Does Having a Lot of WordPress Plugins Slow Your Site Down?

Page load times are an important part of modern SEO. Google is paying more and more attention to speed as a metric, both in terms of general load times and in some of their newer metrics, like the Core Web Vitals. So, it's no surprise that just about everyone is concerned with site speed at this point.
One common piece of advice I see for WordPress sites, in particular, is to cut down on the number of plugins you have installed.
"More plugins means more code, and more code means slower loads!"
It's a sound rationale at first, but only if you don't yet understand how plugin authors decide when and where that they should be loading their plugin's dependencies. Indeed, cutting down on plugins can increase the speed of your site, but only in specific cases. It depends entirely on the specific plugins.
As a WordPress developer and a PageSpeed-optimization geek, I'm going to do a little bit of myth-busting on this one. We'll look at some real-world examples, as well as learn how to discover if a plugin is slowing down your site or not.
Let's get into it!
 30 Second Summary
30 Second Summary
You'll find that the number of plugins on your WordPress site isn't what slows it down - it's how they work. Front-end plugins that affect what visitors see can slow your site, while back-end plugins that only work in your admin area won't impact load times. To check if a plugin is slowing your site, you can test your speed before and after installing it or look for plugins that load unnecessary files on every page. You'll get the best results when you use popular, well-maintained plugins and pair them with good caching.
