Guide: Add a Call to Action in The Middle of Your Blog Posts

As a blog reader, you have no doubt encountered the humble call to action, a box placed like an image in the middle of the test. Sometimes it's compelling, sometimes it's ignorable, sometimes it hasn't even loaded by the time you've scrolled past it.
You know that you should have calls to action like this on your blog, but how? Do you manually add a linked image in your posts? Do you create a script to dynamically insert them? Are there plugins to make the whole thing easier?
The answer is: whatever you want! Any (and all) of those options are available, and it's up to you to decide which one works best for your site.
Luckily, I'm here to help. I've decided to give you a rundown on the pros and cons of each option. Read on to learn about them, and decide which one works best for you.
Option 1: WordPress Plugins
The first option you can pursue is the humble WordPress plugin. WordPress has plugins for everything, so they should have one for mid-content CTAs, right? Indeed there are.
Here are some of the options you can investigate.
- Bloom – Part of the Elegant Themes bundle. Bloom has six different placements for call to actions, including pop-ups, fly-ins, mid-content boxes, below-content boxes, sidebar boxes, and content lockers. It's all well-designed and customizable. The only downside is the cost: it's $90 per year or a one-time fee of $250. That gets you far, far more than just the call to action plugin, of course, but if Bloom is all you're after, you'll want to look elsewhere.
- Ultimate Blocks – This is a free stand-alone plugin made specifically for the "new" WordPress editor, the Gutenberg blocks editor. It adds 43 (and counting) new blocks to the editor, ranging from Schema-enabled reviews and testimonial blocks to a Call to Action block. You can choose certain blocks to enable or disable so you don't clutter up your block editor, too. It's a great plugin, and it's completely free, held back only by the fact that it requires the Gutenberg editor, which many people don't like.
- MailOptIn – This is another premium plugin aimed specifically at email list calls to action. They have a variety of different display options for the call to action, including pop-ups, in-line content, above and below content, and more. The plugin also has email automation features if you pay for a higher tier plan, but if all you want is the call to action, you can buy the cheapest version at $80 per year.
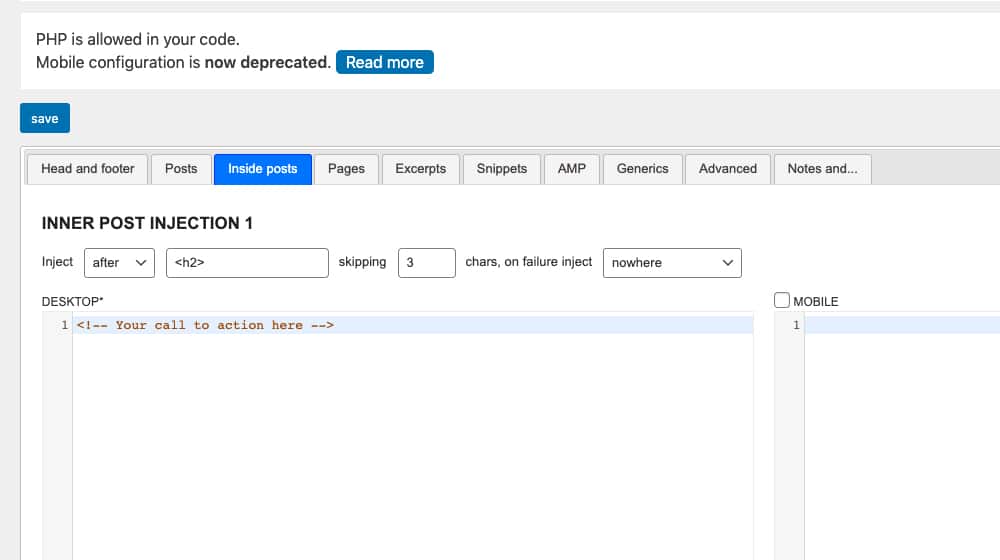
- Header, Footer and Post Injections – This is a very simple WordPress plugin meant to allow you to inject code, such as a call to action or an ad, in the header, footer, or in-line content of your posts. While the plugin is primarily used as a way to add things like Google analytics Facebook pixels, and other tracking code, it can also be used to add a call to action. It's free, but it's also fairly basic and doesn't have a ton of options to play around with.
