What Is the Best Shopify App to Boost Your PageSpeed Score?

Shopify is one of those platforms I have a love-hate relationship with.
On the one hand, it's among the most powerful options for setting up an eCommerce store, and it's pretty easy to get up and running. You can have a functional, gorgeous-looking online store populated with products in a day or less if you know what you're doing, and a lot of that time is taken up with adding products and publishing content.
On the other hand, their blog system could use improvement. You're a lot more restricted in what you can do with apps than if you used a system like WordPress, and the default Shopify platform, while relatively fast, still won't get you that coveted 90+ score on PageSpeed.
Since site speed is an essential modern metric and a user experience factor that Google will reward, so you'll want to speed up your Shopify site. Many apps promise the world to speed up your site, but do any of them work? Which one is the best?
Well, I tried as many of these Shopify apps as possible, and I have a definitive answer on which is the best for PageSpeed optimization.
 30 Second Summary
30 Second Summary
You can speed up your Shopify store most effectively using Hyperspeed by Rvere. You'll get features like lazy loading, responsive images for mobile, font optimization and smart script management. You can control which apps load on specific pages and get automatic image compression. Though you'll pay $39 monthly, you'll benefit from critical CSS extraction and JavaScript optimization that improves your Google PageSpeed scores. Just watch out - it won't catch every speed issue and works by copying your theme.
The Winner: Hyperspeed
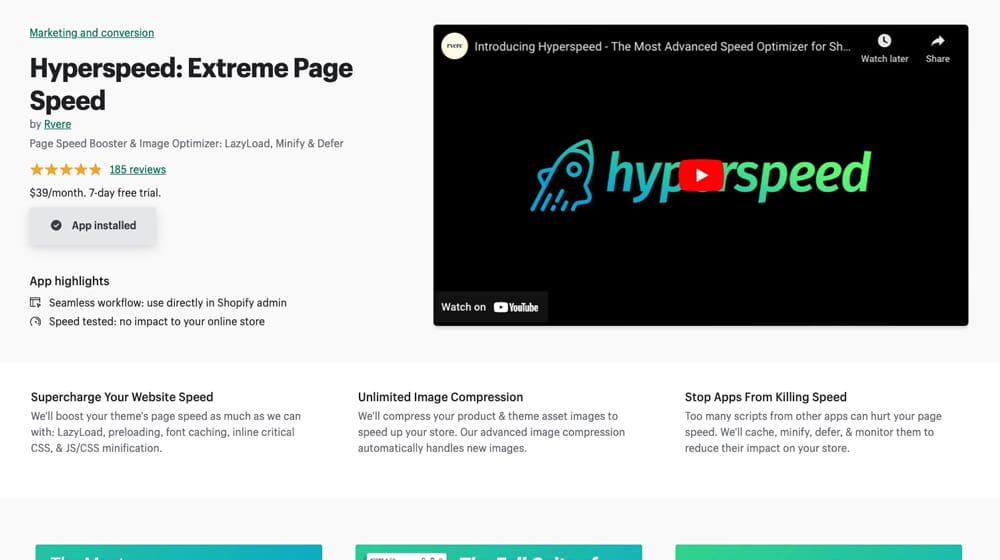
Out of every page speed boosting app available for Shopify stores, the best one that I tried, by far, was Hyperspeed: Extreme Page Speed by Rvere.

This option is a pretty comprehensive page speed app for Shopify, and it gives you a bunch of advantageous features, including an array that would usually require 3-4 plugins on WordPress. It's not perfect – I have a few cons to go with the pros – but it's the most effective out of everything I tested. You can use it without any coding skills, and you will have a faster Shopify site with just one click.
What features does Hyperspeed have?
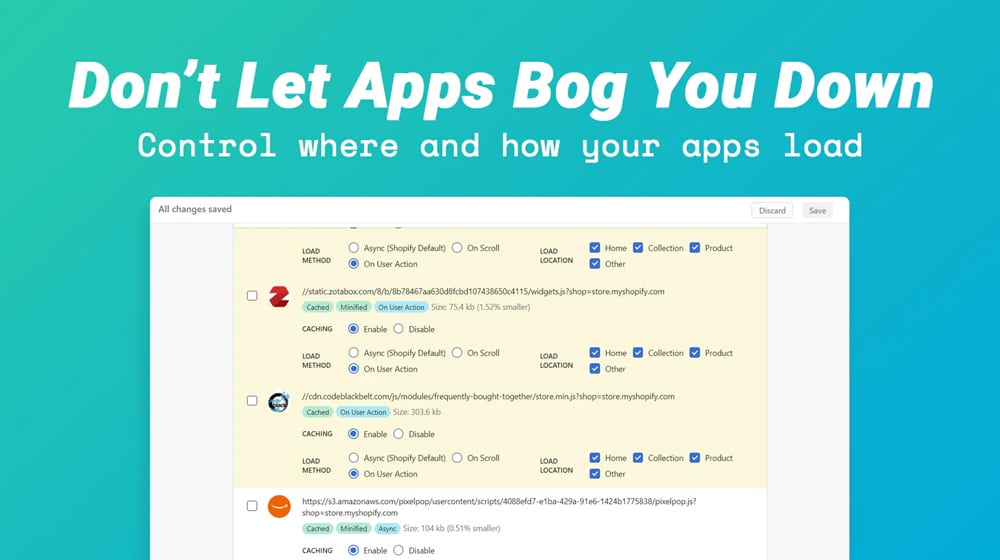
First up, they have a full suite of optimization and speed tools. They can do a lot of script minification and optimization and defer scripts, so they don't have to run at page load (which is a killer for core web vitals.) They can optimize your Shopify theme code, which many page speed apps on Shopify don't touch. They have a built-in image compression/smush tool to ensure your images take up as little space as possible, load extremely quickly, and retain most of their original image quality. One of the most remarkable features is page-level control over your apps, so apps that don't need to appear on specific pages (like landing pages or product pages) don't load on those pages.

One feature I don't want to list as a pro is predictive page preloading.
Preloading is when you load a page, the site goes and, in the background, picks links on the page and loads the pages on the other side of those links in case you decide to click them. Link preloading is a bit resource intensive, but it makes browsing the rest of your site much faster for the user. Predictive preloading picks the most likely links to load and only loads some of the possibilities. It gambles on you clicking the correct links to get faster load times on your next click.
The problem with preloading is that it only works if the right pages are preloaded and only works once you're already on the site. It cannot preload the first page a user visits, no matter what that page is. So, it speeds up visits from people who spend time on your site but doesn't speed up initial visits.
What does Google measure for site speed? Initial visits.
It only gives a bit of perceived speed for some users.
The Pros of Hyperspeed for Shopify
Some of the essential features of Hyperspeed are in my pros column because they're so powerful.
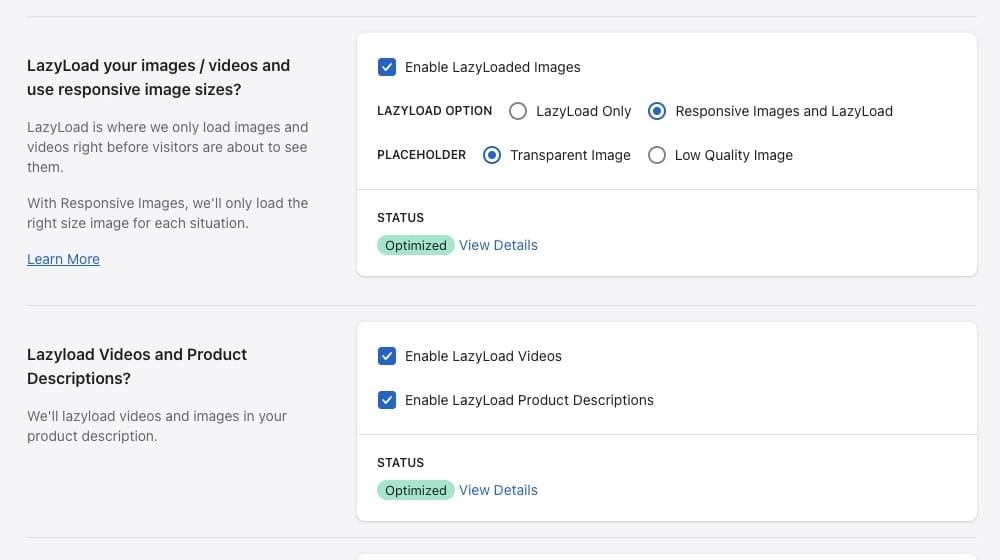
1. First, it enables lazy loading for images and videos you use on your site. Lazy loading is an essential tool for PageSpeed optimizations and Core Web Vitals since you want the meat of your page and layout to be loaded as quickly as possible. Waiting for large images or, god forbid, videos to fully load before the page is finished displaying is downright disastrous.