My Own Example
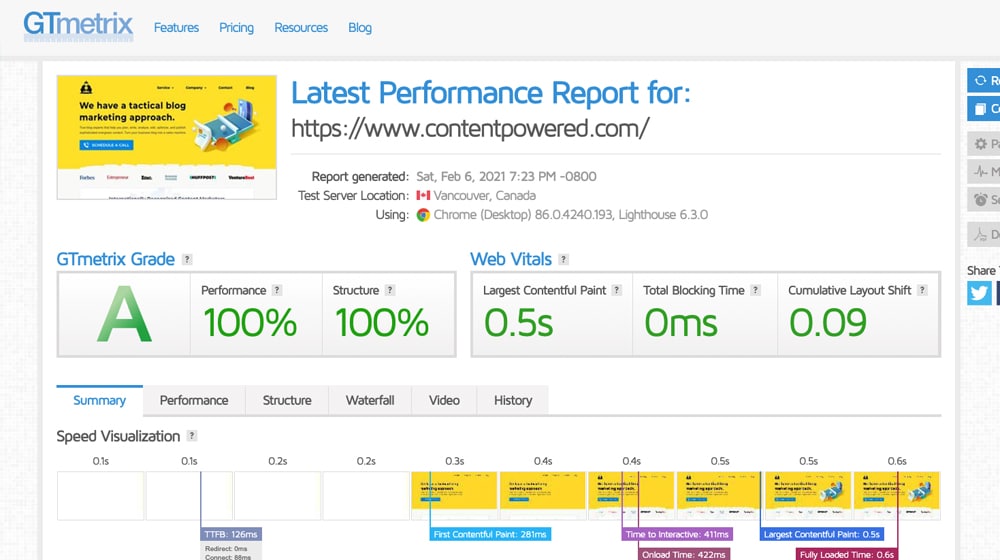
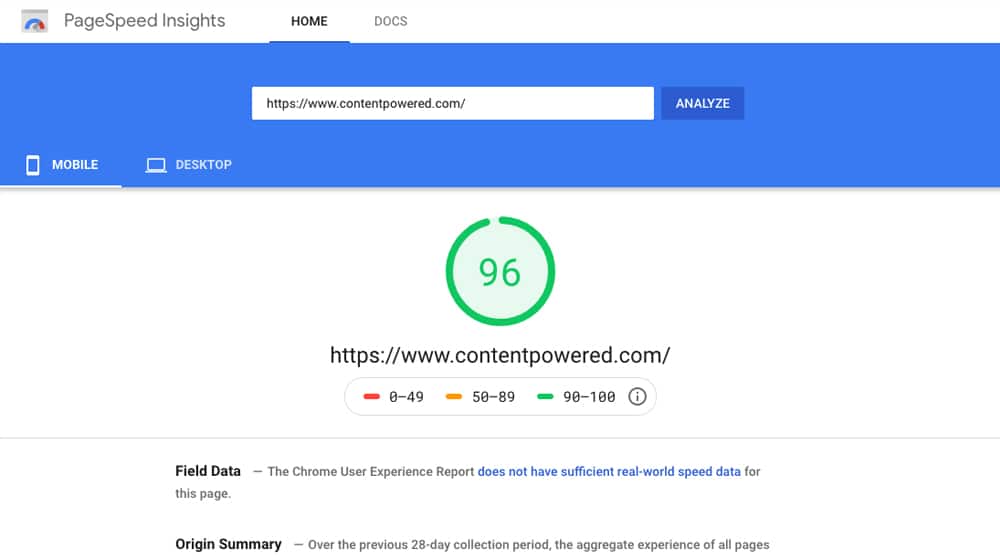
My site loads pretty fast. I'm actually really happy with its load time and overall performance, and I've put a lot of work into getting it as fast as it is. I score very well with performance monitors like GTMetrix and with Google's own tools for measuring Core Web Vitals and PageSpeed.

Would you care to guess how many WordPress plugins I'm using on this site?
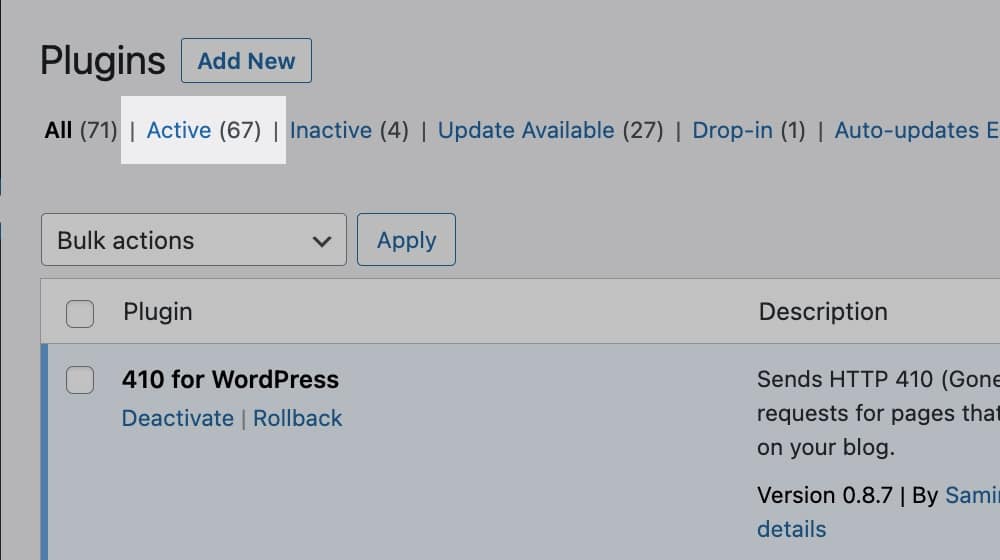
At the time of writing: 67 plugins. Some are created by my team, some you've probably never heard of, but most are popular and commonly known.

There are plenty of other sites like mine out there, many with even more plugins, including specialized plugins they develop for themselves. Custom code in particular is often designed with functionality in mind, not speed, and yet sites can still have near-perfect speed scores while running them.
Now, I'm guilty of giving the advice to cut down on plugins as well. I've written that into some of my articles before, but here's the thing: I don't recommend it as a speed issue. Rather, I recommend cutting back on plugins to eliminate redundant or overly-simple plugins, maintenance load, and potential security issues with outdated plugins.
