Can You Use Multiple Schema Tags on The Same Page?

Schema.org is nothing new at this point. In case you don't know what it is, though, let's give you a quick rundown.
Schema markup is called "structured data," and it's a way to add code flags to specific elements of your pages. This code is metadata that allows search engines like Google to ensure that they have the correct information tagged as the right category when they index your site.
If you remember the internet ten or more years ago, you might remember that there was the occasional issue with things like product pages. For example, you'd see a Google search for a product where most of the results show it as $20.00, but one of them shows the price as $500.00. Of course, it's nonsensical, so what happened? Someone wasn't selling the product for 25x more than its base price, were they?

What happened is Google looked at the page and, when it tried to find the price, it found the number 500 on the page. That number was, say, the quantity of available product or the SKU for the product, or a number that was important to have on the page, but not the price. So somewhere in the indexation process, wires got crossed, and Google assigned the wrong number as the price.
It's not a good thing when this happens. Nobody will click through to buy a product when the price is so dramatically out of line.
Schema tags were the response to this issue. Using metadata like the Price tag to flag specific elements of a page and identify them, you can tell Google exactly what each piece of information is and what it means. That way, their robot doesn't have to try to figure it out on its own. Search engine spiders can still gather their information about a page. Still, the one in a million mistake can happen, and it's relatively common when there are trillions of pages indexed.
One question that comes up today is, "can you use multiple types of schema tags on the same page?" There's a little more nuance to this question than you might think, but in general, the answer is yes.
The first thing to recognize is that there are multiple kinds of schema tags, and they tend to augment one another rather than conflict.

For example, you might have a schema tag for your blog post category calling it an article and another schema tag flagging a specific article as a HowTo post. These can both be true at the same time, right? A blog post can be both a general article and an informative guide, and that's fine.
At the same time, you can have other kinds of schema tags on the same page. For example:
- If you're writing about jaguars, what type of jaguar are you referencing? Is it the car? Is it the cat? Is it the sports team? A schema tag can help sort that out and not conflict with the category definition tags.
- Or, think of something like a product page. Your product page can have category tags attached to it. If the word "case" appears on your page, a schema tag helps Google identify whether you're talking about a case for a product or the brand name Case. Other tags flag specific data, like model number, price, quantity, and size definitions.
While this page, in general, will be tagged with "product page" as the available schema type, you may also have a "review" tag on there because you have reviews for the product on the page. Google can then identify reviews for that product on the page and use those reviews as rich snippets and notable search results for product reviews.
If you're using a plugin that manages a specific kind of content on your website (such as a product pages plugin, a reviews plugin, or a recipes plugin,) you probably have multiple types of structured data already embedded - which is fine. There are just a few considerations to keep in mind.
Considerations and Concerns
There are a few things to keep in mind when using multiple kinds of schema markup on any given page.
The first is that Google isn't going to be able to display all of them at once. The knowledge graph boxes and rich snippets they show in their search results pick a single kind of data at a time. Now, that's for a single search engine query - different search queries with different intents can find the same page with totally different snippets! For example:
- "Product Name Price" as a search will show structured data that pulls pricing information from your site.
- "Product Name Review" as a search can pull up the same page with reviews instead.
Google even pointed this out in a tweet specifically in 2019. Here's the tweet. It says,
"Using multiple types of structured data on a page is fine. However, keep in mind that Google may not be able to display all types together, so if you have a preference regarding a specific rich result type, try to focus on that type. https://developers.google.com/search/docs/appearance/structured-data/search-gallery has more."
The link there takes you to this page, the "explore search gallery" portion of the structured data section in the Advanced SEO portion of the Google search central webmaster resource.
The other primary consideration is overlap, mixed signals, and confusion.
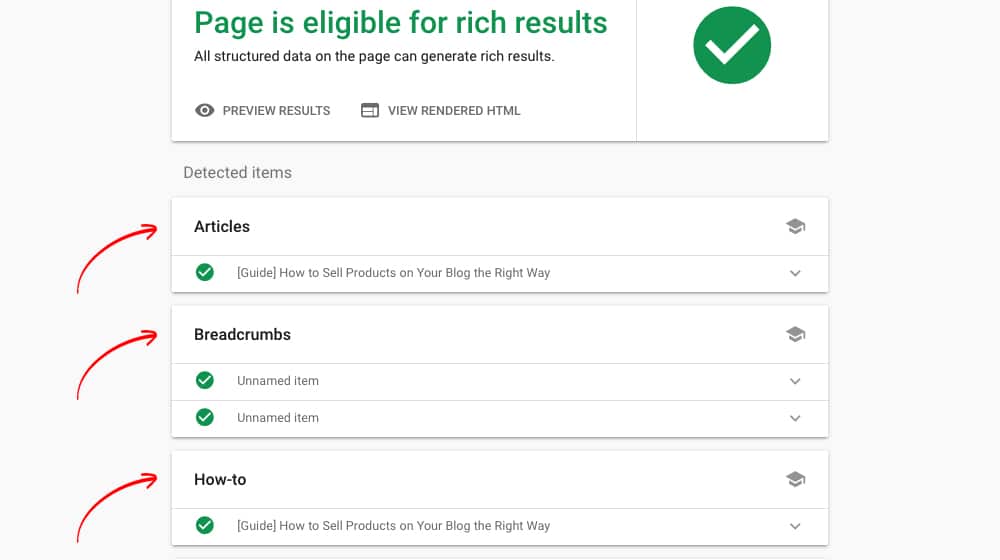
Above, I used the example of a page that has both Article and HowTo tags. This strategy is good practice, as an article can be both an article and an instructional at the same time.

On the other hand, you can send Google mixed signals if you have too many similar tags. What if your post has Article, HowTo, Recipe, Guide, Review, and FAQPage schema, all at the same time? Well, Google's going to think you're spamming them with schema tags to try to get rich snippets on too many queries. Rather than try to determine which one is relevant, they're more likely to ignore your rich data entirely.
That's not to say you couldn't potentially be all of those. You'd have to have a page with 10,000 words of content on it, divided into sections for a recipe, a review, a guide, an FAQ, and so on. While that's possible, quite frankly, it's probably better if you split your post into several smaller sections, each more focused on one aspect of that data.
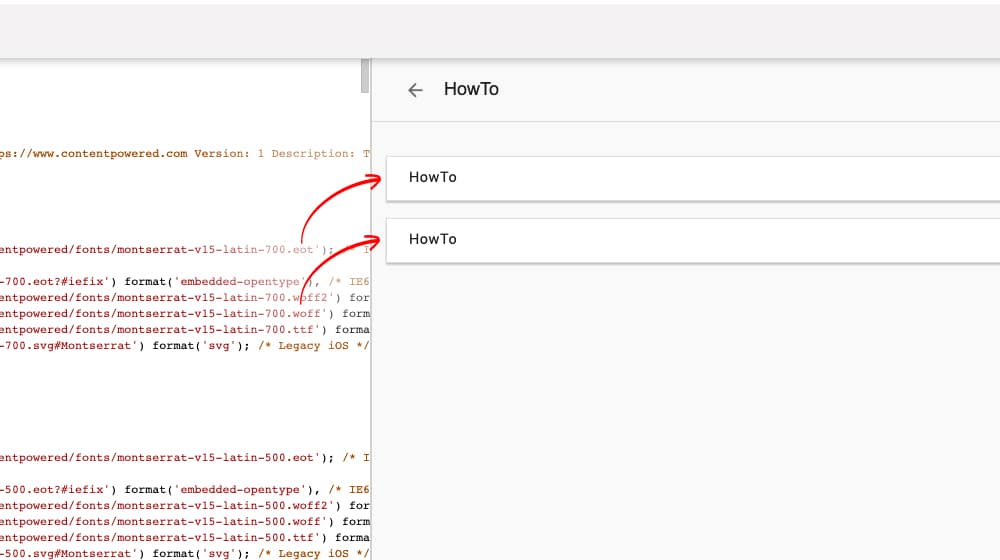
The most common issue you'll have with schema data is duplicate (not conflicting) schema tags. For example, let's say you have a food blog:
- You use Yoast SEO for SEO control, and it adds a
Recipetag to your pages. - You use WPRM (WordPress Recipe Manager), and it adds a
Recipetag to your pages. - You recognized that schema is beneficial, so you grabbed WP Schema Pro to add the
Recipetag to your pages.
Now you have three instances of the recipe tag on your page.
I even had this issue here on Content Powered. I use Yoast for SEO, and I use WP Schema Pro for my schema needs. I didn't realize it at first, but after running a structured data test, I noticed that I had duplicate tags because Yoast and Schema Pro were adding them independently.

As a side note, I'm starting to get miffed by Yoast. I've recommended it a lot in the past, and it's a good plugin for basic SEO controls, but it tends to get a lot of nuance wrong. I've had many issues in the past; for example, the time it just made all of my tag and attachment pages visible and tanked my SEO until I figured it out.
It tries to do everything, and it does enough for an entry-level blogger. Still, once you reach a point where you care about specifics, it's probably better to replace it with a handful of other plugins that specialize in different elements of SEO. Sure, it isn't convenient to manage three or four plugins instead of one, but it gives you better control over each piece on your site and ends up better in the long run. Page caching is like that in many ways; NitroPack gets you 80% there, but to get 100% there, you need to use several different plugins instead.
Identifying and Troubleshooting Errors
If you're concerned about your Schema data offering errors, you have two tools you can use.
The first one is the "report of record" in the Google search console. This section is the Structured Data Report that you can find in your Google search console dashboard. It's a preview of what Google sees and indexes on your site and will show you any relevant issues. Not only will they monitor your site for your structured data integrity, but they even email you when they detect a new error. You can read all about this report here.
The downside to this report is that it only works on code that's live on your site, and it only reports errors when Google discovers them. Unfortunately, that means you may need to publish your code and wait for it to get indexed. Meanwhile, that error is there on your live site, hurting your SEO.
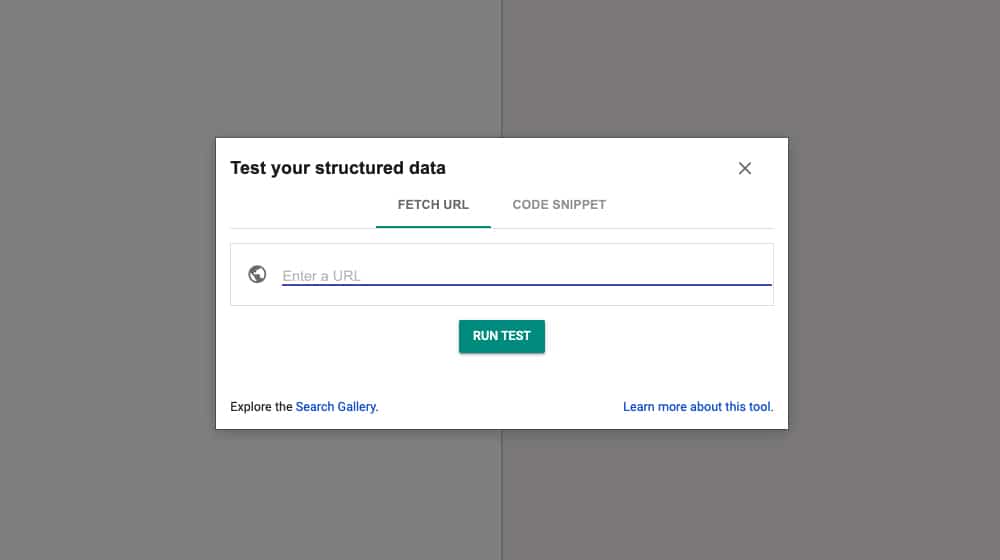
The solution to this is to use the Structured Data Testing Tool. Google also offers this tool, and it allows you to test and make sure your schema is compliant and error-free. You can fetch it from a live page or paste in a code snippet directly, and their tool will process it and parse it. It's a little less robust than the actual live report because it doesn't take the whole context of the entire index into consideration, but it's still helpful in detecting errors.