- WP Subscribe – A free plugin with a paid upgrade, this one is lightweight and easy to use. It's aimed at the email list opt-in form, so it might not be the best choice if you have another kind of call to action you want to use. By default, it can link into Aweber, FeedBurner, and Mailchimp. It can be customized using your website CSS. A paid version links with more email systems and gives you more robust customization options. The premium version of the plugin costs $30 per year, or you can pay $100 per year to access every theme and plugin made by the developers.
These are only five of the choices you have out there - there are others, but these are the more popular ones.

Free, freemium, and premium options all give you different pros and cons, but some are shared amongst all WordPress plugins for the call to action option.
Pros and Cons
Let's dig into some of the pros of going with a WordPress plugin to accomplish this:
The plugins are fast and easy to install. For the most part, they're generally well designed, with responsive designed, deep customization or entirely custom designs, and variable calls to action.
You don't have to do any custom development to get them to work. You might have to play around in the settings, and you might want to tweak some CSS to get them to look right with your site design, but you never need to do more than that. You'll never need to touch the PHP code of your theme, for example.
On the other hand, there are a few drawbacks to using a plugin for this purpose.
Many of them have one specific kind of call to action (the email opt-in) and don't handle others. Want to shill a book, refer people to a landing page, or promote a piece of pillar content? You're out of luck.
They also don't support custom flows and dynamic calls to action, outside of what they're inherently designed to use. If you have a more complex call to action, you won't be able to use it with these plugins, most likely.
Some are limited in other ways. The custom blocks plugin, for example, is excellent if you use the Gutenberg editor, but if you're one of the people who can't stand it and uses the old-style editor, you're out of luck.
Overall, plugins are great if they serve your purposes, but if they don't do what you want them to do, you're going to be hard-pressed to get them to work without more custom code. At which point, you might as well go on to the second option.
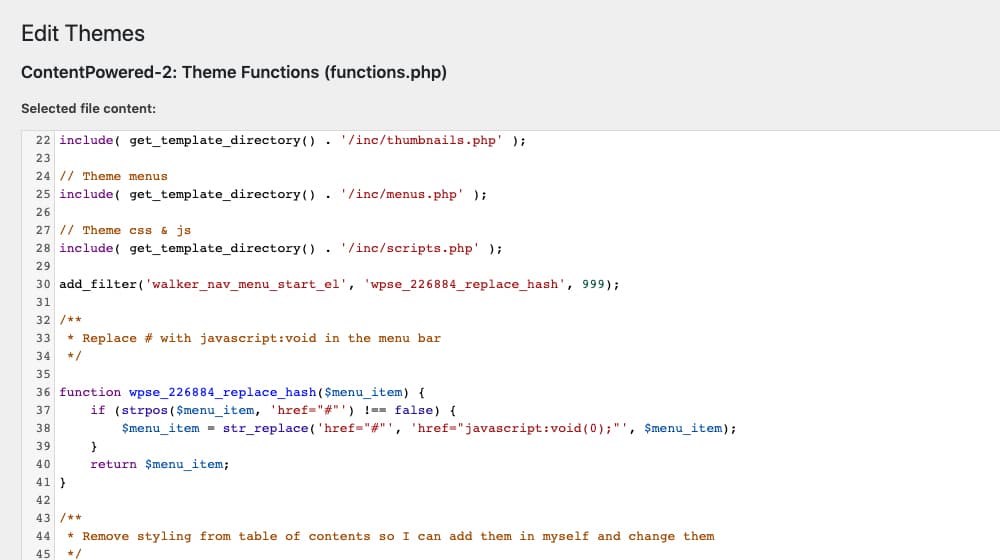
Option 2: Functions.php Custom Code
One of the core system files of WordPress is the functions.php file. This file is some PHP code that developers use to create custom functionality in the themes they develop. It adds new features, changes existing features, and removes unnecessary features from WordPress at the theme level. It's very effective at what it does since it's built into WordPress to work from the ground up.