Every plugin on your site needs to be kept up to date. That's because they're written by third-party developers, and open source code that is exposed to millions of people can have security holes. An out of date plugin can become a security liability. Moreover, when you get into using dozens of plugins, you may end up with multiple plugins that all do the same thing. Many plugins like to add their own ways of managing parts of SEO, and overlapping features make it difficult to maintain consistency. Additionally, conflicting plugins can cause serious issues with your site.

Yes, some plugins can certainly slow down your site. Though, whether or not it does depends entirely on the plugin and how well it was built.
Types of Plugins that Impact Site Speed
Plugins can be broadly categorized into two groups: front-end and back-end.
1. Front-end plugins are the plugins that deal with the things that render on your site - the things that users see and interact with. Lightboxes, media players, fancy pop-up bars, social sharing buttons, social embeds; this kind of plugins are all layers of code that has to contact your database, load their individual dependencies, render for the visitor, fetch images and other media, and so on.

A plugin that runs two lines of code and adds a simple advertisement bar to your site really isn't going to make a drastic difference to your site's load times. If you have twenty, or thirty, or forty of them, though, all of those extra dependencies and server requests will add up.
2. Back-end plugins are plugins that deal with server-side issues, give you additional control or features in your admin console, set up passive monitoring or active checks, helps with sorting, organizing, and optimizing, and so on. A plugin that limits the number of login attempts before locking you out, a plugin that checks your site for broken links, a plugin that generates and updates a sitemap each time you publish new content; these generally aren't going to affect the user experience in any way, especially if you've installed a caching plugin.

You can have 50, 100, or 500 of them, and while it might make your admin dashboard very slow-loading, it won't impact user load times on the frontend.
The trick is identifying which of your plugins are slowing down your site.
Warning Signs of a Slow Plugin
There are a few ways you can check to see if a plugin is going to slow down your site.
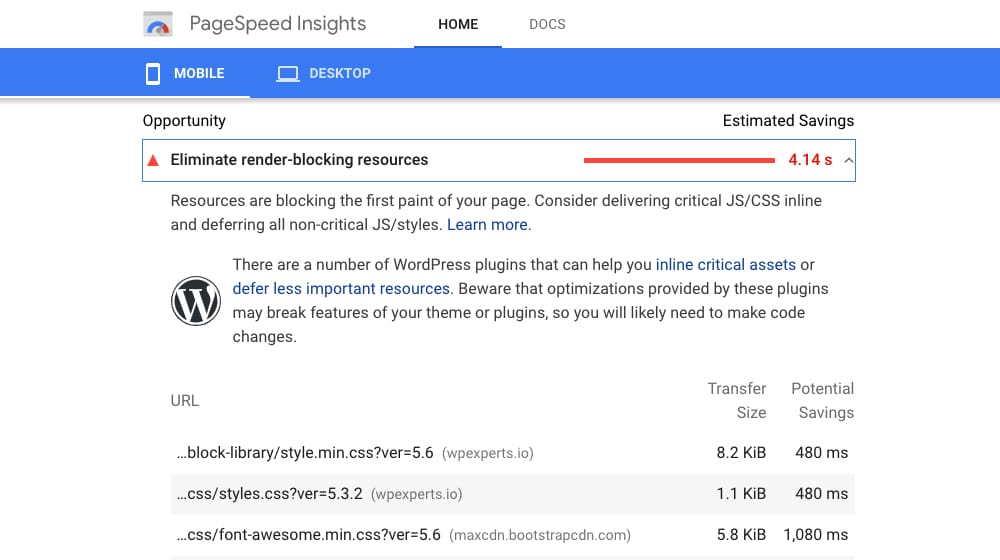
1. The first and easiest way to check is to do a before and after comparison. Run a few speed benchmarking tools like GTMetrix and PageSpeed Insights and record the results. Next, install the plugin in question and run those tests again. If your score is significantly worse and if you see more errors appear for unnecessary JavaScript and CSS includes, you may have found your culprit.