At least, that's what I would say, except for one thing: Google is deprecating the tool!
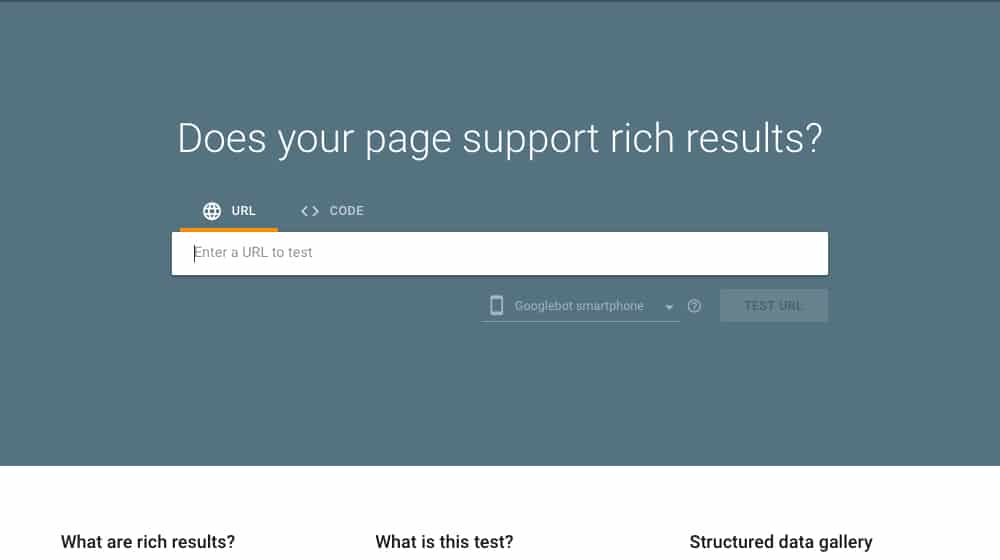
I know, right? Luckily, they're replacing it with a newer, better version of the tool. It's called the Rich Results Test tool.
This tool works the same way; you can run a URL through it to test a live site or run a code snippet. You can also choose how Google looks at it, either as a mobile or a desktop client. Since Google is heavily promoting the mobile experience, I recommend checking that one first (though you should check both, obviously).

This tool gives you a ton of helpful information about the rich data on your site. It lets you know whether or not your pages are eligible for rich snippets. It also tells you if you have any rendering or code errors. You'll know which rich data tags you're already using, as well as what they are and where on your page they are. All in all, it's an excellent tool. After implementing and testing thoroughly with this tool, I still recommend checking Google Search Console for a few weeks afterward to ensure you didn't make any mistakes.
Using this tool allows you to diagnose any errors you may have with your site. One thing to note is that it may throw up many "errors" for optional tweaks. You can fix all of these, but they aren't always relevant in most cases. Optional means that, while you can specify the data, you don't have to. This situation is often the case when using a plugin that manages a specific kind of content, like WPRM for recipes. WPRM has many fields for data you might not use, like videos and the caloric content of recipes. The forms are still there and are hidden if you don't fill them out, which means the error appears even though the data isn't required. It's usually fine to ignore these, though removing them or filling them out is better.
Rich snippets and schema aren't all that hard once you get the hang of it. It would help if you thought a little bit like a robot. What does the robot see on your site, how do you want it to categorize the content it sees, and what tags can you add to tell it those categories? Give it a try! Using schema generators or a plugin like WP Schema Pro is easy enough, and the SEO boost is worth it.










September 26, 2021
I encountered the same problem with Yoast and Schema Pro. I just removed Yoast and cancelled my subscription. Didn't know that I can still use both.
September 27, 2021
Hey William!
Rank Math is also a potential option for you.
Yoast and Schema Pro don't always play nice together, but Rank Math has both of these features built into a single plugin.
You'll certainly want to install an SEO plugin, whether it's Yoast or Rank Math.
I did a full review on Rank Math here if you're interested:
March 21, 2022
Great guide!
March 25, 2022
Thanks Ben!
May 01, 2022
I'll check out the Structured Data Testing Tool. Thanks a bunch!
May 05, 2022
You're welcome!