List of Rich Snippets You Can Add to Your Blog Posts

If you've used Google to search for pretty much anything in, oh, let's say the last ten years, you've probably seen some of the assorted extra stuff they add to the search results. This extra stuff comes in two varieties: the rich, structured data, and the scraped content.
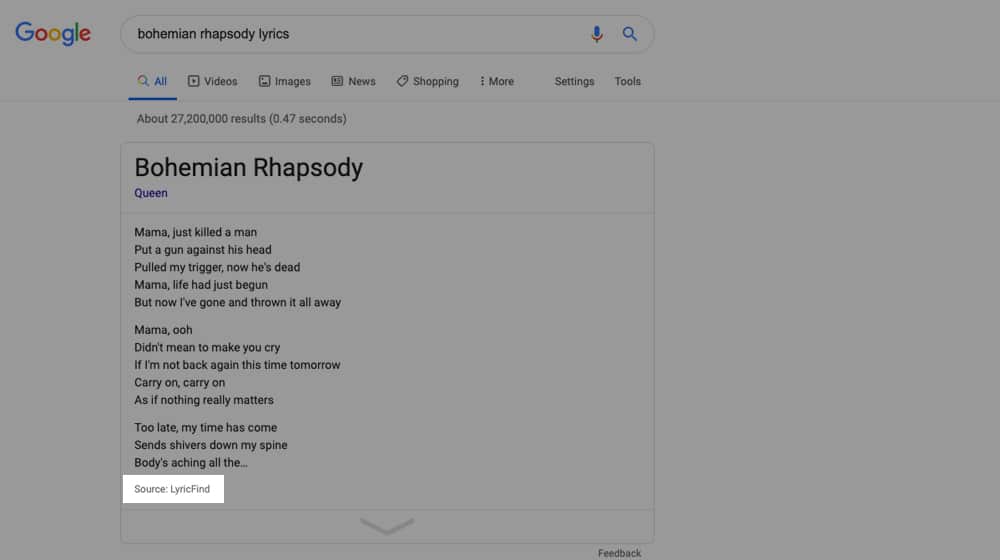
I'm not here to talk about the scraped content today. I can show you an example, of course. Search Google for song lyrics and you'll see a big box right up at the top with lyrics for the song displayed on the page:

There's a small source – in this case, LyricFind – but that's about it.
There's a lot of contention about these kinds of informational boxes. LyricFind, for example, isn't actually the company that provides the lyrics. There's been a really interesting ongoing court case about it, where Genius set a trap for Google and caught them scraping content not just once but twice. Now, whether it was Google scraping directly or LyricFind scraping and lying about it is up in the air, but either way, it's not a good look.
The contention here is not even just that Google may be stealing content, it's that the content is there in the first place. If you're looking for song lyrics, and Google provides them on their page, what incentive do you have to click through to any other lyric site? It basically shuts down the industry, or would, except for all the lyric sites that provide extra value. Genius, for example, provides analysis, backstory, history, and other interesting information about the song.
Anyways, that's not the kind of structured data and rich snippets we're talking about today. Here's another Google search for you. You'll notice that my site up there has the URL, followed by the title of the homepage, followed by the meta description. Below that, you see four links: service, company, contact, and blog:

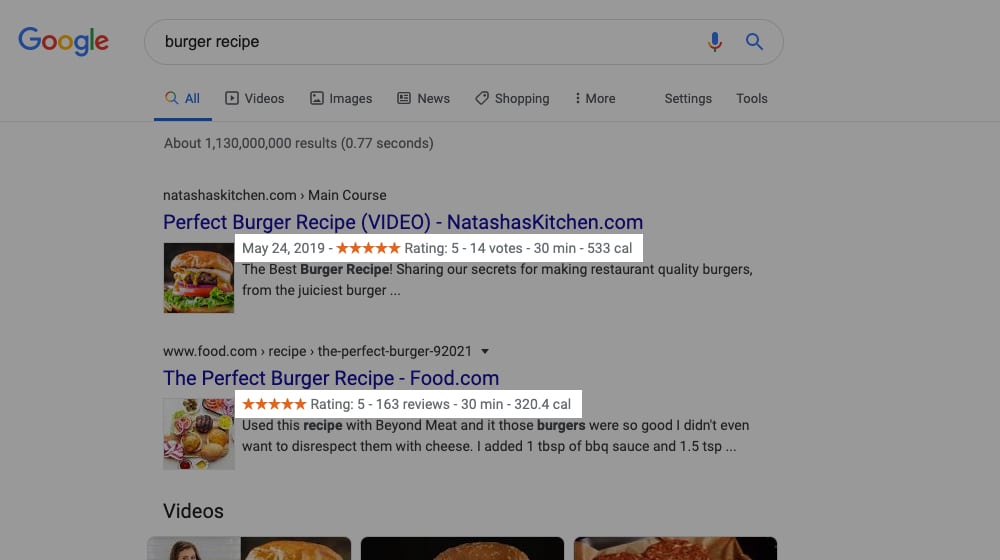
Here's another search. You'll notice up at the top there are boxes with images, star ratings, time information, and ingredient information, for the recipes. Ignore those, and look below it, to the same information in the search results:

All of this is structured data. All of these are rich snippets. The added information beyond just the URL, title, and meta description of a page. It's all available, and it's all something you can at least attempt to control.
How to Get Rich Snippets
Rich snippets are an important part of Google's search, so they're well-regulated. There are three things you should know about them.
First: just because you have the data properly flagged on your site doesn't mean that Google will display your snippets. They probably will, but it might take some time for them to decide to do so, and you have to maintain the quality level of your site to keep them. To quote Google directly:
"Google does not guarantee that your structured data will show up in search results, even if your page is marked up correctly."
Second: rich snippets require you to flag the appropriate data on your site using schema markup. I'll discuss that more later.
Third: if you try to abuse the system, you will receive a Google manual action penalty. One of the manual actions is a "structured data issue." This can be any of a handful of different problems, ranging from misleading job locations to flagging the wrong data. The fact is, if you flag the wrong data, flag data inappropriately, or flag something that's not real data in an attempt to get rich snippets, you will instead earn a search penalty and tank your site.
So how do you get rich snippets, specifically? It's all part of Google's structured data initiatives. Structured data is basically a kind of metadata markup you can apply to your site. This can be anything from flagging main pages (like what I've done, to get the main categories as links) to flagging specific information on a page (like recipes flagging ingredient lists or product pages flagging reviews and ratings).

Structured data is engineered to organize information and provide added value to people who search for certain kinds of information on the web. Google works as part of a collaborative community to create and maintain the list of what is and isn't part of structured data.
All of this is done through Schema.org. Schema.org is the hub for all information about how to implement rich data markups, what requirements you need to have in place to use them, and what issues you can run into.
The Challenges of Structured Data
Now, it might seem like an easy thing to list off every different kind of structured data you can add to a blog post. After all, how many can there be? You have product reviews, you have main page headings, you have author information, you have a genre for creative works, you have price information, you have brand name information, you have model numbers and manufacturers, you have SKUs, you have dimension…
Alright, so, there's a lot. In fact, there are over 900 different properties for structured data, broken up within 600 different types. That's just the core vocabulary, too! Google and its partners in the schema.org community are adding more all the time.
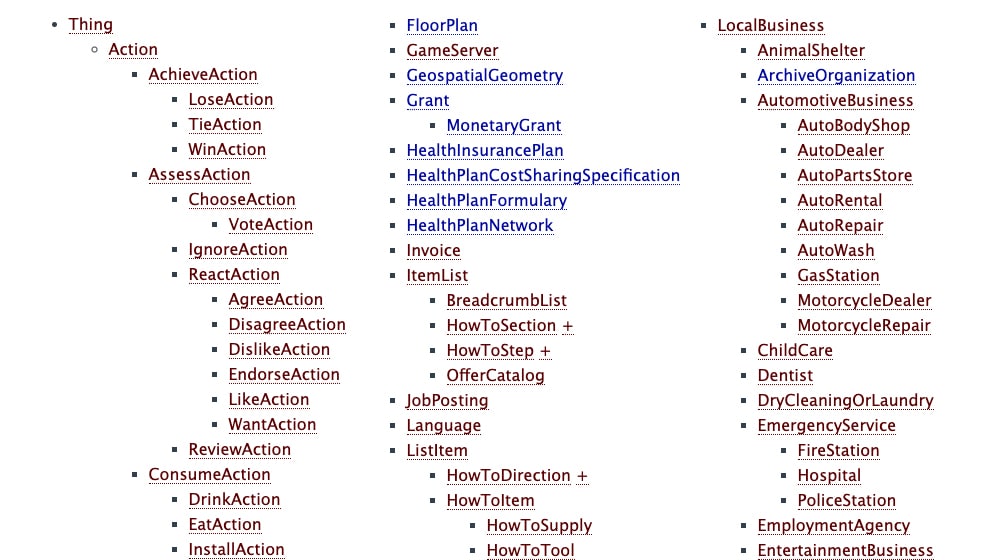
If you're curious, you can see the full list here. It's organized in a hierarchy, so you have "Thing" and then subsets of "thing" and then subsets of subsets, all of which are links to individual pages that have the individual properties and the type of data they can contain.

