7 Ways to Display Commenter Photos on Your WordPress Blog

When you browse a blog and come down to the comments, what do you see? Comments, of course. Sometimes links, sometimes not. And, next to it all, images. Avatars, photographs, some icon that indicates the person leaving the comment is more than just a bot.
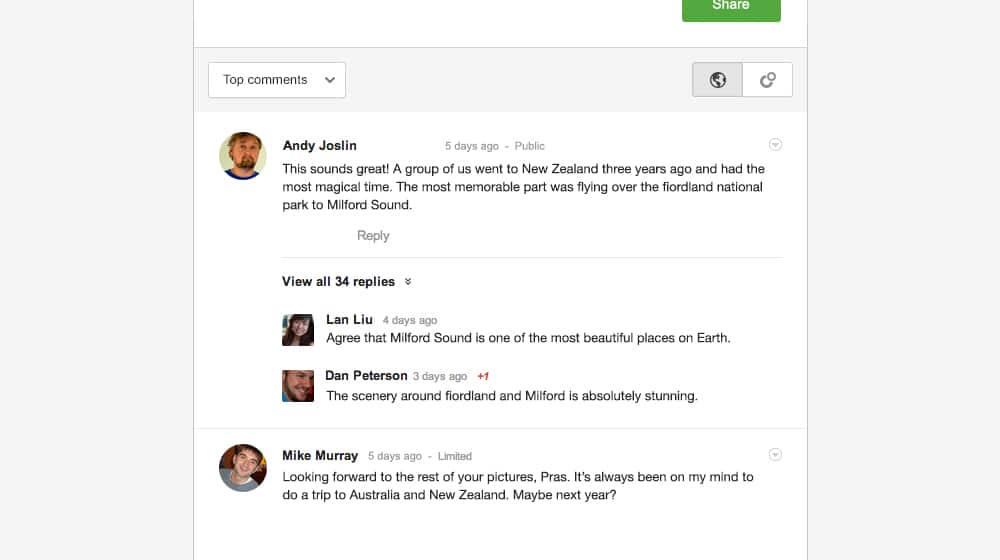
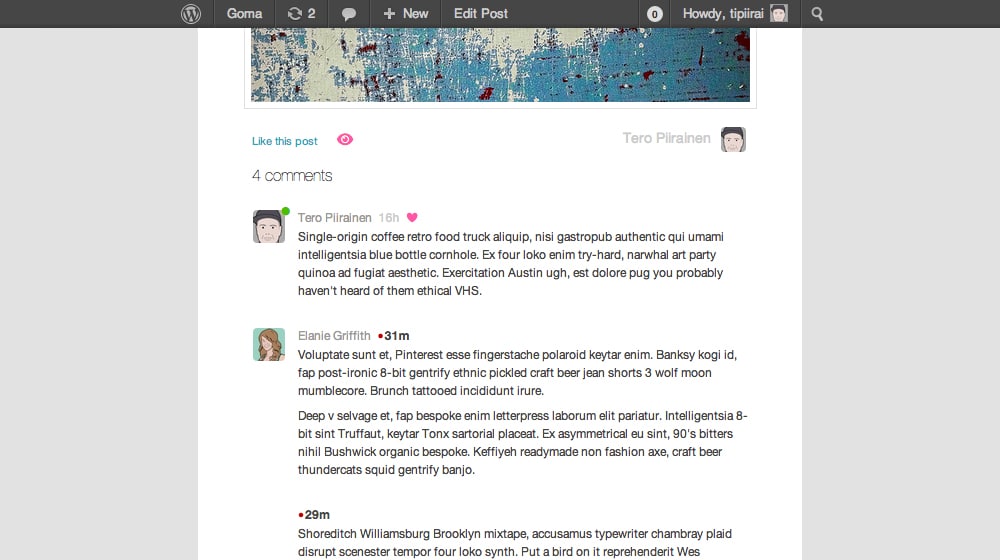
Profile images or commenter photos in blog comments are great. They're an excellent way to see who is engaged in commenting versus who is just passing through. They're a way to get to know specific users in your comments on sight. They're an identifier, whether they're a real photo or not.