Of course, lazy loading isn't unique to Hyperspeed, not by a long shot. Since it's one of the most common ways to speed up a site, many apps handle lazy loading. It's just essential enough I'm calling it out as a benefit.
2. One of the more advanced options that Hyperspeed gives you is the ability to use responsive images instead of full-size images on mobile. Mobile PageSpeed scores are the harshest and most challenging to optimize, and considering the mobile-first indexing update, this is a huge feature.
Responsive design is built into Shopify. When you scale the window around, elements shift and resize, so the site looks good and maintains functionality at every level. The biggest issue with this is images. When you size your screen up or down – usually down – the site will load the full-size image and then scale it down. There's no sense in loading a 3000px wide photo on a screen that is only 1290px wide. Even a smushed picture is bigger than it needs to be in this scenario.
The responsive image optimizer allow your site to load different sizes for your photos and only load the optimized images for the screen viewing it. It's a very potent way to speed up mobile site speeds. It's not enabled by default but I recommend enabling it.
Shopify is aware of responsive images and has been adding support for it since 2017, but it's only available in specific themes. Hyperspeed enables it – and automatically uses it – for any theme. Super cool, right?
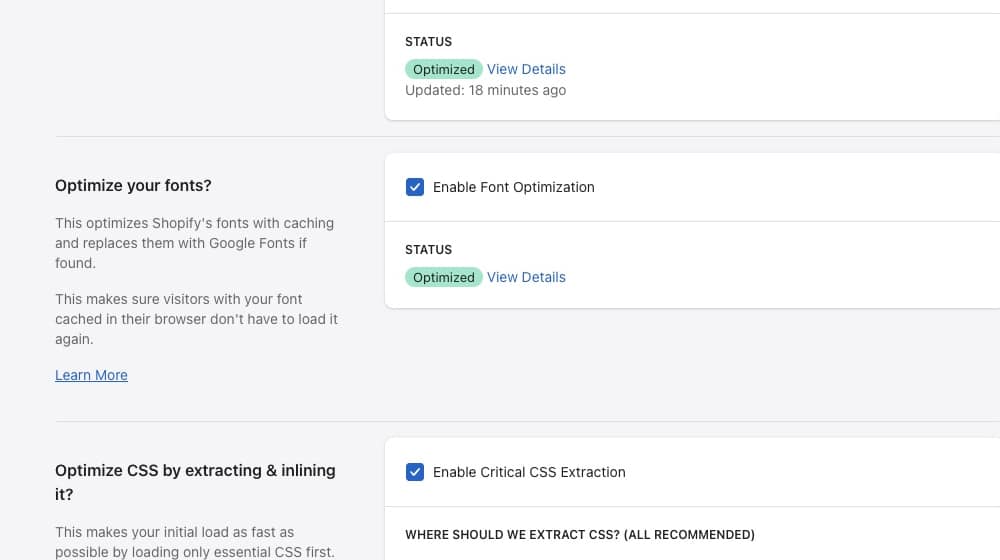
3. Another excellent way to get a little bit more website speed is with optimized fonts. Fonts are generally pretty small, but they need to exist or be called from a third-party server, which can add delay to your site. Optimizing fonts through Hyperspeed gets you faster load times out of your pages, and who can say no to that?

There are also a ton of really cool script tweaks and optimizations Hyperspeed brings to the table.
4. You have script minification. Minification removes excess spaces, comments, and unnecessary cruft that comes from writing scripts humans can read. All that stuff is helpful for us coders to keep track of what we're doing, but the browser doesn't care. You can read more about minification here.
CSS, JavaScript, and other scripts can be minified automatically by Hyperspeed to buy you more speed by reducing the size of files that need to load. It's not a ton, but a few kb here and there adds up.
There are, however, two beneficial script features that I'm calling out specifically.
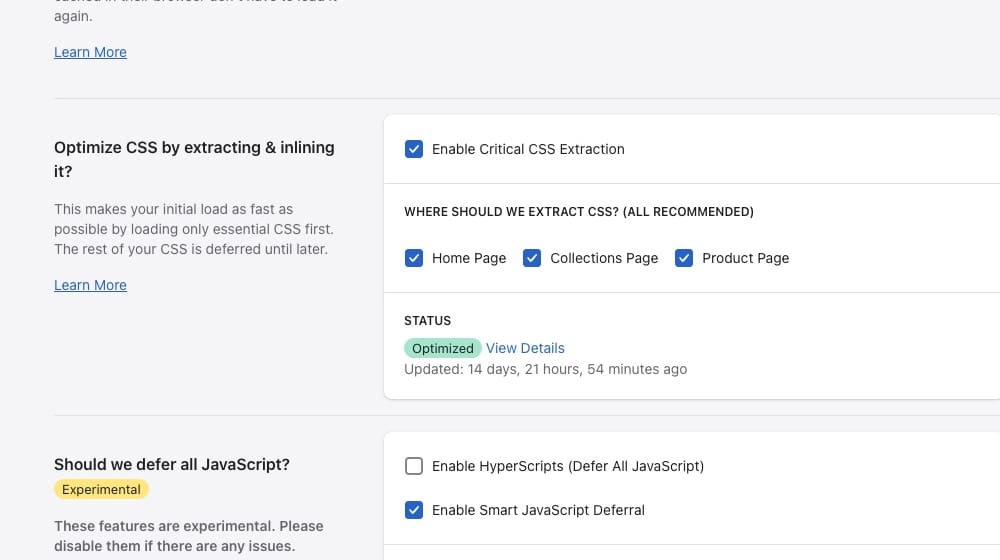
5. The first is Critical CSS extraction. One of the metrics Google uses for PageSpeed, one of the Core Web Vitals, is First Contentful Paint or FCP. FCP is the time it takes from requesting the server to when the first bits of content start rendering on the browser. If you've ever loaded a Shopify website and seen it sit on a blank white screen for a second or so before everything pops into place, that's the delay in FCP.

Hyperspeed identifies elements of CSS that need to render for FCP and prioritizes them while allowing other less-critical bits of CSS to load later.
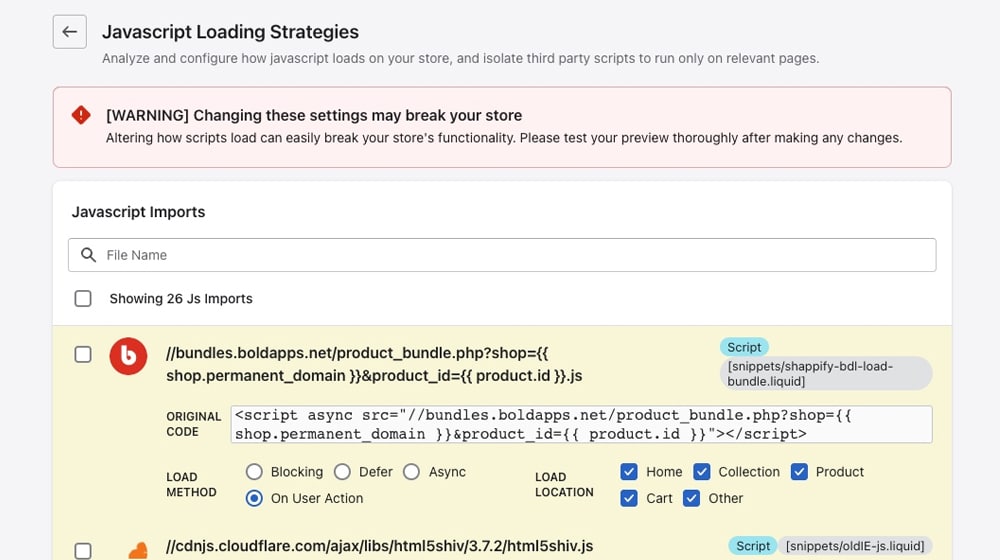
6. The next cool script feature of Hyperspeed is called JavaScript optimization. It analyzes your site code, identifies every specific bit of JavaScript, and allows you to fine-tune the loading of each script individually. Scripts that need to load right away can be prioritized. Other includes can be lazy-loaded, loaded asynchronously, or deferred. It's essential to thoroughly test your theme changes before deploying to make sure you're not breaking any features or delaying code that shouldn't be delayed.
This fine-tuned control is exceptionally powerful, and honestly, this is the one I consider the most significant selling point for Hyperspeed. I haven't seen these features anywhere else, and it's super valuable once you get it set up.

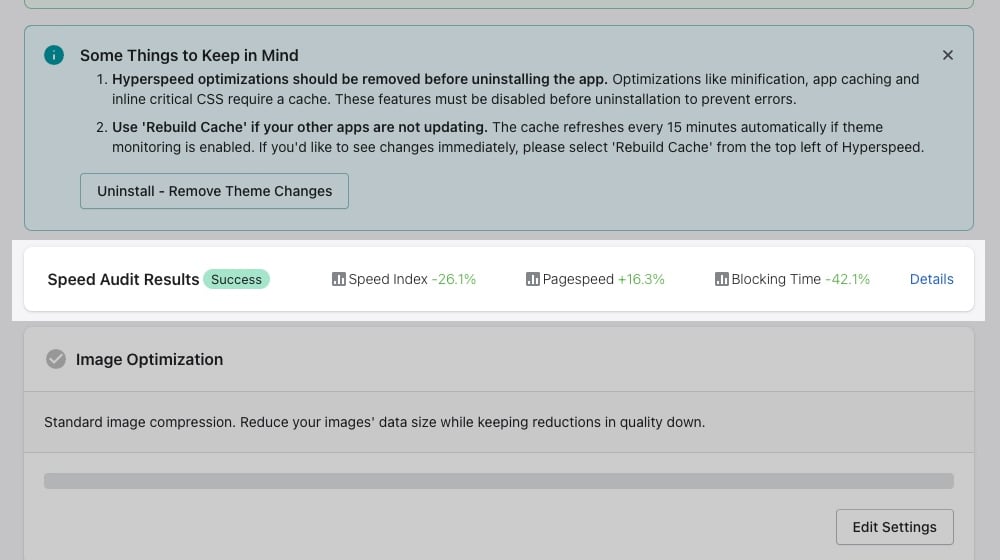
7. Hyperspeed also pulls live data from the Google PageSpeed API in their dashboard, so you can see recent records of your site speed as you improve.

It's not a huge feature, but it's nice not to have to re-test your site every time you change to see if it worked.
The Cons of Hyperspeed for Shopify
I mentioned above that while I think Hyperspeed is the best of the Shopify page speed plugins, it's not perfect. I must discuss some cons if they're deal-breakers for you. They aren't for me, but you may have a different situation.
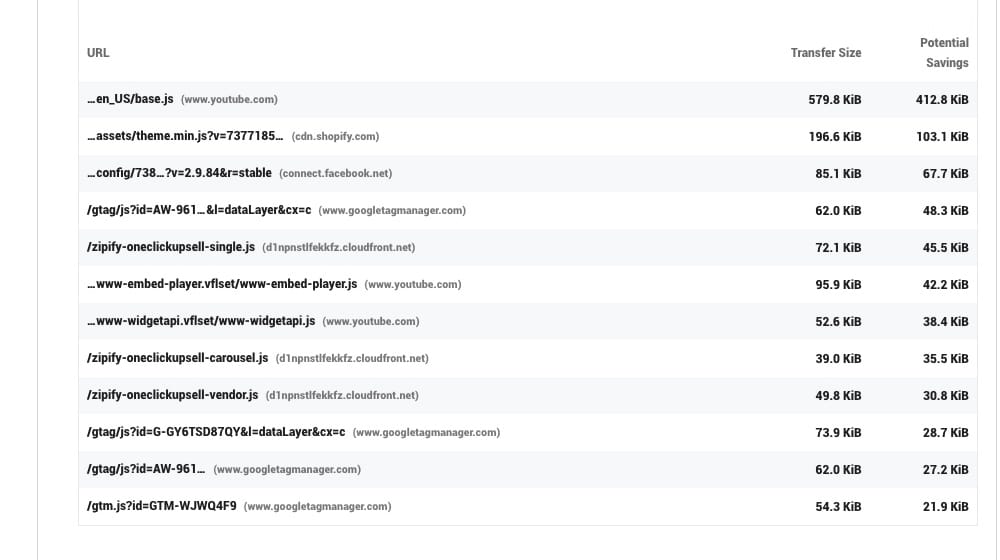
The first downside is that while it's very good at minifying, deferring, and isolating individual scripts, CSS, images, and all the rest, it won't catch everything. It can and will miss some, and it's hard to predict which ones it will skip and tricky to fix manually.

This limitation means sometimes you'll have certain pages or elements that refuse to load faster, so those individual pages end up slower than the rest of your site. This constraint also throws some annoying errors in PageSpeed Insights that you either must work to fix or learn to ignore.
The second major downside is that it works by making a copy of your chosen theme and modifying that. That sometimes means that if you're already trying to use a custom child theme or an unusual theme in some way, it might not work quite right. It can also cause minor issues when a theme updates, mainly if it changes something that Hyperspeed needs to operate and you need to wait for Hyperspeed to update. On the plus side, this does make it easy to revert any changes Hyperspeed makes if you need to.
The third downside is simply the price. Out of all of the Shopify page speed apps I've tried, this is one of the pricier ones, at $39 per month.

That's more than some people spend on their Shopify subscription! Of course, it's chump change for most businesses, but it still adds up. There's no free plan but they offer a 7-day trial if you want to try it out and see how well it works, so you can decide if it's worthwhile.
Other than those three drawbacks, there's nothing major I can say to criticize it. I like Hyperspeed, and I think it should be a core component of any good Shopify site today.
Page Speed App Hall of Shame
Out of every page speed app I tried out, most of them were fine if maybe a little mediocre. Two, however, stood out as the worst options. These two are:
- Booster: Page Speed Optimizer
- Swift - Page Speed Optimizer
These two are essentially identical and even have the same language on some parts of the app and in the app lising, so much so that I suspected the same company made them. It makes me wonder if one of them is white-labeled.
What's the problem? Well, their app pages make promises about the speed enhancements you can get and how smooth page loading is, but when you install them, guess what?

It only offers link preloading; yup, that thing that I ranted a bit about above that doesn't do anything for your page load time. Users might have a slightly faster site after their initial load, but that initial load is what search engines judge your site for. Google uses page speed as a ranking metric, and link preloading doesn't benefit you; there will be zero SEO boost.
Here's how the process looks:
- First, the app promises to speed up your site.
- Next, you decide to install the app and share your personal data with the developer.
- Lastly, the app tells you it actually doesn't speed up your site.
Why did I share my personal data with the developer, then?
At least it's free, and I'm assuming the positive reviews are from users who didn't run before and after tests on their load times. It still left a sour taste in my mouth, though.
Your Turn
So, that's my recommendation. Get Hyperspeed, set it up, and enjoy the best page speed benefits on Shopify.
I'm sure I tried out every Shopify page speed app before coming to this conclusion, but I could have missed something. So, if you have a favorite Shopify store speed optimizer, feel free to let me know about it. I'll be happy to check it out if it's one I haven't (seen unless you have an alternative for me to check out).
Or, if you've chosen to use Hyperspeed and can't get the results I'm crowing about, lemme know, and I can try to help out.



 30 Second Summary
30 Second Summary



December 22, 2022
Do you have a blog on comparison for an e-commerce store Shopify versus WordPress? I have read a lot of your articles, and I have a Shopify eCommerce store. (domain removed) Speed from page insights is 55, but Shopify shows a speed of 40. I have started optimizing my store with the help of tinyimg for the benefit of alt tags and meta tags. Using Semrush for keywords (free version) hyper speed is $39 plus $29 plus other apps for other reasons. That’s too expensive for beginners. Should I start thinking of converting to WordPress- again, the eCommerce store is $70, but, I could swing it in a couple of months from me selling on other platforms. I would love to read a blog with a comparison to Shopify. Maybe you already have one? Thanks for writing the great info! We enjoyed it.
December 23, 2022
Hey Leanne!
I just ran a check on your domain; I'm seeing a 60/100 on mobile and 91/100 on desktop.
I don't think I'd focus too much more on PageSpeed this early on. As your store grows, you can focus more on store optimization later, and adding apps like Hyperspeed won't be a big issue.
I'm a big WordPress fan, but switching over to WordPress isn't as easy as it sounds. Some things that are a nightmare to do on WordPress are super easy on Shopify (intelligent sales tax calculation, shipping integrations, anti-fraud), and things that are easy on Shopify are very challenging on WordPress (speed optimization, SEO, blog optimization, etc.). So it's a tradeoff that you have to make.
Shopify is a more expensive platform, but it's also much easier to use. With WordPress, you really want a programmer on staff when running an eCommerce site or be comfortable editing code and managing plugins.
From what I've heard, I'd just relax on speed optimization for a bit and focus on growing your store!