5 Plugins to Split Your Blog Posts into Multiple Pages

Paginating a blog post is a contentious subject, believe it or not. Some people hate it; they feel like it disrupts the user experience. They find that users skip the "next page" button and feel like the post ends abruptly. This isn't helped by the fact that many sites for years have used pagination as a way to squeeze out more ad views by making thin slideshows with 20 images and single-paragraph "pages" and forcing the pages – and ads – to reload every time. These days, when I see a site like that, I look for a "view as one page" link, and if I don't find it, I take a good long look to decide if it's really worth the hassle of paging through.
On the other hand, some people really love pagination. It has some benefits, like increased ad revenue, if you use it tastefully.
- It helps you divide up lengthy content into smaller, digestible chunks. You can even organize those pages and make a table of contents, like How Stuff Works does.
- It helps fluff the number of page views recorded on your site, which can make it more valuable to potential buyers if you're selling the site or advertisers if you're trying to get into a new ad network.
- It helps maintain a consistent look across your site if you regularly publish content of varying lengths. You can paginate every 1,000 or so words, so shorter posts have just one page, and longer posts have 2-3 or more. Just make sure your "next page" button is clear and not buried among social media buttons or placed beneath ads.
- It helps make Google Analytics more accurate by differentiating between a bounce and a "read the article then left" one-page visit that Analytics is forced to record as a bounce. The second-page load gives a second point to the user's session and allows Analytics to record more accurate data.
Of the four, I would consider the last to be the most important. It's almost a good enough reason to paginate a site that doesn't need it. Thankfully, there are other ways to solve that problem that don't involve changing site structure, so I'll content myself with those for now.
Now, with WordPress, pagination is actually an easy process. You don't realistically need a plugin at all. The reason I'm providing a list of plugins is because they bring additional features and page management to the table without compromising much. Any plugin is going to have a minor effect on your performance, but in general, the ones I recommend won't be a huge hit. It all depends on your configuration, though, so don't come whining to me if they do; just track down and fix the issue that's causing your hit.
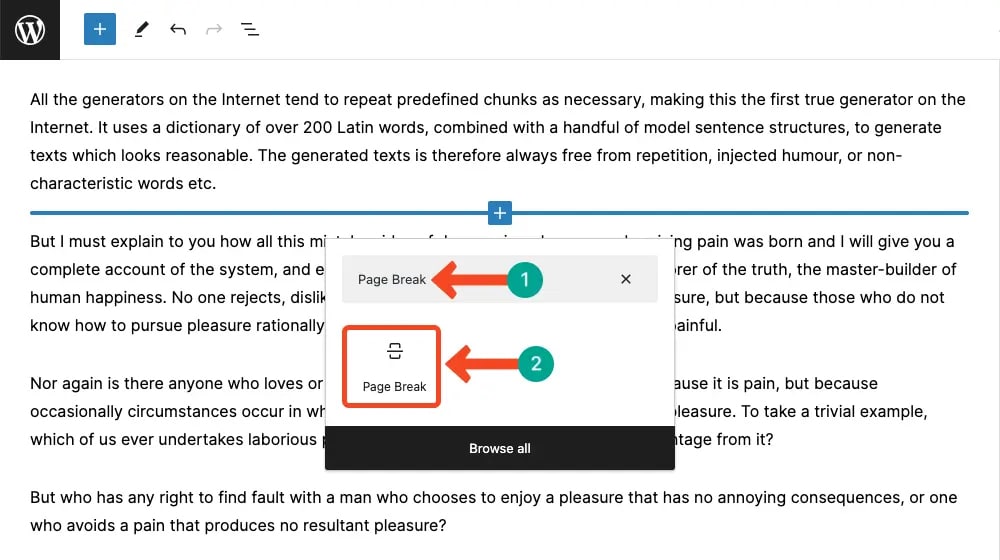
Gutenberg (No Plugin Needed): Page Break Block
The block editor in WordPress now makes page breaks much easier to manage in the latest updates. You don't have to remember any shortcodes or buttons. It's a dedicated block now.
To add this block, just click plus (+) like you normally would. Search for "Page Break", click that block,a nd insert it. You're done! No coding or formatting needed. You can even copy and paste this block and create multiple page breaks. Simple.