Then you look at your blog, and you don't see them, and you wonder why not.
So, why don't you have commenter photos, and how can you get them?
What Are Those Commenter Photos?
There are a lot of different ways to add photos next to a blog comment, but they all share one thing in common: their name. These are called Avatars, and they're common in user profiles pretty much everywhere on the web. When you register an account with any service that has any level of social aspects to it – whether it's a Google account, a Facebook account, or a blog comments account – one of the fields you can fill in is the profile image field. This is your avatar, and it's the image that represents you to everyone who sees your content.

There are a lot of different ways to add avatars to comments on WordPress. One is built into the system by default, but others are options you can explore if you want something a little different.
Option 1: Gravatar
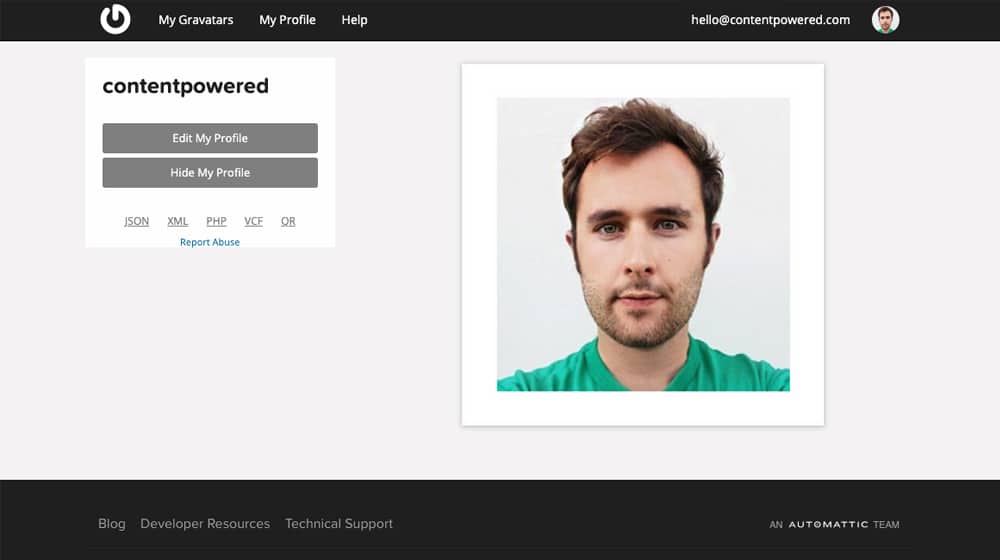
The first and easiest way to add blog commenter photos, or avatars, to your blog, is to use Gravatar.
Gravatar is a service that was created in 2004 as a way to create a sort of global avatar. A user signs up for Gravatar and fills out their profile, and from there, their avatar and their profile would follow them to any site that used Gravatar. The founder mostly abandoned the service to focus on other projects, and in 2007 it was bought by WordPress. It is now maintained by Automattic, the same team that owns WordPress, Jetpack, Akismet, and several other related properties.
Gravatar is interesting for a few reasons. First and foremost, it's the most lightweight and easiest to use option for images and comments out there. Millions of sites use Gravatar images by default, and if a user wants to leave a comment on any of those sites, it's as simple as adding their email. No further account creation is necessary.
The number one benefit to using Gravatar is that it's already there as part of the WordPress comments system. You don't have to add a plugin or configure much of anything if you don't want to. In fact, it should start working automatically. If it's not, you may need to enable it, or check your comments.php to make sure it's querying WordPress correctly.

In order to enable Gravatar, follow this process.
- Navigate to your WordPress site.
- Log in with your administrator account.
- In the left-hand admin bar, click on Settings.
- In the sub-menu that appears, click on Discussion.
