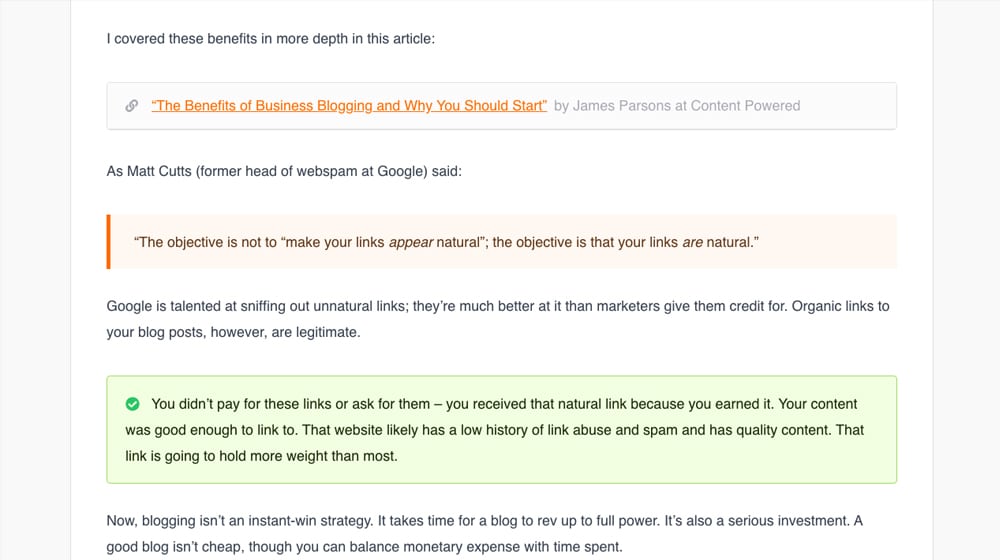
Coloring specific sections and highlighting solutions, important notes, takeaways, or warnings can improve readability and user experience.
High-Level Structure
Next, consider your blog posts' high-level concepts, structure, and organization.
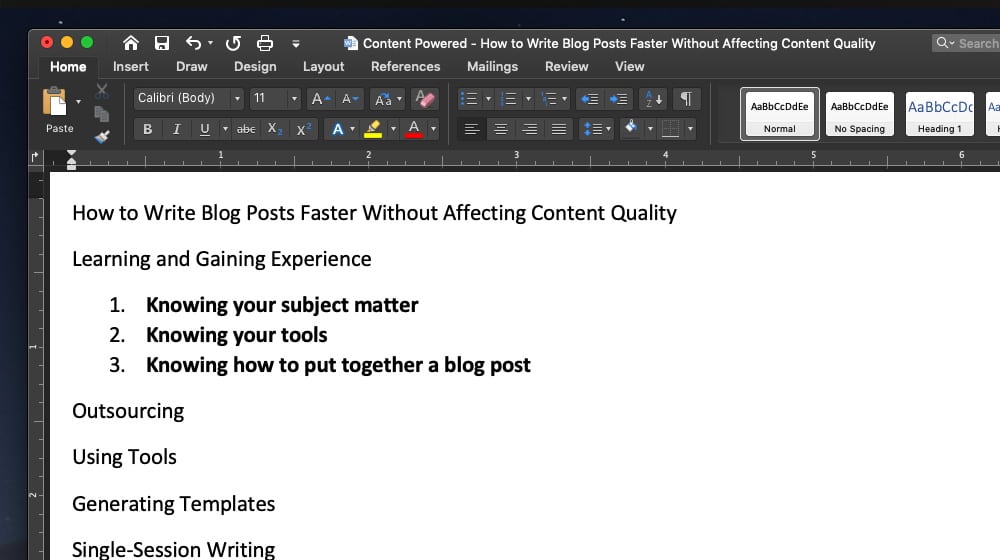
1. Build an outline with a logical flow.
One of the most critical structural elements of a blog post – and one that is far too often overlooked – is a logical flow. You have a topic, and you have a conclusion, but how do you build up to it?
I frequently see content that throws points out with no idea of why they're in the order they are, only to leave it feeling unsatisfying and disjointed when the conclusion rolls around. A blog post outline that pieces together a blog post's logical structure and flow will help guide people through it, from A to B, to your call to action.
2. Build a common structure.
Every blog post should start with a title, which is a keyword-infused heading that attracts the reader's attention and is the primary piece of information seen in Google searches. Following that, the post should have an introduction that brings up the core topic and why it's important.
From there, you should structure each point along the way with key points divided into subsections, capped with subheadings that use keywords and their variations.
3. Organize key points into major subheadings.
I prefer using subheadings for each significant point of a post. Think of it like an outline, where the title is the topic, each subheading is a key point to make along the way, and sub-subheadings are information backing up each statement.

