Imagify, EWWW, Smush, or ShortPixel: Which is Best?

One of the major search engine ranking factors that Google has been pushing recently is site speed. In fact, with their recent introduction of Core Web Vitals, site speed is more important than ever.
When you eliminate disparate factors involved in the quality of your web host and the speed of the physical connections between your server and the user, you're left with just site-based factors to consider for speed. There are basically two things that influence load times:
- Script execution time.
- File transfer time.
You can lazy-load scripts, and anyway, they're generally pretty quick to execute unless they're needlessly complex, broken, or require a lot of server requests. As for file transfers, the code and script files you send to a user are generally quite small. Text rarely has a large file size. The real drain on your server resources and load times are your images.
Keeping your images small, both in physical dimensions and in file size, is essential for a fast-loading site. Crunching down those images can be done in a lot of different ways, but as you might expect, there are tools to do it automatically rather than requiring you to know the ins and outs of Photoshop to do it yourself.
Four of those tools are Imagify, EWWW, Smush, and ShortPixel. They're the most common options, and since I've recently been tweaking the site load times for this site (have you noticed an improvement, by the way?), I thought I'd go through a rundown of each of them.
Smush
One of the superhero offerings from WPMUDEV, Smush is one of the archetypal image compression plugins. They were among the first on the scene, they've kept up with the times by updating their plugin (as recently as three weeks ago as of this writing) and their name has become synonymous with the act of "smushing down" the size of an image.
Smush has a lot of good features that make it among the best in the business. First of all, it works automatically once you have it installed. Just uploading an image to your WordPress dashboard for use in your posts will automatically smush it down.

Other features of note include the ability to bulk smush everything on your site at once, smush specific directories only (in case you want to maintain uncompressed versions somewhere), lazy loading for images below the fold, and detection to look for uncompressed images on your site.
There are, however, a few drawbacks to using Smush.
First of all, you don't have very much control. Smush either works or it doesn't. You can't configure exactly HOW it compresses images, just whether or not it does.
Worse, though, is the fact that it has a pretty simple algorithm for smushing images. It works best on large, high-resolution images with relatively little color variation. The smaller an image is, and the more complex an image is, the less compression you're going to get out of it.
On the plus side, Smush has a free version of their plugin. You can also pay for the Pro version, which is around $6 per month if paid monthly ($5 per month if paid annually). You can also get pro versions of all of their plugins for $19 per month by signing up with WPMU DEV, which is pretty dang good… if you're using most of their plugins. If you're only looking for Smush, you'll be paying too much compared to similar services. If you don't have a CDN yet to serve your images, for example, this feature alone may make the WPMU DEV pack worth the investment.
ShortPixel
ShortPixel is a smaller name in the image compression business than Smush. Their plugin has a fifth of the number of active installations, though it's definitely kept up to date. The most recent update while I'm writing this was a mere three hours ago, actually.
ShortPixel actually has two image-based WordPress plugins. The first, linked up there in the heading, is the Image Optimizer plugin. The other is here: the Adaptive Images plugin.

The primary difference between the two is that Adaptive Images is actually a CDN plugin. ShortPixel operates an image and media Content Delivery Network, and by using Adaptive Images, you end up uploading your images for compression and hosting on their servers. This is great for a large site with an international audience, but if your audience is smaller and more local, the basic Image Optimizer is fine.
So what does Image Optimizer do? Obviously, it compresses images, but it also has the benefit of compressing PDFs as well. You can choose between lossy (worse-looking image, very small), glossy (normal looking image, not as small), or lossless (identical looking image, not much compression at all) compression, and there are a handful of different configuration options within each category. You can also compress thumbnails as well as full images, choose whether or not to keep EXIF data, and so on.
Probably the worse part of ShortPixel is that it's difficult to see any data about how much work it's doing. You have to actually go into their website and download a dashboard data file to see how much of an improvement is made to your images.
ShortPixel also isn't entirely free. They have a free version, which is what that WordPress plugin I linked up above is, but it limits you to 100 images per month. For reference, if you're posting three images per blog post and publishing five blog posts per week, that's well under 100 images, so the free version gives you plenty of breathing room. Plus, the cheapest paid version, a meager $5 per month, gives you five thousand images per month. This is plenty for most small to medium-sized sites.
EWWW
No, the name isn't a reaction of disgust; it's from "Exactly WWW", and named after the company. EWWW Image Optimizer is another free plugin for WordPress, and this one has nearly as many users as Smush, at over 800,000. It's also very actively updated, with the most recent update 20 hours ago as of this writing.
Like Smush, EWWW can optimize all the images on your site with a press of a button, and will automatically compress images when you upload them from then on. You can choose to have it convert files into better formats (more on this at the end, by the way), and you can choose compression options quite a bit.