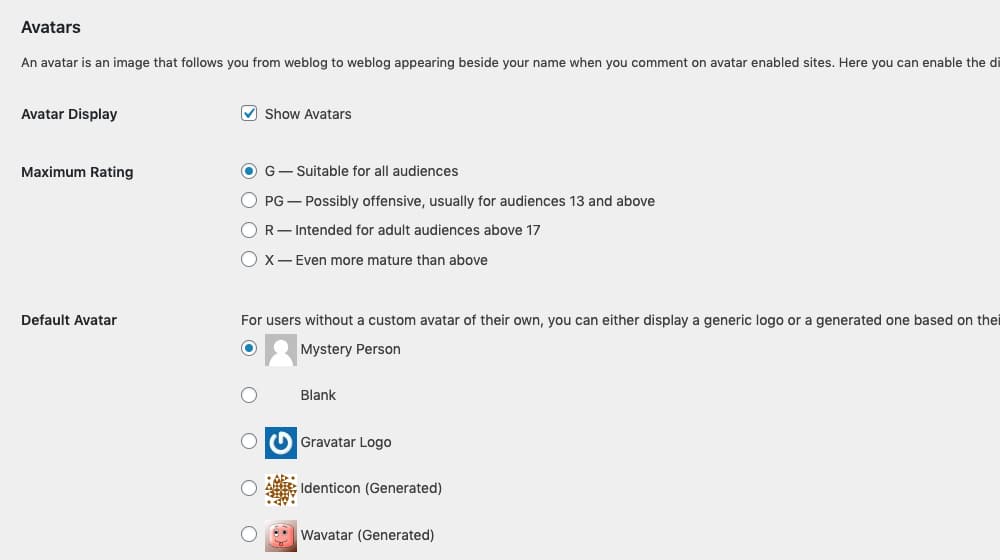
- Scroll down to the Avatar section.
- Make sure the box next to "Show Avatars" in the Avatar Display section is checked.
- Save your changes.
You have two other options by default in this menu. One is the maximum rating for the avatar. Gravatar scans images uploaded to their system and analyzes their rating, from G to PG to R to X, based on their appropriateness. You can choose how family-friendly you want images to be allowed on your site. I recommend G or PG, unless your site is focused on adult content.

The second option is to choose a default avatar. Users who do not use Gravatar will not be asked to upload their own icon before commenting, they will simply be assigned whatever the chosen default is. Gravatar's default options include a blank space, a silhouette, the Gravatar logo, the "identicon" (which is sort of like a QR code or a geometric pattern), or one of a few cartoon icons. All of these except the logo, silhouette, and blank option are all automatically-generated placeholders.
A "generated" image means that Gravatar makes it. Each user who comments has their own mostly-unique placeholder image, which is assigned to them based on the email they add when they submit a comment. This becomes their new Gravatar.
Gravatar has more advanced features, like hover-visible profile cards with name, bio, links, and other photos, which you can enable if you want, but you need a plugin to add them. Jetpack, specifically, is the plugin you need.
Gravatar is simple, easy to implement, and easy for your visitors to use. In fact, many of them probably already have it set up, just waiting for you to enable avatar displays. Still, though, it's not a very robust system, and it relies on the default WordPress comments. What if you want something more?
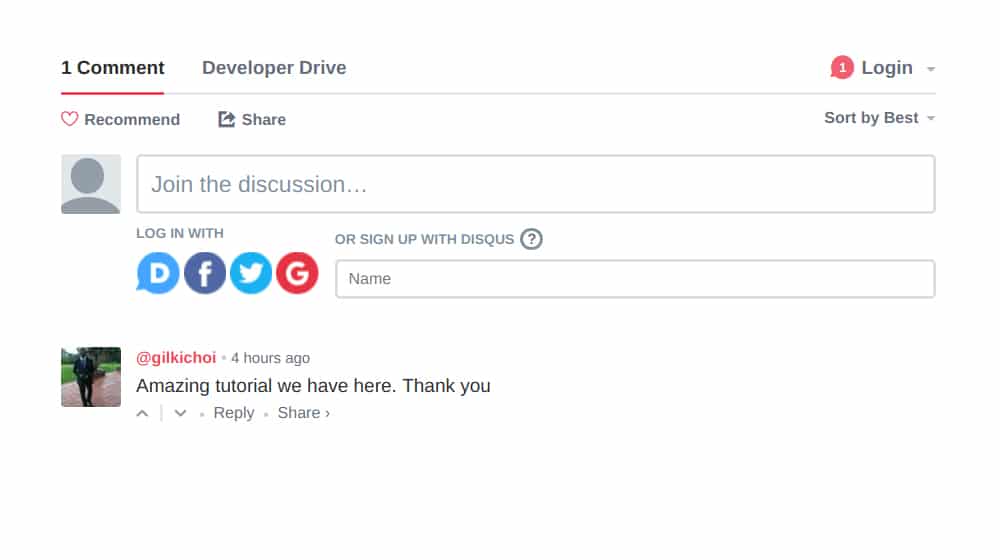
Option 2: Disqus
A second option you have is to use a more robust third-party comment system. These have some advantages and some disadvantages. The one I'm specifically going to talk about here is Disqus.
