6 Ways to Reduce the Bounce Rate on Your Blog Posts

Your website's bounce rate is an interesting metric. It's extremely important, but it's also one of the most poorly understood metrics in the digital marketing space. We think it measures one thing but it's measuring another, and while the difference is subtle, it's critical for understanding how to influence it.
Ready to learn?
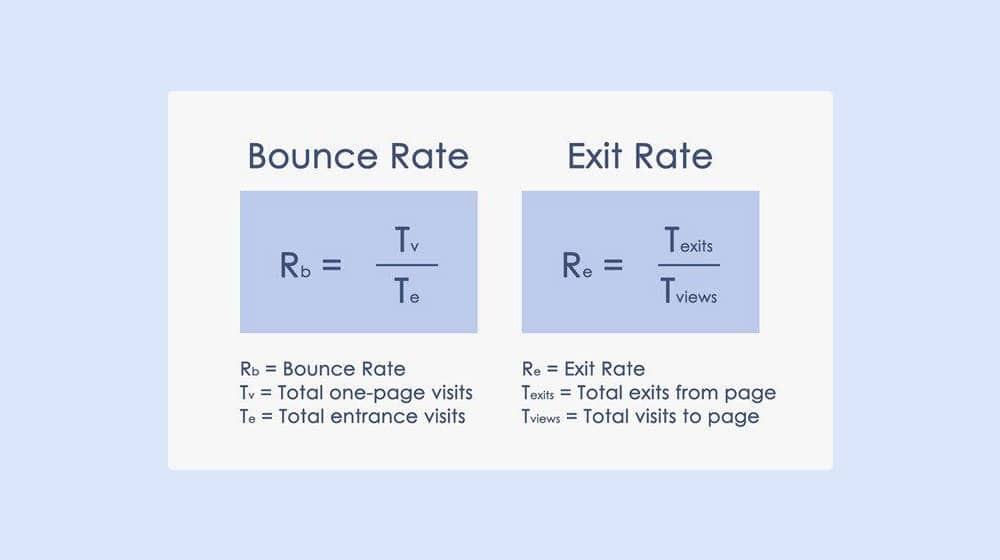
Understanding How Your Bounce Rate is Calculated
First, let's talk about what Google says, directly from the source. I'm going to quote a couple of the relevant passages here:
"A bounce is a single-page session on your site. In Analytics, a bounce is calculated specifically as a session that triggers only a single request to the Analytics server, such as when a user opens only a single page on your site and then exits without triggering any other requests to the Analytics server during that session."
Here's another:
"Bounce rate is single-page sessions divided by all sessions or the percentage of all sessions on your site in which users viewed only a single page and triggered only a single request to the Analytics server."
Here we learn two things. First, that the definition of a bounce, as recorded by Google Analytics, is a session that only pokes the Analytics servers once. On most websites, that happens when the user loads the page since the analytics script is somewhere in the header or (sometimes) footer of the page.