It's a ton of documentation! It's actually pretty daunting. The good part is, you don't need to use all of it. In fact, you probably don't need to use most of it.
The first step to using schema markup to generate rich snippets is to weigh your options that are available for the kind of site you're running, so you know what kind of data you can display.
Some examples:
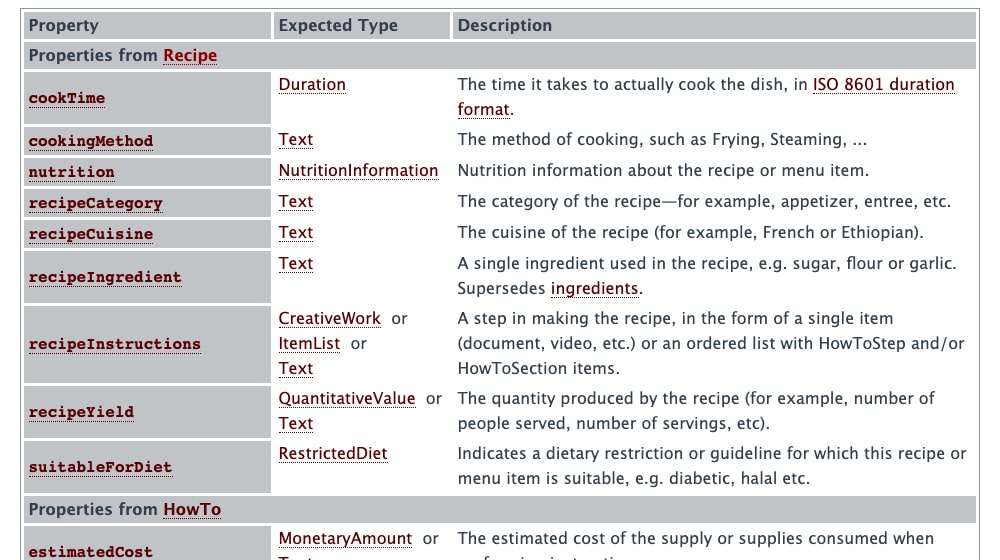
- A cooking blog with a lot of recipes will want to use structured data related to recipes. The recipes page shows the data you can use, such as type of cuisine, ingredients, instructions, yield, calorie information, diet considerations, estimated cost, yield, and so on.
- A storefront with individual products can visit the product page. This gives you data you can use, such as product information (SKUs, dimensions, manufacturer) and things like review information, awards it has won, price, and so on.
- A car blog that goes into detail about specific cars might want to visit the Auto subsection of Schema.org to learn about vehicle-specific schema data. This can include things like the type of auto, body type, emissions standards, engine power, and so on.
One thing you'll notice as you browse through those pages is that there are a lot of properties that can be part of any given type of content. Most of them aren't even properties you use on your page. That's okay. Schema markup is not about you adding data to fit their categories, it's about you adding markup to the data you already have.

