Headings and Subheadings: How to Use Them in Blog Posts

Blog posts live or die based on their organization and, perhaps more importantly, how easy they are to skim. People have very short attention spans today – half of you probably already checked out of this paragraph – and most prefer to skim through posts to find the specific information they're looking for.
The dirty secret of content marketing is that most of what we write isn't meaningful on it's own. It's more like the bun for a hot dog; nobody is there for the bun, but without it, nobody will want to eat your hot dog either.
A core component of both skimming and organizational structure is headings and subheadings. So, what are they specifically, and how should you use headings and subheadings in your blog posts?
What Are Headings and Subheadings, Mechanically?
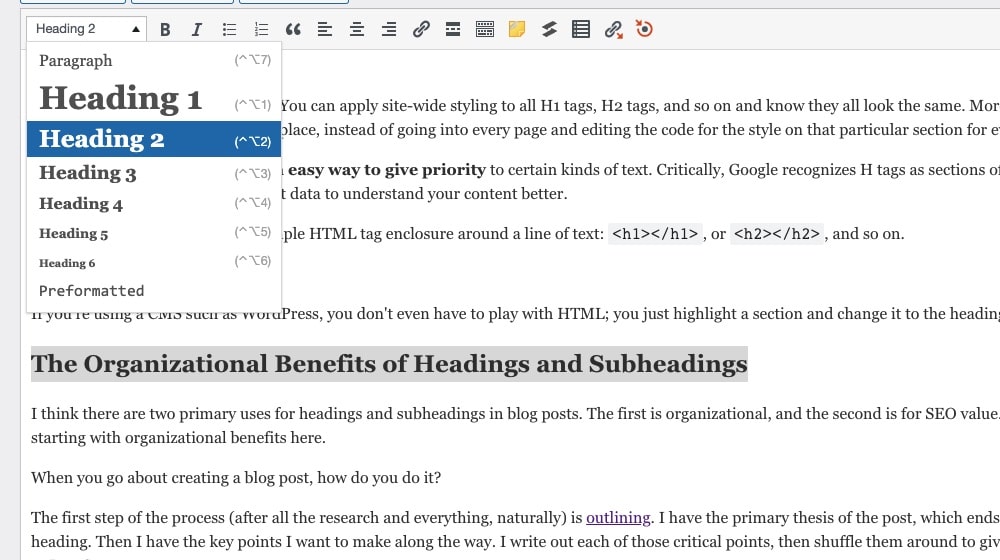
Regarding the technical code behind a webpage, headings and subheadings are the same things: <H> tags. The difference is the number.
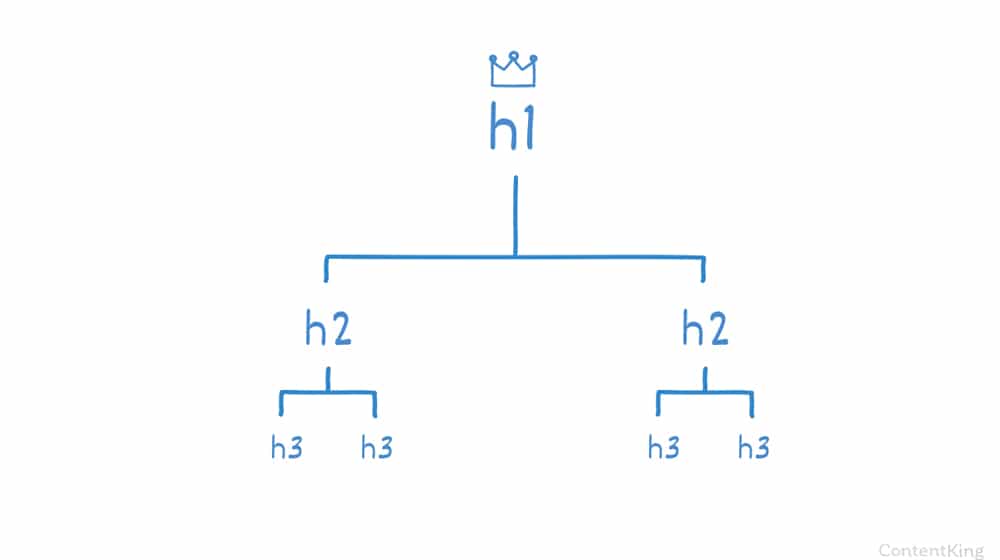
- H1 is your blog post title. It's at the top of every post, and every article has one: exactly one, no more, and no less.
- H2 are the subheadings throughout your post. You can see a mere couple of sentences above this one.
- H3 are sub-subheadings used for different sections within a section. I could, for example, make an H3 sub-subheading for each of the H tags in this section if I wanted. It wouldn't benefit me much from doing so, but the option is structurally there.
- H4, H5, and H6 are subsequent even smaller text divisions. HTML supports up to H6, but you rarely find it in use on a website. If your blog post is getting long enough and in-depth enough to warrant many subsections, you should probably consider splitting it up into multiple blog posts with their H1s, H2s, and H3s.
When creating a blog post, you could use CSS to make your headings larger, bolder, and stand out more. So, why use H tags?
Two reasons.
1. The first is as a CSS anchor. You can apply site-wide styling to all H1 tags, H2 tags, and so on and know they all look the same. Moreover, if you want to change how they look, you can do it in one place, instead of going into every page and editing the code for the style on that particular section for every blog post.
2. The second is because it's an easy way to give priority to certain kinds of text. Critically, Google recognizes H tags as sections of text to provide some amount of importance and uses that data to understand your content better.
Mechanically, though, it's just a simple HTML tag enclosure around a line of text: <h1></h1>, or <h2></h2>, and so on.