Speaking of:
4. Use H3s for interior points.
H3s are a secondary subheading, given less importance than H2 subheadings or the H1 heading.
Use them for tertiary points and emphasis or structure within a section.
5. Don't go deeper than H3.
This one is a bit contentious. Nothing deeper than H3 is necessary for web writing. Technically, browsers and search engines support up to H6, but I can't readily imagine anything short of a site-sized "ultimate guide" ever warranting that deep of a structure.
If your topic is deep enough to warrant going down into H4 or deeper, it's deep enough to spin off into a dedicated blog post. In that case, write that blog post, summarize it for the section in the introductory post you were writing, and link to it. Two pieces of content for one!
Search Engine Optimization Tips
Finally, let's round out the post with direct SEO tips, the things Google looks for directly or tangibly impact a post indirectly.
1. Use your keyword in titles, subheadings, intros, and throughout the post.
Using keywords is a tricky art in SEO. On the one hand, you can't overuse them because if you do, Google will penalize you for keyword stuffing. On the other hand, the idea of keyword stuffing and overuse is blown out of proportion, and people are terrified of overstepping.

It's really obvious when you're keyword-stuffing! Using your keyword once every other paragraph isn't stuffing.
The few things to avoid are:
- Shoehorning is a keyword that doesn't sound natural when you use it and do so over and over.
- Going off on unrelated tangents to include your keyword.
- Caring about a specific keyword density (no one cares about this.)
Keywords are a lot easier to use than people give them credit for. Google does a lot of language processing, semantic indexing, and mathematics to analyze the language of a blog post and identify keywords in it.
It's generally more important to write about your topic and not worry about the specific keyword usage.
If you don't happen to include your "target keyword" in your first paragraph like your SEO plugin suggests, it's not going to hurt your rankings.
2. Make keyword usage natural, not artificial.
When you include a keyword, you want it to sound natural. For example, I wouldn't tell you here in this post about:
"How to structure a blog post for SEO that the way you structure a blog post for SEO is to ignore SEO rules; instead, the way you structure a blog post for SEO is to keep SEO rules in mind when you're structuring your blog posts (for SEO.)"
See what I mean? It starts to detract from your readability and user experience.

Just write naturally, and include your keyword when the opportunity arises. Everything else, Google will take care of as they index you.
Pop quiz: what's the difference between an H2 and a section of text with CSS that makes it more prominent, bold, and in a slightly different font?
Google prefers H tags because they have prescribed uses that are commonly agreed upon in web development. Google is still smart enough to recognize that a series of formatting options that make a chunk of text more prominent is probably a heading or subheading and can compare it to the rest of the surrounding text. But it's still better to use the H tags.
The biggest reason to use the H tags is for site-wide changes. If you want to make your headings slightly smaller or in a different font, you can do that with one line of site-wide CSS. If every heading on your site is a custom set of size, font, and format options, you need to go to every individual page and modify them. What a pain, right?
4. Write rich, unique anchor text for links.
Anchor text is one of the few areas where you need to pay much more attention than you might think. Google hates over-optimized anchors because it's not something that content creators accomplish when writing naturally, and it's clear that you're trying to artificially influence the rankings of a specific keyword.
While they usually apply that to site backlinks, they also include that big of analysis in every link, even internal links.

Links should also have the descriptive text so that any reader reading the post can know, with reasonable accuracy, what's going to be on the other side of the link. That's why I very often use a descriptive phrase, keyword variation, or simply the title of the post I'm linking to.
The generic "click here" anchor text isn't necessarily a bad thing, despite what you might read. Descriptive words are great, but the choice of your internal link is what's important.
Google can determine context from the link you chose to use and where you decided to include it; anchor text is just one small piece of that puzzle. It's better to be safe than to over-optimize them.
5. Include dedicated calls to action.
At every step of the way and every screen of your post, you want users to have some "next step" they can take. It could be a CTA in the middle of your blog post, your sidebar, or even a floating footer. It doesn't matter where or what it is when you're first starting, so long as it's there (you can test the rest later.)