Newer WordPress themes will work well with page breaks right out of the box (though some older themes might need to be updated first). You can generally fix any problems if you update everything to the latest version.
Classic Editor (No Plugin Needed): Page Break Tag
The default way to introduce a page break into a WordPress article is to paste it into a single tag. It's incredibly easy. Just decide where in your article you want the page break to be. Then plug in this:
<!–next page–>
After, you remove the space between next and page, and you're all set!
You do have to be using the text view for WordPress's compose window, not the visual view, but that's not a huge deal to switch to for a single-paste job if you prefer visuals. Well, you can use the page break button in the visual editor, which inserts the code in the text side of things, whichever you prefer.
There are two ways to use pagination: making a slideshow without a slideshow plugin or splitting up lengthy posts into more than one page. For the former, I recommend writing a couple paragraphs for each "slide," even if you don't technically need to. It helps avoid accidental thin-content penalties.
Google is smart enough to see the next page and previous page buttons and join all of the pages together for one bit of SEO value, but that doesn't mean you can just snap in one sentence per page and hope it works. They'll still look for thin content on individual pages, and they'll look for abuse of ads via pagination.
The best practices for pagination involve using it primarily in moderation. Excessive pagination uses up Google's budget for site bandwidth and means they'll spend less time indexing the more important parts of your site. It also can lead to pages 2+ not appearing in search due to too-similar titles, not much content, and different URLs.
In any case, use new pages in moderation and if you really want a slideshow, just bite the bullet and download a lightbox slideshow plugin. They work better and don't look terrible.
What Happens When Nextpage Doesn't Work?
Sometimes, you'll try to insert the next page code, and it won't work. There's a reason for that, and it generally has to do with your theme and/or the framework you're running. WordPress needs a certain code hook in order for the next code to work; if that hook doesn't exist, the pagination won't be parsed as code and thus won't work.
Thankfully, the fix for this is also really easy. All you need is access to your hosted files and the ability to edit a php file. That's not hard, by the way; Notepad can do it, or Notepad++ if you're feeling sassy.
First, find the single.php file in your installation. In that file, you will have to add this code:
- <?php wp_link_pages(); ?>
If the file already has a section within the <?php ?> tags, you'll just have to add the internal content. You can see an example here, in the WordPress codex. You don't have to worry about parameters unless you want to customize how pagination works, and you'll have to make sure it's compatible with your theme if you do.
This is one of the most common pagination plugins out there, and it's designed to work with most themes that aren't built on some exotic framework or another. It includes more advanced pagination controls, beyond just page numbers and extended into blog category pagination as well. Normally a WordPress blog just stacks up posts in reverse chronological order and uses a set of newer post / older post links to let you browse through them. PageNavi adds additional features to this to give you more options.

While you wouldn't expect a pagination plugin to require much updating, this one is well-maintained, with an update within the last three months. It's no surprise that it has racked up a 4.7 average star rating and over a million active installs.
You can customize the text for the page numbers, though you will have to use the pre-set wildcard code to generate accurate numbers. If you remove it, you're just replacing a dynamic element with a static element. You're free to play with formatting, and the use of symbols as much as you like, and you can completely customize the CSS through the use of an external CSS sheet.
#2: WP Paginate
This plugin is in limbo, and as such, is not as widely praised or maintained as PageNavi. Paginate was taken over by a new set of developers in December of 2014, and hasn't been updated since, though they promised to keep it supported. It's more what you would expect from the support for a pagination plugin; a more or less static functionality that only needs the occasional troubleshooting via the support forums.

The most interesting feature of this particular pagination plugin is the ability to add pagination to your comments section. Like PageNavi, you can use CSS to style them, but you will need to use the .wp-paginate-comments class in your CSS file to do it.
On the plus side, there's really not a lot that can go wrong or stop working with this plugin. It's pretty simple: install it, format it, and it works. It's general enough that it should work for just about any theme, and you can use CSS to fit your site just fine.
#3: WP Smart Pagination
This pagination plugin is very interesting, but it's primarily made for the gallery-style or blog category-style numbering system. For simple two-page articles it's not all that useful or unique.
What it does, in addition to adding all of the usual pagination configuration and CSS styling options, is add an input box next to the page numbers at the bottom of a post. This box is cool; it allows the user to plug in a page number and click a button to go directly to that page.

