Website Taxonomy for Beginners: How to Structure Your Site’s Pages

Pop quiz: what's the best URL structure for a blog?
If you answered "a human-readable URL" or "your blog in a subfolder," you're right - but not entirely.
A human-readable URL is good, of course. It's good for humans who see your URL in the search results and for the search engines who can see the keywords and keywords in the URL string and give them some small amount of weight and meaning.
Optimizing your subdirectory/subfolder structure is also a good idea. The discussion of a subdomain versus a subfolder has been well-trodden at this point, and I will always recommend the subfolder for indexation and relation reasons. A couple of my clients use subdomains, and it's frequently difficult to get their content indexed appropriately.
Neither of those is what I'm talking about, though. Let's talk about taxonomy.
What is Taxonomy?
Taxonomy is the branch of science concerned with the classification of something. Typically, it's used in terms of organisms and classifying things into groups like the genus and species. More broadly, any system of classification can be described as a taxonomic system.

When it comes to websites, taxonomy is all about how you classify different kinds of pages. How you classify them, and how you group them, can be a surprisingly significant factor in how well users can navigate through them and how Google treats them.
So, let's talk about different kinds of taxonomies and what you should probably be doing with your website.
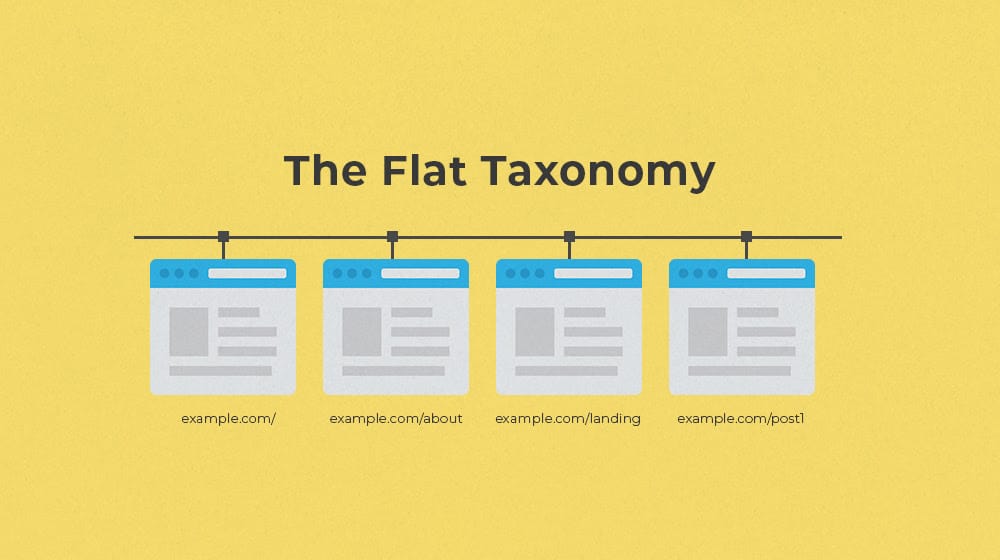
The Flat Taxonomy
The flat taxonomy is just that: a relatively flat classification.

Let's say you have a website with six pages. You have your homepage, your About page, your Landing Page, and three blog posts. Sometimes, websites will use a flat taxonomy for these, so you end up with something that looks like this:
- Example.com/
- Example.com/about
- Example.com/landing
- Example.com/post1
- Example.com/post2
- Example.com/post3
These sites have a homepage that lists links to all of their subpages, so there don't really need to be multiple levels.
The problem here, as you can probably already see, is that it gets very cluttered. There's not actually any real organization to it, everything is just thrown in the one root directory. It's the "junk drawer" approach to taxonomy.
Fun fact: this taxonomy used to be all the rage, even for blogs. The reasoning was pretty simple: many years ago, Google paid a lot of attention to keywords in URL strings. If you could get an exact match keyword domain name, you could dominate the search results because Google gave that keyword a lot of weight. Of course, anything that simple is trivial to exploit, and it gives one site in a niche a much stronger leg up over other sites, so those other sites need to try harder to compete.
Putting all of your blog posts, with keyword-heavy titles and URLs in the root directory, was a way to compete with this. Google would see the keywords, see that they're close to the domain name itself, and would give them more weight.
These days, other than having keywords in the URL at all, this doesn't really have much of an impact. It was simply too exploitable, so they devalued it. It won't hurt you, but it's no longer the best way to go about a site's organizational structure.
To be clear, this isn't an inherently bad taxonomy. It's just best used for certain kinds of websites, and those websites generally do not have blogs. A site with a handful of pages, no subpages, and everything needing equal importance.
But hey, I'm a content marketer, so I'm not interested in sites without content.
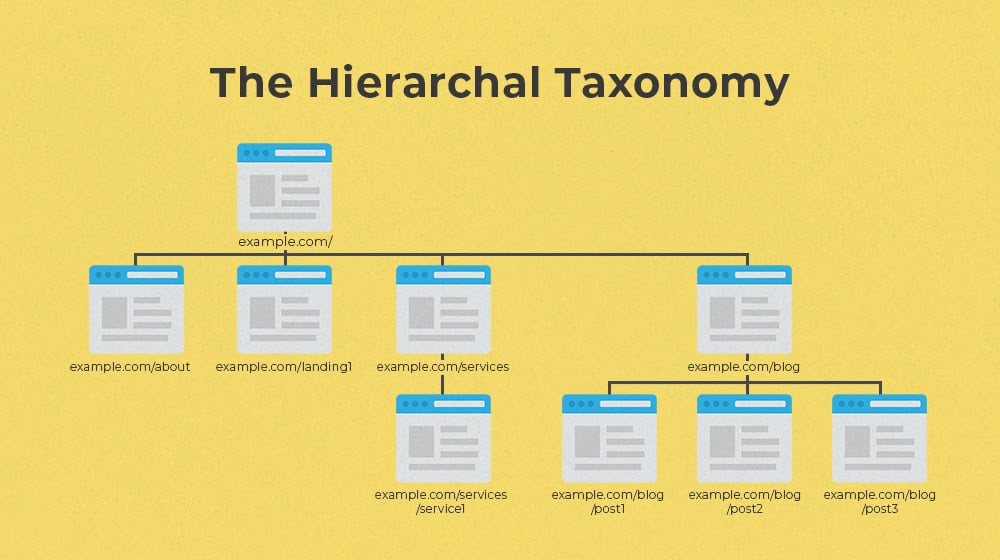
The Hierarchal Taxonomy
Let's put some organization into the mix. Add in a couple of service pages and another landing page, and what do you have? Well, you have groups of similar pages.

So, put the groups together.
- Example.com/
- Example.com/about
- Example.com/landing1
- Example.com/landing2
- Example.com/services/
- Example.com/services/service1
- Example.com/services/service2
- Example.com/blog/
- Example.com/blog/post1
- Example.com/blog/post2
- Example.com/blog/post3
Now we're getting somewhere. Organization helps keep things in distinct groups. Your service pages are all findable through the /services/ subfolder, and your blog posts are all visible in the /blog/ subfolder. Your homepage isn't cluttered up with links because it only links to the hubs of these categories.
This is pretty much where most websites today stop with their organization. It's good enough to have this basic structure, and then other kinds of organization can be layered on top; for example, you might use tags on your blog posts to create a relational map between content that shares similar topics without the rigid hierarchy when those posts might not actually be all that similar.
You can also layer in different forms of taxonomy at the same time. Check this out:
My blog here has categories. But if you look at the URL of a post, the blog post is always top-level for the blog. That's because I want the URL to be shorter and more readable in the search results, so I don't put the category in the URL.
There's a slowly growing push to increase the depth of these hierarchies. If I removed the /category/ but kept in the /marketing/ or /cro/ and so forth, I can add a layer of depth to my hierarchies and improve content clustering. You can even take it one or two layers deeper, though I think you really need a large blog with a lot of narrow clusters and silos to make that truly worthwhile.
Two More Taxonomies
So far, I've talked about the taxonomy that works best for small microsites and the taxonomy that works best for most general-purpose websites. Well, there are two more taxonomies, but they start to make things a little more complicated.
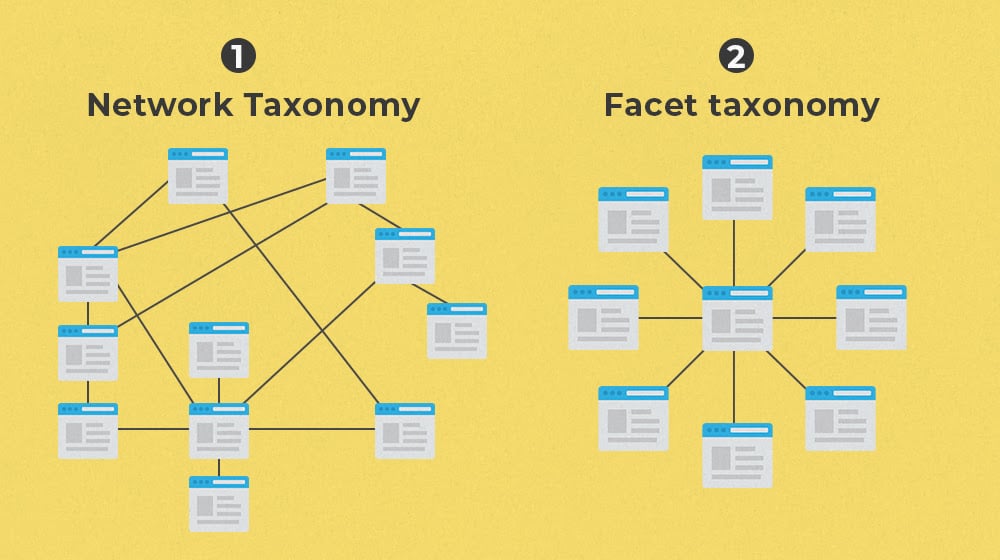
The first of these two additional taxonomies is called the network taxonomy. With this taxonomy, pages are classified according to both hierarchal and relational associations. Pages end up linked to other pages because of shared attributes. A "most viewed" or "most recent" classification, or a "people also bought" classification, can be ways that pages are linked and classified according to their taxonomic definitions.
Amazon does a ton of network taxonomies. In particular, just about every product has a "frequently bought with" box that shows accessories or related items that people usually buy in conjunction with the item you're looking at. Under a normal hierarchal taxonomy, something like a bicycle and a wrench set don't share categories, but tools are useful for working on bikes, so they can be grouped together with that network taxonomy.

The last of the taxonomies is the facet taxonomy. This is a way of classifying an item based on different facets of that item. It's basically the tag system. A product can be tagged with facets like color, style, size, or material; a blog post can be tagged with facets like the kind of content, the general topic, and more.
Facet taxonomy has one significant benefit, which is that faces can be added at the drop of a hat and you don't need to change anything else about your site. Adding tags to relevant posts and the core tag page is simple, whereas changing hierarchy involves changing more significant structures and, often, implementing redirects. That can be a huge mess and an SEO disaster if you don't do it right.
Taxonomy in Metadata
Another way taxonomy comes up is in metadata. Tags on the page give users a way to see the core concepts that are involved in a post, but you can also implement these kinds of attribute in Schema. This kind of metadata allows crawlers like Google to see more of the taxonomy of a site, and can develop awareness of your topic clusters, your content density, and the relationships between them. It's nothing a user can see, but it can provide some insight and benefit to the search engines.
Metadata can be both structural and descriptive. Structural metadata is metadata that is typically system-generated rather than something you add yourself. When you publish a blog post on WordPress, it has author, publication date, content type, and other metadata automatically added; all of these can be part of a taxonomy.