I've written extensively about calls to action, so feel free to read that for more information.
6. Consider accessibility options.
Accessibility is a growing concern for the web. In particular, new statements from the government have labeled web accessibility as part of the ADA, which has some pretty steep penalties for businesses that don't comply. It's not entirely clear where the line is in websites and whether or not you'll be punished, but it's often a good idea to pay attention to accessibility anyway.
You can do a lot to make your blog posts more accessible and better to read, whether it's contrast, alt text, or another tweak. Think about what you can do to make your site better.
Bonus Tips
These bonus strategies may not directly impact your SEO or the content itself, but these formatting and structure tips can improve your blog post performance.
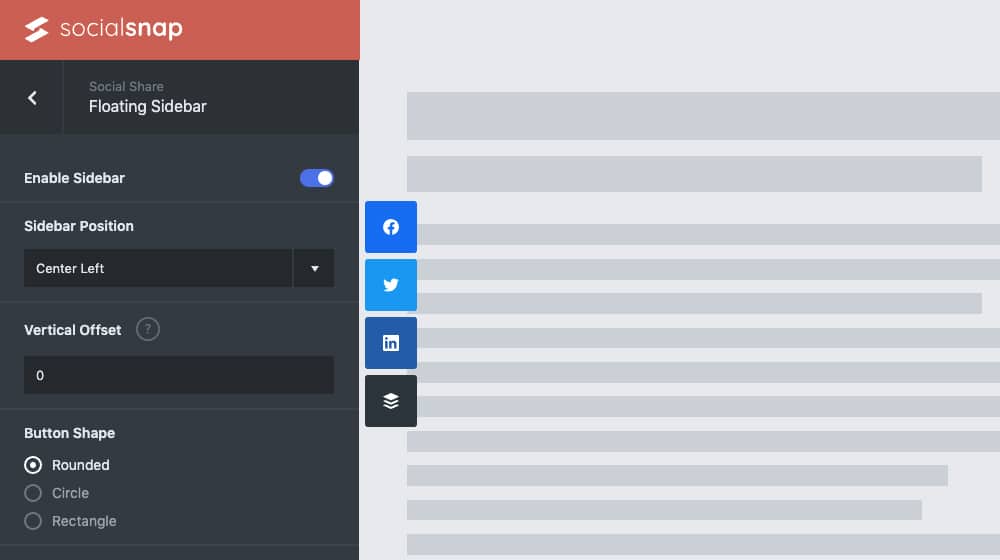
You see social media buttons on nearly every website, including this website you're reading. If you still need social media buttons on your site, you should add them!
Users can still share your content without these buttons, but these buttons automatically pop up a new window and auto-fill the post's title, URL, and description. How much easier is that than them having to open a new tab, visit their profile, add a new post, and then fill out that information themselves? Well, it's a lot easier, and that's why they are so effective; because they are convenient.

Lastly, since we're talking about formatting on social media, it would help to provide specific featured images that are sized appropriately for social networks and a well-written post excerpt. Otherwise, the social network will pick an image and a description from your post themselves, and you may not be as happy with how they format it.
For example, suppose you share a tall infographic image. In that case, Facebook may generate a thumbnail from the middle of your infographic by cropping it, or they'll resize it into a super thin and tall image that looks weird. It's best to format these things yourself.
2. Use lots of images.
Images are a great way to make blog posts more manageable and fun to read, and when used correctly, they can add a lot of value to a blog article. It helps to see a visual of what you're talking about.
Screenshots or custom illustrations (like graphs, charts, or other helpful visuals) are typically better than stock photos for this reason. Stock photos are still helpful, particularly for more corporate or professional businesses, but you should be careful about your chosen photos.

What you don't want to do is add photos just for the sake of adding them. Every new image should add some value to a piece of content; if it doesn't, it's usually better to remove it.
Wrapping Up
There's more you can do, of course. No single blog post can cover every element of SEO, nor can it cover everything necessary to make you an expert blogger. But, if you use this as a checklist for a process, develop a template, and get in the habit of double-checking things like logical flow when you're outlining and writing, you'll be well on your way to content marketing success.
It's surprising how little effort it takes to outdo many people who don't do the work. The job of search engines is to determine content relevance, quality, and effort; a little formatting goes a long way and improves how people and search engines view your content. When user experience is improved, your SEO follows.
Do you have questions about how formatting can improve your content quality, user experience, and digital marketing? Do you have any favorite tips to share? Please leave a comment below and share it with our visitors!



 30 Second Summary
30 Second Summary



April 25, 2024
Thank you for sharing this valuable information. It's genuinely beneficial.
May 23, 2024
Hey Cire, you're very welcome!