WordPress ADA Compliance: How to Make Your Site Accessible

The Americans with Disabilities Act governs how businesses operate in ways accessible to people with various forms of disability. This legislation applies to physical companies, including parking spots, automatic doors, and wheelchair ramps, though it also applies to digital businesses and site owners.
Over the years, there has been some debate about how much of the ADA should apply to business websites. After all, a variety of disabilities can hamper a person's ability to use a website, like visual impairment or a lack of fine motor skills necessary to click small links and navigate a site accurately.
Early in 2022, the justice department issued a statement and clarified its position.
"Inaccessible web content means that people with disabilities are denied equal access to information. An inaccessible website can exclude people just as much as steps at an entrance to a physical location. Ensuring web accessibility for people with disabilities is a priority for the Department of Justice. In recent years, a multitude of services have moved online and people rely on websites like never before for all aspects of daily living." – ADA.gov
The message is clear: websites, particularly government and business websites, will need to be ADA-compliant as long as they fall under the jurisdiction of the ADA.
What does that mean? I'll dig in and give you some idea of what you may need to do and how to do it.
Who Is Required to Be ADA-Compliant?
The ADA is a complex set of legislation, so it can be a little unclear which parts apply to you. The term used by the ADA is "businesses open to the public," which includes website-based businesses.
Does your website need to be ADA-compliant? Well, it probably should be. Not only is it kinder to your users, but it will keep you safe from the thousands of ADA lawsuits filed against businesses annually. Besides, isn't it better to make your site as accessible as possible to bring in as many potential users as possible?

Remember, "disability" doesn't mean people who are bed-bound or visibly disabled to you. The CDC estimates that one in four – that's 25% -- of Americans have some form of disability. Making your website usable to an additional 25% of people is a pretty big deal!
While some businesses may not need to be ADA-compliant, the law can change and various courts will rule in different ways. Either way, you probably don't want to be tested in court. Plus, accessibility guidelines are relatively easy to meet without too much work, especially with the great WordPress accessibility plugins available, so there's not much reason to avoid it for most web businesses.
What Issues Cause Accessibility Problems?
It's one thing to say that your website needs to be ADA-compliant, but it's another to know what that actually means.
How do you make your website accessible?

Well, here's a list of some of the issues the ADA points out:
- Poor color contrast ratio. When colors are too close together, people with limited vision or color blindness might not be able to read the content of the page.
- Color-only information. Say you make a "pros and cons" list, but rather than label them, you put the "pros" in green text and the "cons" in red. People who are RG colorblind or rely on screen readers won't be able to tell the difference.
- No image alt text. Not only will missing alt tags potentially hamper your SEO efforts, but vision-impaired individuals may not be able to get information from the pictures on your site. Alt text gives screen readers a way to understand the content of an image.
- Lack of video captions. People with hearing impairment often rely on captions to get the most out of videos when they can't hear what's being said.
- Inaccessible forms. Web forms need to be readable by screen readers, with labels and clear instructions, including error messages that make sense. This process is one of the tougher ones.
- Mouse-only navigation. Many web browsers allow users to tab through links and use keyboard controls to navigate, but some sites don't function with keyboard controls. A simple, common issue is a pop-over call to action box that can't be closed except with a mouse click.
These items aren't part of a fully comprehensive list, but they show you what issues you may address. Some are simple, like adjusting your color choice. Others can be more difficult, like configuring accessible web forms.
While the government does not have a comprehensive list of requirements to make a website accessible, third-party agencies do. In particular, W3C, the international web consortium that develops standards for website usage and function, has produced some site accessibility standards of its own. Enter WCAG guidelines, short for "Web Content Accessibility Guidelines."
The current version of the Web Content Accessibility Guidelines is WCAG 2.1, and there's a chance that version 2.2 will have launched in December 2022 by the time you read this. Version three is in progress with an estimated release date of "a few years." The document is as comprehensive as possible and covers everything a website needs to be broadly considered accessible. It's the best thing we have short of actual legislative definitions.
While you can go ahead and read through all of that and make your changes manually, there are easier ways to make a WordPress website ADA-compliant.
WordPress Plugins for Website Accessibility and ADA Compliance
WordPress websites have the advantage of being both standardized and highly modular. That means website plugins can change site-wide elements and, for example, automate 90% of the work necessary to make your site compliant with the ADA.
There are a handful of such plugins that work with any WordPress theme, so let's go through them.
1. WP Accessibility
This free plugin is as minimally invasive as possible, so it works with as many themes. It adds page navigational links specifically for users relying on keyboard or screen reader navigation, highlights essential areas of pages, adds longer titles and alt text fields for images, and can pull up lists of photos in need of descriptions for you to fill out.