By default, EWWW compresses images by about 20%, which isn't a whole lot. However, you can adjust the compression level amongst several different options, though some of those options are restricted to the paid plans.
I would say in general that EWWW is useful for power users who love to dig into details and make tiny, incremental improvements. It has a ton of configuration options, many of which can be confusing and don't have much if any immediate impact. For people who just want a set-and-forget optimization plugin, you're better off looking at one of the other plugins on this list.
EWWW also has a handful of drawbacks that make me hesitant to recommend it. Foremost among them is the fact that you need to manually override some configuration options by editing your wp_config.php file, which is tricky and inaccessible for a lot of people. Why they've chosen to do this, I have no idea.
There's also the matter of the paid plans. To get the best compression, you need to pay for an API key, which costs you $0.002 per image, or 1/5th of a penny. Not much, really, but having to pay for what you get for free from other plugins kind of sucks. You can pay more if you want, for the Easy IO plugin version, which is like the Adaptive Images offering from ShortPixel and includes a CDN. It's cool, but I'd rather go with one of the other options myself.
Imagify
Imagify is a plugin offering from the same people who make WP Rocket, so I'm already on board. WP Rocket is one of my favorite WordPress optimization engines, after all. The plugin itself was updated two weeks ago as of this writing, and has around 300,000 users; above ShortPixel but below EWWW and Smush.
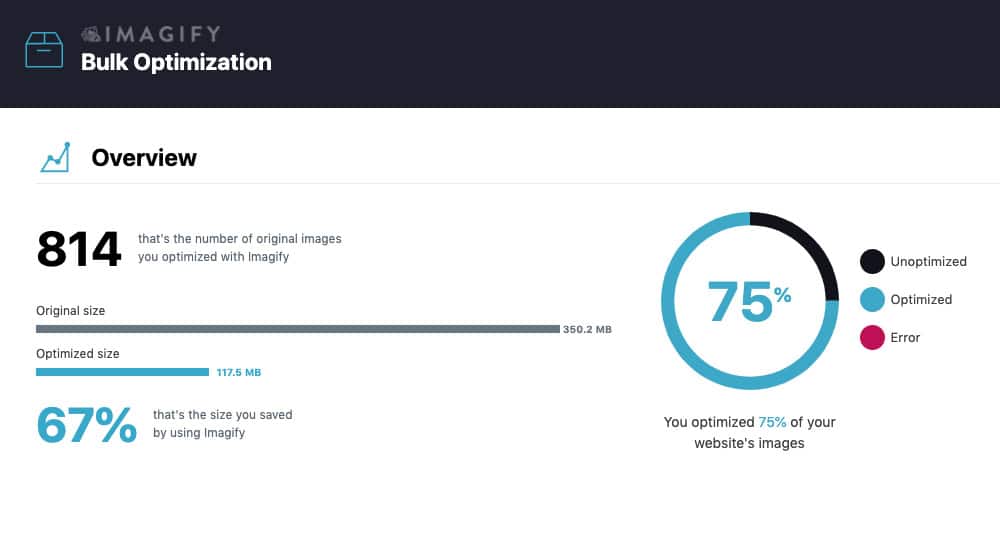
Imagify has a wide range of useful compression features, including the bulk compression and automatic compression options you get from all such plugins. They let you choose between three configurations as well; normal, which is lossless; aggressive, which is lossy; and ultra, which is extremely lossy. I've found Aggressive to be pretty good across the board and cut back about 70% of the file size without changing the quality.