If you're using a CMS such as WordPress, you don't even have to play with HTML; you just highlight a section and change it to the heading of your choice.
The Organizational Benefits of Headings and Subheadings
I think there are two primary uses for headings and subheadings in blog posts. The first is organizational, and the second is for SEO value. I'll talk about each of them, starting with organizational benefits here.
When you go about creating a blog post, how do you do it?
The first step of the process (after all the research and everything, naturally) is outlining. I have the primary thesis of the post, which ends up becoming the H1 heading. Then I have the key points I want to make along the way. I write out each of those critical points, then shuffle them around to give them a logical flow from A to B to C.

Sometimes, a blogger may have one point that needs a little build-up, but they don't want to make that build-up have the same priority as the rest of the post. That's a perfect use case for H3s. If all your core points are H2s, the build-up to points works as H3s.
If you have more details beyond that point, you have to wonder, is it work building up in the post you're writing? There are usually three options.
- The details are worth writing about to make the point, but it's better done in a blog post, which you can then link to as an internal link.
- The details aren't worth conveying, usually because they're explaining base principles to an audience who should already know that much so that they can be left out or glossed over.
- The details are worth including but can be included in another form, such as a bulleted list or plain text with bolded sections.
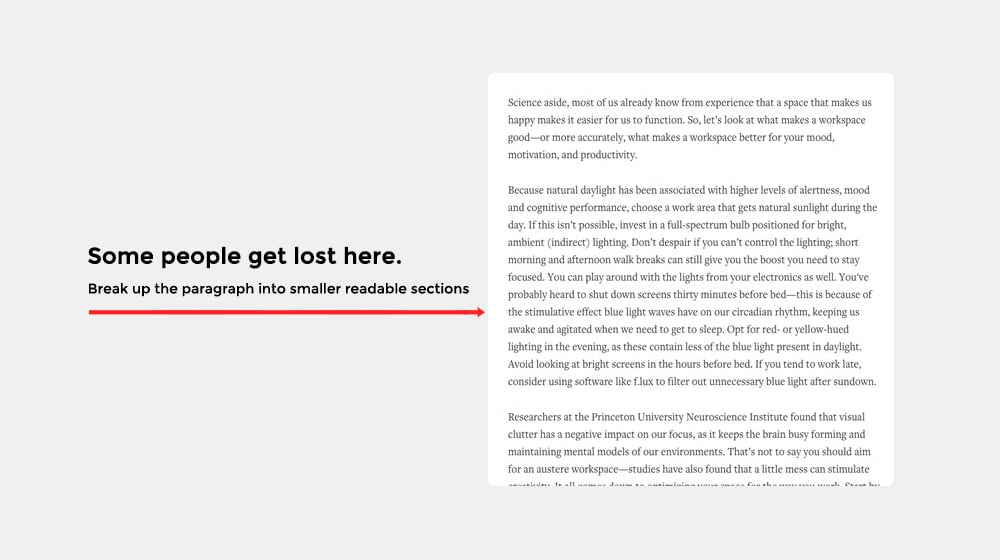
Subheadings also help break up a page, improve readability, and improve your user experience. They help eliminate the "wall of text" syndrome and catch the eye as a reader scrolls through. Nobody likes reading long boring blocks of text, and without subheadings, they might lose your reader's attention.