If you want to add a custom method for injecting a call to action into your WordPress theme, you can develop some custom code and add it to your functions.php file. Doing this you can, for example, add a custom shortcode to your site that calls a function that displays a call to action. You can also add code that automatically injects a call to action box at a point in your content, making it a default part of how your posts operate.

I don't have a guide for you on how to do this here because I honestly don't think most people (who are not developers) should be doing this. If you're familiar with WordPress coding, you don't need my help to do it. If you're not, you'll either want to pay a developer to do it for you, or you probably shouldn't do it.
Pros and Cons
Let's dig into some of the pros here of injecting your call to actions with a simple piece of code in your functions.php file:
Creating custom code and adding it to your functions.php file is potentially even faster than using a WordPress plugin. Since the code is executing at the system level rather than loading plugin files, it can be (read: can be, not is) faster than a plugin. That depends on developing compact, fast code to do it for you, and not creating slow or inefficient code, though.
It's completely customizable as well. You can make this plugin do just about anything you want with the right code. You can determine everything about how it looks, feels, and acts, down to where in your post you want it to appear, or if you want to use shortcodes for it.
It doesn't clutter up your WordPress plugins list or plugin management page.
Since it's not reliant on a plugin, you also don't have to worry about keeping a third party plugin up to date. You develop it to do what you want it to do, no more and no less. No developer is going to suddenly add features you don't want, remove a feature you used, or stop updating a plugin.
You also don't have to pay an annual fee to keep using the plugin or to keep getting support for it.
On the other hand, there are cons to this method.
First and foremost is the expense. If you're a developer, your time is worth money, and the time you spend on this is time you could have been spending on paid work instead. If you're not a developer, you need to pay a developer to do it for you. This isn't a simple task, you're not likely to be able to DIY a solution out of online tutorials and hacks.
You also won't be able to change or adjust your call to action from your dashboard. You're hard-coding it into your site, so when you want to change it, you need to change it in the code. This might, again, require a developer to do it for you.
Editing your functions.php file can be difficult to do correctly, especially if you're not a PHP-savvy developer. You might need to create a child theme for your overall WordPress theme, and it's possible that the theme developer might not like you changing things or adding your own code. This can also break your site pretty easily if it is not done correctly.
An alternative option is to develop your own WordPress plugin. You can develop your own plugin to have exactly the features you want it to have, with the benefits of direct coding here. It'll be expensive, probably, but it'll be custom for your site, and you won't need to pay for upkeep.
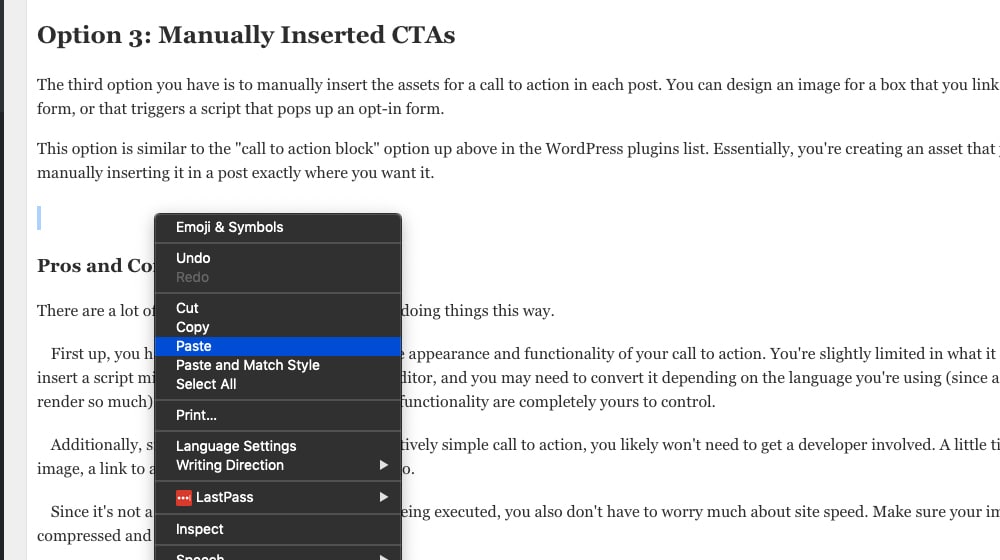
Option 3: Manually Inserted CTAs
The third option you have is to manually insert the assets for a call to action in each post. You can design an image for a box that you link to a landing page or opt-in form, or that triggers a script that pops up an opt-in form.