Disqus is one of the oldest and largest comment plugins available, and it's already installed on thousands upon thousands of websites around the world. Much like Gravatar, anyone who has configured their avatar on Disqus will have that avatar show up when they comment on any site that uses Disqus. They do, however, have to register a Disqus account and configure their profile before it works. Otherwise, they'll get a guest profile.

Disqus is robust, highly customizable, responsive, and mobile-friendly. It has built-in spam detection, unlike WordPress comments, and it has some robust moderation options to help identify spam comments with junk links and comments that have been flagged frequently across the Disqus network. It has a whole system of notifications and alerts for users who want to actively participate in communities, and it has analytics to show you statistics about your audience.
It's also free, though paid plans have more features available. If your site gets a lot of traffic (5000 visitors or more a day), you will need to get the Pro package or they'll start putting ads on your site.
On the other hand, while WordPress comments and Gravatar are built into WordPress, Disqus is not. You need to install a plugin to use it, and that means more loading, more scripts, and more clutter in your admin dashboard. It also means you have to keep it up to date, to avoid security issues. Disqus is also difficult to customize to match your site design if you're outside of a few kinds of styles. Worst of all, though, they advertise on your site if you don't pay for a plan.
Installing the plugin is easy, at least.
- Navigate to your WordPress site.
- Log in with your administrator account.
- In the left-hand sidebar, click on Plugins.
- Click on Add New.
- Search for Disqus.
- Click Install Now and wait for the plugin to install.
- Click on Activate to enable the plugin.
- In the left-hand sidebar, click on Disqus.
- Configure the plugin by logging in and choosing settings. If you don't already have a Disqus account, you will need to visit their site to create one.
Site admins can choose a default avatar for Disqus just like on Gravatar. You can use the default silhouette, or you can upload your own custom image and use that. It doesn't really matter, but I recommend uploading one that suits your site's themes.

It's worth mentioning that Disqus is loaded via JavaScript, and blog comments are not visible in your page source. Google can technically scrape JavaScript, but they may not be treated the same as comments that can be seen as part of your page source without JavaScript.
If you want search engines to see your comments and are concerned about this from an SEO standpoint, Disqus might not be the best option for you. We personally prefer the default WordPress comments on our own blog, with some custom styling to improve their appearance (and many top bloggers and marketers do as well).