Unfortunately, there are a lot of confounding variables here. You might have a caching plugin installed on your site, or the tool might be loading a cached version of your site, and it might have enough variability between tests that it can show a false positive or a false negative. It's not always the most consistent test, after all, and it can vary based on server location and even time of day for the tests.
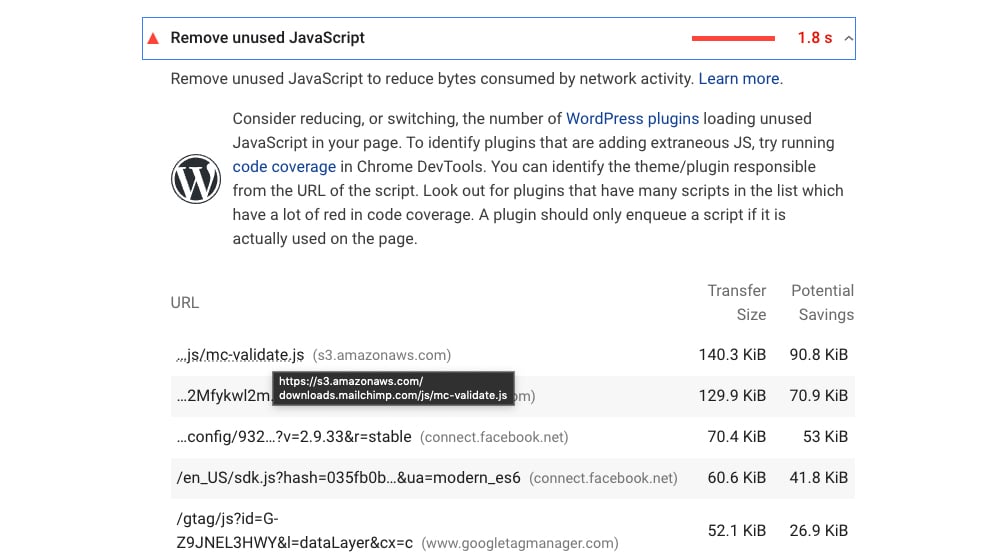
2. Another thing you can check for, again, in a before-and-after installation comparison, is the list of .js and .css files being loaded when your site loads. A plugin that adds new files and scripts to load (or bloats up the size of existing files) will likely slow down your site.

If you use caching on your website, it will likely resolve some of the issues you're having with your site speed. If you want to see the most direct reading of what's going on, disable any caching plugins or caching tools (like Cloudflare) that you're using, and then run your PageSpeed tests. With caching out the window, Google PageSpeed will be forced to load the site the same way along with all of the database checks and plugin dependencies, and they will be able to see all the performance issues that would otherwise be improved with caching. From there, you can analyze what's necessary and what's not, where it all comes from, and how to address it. This is the best way to identify plugins that are loading unnecessarily on pages where they don't belong.
3. One of the biggest problems I see with certain kinds of plugins is that they load many different plugin dependencies on every page of your site - even on pages where those plugins aren't being used. This may be necessary if the plugin is, in fact, necessary to have loaded on every page on your site.
The problem comes when these plugins load those assets on pages that don't require that plugin at all. It makes no sense to preload a media player on a page that has no embedded media, after all. If a user is reading a blog post on your site, it shouldn't be loading code that is only required when a user starts filling out your contact form. This small percentage of sloppily-written plugins are usually the ones that end up slowing your WordPress site down the most.