The other thing we learn is that the length of the session doesn't matter. All that matters is that the server is only pinged once. If I land on your site, sit there for 20 hours, then leave, it counts as a bounce, because I never triggered a second analytics interaction. Keep this in mind, because it's relevant to one of our solutions later.
When is a high bounce rate not a bad thing? The truth is your bounce rate doesn't tell the full story. If you want to see the actor list for a movie, you can type the movie's name into Google and visit the IMDB page, where the full cast is available on the page. You can have your question answered and never trigger a second analytics interaction, so even though you were satisfied, IMDB records it as a bounce.
The same thing can be said for blog posts. A user has a question, which you have answered in your blog. They find your blog post, and they click through and read it. Satisfied, they leave. No engagement, no comments, no shares, or anything else. The user is satisfied, but since they never triggered a second interaction, it looks like a bounce.
This is a problem. Sites that are highly relevant resources for solving problems and looking up information can have extremely high bounce rates simply because they make no differentiation between 1-second click-and-bounce visits and lengthy stays where the user researched a topic, read the page, and left satisfied.
Luckily, we know a possible solution, thanks to that little bit of information Google gave us up above. Here are my solutions, starting with that one.
1. Force Google Analytics to Ping Home Regularly
We know that a session is started when a user first loads the Google Analytics script. We also know that if they leave without triggering a second ping with some interaction they made, the session can timeout and the phenomenon is considered a "0-second" duration bounce. After all, you can't calculate how long a session lasts if you only have a start and no end.
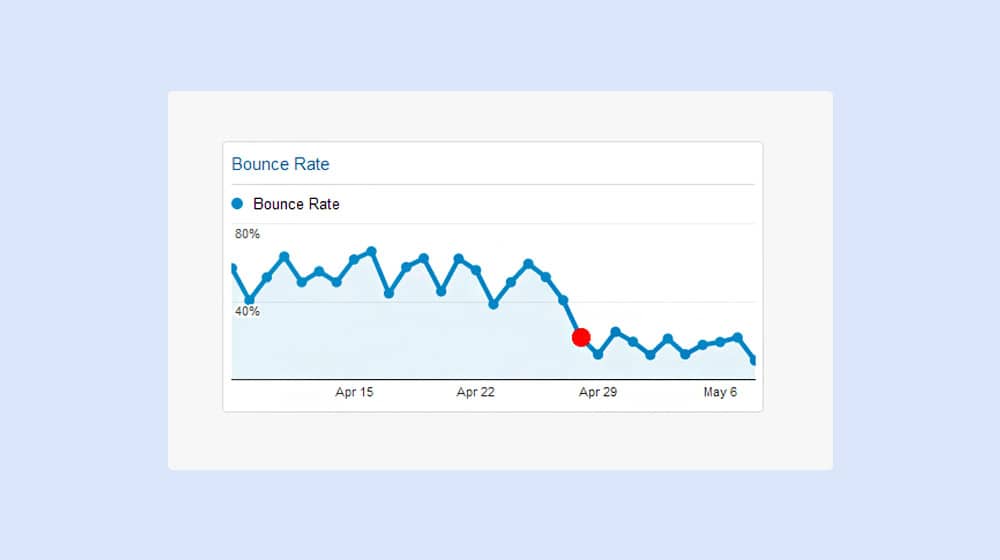
So, why not just force Google Analytics to reload to ping the servers and give you a second data point? It would be more accurate to track sessions and it can differentiate between single-page sessions and bounces.
The truth is, you can. Google doesn't do it on their own, though they suggest that you can do this if you want to, but more realistically I just think they want to minimize the traffic to their servers. They may have infinite money and a server cluster the size of the moon, but that's still not a lot when you consider that there are trillions of websites out there running Google Analytics.

There are a few ways you can go about this.
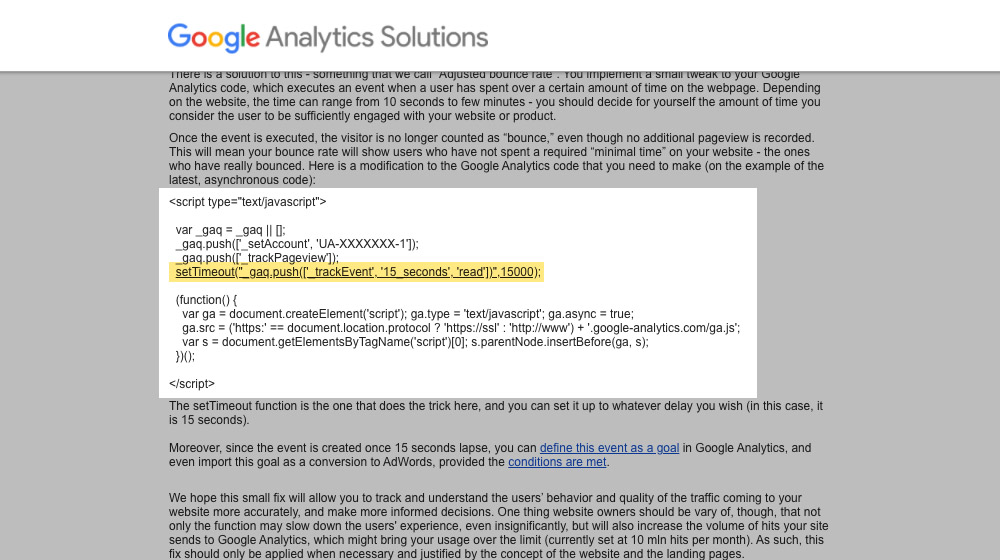
The first is to add a simple setTimeout refresh script to the Google Analytics script shell. Every 5-10 seconds, the script fires which reloads Google Analytics and pushes a new interaction to the Analytics server. Any active sessions at the time will get a second (or third, or fifth, or tenth) interaction, more accurately tracking sessions. It's an easy way to differentiate between quick bounces and short views or longer single-page sessions. You can see an example of this code on Google's official page linked above.
One way to implement this is with the WordPress plugin "Reduce Bounce Rate". This plugin hasn't been updated in years, but it still works, and there's so little to it that I'm not too worried about the risk of running an old plugin.