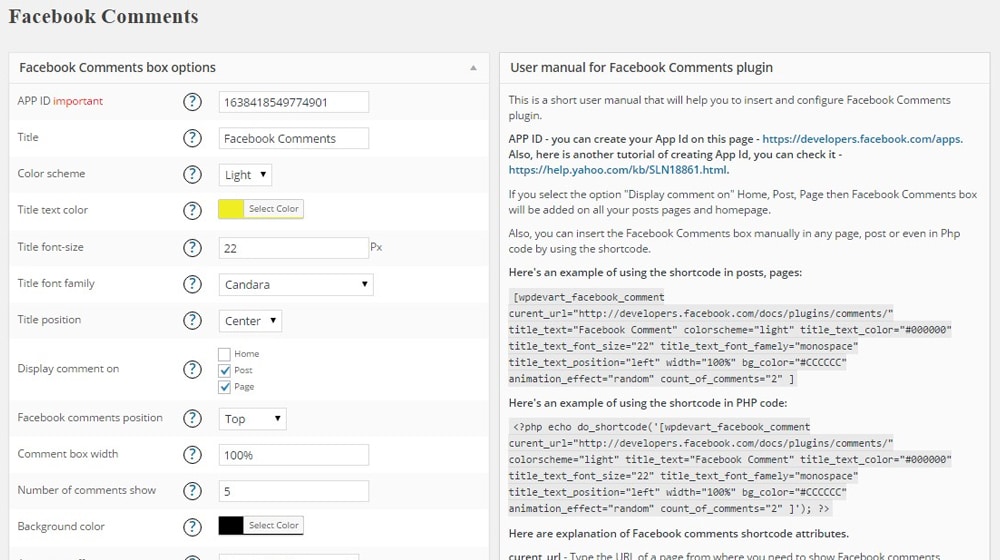
Option 3: Facebook
A third option that a lot of sites use is to integrate Facebook into their blog for comments. A site that uses Facebook for comments essentially treats each blog post as a Facebook post. Users can like, share, and comment on the post using their Facebook accounts. Those comments show up both on Facebook and on your blog.

This has pros and cons much like Disqus. On the plus side, literal billions of people use Facebook, so there's a pretty good chance that most of the people browsing your site have an account already, so all they would need to do is log in and have their whole profile already set up. Facebook is also good for spam protection, since their bot detection and moderation is automatic. You also get the benefit of comments automatically counting as social media engagement, doubling the benefit you get from them.
On the other hand, a lot of people might not want to log in with their Facebook account on an external site, and some people don't want their names attached to certain kinds of sites. Like Disqus, the Facebook comments plugin isn't very easy to customize to match a site design. Worse, Facebook comments are somewhat slow, so it can be a delay that puts some people off of commenting entirely.
Finally, similar to Disqus, Facebook comments are loaded with JavaScript as well, so they have the same SEO drawbacks.
Facebook comments can be configured in a few different ways. One is to use the default Facebook comments plugin, officially produced and maintained by Facebook. You can also use third-party plugins with Facebook comments integration. Each will have its own installation process, so I'm not listing it all here. Suffice to say that it's very similar to the Disqus comment plugin instructions above.
Comment Alternatives
With the main comments systems out of the way, we can talk about some other alternatives you might consider. There are a lot out there, but I'm just going to give a brief overview of some of them.
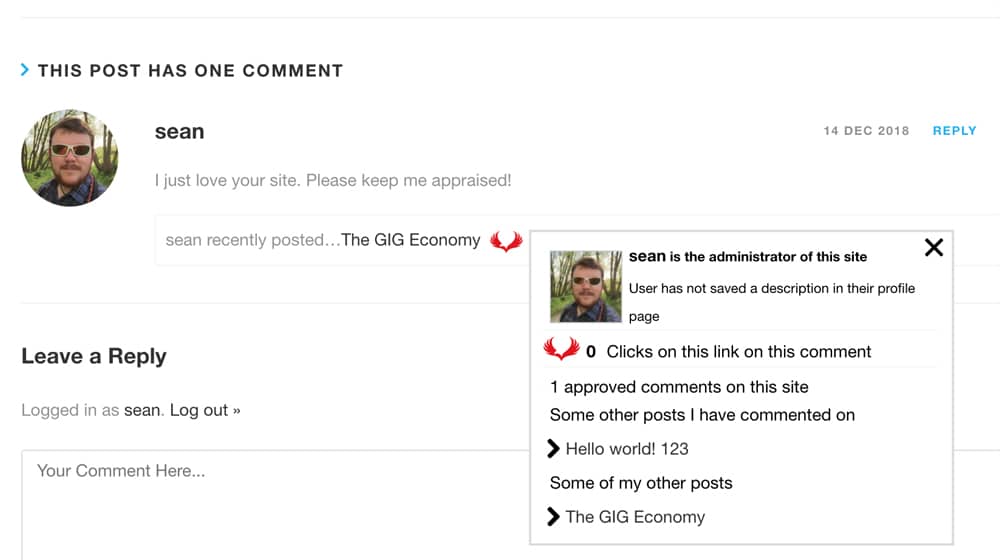
CommentLuv: This comments plugin is partially built on an SEO hack that I'm kind of surprised still works, to be honest with you. For most people, it's just a basic comments plugin the same as any other. Users have to register to comment, they can fill out their profile and add an avatar, and that's that.