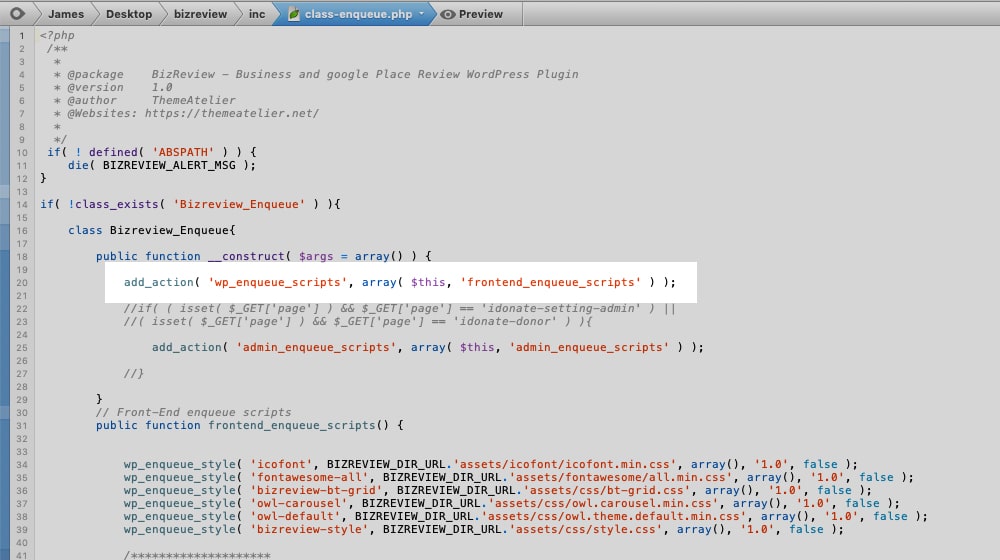
You can also just look at the plugin itself. If you're savvy enough with code, you can dig through the plugin files and see how and where the plugin assets are being enqueued on the frontend of your site. Some of the more complicated plugins make this trickier, sure, but you can still get a basic idea of how things work and how they're interfacing with your site.

For example:
- Is the plugin loading a bunch of scripts, styles, code, or assets, especially on every page load regardless of content or context?
- Does the plugin need to query your database, and if so, is it doing it in an efficient way?
- Does the plugin perform any complex operations on the page?
- Does the plugin call external resources or APIs for data, like for a widget?
All of the worst offending plugins I've seen when it comes to slowing down your site fall into one of four categories.
- A plugin that serves a purpose that you need, but which slows down your site to do it by necessity. These plugins are a value proposition: is the decrease in speed worth the increase in functionality for you?
- A plugin from a third-party repository such as CodeCanyon. From what I've seen – and no offense to CodeCanyon themselves – many plugins on this site, and similar plugin stores, tend to be a little less refined than many of the top plugins on WordPress's official plugin directory. It's by no means universal, though; I've seen and use some plugins from CodeCanyon that have no impact on site speed and are perfectly well designed. I've just noticed a higher incidence of lower-quality plugins there than elsewhere.
- A plugin from the bottom of the barrel in the WordPress directory. All of the popular plugins tend to be optimized because they know that the people who care about these metrics will write negative reviews if they slow down a site too much. The less popular or less well-maintained plugins – and especially the old plugins from before website speed was important – tend to not care as much. These plugins may be out of date or possibly a developer's first plugin.
- Anything that comes from a drag-and-drop or modular page builder. The vast majority of WordPress-based site builders use a building block style of construction, which is fine for easy design, but almost universally bad for load times and optimization. They're really bad about the "load the media player on every page regardless of whether or not it has media on it" problem I mentioned above, and most plugins have a tough time interacting with assets that are being loaded by these page builders.
In broad strokes, the more popular and well-known a plugin is, the less likely it is to slow down your site. If it does, it will likely have options you can configure to help counteract that effect, or it will be minimized by using other plugins or tools in conjunction, such as a caching plugin.
How to Solve Plugin-Based Speed Issues
There are a few different things you can do to speed up your site if you've found a plugin, or multiple plugins, are slowing it down.
1. Replace the plugin. If a plugin is slowing down your site, replace the plugin with something that offers similar functionality at a lower speed cost. The media player example is a good one. A plugin that gives you a custom embedded media player can be a great option from a site design standpoint, but if it slows down your site too much by loading those assets on every page regardless of the presence of media, it's not going to benefit you nearly as much as you would like it to. You can likely find a different plugin that gives you a custom media player but is designed to only load on pages that have media to play. Try to find a plugin that is popular and recently updated, when possible.