Another option is to add more triggers on your page. Google allows you to define user interactions with your page almost however you please. You can add triggers to things like video play button clicks, image zoom clicks, or even a trigger based on scrolling far enough down the page.
These triggers are called Events, and you can create and configure them in a bunch of different ways. This guide is a pretty good tutorial on how to set up more events. Think about the events you want to track based on typical user behavior, and you'll be able to make your analytics that much more accurate.
2. Install an Infinite Scroll Plugin
If you know your users would read more content if they could, but they don't often click links, you can add an infinite scroll plugin to your page. These plugins have gotten very sophisticated, such that they're almost seamless in how they work. If you've ever scrolled down on a blog and immediately started on the next blog post, and noticed the URL change without actually refreshing the page, that's an infinite scroll plugin at work.
The primary benefit to this is that, when a user gets to the bottom of your page, they trigger another analytics event by loading the "top" of the next "page". It's a seamless experience for them, but it's distinct chunks of interaction for Google. Plus, they might not have to the very bottom of your blog post to trigger it, if you're preloading the next page on the list.

The downside here is, well, you lose some of the "bottom-of-the-page" interactions you might normally get. Comments in particular tend to be smushed or hidden in favor of displaying the next article. You also typically don't use a related posts plugin at the same time, because the next related post is already right there. Footer links and content, as well, are abandoned.
On the other hand, if you have the kind of content that people like to just scroll through, this can be a great way to turn relatively short single-post content into lengthy sessions full of consumption. That's how sites like Facebook and Twitter keep you hooked, and it can work for you too.
3. Paginate Blog Post Content
If an infinite scroll is making a page longer and putting an event into it, pagination is the opposite. Take one blog post and cut it into 2, 3, or 4 sections (or more), and paginate those. I'm sure you've seen content like that on the web before, though it used to be a lot more common than it is today.
Pagination loads a new page each time the user clicks to the next page, which triggers the Google Analytics script to record the second bit of interaction, which helps differentiate between legitimate sessions and bounces.

There are a few problems with pagination, though.
- First of all, there are still plenty of users who won't click through to the second page. Some might not realize it's paginated, others might not care quite enough to do so, and all of those users are still counted as bounces even if they read the first page of the content.
- Secondly, pagination needs to be done right to avoid possible issues. You need, for example, rel=canonical links to the first page from all the other pages, and
rel=next/rel=prevtags on the pagination links. It needs to be made clear to Google that each page of the content is all part of the same piece of content. - Third, it's kind of hellish on mobile, especially if your page has ads on it. Mobile internet sucks, to put it quite frankly, with the intrusive and annoying ads. Trying to browse a single page can be an exercise in frustration, not to mention having to tab through multiple pages, fighting off ads that layer over top of other ads.
- And of course, lastly, a lot of users just don't like paginated content. It was used years ago in a (somewhat silly) way to inflate page views on websites, and it left a bad taste in everyone's mouth. A "top 25 greatest dog pictures" article would have an introduction page, 25 pages of dogs, 5 pages with ads spliced in the middle, and a conclusion page with a call to action on it so that one "article" would give the site 32 views from someone who went through the whole thing. As you can imagine, that's not really meaningful. It still happens, too, but it generally hurts user experience, and search engines are starting to penalize this kind of content.
Personally, I don't recommend pagination for blog posts. It's functional, especially if you have a minimum number of ads or no ads at all, but it's still kind of annoying and not my preference.
4. Use Call to Action Plugins
A call to action is another way you can get more interactions on your page, in two different ways.
- The first is simply by being a compelling call to action. Write a good call to action and a user will be compelled to follow it. Whether it's adding their email address to a form (analytics event on submission), clicking through to another page or landing page (analytics event on new page load), or another page interaction, it works.
- The second is something like what I use, the exit intent pop-up. These lightbox pop-ups are disruptive, and a lot of people are leery of using them. I don't blame them. As a user, I hate them. Especially if they pop up too soon, they're disruptive and annoying. Every single website that loads one up before I've even started reading the content is a disruption to your user's experience (and it should probably be fixed sooner or later since search engines are starting to clamp down on these).
That said, I use them because they're effective. They work, no matter how much I or other savvy users dislike them, so they're here to stay.