This option is similar to the "call to action block" option up above in the WordPress plugins list. Essentially, you're creating an asset that you use as a call to action, manually inserting it in a post exactly where you want it.

Pros and Cons
There are a lot of benefits and a lot of drawbacks to doing things this way.
First up, you have 100% complete control over the appearance and functionality of your call to action. You're slightly limited in what it can do, in that you can't just insert a script mid-post without leaving the visual editor, and you may need to convert it depending on the language you're using (since a typical browser will only render so much). Still, the appearance, design, and functionality are completely yours to control.
Additionally, since it's generally going to be a relatively simple call to action, you likely won't need to get a developer involved. A little time on Canva to design an image, a link to a landing page, and you're good to go.
Since it's not a plugin and it's probably not code being executed, you also don't have to worry much about site speed. Make sure your images are properly compressed and you're good to go.
As far as the drawbacks, well, you can probably already tell that there are a few of them.
First of all, unless you're manually inserting some JavaScript or something, your calls to action are not going to be very dynamic. We're talking about image links and text links here, not even opt-in forms. Anything more advanced requires code, which requires either a developer or a plugin.
Secondly, manually inserting a call to action means manually editing that call to action. That's fine if you want to edit only your most recent post or two, but if you want to edit all of the calls to action across your entire site, that's a lot of work. You might be able to manually change an image from one to another, but editing links? Enjoy going back through hundreds or thousands of posts just to make a single change on each of them. This could be avoided with either of the other methods.
Which Option is Right for You?
So which of these options is right for you? To be honest, 95% of you are going to be just fine with one of the many WordPress plugins out there. I only linked five of them above, but there are dozens of them, and if none of them do what you want them to do, you can always pay a developer a one-time commission to make one for you. A single-site plugin is perfectly fine, and it will work for you as long as you make sure it has the features you want. The only way it'll break is if WordPress itself updates to break it, and that's very rare.
For the remaining 5% of you, you may be inclined to make your own code in functions.php, but even then, a custom plugin is going to be the better option. It's more elegant, it lets you design a GUI for editing, and it makes management a lot easier. Or, you can use a plugin that has already been built. I like "Head, Post, and Footer Injections", as it lets you decide exactly how far down the page you want your call to action appear by specifying the number of elements that you want to skip.

Manually adding a call to action is fine if you're using a plugin that allows you to manage those calls to action elsewhere, or if it's a static call to action you don't mind leaving indefinitely. Otherwise, it's not a good choice at all. We have a handful of clients that chose this method, and it took a long time to clean up and replace those blocks with dynamic code that is easier to update site-wide.
Tell me, though; what's your favorite way of injecting a call to action in the middle of your text? Let us know below in our comments section!
Update February 2024
One of our clients requested some custom code that inserts call to actions within their blog posts, so I thought I'd share this with the rest of you in-case it helped anyone else.
Here's a link to the code:
To install, simply add this code to the bottom of your functions.php file in your WordPress theme. You can, of course, modify or style this as much as you'd like. You'll probably want to add a new class to your stylesheet so that you can add some margins so that this isn't hugging your paragraphs too closely.
For those who aren't very code-savvy, that might look something like this (added to your style.css file in your WordPress theme):
.cta {
margin-bottom: 20px;
display: inline-block;
}
If this helped you, or if you have any questions about installation, please let me know in the comments section!