2. Remove the plugin. In some cases, I'll encounter a client site that is distressingly slow. Normally I'm not selling an SEO service, just my content marketing services, but the two usually go hand-in-hand, and if I can make a few simple changes to a site to improve the performance on one of my client's websites, I'll gladly do it. Sometimes I'll find a site that has old plugins that are providing them with functionality that they no longer use, and those plugins are slowing down the site. If they aren't being used anywhere on the site, all you need to do is remove them.

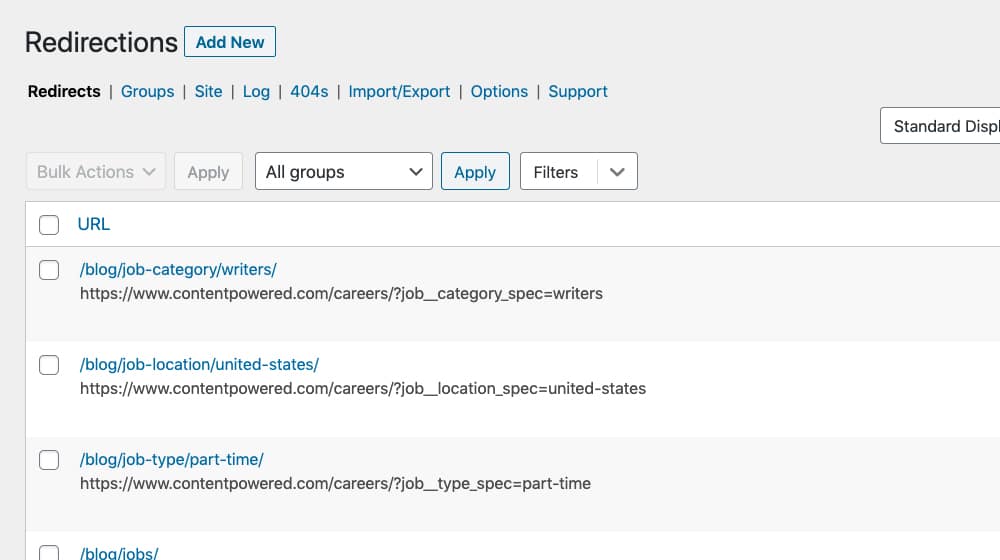
The caveat here is that if you have old content that relies on that plugin to function properly – such as a landing page, an old blog post, or a deprecated media page – you will want to either redesign it, apply the rel="noindex" tag, or remove and redirect that page. Even if users are no longer landing on those pages - if Google has cause to check on them and finds that those pages are now broken, they could potentially hurt your organic search performance.
3. Implement caching. I already mentioned that caching can hide a lot of the dirty secrets going on with your website by providing a cached version that is pre-rendered and loads quickly to the people who load it. Caching has one problem, which is that the first user to visit has to trigger the cache, and typically that page-load has a much slower response time than subsequent visitors between them (and when the cache expires).