Descriptive metadata is more like the kind you would add with Schema. It's the data that classifies a page as a blog post versus a product page versus a landing page, as well as data that can indicate things like the language and type of content on the page. All of this can be useful in various ways to the systems that analyze a webpage.
I've talked so far in terms of navigation, using URLs as the demonstration. However, it's critical to know that taxonomy and navigation are similar but adjacent concepts.

This is easiest to see with the network taxonomy. Network taxonomy is great for certain kinds of sites, particularly those full of upsells and cross-sells, and where the direct relationships between items aren't always similar to their classifications on other taxonomic systems.
You can navigate using a taxonomy. This is best seen with the faceted taxonomy, which is an assistant to navigation but is generally not the main way navigation is handled on a site. It's a secondary and intuitive way to browse through content, but it's not the way the content is organized on a technical level on your site.
What's the Best Taxonomy for Your Website?
All of them!
The truth is that you're likely using a hierarchal taxonomy for your navigational structure. That's just the most logical way to lay things out, and while it sucks if you have to revamp the whole thing to split up a class or change your structure, it's still the organization most people expect and intuit.

The other taxonomies are good for supplemental organization. I've already mentioned how network taxonomy can be used for upsells, how facet taxonomy can be used for product search and sorting, and how tags can be used for secondary navigation.
So, this brings up a second question: is it worth adding a secondary taxonomy to your site? For example, would it be worth it for me to add tags?
The answer is a solid maybe. I know I'm 0 for 2 on tangible advice here, but let me explain.
Tags can be an added form of navigation, and an added taxonomy can be very useful in specific situations. The trouble is, if it's not actually useful and well-maintained, it doesn't end up providing much value. Adding tags to all of my posts, for example, would just add more work for me, and I don't really have evidence that anyone who visits my site would benefit from me having them over just having the broad categories I already have. Tags would also be too similar to my existing category pages, so I'd end up with low-value or duplicate content pages.
This is why millions of sites suddenly tanked in rankings when Yoast accidentally started indexing tags and attachments on users websites. You want every page on your site to have a purpose and to have value, and low-value pages should be pruned.
On the other hand, a secondary taxonomy can be useful for something like topic clustering. If you don't want a whole guide-style list of interrelated links and a hub page, a tag cloud that leads back and forth and all throughout a cluster can provide that density of relational information that Google tends to promote. I don't think it's quite as effective as a more deliberate structure, especially since tags and other secondary taxonomies tend to be part of navigation rather than content (and thus less valuable as internal links), but it's not going to hurt you to implement it.
To determine what kind of taxonomy you should be using, consider:
- What is the primary purpose of the taxonomy? You generally want one taxonomy, usually the hierarchal taxonomy, for overall website organization. Other taxonomies can be added for things like navigation, searchability, SEO, and promotion. Know why you want to add a taxonomy before you start implementing it.
- What use will your visitors get out of the taxonomy? Is it for navigational use, for informational use, or for your own marketing purposes? Sometimes, a taxonomy also helps with things like reaching bilingual readers or showing all of the posts that have audio versions to people using screen readers.
- How long do people tend to stay on your website? If most of your pages are one-and-done visits where people show up, get the answer they need, and leave, you don't need a robust intersite navigational taxonomy because no one is going to be using it. On the other hand, if people tend to hang out and browse, having more options can be beneficial to their experience.
Finally, when you're implementing a taxonomy, try to make sure you aren't changing your URL structure any more than you have to. Adding additional URLs, like tag pages, is fine; changing the URLs of blog posts requires redirects and can mess with your SEO for weeks or months before it settles. Exercise caution.










Comments