January 26, 2021
Using a plugin is the easiest but I guess it is still best to do a custom code. You might spend time working on it or spend money to pay for someone who can do it for you but it's worth it and cheaper compare to paying the fees of WP plugins.
January 26, 2021
Hi Lorena!
Absolutely. Though, it depends on how complex of a plugin you're looking to build.
We used to use Hellobar for our call to actions, but recently invested some time and money into the new custom CTA you'll see on our blog posts.
We no longer have to pay the subscription costs for Hellobar's software, but the upfront costs were pretty steep.
Of course, it's also very sophisticated, and we get to use it on our client's sites as well.
With something like injecting a CTA in the middle of your code, this is much easier.
I just wrote some code the other day for one of our clients, I'll add it to this post in-case it is of any help to you (or others) 🙂
January 29, 2021
Thank you - I previously had a plugin that used a pop up or had a call to action embedded at the bottom of the post but I found this plugin really caused some speed issues with my site. I'm hoping a more lightweight one may do the trick - like ultimate blocks. Cheers for the help.
January 29, 2021
Hey Nat! Thanks for your comment 🙂
Some call to action plugins are ridiculously heavy for how simple they are. One of our clients had a little bar at the top of their site that was loading 6 different dependencies - 2 JavaScript includes and 4 CSS stylesheets. Totally overkill for something that should be very lightweight.
If you're trying to add a call to action after your posts I would just add in an image link in your theme's single.php file, right after
the_content();ends. This shouldn't slow down your site at all, especially if you have a lazy loading plugin like WP Rocket.Glad I could help!
February 16, 2021
Thanks for providing that code, worked out great! It takes a little playing with the article so that it doesn't get inserted in the wrong area, but I like that it applied it automatically to my old posts. I was dreading having to update hundreds of articles with my CTA code.
February 17, 2021
Thanks Kathryn! Happy to hear it helped you 🙂
June 10, 2021
Big help! Thanks for sharing this
June 11, 2021
Thanks Paul! I'm glad 🙂
June 16, 2021
Tried the functions.php but it would sometimes insert it into other elements like quotes or list items, I suggest just using a plugin.
This list is perfect, really helpful.
June 17, 2021
Hey Jose!
Thanks for the comment. Yeah, you'll have to shift a couple of things around.
Splitting up a giant paragraph at the beginning of the article will shift everything down the line and avoid that.
A plugin is more reliable. You can choose which heading to insert it into or after a certain amount of paragraphs.
Pleased it was helpful to you. Thanks for letting me know!
July 09, 2024
Thanks for the article. While most WP users are not keen on code, the truth is, if you are presenting on the web, knowing some code is powerful. The way you poo-poo the manual options is disturbing. IMHO, we should encourage a better web through education, instead of being boxed in by a plugin. To that end, I'm a little surprised you did not address shortcodes as a method. After reading your article, I'm thinking HTML bits inserted by shortcode can be a cool solution. Insert in many, make it be where you want, and change them in one place. I am not a developer, but I can fumble through HTML and hack PHP and JS with some google searching. It's not hard, so encourage education rather than promoting what I call WordPress Stupification. More plugins just create problems because neither WP or plugin devs understand the concept of quality code.
August 02, 2024
Hey EG!
I agree with you, but I think you misunderstood the bit on manual options.
To clarify here, the part I was recommending against wasn't manual code options; it was manually inserting call to actions into posts one by one. This actually is sort of the opposite of writing PHP or JS code to insert them dynamically, like my solution here, which works very well:
The reason for this is if you have thousands of posts with this manually inserted CTA (or worse, variations of it) and then you need to update it later - now what? You're stuck with hours of work. Whereas a custom code solution you can just make a tweak to it and it gets applied to all posts instantly. Custom code that injects the call to action is easier to maintain than manually inserting static ones.
Hope this clears things up; I'm a big fan of reducing plugins where necessary and using custom code! Just check out some of the functions.php code snippets I've shared here: