Can JavaScript Errors or Console Warnings Hurt Your SEO?

The internet is packed full of a massive array of feature-rich websites. Looking at them based on their client-side behavior, you would think there are a ton of different technologies on the back end generating them. You're not entirely wrong to think so, but the truth is, it mostly boils down to the same few types of code.
- You have your HTML, generating static elements on your pages and, with the power of HTML5, even animations.
- You have your CSS, applying styles to the elements of the pages generated by the HTML.
- You have your back-end PHP and SQL to run databases and populate content, whether custom or a CMS like WordPress.
- And, of course, you have your JavaScript to add features, perform miracles, and do most of the dynamic interactivity and tracking the modern web relies upon.
JavaScript is on nearly every website. Moreover, many modern web platforms use something like Vue or React to create their sites, and those are just iterated versions of JavaScript libraries - it's everywhere.
Turn it off if you're curious about how much of the internet is powered by JavaScript. Your browser can disable it with a simple checkbox (here are instructions for Chrome, Firefox, Edge, and Safari), and you can see how the web looks without it.

Here's a hint: few of the websites you visit will function properly.
Of course, as a programming language, JavaScript is extensive and flexible. That's great for people who want to develop custom features, but it's highly prone to errors. Virtually every site running JavaScript will have errors at some point, and they require dedicated attention to fix.
Often, they aren't even affecting the appearance or functionality of your site, so should you bother tracking them down and fixing them?
Let's dig in!
Does Google Even Index JavaScript?
Years and years ago, if you're an elder SEO like I am, you probably remember when the formal advice was to avoid JavaScript as much as possible. Google could read and index HTML fine, but they wouldn't be able to read anything on an image, in a video, in a Flash file (or Silverlight; remember that?), or anything generated by JavaScript. It was the same with anything that wasn't your usual HTML, CSS, and static content.
Back in the day, a common way to test your website would be to disable scripts and see how your site looked. Google wouldn't necessarily care about how the site looked, just what the content contained and its function.
Since we're talking back in 2009 or earlier, here – well before the Panda algorithm update, let alone any of the more modern best practices – the web was very different. Google was also much less sophisticated than it is today. We're talking about the difference between one of those spring-powered toy cars you drag back and let go versus a supercar.

Back then, Google very much ignored JavaScript. What about today, though?
You can read about a pretty in-depth JavaScript experiment that was conducted a few years ago, and Google has only gotten better since then:
The Massive World of JavaScript Errors
JavaScript is a programming language, and you can do just about anything with it if you're clever. Developers have built some incredible things with the language. Today, while many websites are based almost entirely on JavaScript, there are just as many webmasters who barely use it.
Since it's so complex, it's effortless for tiny errors to creep into your pages.
These generally fall into three categories.
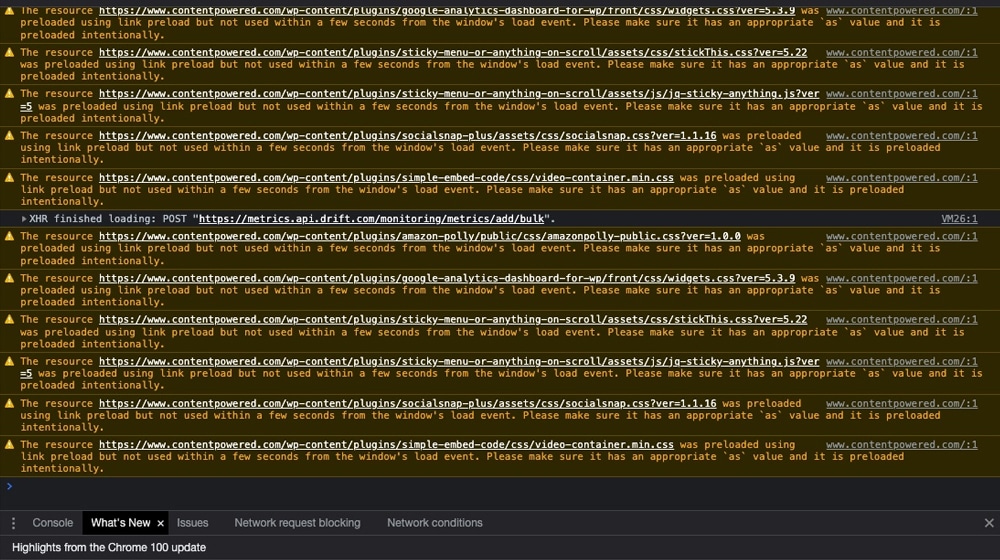
- Some "errors" appear in the JavaScript console, but they often warn you about little things that don't matter. Maybe a variable isn't defined or a parameter is incorrect, but if you don't use that variable for anything, does it matter to search engines or visitors? Unlike console errors, console warnings are on nearly every website and shouldn't be considered during debugging for SEO purposes.
- SEO Errors. Some errors don't affect how users can see and use your site but impact how search engines see it. These are "invisible" when looking at your site but devastating to your search engine optimization.
- Code Errors. These are errors that mean your code is broken. They hurt SEO and usability and can be thought of as a failure of the site to function at all.
As you can see, two out of three of these kinds of errors are bad for your SEO. Luckily for developers, most of the errors a functional site will see fall into the first category. They're prevalent and easily ignorable.

If your JavaScript is completely broken and your site doesn't render, it will harm your SEO. But, at that point, your site just isn't working, so you would expect it.
The second kind of error, the "invisible" error that affects Google's rendering but not user access, is the hardest to diagnose and fix. They can significantly impact your SEO if they prevent Google from indexing your web pages, but it can be hard to notice if users never see it and you don't see it in your testing.
With any non-HTML code (JavaScript and CSS files, usually), you can embed the code directly in the site's code or store it in a secondary file and call it from your main HMTL.

Some site owners will put their JavaScript into an external file and then put a noindex tag on that file. The theory is that Google won't index this file thinking it's a core site page, making it look like your site has a lot of low-content pages and ultimately harming your SEO. If they can't see it, they can't use it against you. Right?
When Google goes to render your site, and your page calls for that script, Google sees that the script file is noindexed and stops. They index your page without that code.

Suppose the code is just simple analytics or something; that's okay. If it's critical to the internal link structure or function of your site, though, now it doesn't render at all. In this case, it could be just as bad as a complete noindex of your page, depending on the importance of that code. As far as Google is concerned, you just told them not to view your site as your users view it.
How to Identify JavaScript Errors
If you use JavaScript or a JavaScript library like React or Vue as your site architecture, it's worthwhile to keep an eye on your JavaScript console and see if there are errors you should fix.
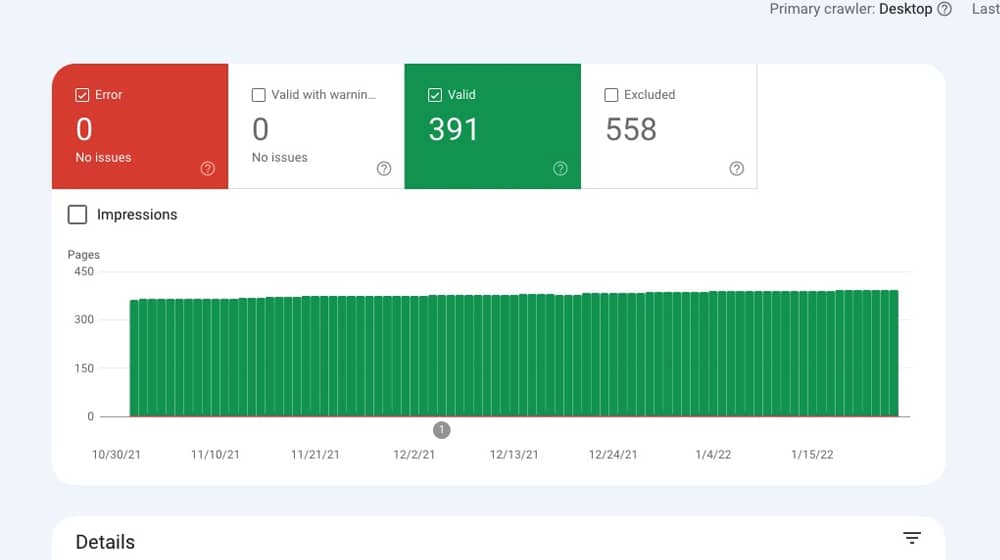
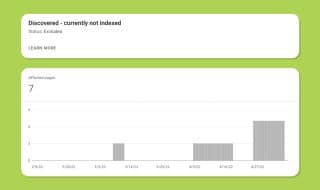
1. Check for Indexation
The first thing to do is check if your site is indexed and that your XML sitemap is submitted. If your content isn't indexed, or worse, your homepage or your site as a whole, you have some significant issues to figure out, and a big problem with JavaScript could be the cause.

Of course, there are plenty of other things that can cause that problem, so you have some troubleshooting to do.
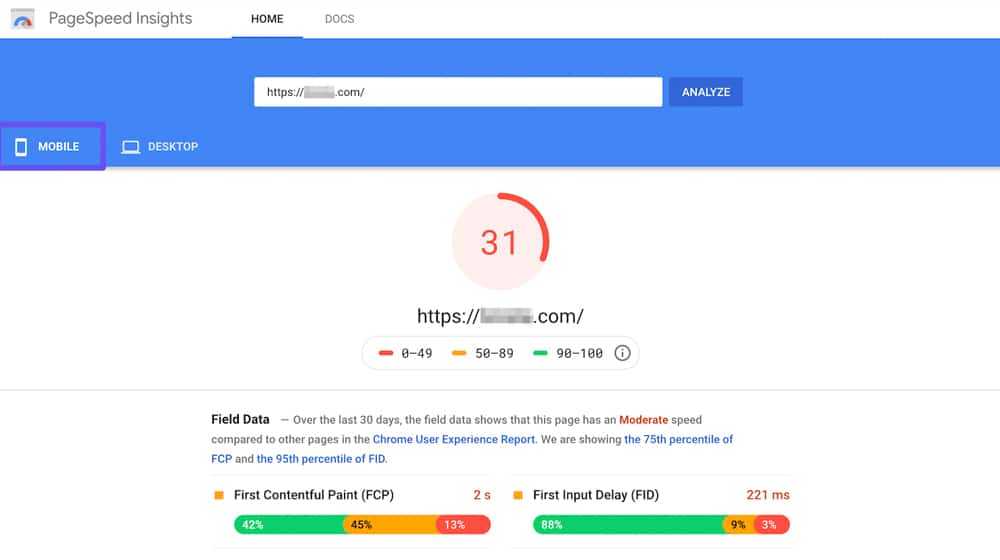
2. Use a Google Tool
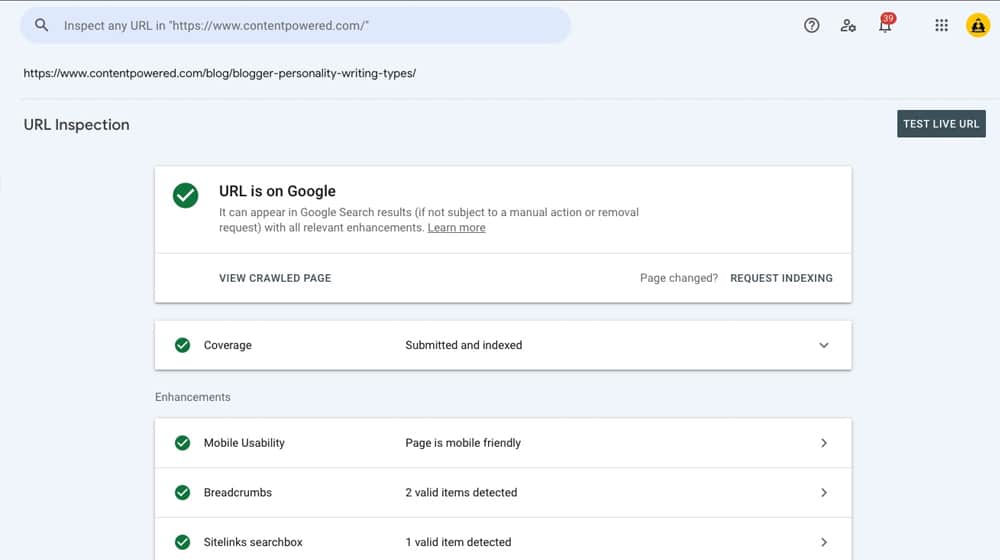
Google provides many different SEO tools to test various aspects of your site to see how they perform. They don't have a specific "does JavaScript function?" page, but they offer a bit of JavaScript analysis and reporting through one primary tool: the URL Inspection Tool.

The URL Inspection Tool is available through the Google Search Console, so you need to be a verified site owner to access this area. It can show you a JavaScript rendering report among the many features it has. When you plug in a URL and get a breakdown of that page, you can click to view the site as Google sees it and see if it has any particular script errors.
3. Use Web Developer Tools
Another option is to load up your site on your browser and use the web developer tools built into the browser to view the script console and any errors.
If you want to do this, I recommend using a browser you don't typically use and disabling any add-ons, extensions, or other experience-altering code like ad blockers, script blockers, etc. You'll have script errors on your end if you're blocking scripts for yourself.
Do Your Errors Hurt SEO?
When you examine your site, you'll either have some JavaScript errors or zero. If you have errors – and you might – you have to determine whether or not those errors are hurting you.
The truth is, no error is "good" for your site. No matter how minor, resolving those JavaScript errors could alleviate potential issues or conflicts in other parts of your website. Again, most of the JS warnings that you'll see aren't harmful or even meaningful.
One of the most common errors is a reference error; a variable in your code isn't defined correctly. Most of the time, this isn't meaningful. Some of your code might error out in a fringe case where it tries to call on that variable, but usually, this tends to be code caused by scripts that aren't optimized or by deprecated code that hasn't been removed for other reasons. Fixing these issues is sometimes as easy as optimizing your code or using the latest version of your library.
When you have an error with your JavaScript, you need to check whether or not it affects how your page renders and is indexed, particularly for the Google bots. If it does, then yes, it will hurt your SEO. After all, Google can't assign value to a page they can't render correctly.
On the other hand, if it's a simple warning that doesn't meaningfully impact your site's rendering, it will not hurt your SEO.

Two different programmers or developers will handle the same problem differently; as long as they both perform well enough, there's no reason either one should be considered worse than the other.
Plenty of syntax errors will prevent your code from executing as intended. Typically, though, it will be pretty obvious if your site has one of these because it won't fully load when you try to test it.
The trickiest thing to check is your robots.txt file. Make sure you don't have rules in that file blocking your .js files from being rendered; if you do, that can damage your SEO as long as they're blocked. Provided that Google can index your page, you shouldn't have a problem with indexing issues if you're inlining your JavaScript snippets instead of putting it in a separate file.
Making Sure JavaScript Works
Here's a trick; there's a difference between JavaScript breaking your site and JavaScript that doesn't follow best practices.
For example, did you know that you can inject links into your page with JavaScript? They don't have to be <a href> tags with URLs; you can add them based on keywords to your content in real-time. It's one way that dynamic linking, related post links, and some ad injectors work.
It's not necessarily harmful to use JavaScript internal links and external links. It's not part of what Google considers best practice, but they will still index them like any other link. I highly recommend reading that document if you're a developer or asking your developer to adhere to it.
The TL;DR version is simple: don't worry too much about it if you have a JavaScript error. As long as your content renders for users and is viewable by the Google crawlers (which you can verify in your search console), you won't be in trouble. It never hurts to fix errors, but you don't need to drop everything if your users and search engines can still interact with your content and if those errors aren't impeding your user experience, e-commerce conversions, or discoverability.
Are you worried about JavaScript errors hurting your organic traffic or rankings? Please let me know about the situation and what you've encountered! I'd be curious to hear some anecdotal instances of JavaScript errors tanking results (or fixing them and then seeing a notable increase in rankings). Please share with us all in the comments below!










Comments