It can also measure color contrast, identify CSS problems, and more. It's a reasonably comprehensive, free plugin, though since it doesn't edit theme files, it can only do so much.
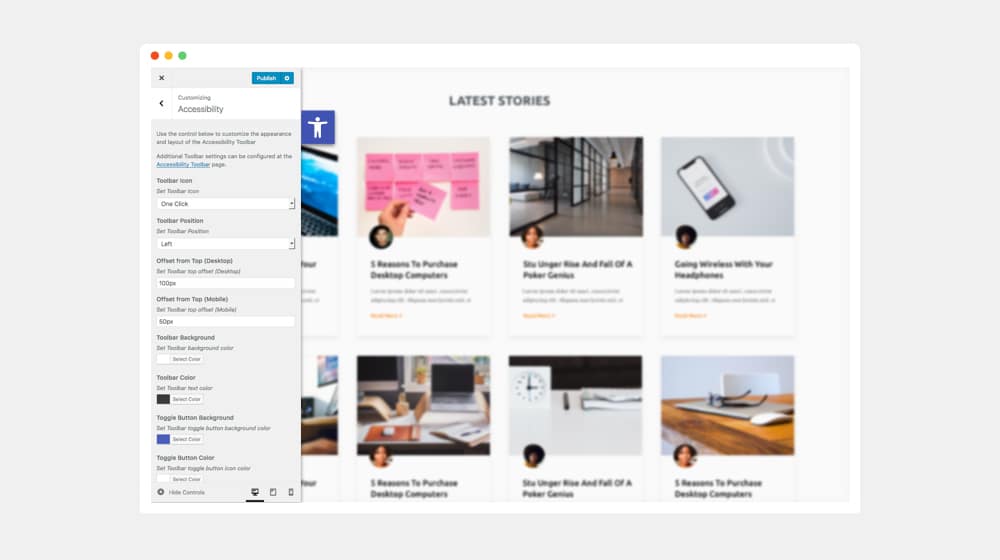
2. One Click Accessibility
This plugin was initially made for a specific WordPress framework, but popular demand led to the developers making it function for most WordPress sites in general.

It's primarily focused on readability and color contrast and adds a toolbar that users can use to change between options like grayscale, negative contrast, and high contrast modes. It's a bunch of enforced CSS overrides. It works for what it is but only hits a couple of points on the ADA checklist.
3. WP Accessibility Helper
The first freemium plugin on my list has many free features to enable skip links, font resizing, contrast modes, and accesskeys, and it can do a bit of automatic optimization and auditing.

It also has a paid version for $99 that offers accessible pop-ups, multi-language support, additional color modes, and more. Again, it hits some of the significant accessibility issues (but not all of them).
4. UserWay
As one of the stronger plugins available, UserWay is compliant with WCAG and a few other standards, like comparable European legislation. It heavily uses automation to identify issues, facilitate keyboard navigation, enable color contrast, and help you fill out image descriptions.

Pricing for the premium plugin starts at $50 per month if you want the premium features.
5. AudioEye
This plugin and platform combine an ADA/WCAG audit with tools to help you fix the issues. It can automate some fixes and gives you options to fix other problems as they come up.

They also draft response letters to anyone who sends something threatening to you about accessibility, backing up their claims. Pricing starts at $50 per month, and plans are priced by the monthly pageviews your site receives.
My Favorite ADA Compliance Plugin: AccessiBe
None of the plugins above are as comprehensive, flexible, or valuable as AccessiBe, which is, in my view, pretty much the best currently-available option for ADA compliance. AccessiBe is used by many big brands, including GE, State Farm, Nintendo, Hulu, and many more.
One of the things I like the most about AccessiBe is that they have two offerings:
- One is a site-based accessibility widget I'll get to in a moment.
- The other aims at the problem at the source: a development platform to help developers integrate accessibility-ready features into their code and products directly rather than applying them as fixes later.
The main reason you're probably here is their accessibility widget. After all, you don't want to hire a web designer to rebuild your site from the ground up. You want a tool to help you hit all the checklist items for accessibility without the hassle of remaking your site.

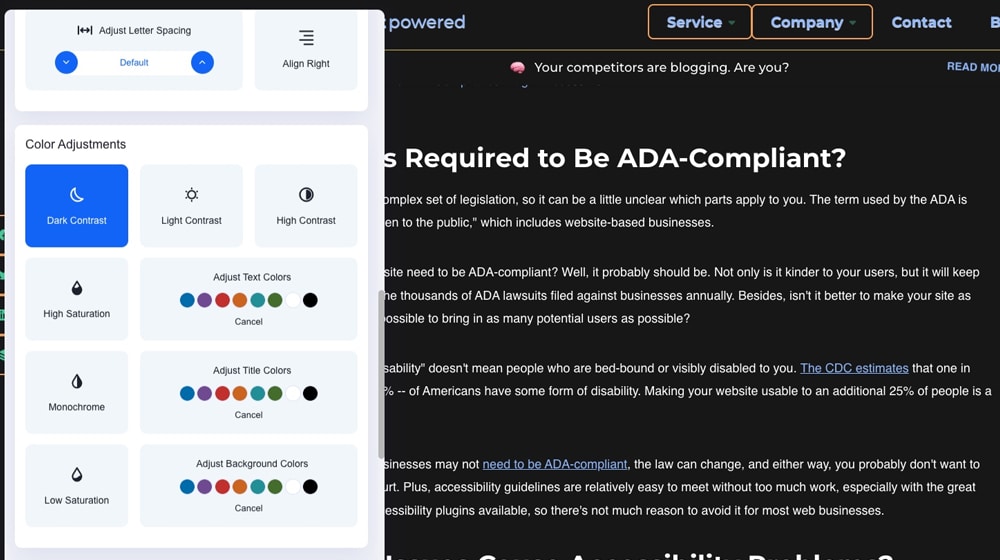
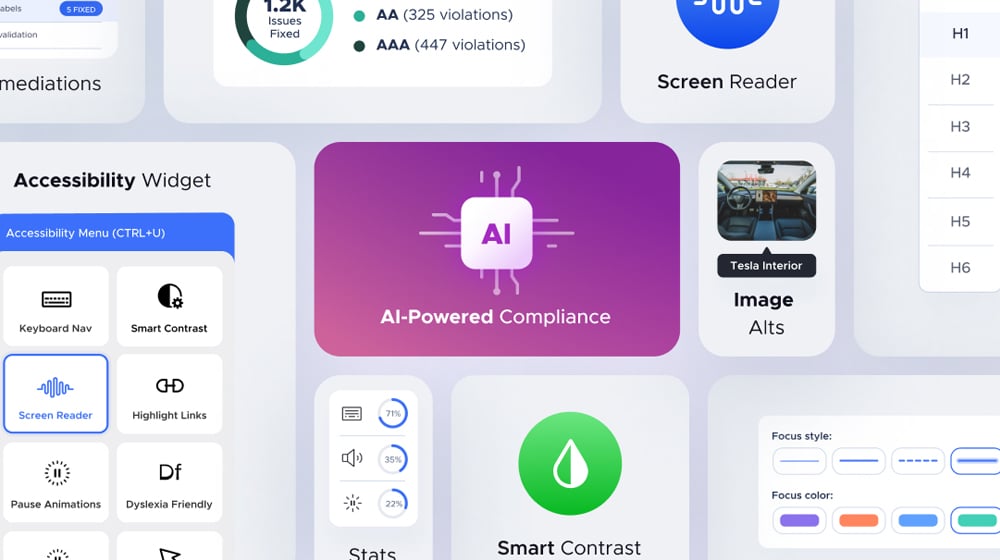
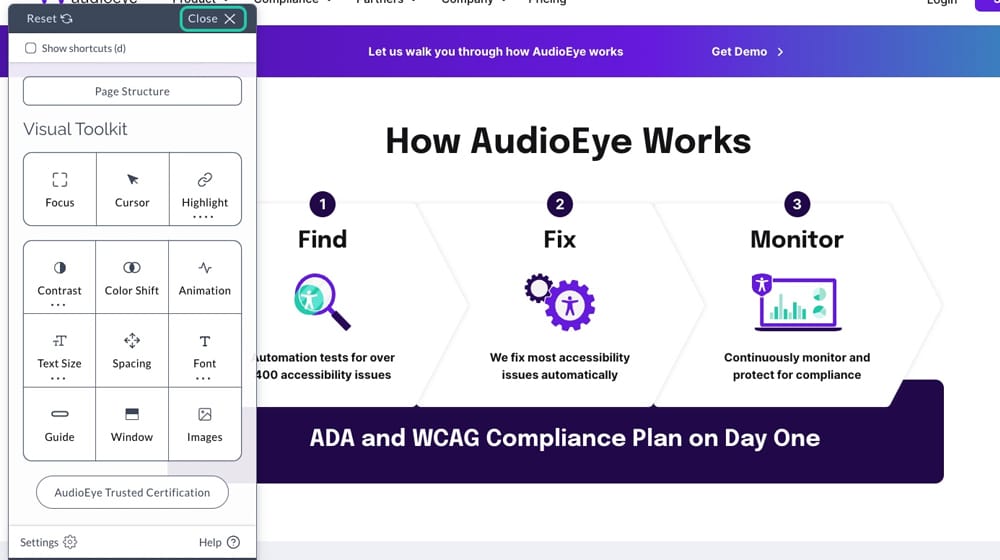
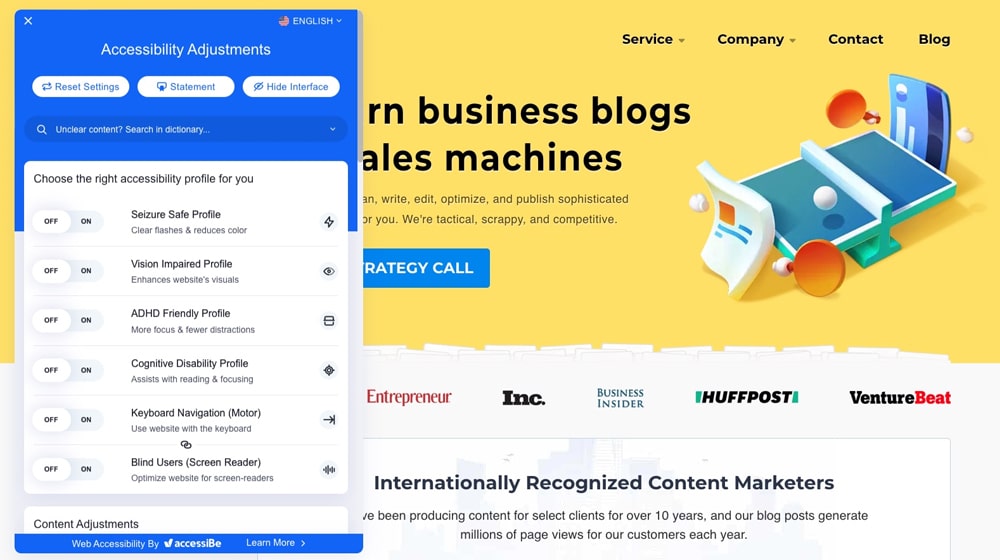
Their widget works on both the front end and the back end of your site. On the front end, it offers a menu with various accessibility features and disability profiles so that users can customize your site's user experience and usability options to their needs. For example, it can:
- Stop animations to avoid triggering epilepsy.
- Change colors and boost contrast in a variety of ways.
- Remove non-text elements to make the site as a whole easier to read.