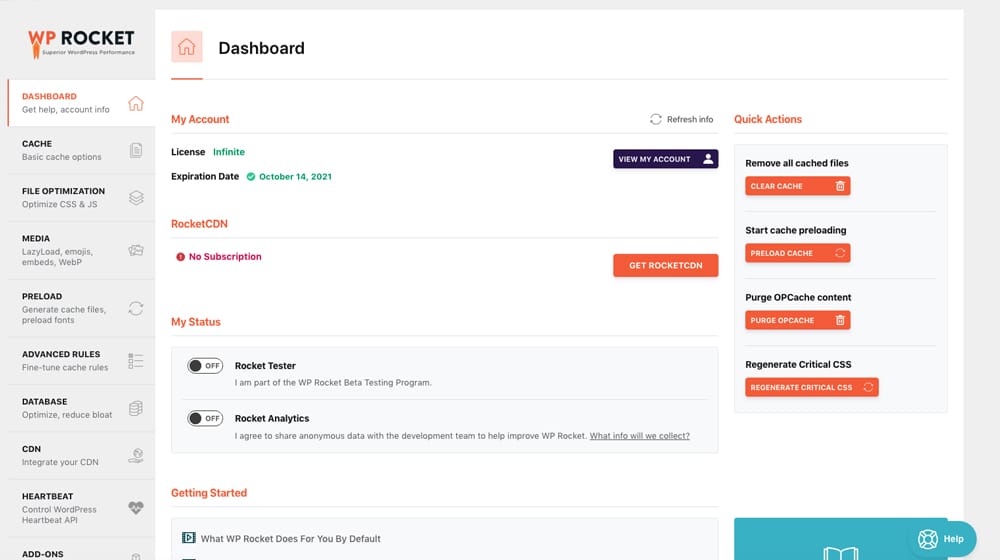
There are, of course, modern caching plugins that help get around this issue by preloading the cache and implementing some other trickery, but there's always the chance for an issue to crop up. Personally, I've found the greatest benefit from WP Rocket, so you can check that out.

Caching is recommended on just about every WordPress website. I can't think of a situation where you wouldn't want to have it enabled on the majority (or all) of your pages.
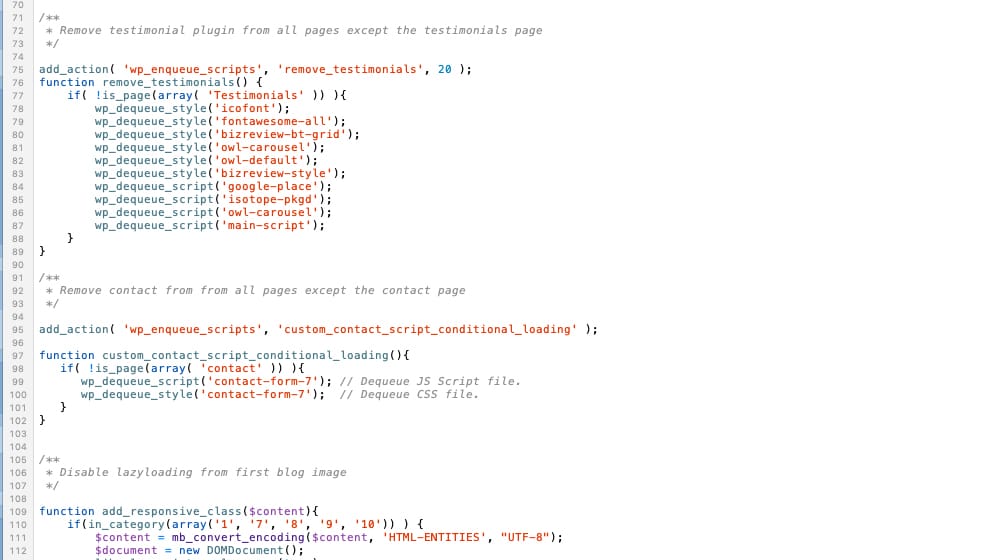
4. Custom code. WordPress provides this handy little section of its themes called functions.php. It's a file specifically designed for functionality that is specific to your website's theme, so you don't need to go in and edit your WordPress or plugin files directly. Years ago, when WordPress was still in its infancy, this was the case, but thankfully making theme-specific changes to your functionality is much simpler now.
If you discover that a plugin is causing issues with your load time, you can write some code to counteract those issues and add it to your functions.php section. There are two downsides to this method. The first, obviously, is that you need to come up with that code, which means either coding it yourself (if you know your way around PHP), or hiring a freelance web developer to do it for you. The other is that, if the plugin updates and drastically changes the way it functions, your functions.php code might stop working, so you have an added maintenance overhead to consider.

With functions.php, you can force plugins to load assets only when relevant, or load them asynchronously, so they don't affect your initial load times. It works, but sometimes it can feel like a kludge, and the other options are often better. I've had to do this a few times with this site (see an example in the screenshot above), and it was primarily for plugins where I couldn't find any suitable alternative that fit my needs.