If you're running a food blog and you don't mention whether or not a dish is suitable for diabetics, or whether or not it's vegan, or that it's a Mediterranean dish, that's okay. If you do have that information, you can tag it. If you don't, you lose nothing. The only way an issue could arise is if you tagged information that isn't present, just to get the snippets. That could earn you a penalty.
It's also worth mentioning that Google will only add structured data if it's a core part of your site. Basic snippets like what I have are core to my business, are unlikely to change, and are good, helpful links to people who search up my company.
I don't write about recipes. I could, but it would be out of place. If I wrote a blog post about my favorite recipe for cooking salmon, I could give it all the rich snippet data I wanted, but you know what? Google probably wouldn't give me the rich snippets.
I'm not a cooking blog, so there's no reason why a user would care about the rich data I give them. Sure, maybe I make excellent salmon, but I'm not going to have any recipe reviews. I don't have authority as a food blogger. To Google, it looks like I'm trying to write non-standard content just to take advantage of the snippets, and rather than reward me, they'll just ignore the structured data. Or, rather, they'll acknowledge it and choose not to use it.
Two Ways of Adding Structured Data
There are actually two different ways of adding structured data to your site. Both of them use the Schema.org markup, so they have the same tag names and data structure. The difference is in how they are added to your page.
The version Google uses in its tools is the microdata method. This method adds a minimal amount of code to your page but spreads the code out. Basically, you have to find each piece of data on your site and wrap it in the specific tags that identify what it is. It can be tedious, but that's why there are tools to help.

The other option is the JSON-LD option. JSON-LD is a way of gathering all of the data about a page and putting it in a script at the top of the page. The script basically dumps all of the relevant data to the search crawlers, and the crawlers can correlate it with the rest of the page to make sure it matches. This method is easier to compile and to add to your site because it's a simple block of code you add to your header. However, it does make the file sizes marginally larger because the script is larger than just the tags.
The method you choose to use is, of course, up to you and the tools you want to use to assist you. They both work just fine, assuming you implement them correctly.
An Example List of Worthwhile Markups
Now let's get into some more specific information. If you're writing a blog, as I mentioned, you need to know what kind of content you're covering, so you know what kind of data you might want to mark up with structured data to earn your rich snippets.
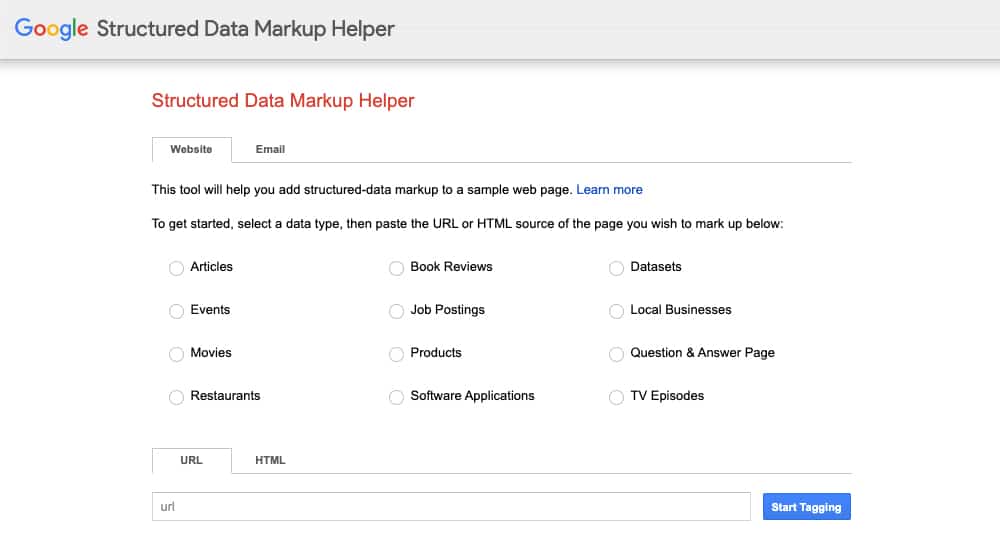
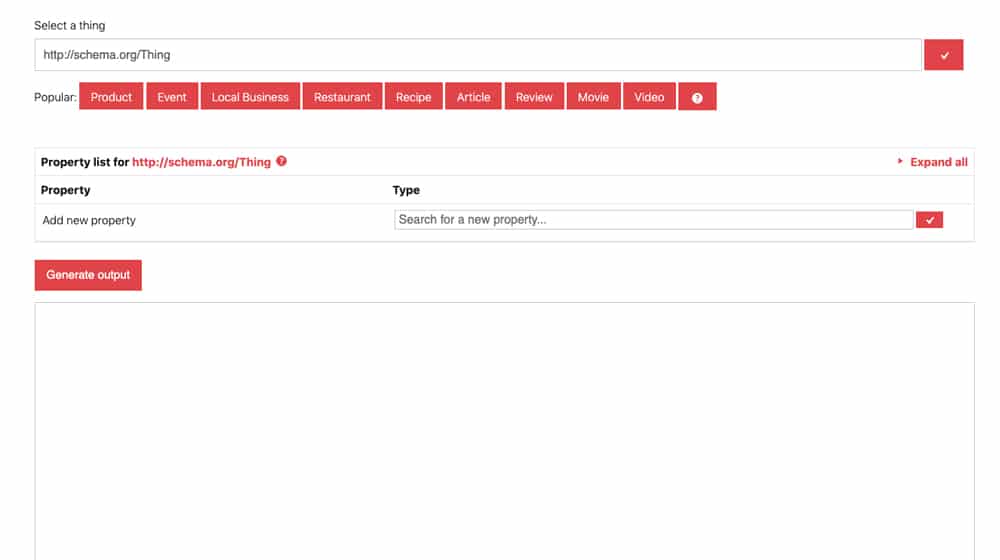
If you want a hands-on demonstration of how adding rich snippets works, check out Google's structured data markup helper. This is a tool that allows you to choose a category, link to a page, and visually tag information for specific categories. It will then show you the kind of tags to add and where to add them in your HTML code, as a sample. You can copy the resulting HTML and upload it to your site, or simply use it as an example of what to do on your own.