Consider typical English-language reading habits as an F structure. We start at the top left and scroll down, reading to the right when we see something we want to read. That might be everything, like in a book, or it might be a heading/subheading, a bolded section, or a bulleted list. Whatever it is, it is something that catches the eye.
This distinction is why the meme exists regarding the misreading signs placed in more of an M structure. It started with a poster for The Walking Dead, which you can see here. Every English F-shaped reading just says "Don't Dead, Open Inside," even though that structure wasn't the intention of the scene designer.

Image source: https://knowyourmeme.com/memes/dont-dead-open-inside
Still, that's how it reads to most of us. There are endless variations of this because people don't predict natural inclinations for reading across barriers in text.
Even though a "Don't Dead, Open Inside" issue is pretty unlikely in a blog post, it's still worth recognizing how people read and how to catch their eye in skimming. Headers are a fundamental part of your page structure and the order and type of headers matter.
The SEO Benefits of Headings and Subheadings
The second core benefit of using headings and subheadings is their impact on your SEO.
Google recognizes that the core topic and structure of a post are usually conveyed in the headings and subheadings. Thus, they assign the text on those roles a little extra value, above and beyond what standard text in a post uses.
There's a lot of complicated math, algorithms, and stuff like the TF*IDF equation put into play here, so it's not quite as clear-cut as I make it sound. You can't just use a random keyword in the heading of a post when that keyphrase has nothing to do with the rest of the article and expect it to rank for that keyword - that's a spam technique. At least, not for long, as Google records a 100% bounce rate and 0% relation between headline and content.

Headings and subheadings are, however, excellent places for the primary keyword and keyword variations you use in your post. It gives them a bit more weight and helps reinforce the core topic of your blog content.
You can also assign extra value to certain kinds of posts. For example, if you're writing an FAQ, you can set the FAQ Schema to each subheading as a question and the text of each section as the answer. This FAQPage schema gives you even more added SEO benefits. There are other Schema types you can assign to different blog posts types (for varying levels of benefit) when FAQ doesn't fit the content you're creating.
How to Use H1 Headings in Your Blog Posts
Your H1 heading is your blog post title. There's a ton of information and tutorials available online for writing good, catchy blog post titles, and it all applies to H1s because they're the same thing.
- Every blog post should have an H1 title.
- Every blog post should have no more than one H1 title. Using more than one detracts from the article, confuses the search engines, and worsens usability.
- H1s should make use of your primary keyword for your post. Even if you don't think you'll rank for the primary keyword and intend to focus on secondary keywords, using the primary keyword in your title (or a long-tail variation that includes the primary keyword) is still a good idea.
Otherwise, it's all about conceptually writing titles. Do you make use of FOMO, the Fear of Missing Out? Do you exploit the curiosity gap and create something akin to clickbait? Do you state straight-up what your post is going to be about? Do you take a negative perspective with a title like "The Dark Secret of H1 Headings" or something like that?

You can ask yourself these questions, try for yourself, and split-test to find what works best for your audience. There's no precise answer here; it all comes down to what your audience likes most from you.
I like to use guides, FAQs, authoritative statements, and questions I can answer. That may or may not be the strategy you prefer. It's entirely up to you.
How to Use H2 Subheadings in Your Blog Posts
H2 subheadings are the bread and butter of your blog posts. They're a core element of structure and an anchor for much of the SEO value. Each sub-section of your blog post has a dedicated sub-keyword tied into your main keyword and introduces a point you want to discuss.
Every blog post has a single H1 heading, but they can have as many H2 headers as you want. In a 2,000-word blog post (which is around my average word count), I think the minimum I've used is four; the article has a heading, about 100 words of intro, and then a subheading and 500 words in each section.