One of the best perks of Imagify is they perform the optimization on their server, and that they create .webp versions of your images. This is what Google considers "next-gen image formats", and will soon be a core ranking signal. These images are about 30% of the size of your original images, and look nearly identical. More on that in the next section.
Another nice thing about Imagify that other plugins don't do (or don't mention, at least), is that it backs up your original images before it compresses them. If you want to try a different configuration or just restore the full version, you're free to do so without having to dig out the original files.
Imagify also has a pretty cool visual comparison you can use to see how an image changes depending on compression settings. It's really useful to see if a more complex image you're uploading is hurt by higher compression levels.
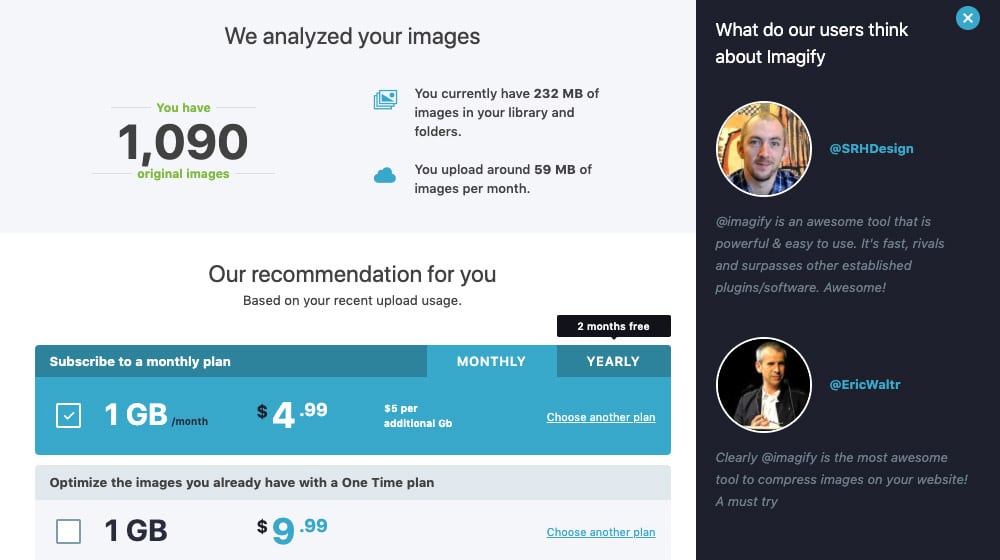
There are only two downsides to Imagify. The first is that in order to actually use it, you need to register an account with their company. You can do that for free, but it's still a hoop you need to jump through. The second is that, while the base plugin is free, they limit you based on the image data you use to 25 MB, which can be pretty variable depending on the source images you're uploading. They do, however, have a variety of flexible plans, and I have a bonus for you all at the bottom of this post.

The pro plan gets you anywhere from 1GB of data and up, depending on how many images you have and how many you need to upload each month.
What is WebP?
One thing you'll see mentioned in any modern discussion of image optimization and compression is WebP and WebP support. So what is that?
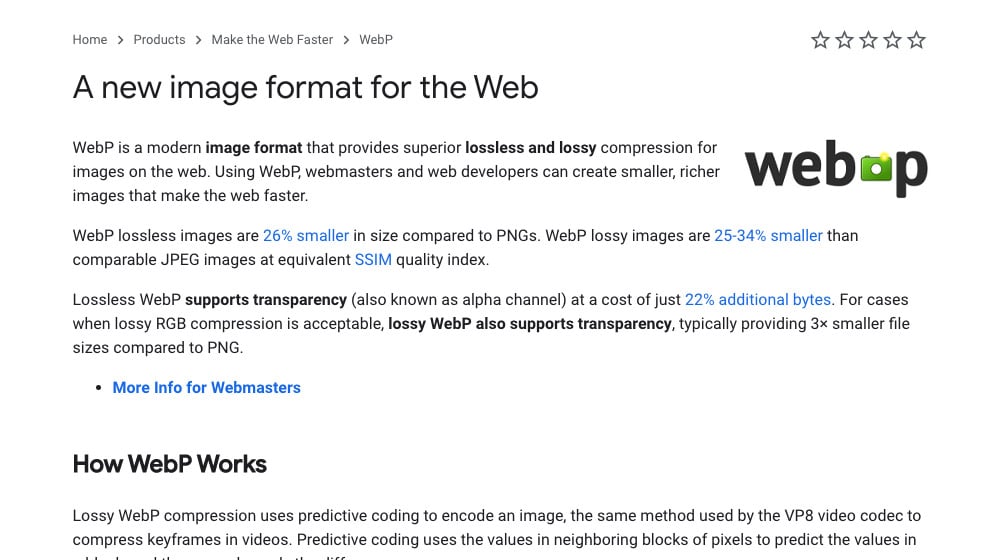
WebP is actually a new image format, like JPG or PNG, developed by Google. It's specifically designed for use on the web and provides a superior encoding algorithm for images. It supports transparency and generally makes images that are around 25% smaller than the same image as a PNG. The lossy version gets further compression with retained image quality as well. You can read a whole lot of documentation about it here if you want.