The trick is, if both you and the commenter have blogs that run CommentLuv, the commenter's comment is automatically appended with a link to their latest blog post. That link is made to be slightly more organic than spam, and since it's part of the CommentLuv system, it's not flagged or removed. It's basically meant to allow bloggers to build a community network with other bloggers in their audience.
In practice, it tends to look a little spammy, and there's no SEO value to it since Google knows what's going on and doesn't feel like promoting it. It's also not really beneficial to you unless you go out and comment on other sites using CommentLuv, so you don't get a lot out of it if you're not actively pursuing it.
Muut: This is a plugin that combines blog comments with web forums and attempts to make your blog post comments section into a community hub. It's fine at what it does, but it's not nearly as widely adopted as other plugin systems, so you end up needing to ask users to register more. That means fewer people will comment, so you end up suppressing your engagement a bit by using an unfamiliar system. There's nothing wrong with it if you want to try using it, just be aware that it might not be all that useful, especially for smaller sites.

wpDiscuz: Not to be confused with Disqus, Discuz is one of the more popular low-level comment plugins out there. It's not as robust or as heavy as Facebook or Disqus, but it has more features and utility for bloggers than native comments. The unfortunate bit is that most of the best features are gated behind their paywall.

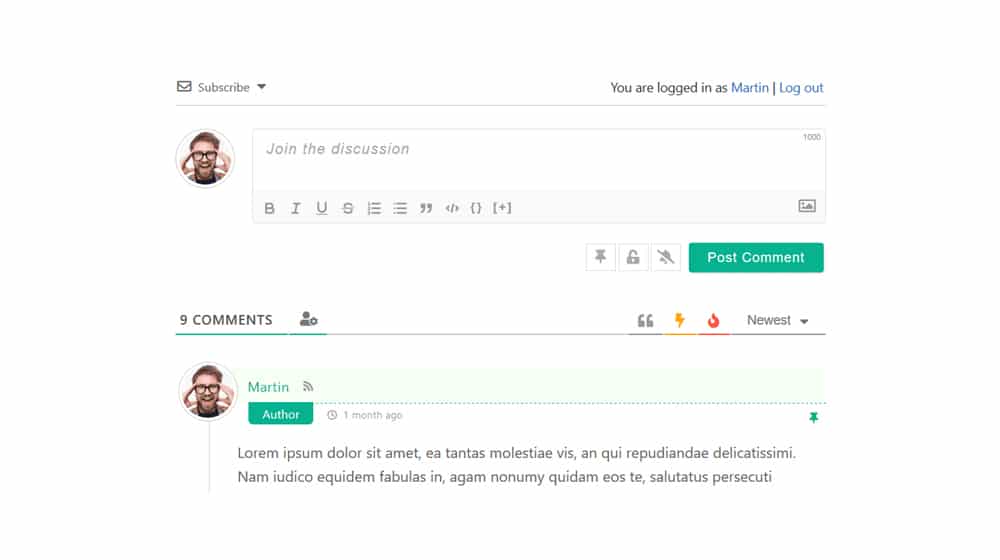
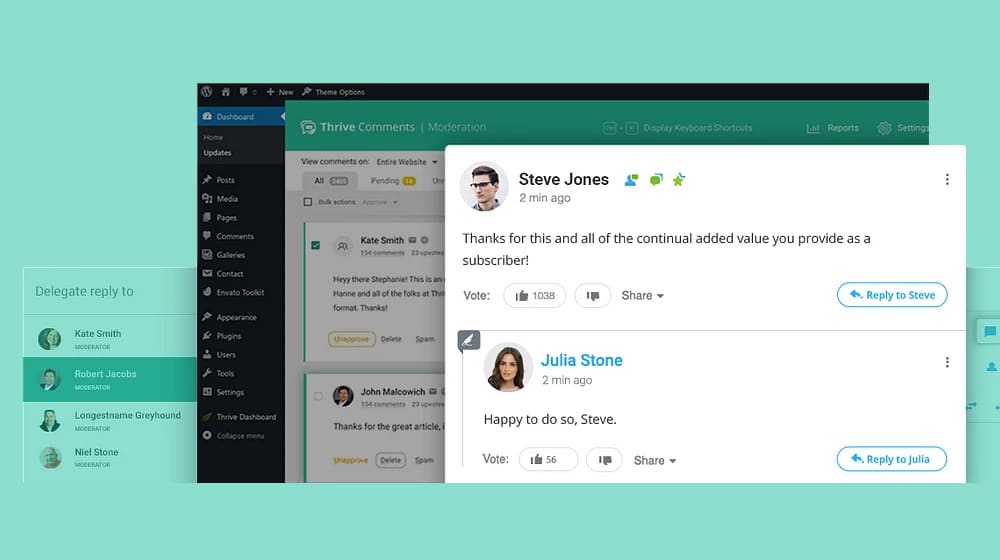
Thrive Comments: Thrive is a powerful comments plugin with threading, likes and dislikes, share buttons, and a whole system for encouraging engagement. It's basically like an enhanced and encouraging version of native comments, though again, like Muut and other systems, you do need to get your visitors to sign up to use it.

One thing all of these plugins have in common, however, is the ability to add commenter images to the comments they leave. Commenters can add their photos, specify their avatar, and choose how to represent themselves online. For the most part, this works the same on your site no matter which plugin you're using; the user has to specify their avatar, or else be assigned whatever the default is on your site. Either way, it's easy to set up something so that your commenters can have photos next to their comments.