Exit-intent is different. These pop-ups wait until the user is about to exit, or they lose focus on the window - for example, if the user just moused over to another window or tab. This generally indicates that the user is done interacting with the page, at least temporarily, so it's a good time to jar them with a bit of interaction. The pop-up loading is intrusive, but it's not getting in the way of reading your content; rather, it jostles them out of their intended action of leaving.
The trick is to make the triggering of that exit intent pop-up also a Google analytics event. In the worst-case scenario, the second ping gives you the total duration of the visit as the user follows through and closes the window. In the best-case scenario, the call to action in the box is compelling enough that it gets them to click through to another page, fill out a form, or make a purchase.
Another method I use is more organic. Rather than trying to trigger Google Analytics in an "unnatural" way, why not just try to keep the reader around? Actually, you know what? Hey, you, you're a reader, you're reading this right now. What would you like to read next, since you're almost done with this post? Can I offer you another post in these trying times?

That's right; a related posts plugin. Related posts plugins show a selection of posts related to the one you're currently reading, whether it's simply based on category, keyword, or some machine-learning AI that recommends based on user history, session tracking, or the whims of the stars.
It stands to reason that a user who is interested enough in my content to read it would be interested in more of my content. So, providing compelling thumbnails for more content can get them to click through to that content. Related post plugins are the most obvious and visible way of doing so, but you can also do it with internal links in your posts. I try to include 1-3 internal links in every blog post I write for just such a reason. (Hint: that's one right there.)
6. Write Better Content
Finally, you can always just, you know, write better content. If your content is good enough, people will interact with your site. There's just a caveat here; "good" doesn't mean quite what you think it means.
Good, in this case, means content that aligns with the goals and intent of the user. It means you have to know what your users are coming to you to read, and you have to provide them that content, along with compelling enough links and calls to action to keep them circulating on your site. Fresh content, good content, relevant content; it's all the same thing, really.
To be honest, no one method here is going to solve your bounce rate issues once and for all. Writing better content, including more internal links, using plugins; these can help keep users around. Refreshing Google analytics is a technical solution I like, but it doesn't do anything to keep users around, just track them more accurately. The real solution is to use more than one method at once.
So, which ones do you prefer? Leave me a nice little interaction by posting a comment below, if you please. I do my best to reply to each and every comment, so feel free to ask questions!










January 07, 2021
Related Post plugin is a very good idea. I like how it is done on your site itself. Can you share how you do it?
January 08, 2021
Hey Myron!
Thanks 🙂 we're using YARPP (Yet Another Related Post Plugin) with some custom CSS styling.
June 14, 2021
Hey James. Could you recommend a call to action for me to use? I am a business coach and building my blog site now. Hope to hear you soon!
June 17, 2021
Hey Willie!
Offering something for free is almost always effective.
A free course download, free trial, free consultation - you could start there and split test them to see what yields the best results for you.
September 06, 2021
How do we know if SetTimeout works? I tried it but cant see any difference so I thought that I have done it incorrectly
September 10, 2021
Hey Marvin!
You will be able to see the event logged in Google Analytics.
Click "Behavior", "Events", then "Overview". You can find events under the "Event category" section. There should be a high number of them if you used the SetTimeout function to fire an event every number of seconds (or on scroll). If you don't see any events, then there may be an issue with your code or your plugin.
September 27, 2021
Will it be a nuisance for the visitors if we have too may CTAs?
September 27, 2021
Hi Amira!
Most definitely. Search engines are starting to wake up to this as well - too many ads are bad for the user experience.
I think they're going to start coming down harder on things like pop-ups and other annoyances, judging at how search engines have handled these things over the past decade.
That's pure speculation - right now, they're primarily focused on pop-ups that are difficult to close, but I think pop-ups, in general, could become a search ranking factor soon (if they aren't already).
May 03, 2022
Do you have tips on how we could optimize the loading times of our blog?
May 05, 2022
Hey Nikki!
If you're using WordPress, I wrote an excellent guide here on the subject:
https://www.contentpowered.com/blog/wordpress-score-90-pagespeed/
Even if you don't use WordPress, many of these same tips will apply to you.