Since I obviously can't cover every possible kind of rich snippet you would want to add, I'll just give you some examples of what you can do. For a typical blog post, you're not going to have a lot of options. You might highlight and tag:
- The title (name) of the blog post. This already shows up in Google's results, but tagging it allows them to double-check that they're identifying the right information with their snippets.
- The author of the post. Google authorship is long dead, but flagging the author of a piece allows Google to more accurately serve content for searches about a given author.
- Publication date. Knowing when a piece of content was published – or most recently updated – is important for date-based searches and for displaying the publication data in the snippet. Google is usually good about scraping this, but they appreciate the help.
Some blogs have a review system in place. I don't personally use one (even though I write reviews fairly often) because I don't assign star ratings or tangible numbers to my reviews. I simply present my findings and give them to you to make a decision.
However, if you are reviewing products or services regularly, having a review plugin that gives category-based ratings and overall ratings can be a good idea. You can then flag those ratings, or at least the overall rating, as the relevant data for structured snippets.
If you're a cooking blog, as I've mentioned before, you can add a wide array of different kinds of data to your recipes. That includes the basics, like the recipe name, the photo, the ingredients, and the instructions. It also includes more narrow information, like the cuisine type, the diet type, and the serving size. On top of that, it can include reviews, for sites like AllRecipes that allow users to add recipes and review the recipes of others. You might not have this kind of review system for your own cooking blog, but a multi-user cooking community can.
Tools to Help Add Structured Data
I've already mentioned one tool that can help you add structured data markup to your pages, and that's the markup helper. There are, however, plenty of other options you can consider.
Yoast SEO. This is probably my biggest recommendation for any blogger that uses WordPress. You already know how many various SEO tools and tags it has, but a year or so ago, they added schema.org compatibility to their system. It's even available as part of their free plan, not just limited to their premium option!