What do we recommend? Well, we use the built-in WordPress comments system with the Gravatars option enabled, and have added some custom styling to the theme to improve the look and feel. I think this is the best option, as it's arguably the best option from an SEO standpoint, and of course, it pulls in user photos from people who have signed up at Gravatar.
You can leave a comment below if you want to give it a try! Let us know what you think about this post and if it helped you.










August 29, 2020
I am currently using Facebook as i thought that this is the most practical comment playform to use, because let’s face it - almost everyone has a Facebook account and mostly they can login without an issue. I just didn’t know (until now) that there is a drawback in SEO view so thanks for this post. Would I experience a problem if I shift from Facebook to the built-in WordPress comment system with Gravatar?
August 30, 2020
Hi Keiji! You might be able to import your Facebook comments into WordPress, either automatically or manually. It won't be very easy, but even if you aren't able to import your Facebook comments I don't think you'd have any issues with your SEO after switching. Your site will load faster, your comments will now be seen by search engines, and people can comment without logging in which will increase the amount of comments you get and reduce friction. If I was in your shoes, I would make the switch 🙂
July 13, 2021
I am checking if profile pic show or not
July 15, 2021
Hey Sadi! Great, please let me know if you get stuck, I'm happy to help out.
July 13, 2021
Thanks. I am checking
July 15, 2021
No problem! Good luck 🙂
July 23, 2021
Thanks for sharing this. Now I got to see options! Will try Gravatar for sure
July 24, 2021
Thanks Edwin! That's what I'm using on my comments section. It's the gold standard on WordPress.
I see your Gravatar is already showing up!
I'd say maybe 10-20% of commenters will have a Gravatar, which isn't bad honestly.
February 17, 2022
Thanks for sharing this, James!
February 17, 2022
You're welcome 🙂
October 31, 2023
Awesome post, nice work!
November 02, 2023
Thank you Francoise!