WebP is a next-gen image format, which presents a risk and reward. The reward is that it's faster and smoother than just using JPGs, Gifs, and PNGs like normal. The risk is that older browsers won't support it, so you may be leaving some users out by not using it. That means you'll need to enable WebP support for your website, which can be a daunting task.
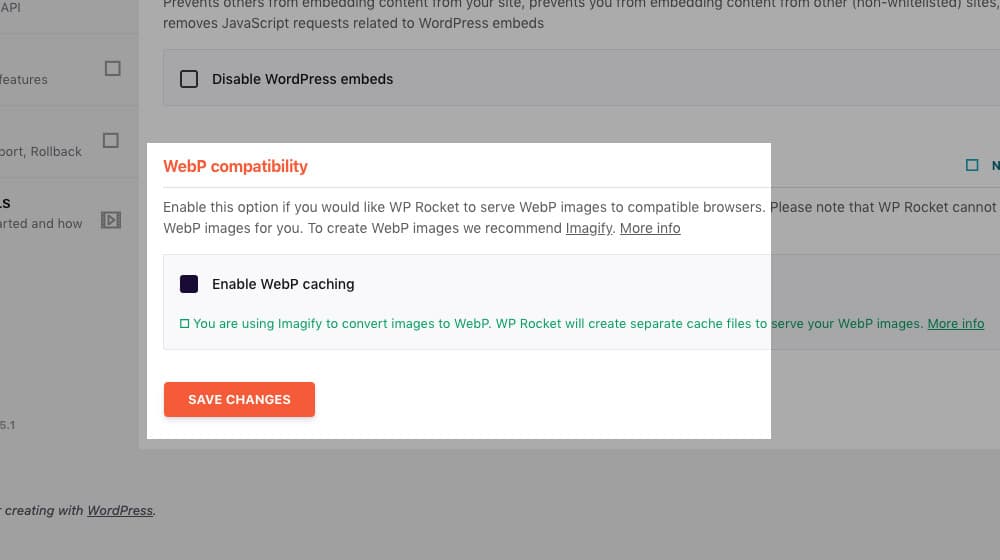
Now, the main reason I didn't bring this up earlier is that it's not as much of a difference as you might think. All four of the plugins listed above have WebP support now since it's becoming increasingly common across the board. You can tell any of those plugins to convert your image files to WebP to compress them or compress existing WebP images, and it will work just fine. Other comparative articles out there point out that some plugins don't support it, but those are older; they have support now.
My Preference
So which of the four plugins is the one I recommend? Imagify.
EWWW is a bit more complex than it's worth and the tweaks it lets you make aren't really worth the time and effort you put into them. Smush is fine for a basic compression algorithm, but it's just that; basic. ShortPixel is cool, but the best benefit you get out of it is using the CDN version, and at that point, you can use another kind of CDN if you want and host more than just images.
Imagify, to me, is the right balance between features, compression, and ease of use. I can tweak it for specific images, I can see visually what the difference is between image compression options, and it's easy to use and install.
Plus, as I mentioned, I'm already a fan of WP Rocket, and Imagify ties right into it very nicely. Together they give you a ton of tweaks and control over your site.

Now, I will admit, you may run into the bandwidth cap for Imagify, particularly the first month you use it. You're limited to a meager 25 MB of bandwidth per month on the free plan, which really isn't a lot depending on the existing size of your images.
That said, the basic paid plan is only $5 per month, and it gets you a full gigabyte of data per month instead, which is significantly more and probably much more than you need unless you're uploading a lot of huge professional DSLR images all the time.
Before signing up, I did a bit of Googling and found a promo code that saved me a bit of money on my subscription. If you try it out and like it, but you want to pay a little bit less for the pro version, use the coupon code WPR30. This will bump down the basic paid version from $5 per month to $3.50 per month. I'm not sure how long this coupon is valid for, but hopefully, it will still work by the time you read this.
What do you think? Have you tried out a few different plugins and found a winner? If so, which have you found to be the best plugin, and why is it Imagify? Just kidding. Let me know your thoughts in the comments!