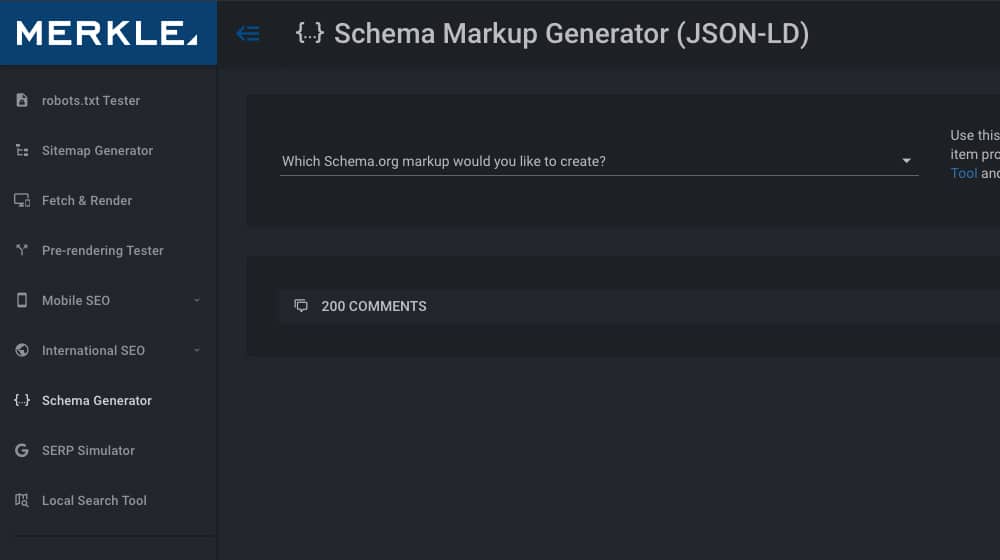
Merkle's SchemaMarkup Generator. This is an interactive generator tool. You start by clicking on the kind of markup you want to add, such as article markup, event page, job posting, organization info, personal profile, and so on. Once you choose a type, a box will appear with the appropriate fields you would want to be added. Fill out the information, and the code will be generated for you right there. This option uses the JSON markup, not your usual Schema markup for microdata.

Schema App's WordPress Plugin. Schema App is not Schema.org, they're just a similar domain. This WordPress plugin adds structured data support for pages, posts, search pages, author pages, category pages, tags, blog posts, breadcrumbs, and overall website information. They also have an advanced, paid version with more coverage.

SNIP. SNIP is another WordPress plugin that covers structured data for pretty much every kind of data you'd be using on a WordPress site. They support, I believe, every kind of schema markup, though they might lag behind when schema.org updates and adds new markups. The only downside is that the plugin is a whopping $60 one-time fee, but for all the coverage it gives you, that's pretty reasonable.

Overall, it shouldn't be too difficult to add rich snippets to your site. You just have to bear through the tedium of identifying and implementing them. Once you do, though, moving forward, you'll see a pretty good boost to your visibility in the search rankings.










August 18, 2020
Is using JSON-LD Generator online any good or it is better to code it manually?
August 18, 2020
Hey Mishra! If you're using WordPress, I'd recommend a plugin to generate the requird Schema markup for your website. If you're creating these for individual pages and coding templates manually, you can use a generator, but really a plugin is going to save you a ton of time.
Here's a good free plugin, and if you like it, I highly recommend getting for the upgraded version (Schema Pro):
December 29, 2020
Hey, James thanks for this, seriously. Do you know if Snip has a trial? Wondering if I could check the trial first before paying the one-time fee. Thank you!
January 04, 2021
Hey Eric!
CodeCanyon doesn't accommodate free trials, unfortunately.
My experience with CodeCanyon plugins has been very hit-or-miss. Some of them are great and I still use them to this day, and others are broken or disappointing.
I would do your homework and read some of the reviews on the page before you buy anything.
You could also try some of the free options first to see if they work for you - if not, then that would be another reason to consider giving it a try.
July 20, 2021
Nice article. Can you elaborate on the "abuse the system" I'm pretty unknowledgeable with this stuff and I don't want to get penalized
July 24, 2021
Hey Abel!
For example, if you're adding "HowTo" schema to non-tutorial pages, or "Review" schema to random pages that aren't reviewing anything, it could end up backfiring.
You should only add structured data where relevant.
I haven't personally seen anyone get penalized for doing this, as most people utilizing schema are more knowledgeable with SEO.
It wouldn't be a bad idea to exercise caution either way and only use them where appropriate 🙂
December 07, 2022
You are posting a good and quality post. I really appreciate your efforts.
December 08, 2022
Thanks Sarah, I appreciate it!