Conversely, on the top end, in my "top 30 tools to do X" style of posts, I'll use a new H2 subheading every 50-100 words. So, while the article is longer, I may end up with 30 good subheadings.
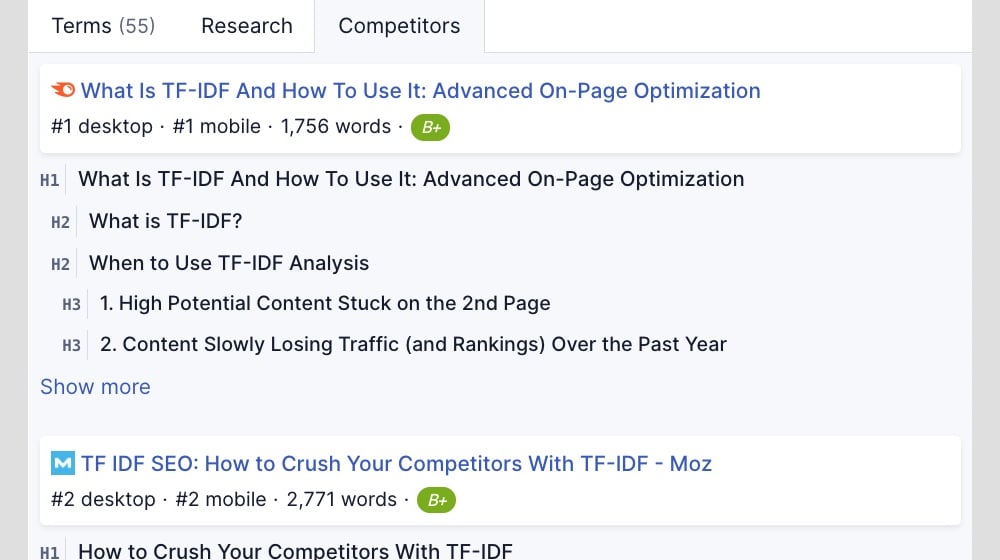
Hiding the content and viewing just the subheadings should read as a functional outline of the content you're producing, and if so, that's enough.
How to Use H3 Sub-Subheadings in Your Blog Posts
H3 subheadings are tricky.
One way to use H3s in a blog post is for organizational structure within structure. For example, in this post, I have my H1 title and my H2 categories for terminology, and each term has a heading and a definition. Now, I just used bolding to make them stand out, I didn't turn them into H3s, but an H3 in the same place would serve the same purpose.

I use H3s occasionally, but they aren't a core part of my strategy. They work best when I want to write a long list of some kind and divide it into sections; each section gets an H2, and each item in the list gets an H3.
How to Use H4, H5, and H6 Subheadings in Your Blog Posts
Don't.
As I see it, if your blog post structure has you digging that deep into distinct, valuable sections, you're doing yourself a disservice. It would better serve you to split that section off into a new blog post and write a smaller summary with an internal link. Often, you have no reason to dig that deep into the topic.
It doesn't add anything other than, maybe, the ability to manage them with site-wide CSS. Though, they aren't that worth using or worrying about. I don't think I've ever used them as anything other than a demonstration in a blog post to show they exist, and that's pretty much the way to do it.
I suppose the one exception would be if you're creating a single-page 15,000 word "ultimate guide" with hundreds of nested sections. You could model your article structure over these subheading examples, if you really wanted to get this granular:
- H1: Ultimate Guide to Marketing
- H2: How to Use SEO to Market Your Website
- H3: Guide to Keywords
- H4: How to Research Keywords
- H5: Using Google Keyword Planner
- H6: Each step in using the planner.
- H5: Using Google Keyword Planner
- H4: How to Research Keywords
- H3: Guide to Keywords
- H2: How to Use SEO to Market Your Website
Is that worthwhile? Maybe.
Search engines and users love it when they have many options and can dig deeper into any given subject. It's one of the core reasons that Wikipedia performs so well - give it a try!










April 09, 2023
Thank you! This helped me.
April 13, 2023
You're welcome! I'm glad to hear it 🙂
May 25, 2023
yea the write-up was great. i had this notion that Google can de-index pages because of improper use of h2, h3, h4, h5 and h6. My question is, do headings have anything to do with canonical tags?
May 26, 2023
Thanks, Fabian!
No headings don't really have anything to do with canonical tags.
Canonical tags essentially tell Google which is the "primary" version of the page. For example, you can have five duplicate versions of the page on your site, but if they all have the same canonical tag pointing to one page, that's the page that will rank and receive credit.
I've never seen a page get deindexed from improper use of header tags. If it was some blackhat technique, like if the individual is hiding over-optimized text purposefully to try to deceive search engines, I could see that causing some issues and potentially resulting in the page being excluded from the index.
Headings and subheadings are essentially just content, title tags with various sizes and importance levels. People overthink headings a lot, but you can pretty much use them however you want, as long as it's not deceptive or detracting from the user's experience on your website.
August 07, 2023
Thanks for this info. A lot!
I have been mixing things up before now,
Thanks
August 07, 2023
Hey Adekunle, you're very welcome! I'm happy it helped you.