September 05, 2020
Hey James! Thank you for this article. I don’t have much time to check tools that can help me with compressing my blog images so I opted to use Smush. However, you are correct, it’s not really ideal that I can’t choose how my blog images are compressed so I want to check if ShortPixel has an option for that (or if you can suggest any other tool?) I use less than a hundred images a month so I don’t need to subscribe with the paid version. Appreciate your help.
September 06, 2020
Hey Robert! I'm a big fan of Imagify, I think the free plan should work fine with less than 100 posts per month. The paid pricing is much better too when you grow; ShortPixel's smallest plan is $9.99 for 10,000 images and Imagify is $4.99 for 10,000 images. I don't have a lot of experience with ShortPixel and I only have seen a handful of blogs that use it, but if I recall correctly there are in fact settings to change how you compress your images, just like with Imagify.
September 30, 2020
Thanks for the article. Nice post. It's between Smush or Imagify!
October 05, 2020
Hey DC! Our vote is Imagify, I'm a believer, but they are both great!
October 12, 2020
Just subscribed to the Imagify lite plan and really happy with it. Their interface is very simple so those who are not really a techy person (like me) can still use it easily.
October 12, 2020
Hi Joseph! Happy to hear it!
January 19, 2021
Imagify FTW! I first try their free account which has 20MB monthly but upgraded to Infinite. Happy with it!
January 22, 2021
Hey Loretta! Thanks for your comment.
I'm still on the "Growth" plan which is good for around 5,000 images per month.
Do you use more than that? If not you might be able to save $5/mo by downgrading your plan.
Either way, happy to hear it's working out for you!
February 12, 2021
Hey James,
super-useful article! I am right now looking for an alternative to Shortpixel; they charged me another year although I bought the Appsumo lifetime deal. It is a good product, but their customer service is quite disappointing. I think after reading your guide, I will move over Smush or Imagify. You wrote Smush is free but the pro version is within the package of $50/month. Would be great to know which plugins have a trial version or where the limits are 🙂
Thanks again! Matt
February 12, 2021
Hey Matt!
Most of these plugins have free editions that are limited to a certain number of images or transfer size.
Imagify, for example, has a free plan for 20MB / ~200 images per month.
Smush does have a free version, but it's pretty limited:
Smush Pro is $6/mo if paid monthly, and the WPMU DEV pack is $19/mo if paid monthly for a single site.
Thank you for pointing this out! I updated the article to reflect their new pricing.
I think their $6/mo plan for unlimited images is super reasonable. I'm paying $5/mo to Imagify for 500MB per month (5,000 images), which I doubt I'll ever surpass.
May 18, 2021
Love this! I actually agree with EWWW it's kind of hard and confusing so I switched to Imagify. Loving it so far!
May 19, 2021
Hey Jennifer!
Happy to hear it!
I like it too, the seamless integration with WP Rocket (and the fact it's created by the same company) is what sold me.
Some of our clients use EWWW and Smush which work okay too - I think Imagify has a bit of an edge over these.
There's zero effort involved, they are automatically served in .webp format, works well with caching, and backs up the original images. The pricing is fair too.
June 02, 2021
Hello James,
I'm using Shortpixel on my site but you make Imagify sound like a pretty good option.
Do you think its worth switching over?
June 04, 2021
Hey David!
If your images are very large (photographer, portfolio site, etc), Shortpixel is more forgiving with their file size requirements.
If you're using the free plan, Imagify allows for slightly more images, assuming they aren't large dimension images.
If you have a very large site with tens of thousands of images, Imagify is going to have better pricing, as their "Unlimited" plan is only $10/month.
I think the two are super similar. Both have automatic backups, image scaling, Webp formats, optimization levels, and so on. I would compare the pricing of the two and find out which works best for you. It couldn't hurt to try it and see if you like it better.
Also, if you already have WP Rocket, that's another feature - it's built by the creators of WP Rocket and integrates seamlessly.
January 18, 2022
This is a nice comparison! I'm really liking Imagify so far so I don't really plan on switching any time soon. It's great that there are other options though.
January 19, 2022
Thanks, Kim!
May 04, 2023
After reading the full comparison and review, I agree with your recommendation sir, I will use the Imagify plugin. Thanks for your advice.
May 08, 2023
You're welcome! I'm glad you found it helpful, I think you'll like Imagify 🙂