See what I mean about it not being useful for shorter paginated posts? If you only have two pages, they don't need that box. If you have 20, it's a lot easier to get to page 13 using the box than it is to click "next page" 12 times or click to jump five over and navigate from there.
It's essentially just a cool little timesaving device that adds usability without sacrificing anything. When it comes in handy, it's a welcome addition the user didn't know they needed until they had it. When it's unnecessary, it doesn't get in the way or take up space.
The primary downside to this plugin is that it hasn't been updated or supported in over two years. If something changes or breaks, you're on your own. You either need to look into development to fix it yourself, find a fix online, or switch to another plugin that actually works.
#4: Alphabetic Pagination
This plugin does what you want out of basic WordPress pagination, but it adds some additional features. In particular, it's designed to work with WooCommerce, the biggest WordPress e-commerce shop plugin, to paginate and sort product pages. If you have a lot of products or product categories, don't worry about organizing them; this plugin sorts them alphabetically for you.

You have different layout options for your sorting, you have options for case sensitivity, you have CSS functionality, and all sorts of additional features. You can even find a pro version on the amusingly-named WebsiteDesignWebsiteDevelopment.com site.
This one has been kept up to date, and the developer has 18 other plugins you can browse as well, running a wide range of functionality. It's not the most high-profile or the most generally useful plugin out there, but it doesn't have to be. As you've seen, a pagination plugin needs to do something unique to get any attention. This one works with WooCommerce, and that's its niche.
#5: Pagination by BestWebSoft
This is a relatively new plugin, but it already has 5 star reviews and is regularly updated. That's a good sign!
The Pagination by BestWebSoft plugin for WordPress is a powerful plugin that's made to improve your content organization.

Do you need an auto-pagination feature? It works with your home page, blog, archive, search results, and even paginated posts or pages.
You can also shake things up with adjustments to position and appearance. With Gallery, Portfolio, and PHP templates or file comment pagination sound appealing? You can count on that. The power to position pagination wherever you want to - above, below, or smack in the middle of the content - is all yours. Want to display "Next/Previous" arrows? Easy. Need "Page X of Y" information and alignment changes? No problem!
Have your personal preferences for display? The option for summary or full-length content display is yours to choose, and you can hide pagination for certain categories. We're talking default posts, paginated posts or pages, comments, and custom pages.
If you're worried about search engine crawling, the plugin reduces your stress levels quite a bit as it allows you to add a rel="nofollow" attribute; neat, right? There are also customization features; color changes for hover, background, current pages, text, border, and more will brighten up your site.
In my opinion, this one is pretty flexible and worth checking out!
Bonus: Faster Pagination
The reason I include this plugin as a bonus rather than one of the main list items is because it doesn't work with any general WordPress installation. It doesn't add the normal pagination features. It only work with WordPress installations and themes running the FasterThemes framework.

Also noteworthy is the plugin description. You have to have a lot of confidence in the userbase of your plugin to be able to fill everything out with "not relevant" and leave it at that. Then again, maybe that's why it has 0 ratings despite having 20,000 active installations. Who knows! Either way, it's not a general use plugin. If you need it, you know you can use it; if you don't, don't try it.
Dead Plugins
This section will list old plugins (for posterity) that are no longer actively maintained or are removed:
Advanced Content Pagination
This was, fittingly enough, the most advanced pagination plugin on the list. It had a whole lot of additional features. For example, users could add titles, get rid of numbers, and switch to next/prev, or even use image-based buttons in the pagination controls. It included shortcodes for WordPress formatting, and it worked with Ajax, making it fast and easy to load.This one also had a pro version, and unlike Alphabetic, the pro version was actually significantly more robust. It added three more button layouts and a bunch of features to those buttons. It was also quite cheap; a single-site license was $12, which was quite reasonable for a WordPress plugin at that time. With that license, users received a year of free upgrades and access to their site support forum, as well as free WordPress support.

In case there were concerns about abandonware, well, you were right! It was eventually abandoned.
It was actually a little surprising that this plugin only had 2,000 active installations. Too many people were used to PageNavi and might have wanted to try something new, it was supposed. Either way, though, it was probably the most deeply customizable of the pagination plugins, so it was great for someone who wanted more options than doing things manually.










Comments