Wrapping Up
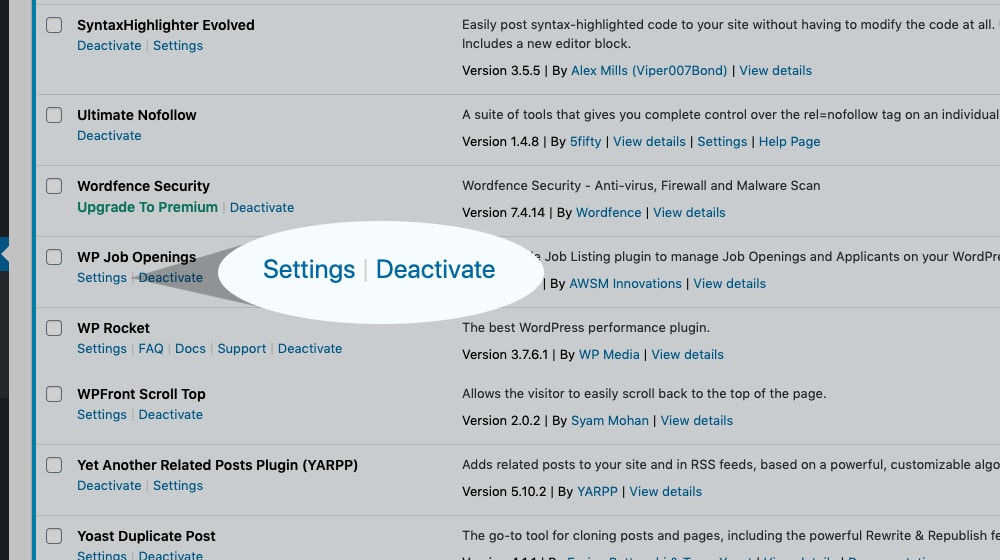
So, that's a myth busted. I repeat: more plugins does not necessarily mean your site will be slower. It all depends on the design and function of the plugins in question. You should investigate which plugins are loading extra code on pages where they are not needed and then take the necessary steps to solve the issue. Some of these are going to be as simple as clicking "Deactivate" to remove plugins that are no longer needed, and others are may require a bit of custom code to keep them lean. All that's left is to actually take the steps to audit your plugins and isolate the ones that are slowing you down.
A question for all of you out there: if you've grappled with this issue in the past, which plugins did you find were the biggest culprits at slowing down your site? I'm curious which names pop up, and what you all have done about it. Please share with us in the comments section below!



 30 Second Summary
30 Second Summary



February 24, 2021
Glad I caught this! My site is as slow as a turtle and I am really don't know what to do. Possibly because of the plugins installed
February 26, 2021
Hey Jesus!
It could be. It might be because you don't have caching installed, or configured improperly.
It could also be your hosting, if you don't have a VPS, dedicated server, or WordPress-optimized hosting.
It could be a lot of different things. PageSpeed Insights is super useful for pinpointing what is causing the issue, in any case 🙂
January 12, 2022
My site has been awfully slow lately and I've just realized I installed quite a few plugins a few weeks ago. I'll go ahead and try to deactivate some of them and see if the site improves.
January 12, 2022
Hey Jack!
Ah, yeah, that can happen. Try running it through PageSpeed Insights and look at the dependency URLs that are being loaded and triggering errors.
You should be able to see the plugin name in the URLs.
If you see one popping up a lot, focus on that one first. Try deactivating it and see if your score improves.
If it does, you can try removing those assets on pages where they are not needed manually, or find a replacement.
Plugins have a nasty habit of including their code everywhere, especially on pages where they're not needed. It's annoying, but if there aren't many alternatives, you'll usually have to do a little asset cleanup.
Speaking of which, there's a plugin called "Asset Cleanup" you can look into. I've also used "HTTP2 Push Content" with success.