- A whole range of navigational improvements, with keyboard navigation.
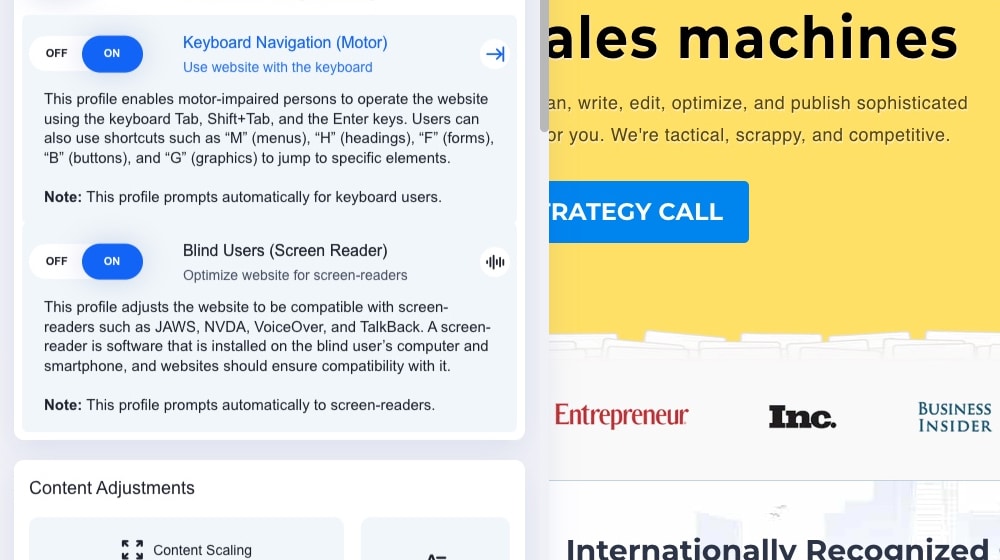
Users can toggle these features individually, or they can be enabled as a whole in profiles like the "Seizure Safe profile" or the "Keyboard Navigation profile," each of which toggles a whole host of minor improvements relevant to users with those needs.

Individual content adjustments are also available, including changing text alignment, font size, font family, letter spacing, and line height. It can also add highlights and outlines over links and titles. Complete color customization is also available, of course.
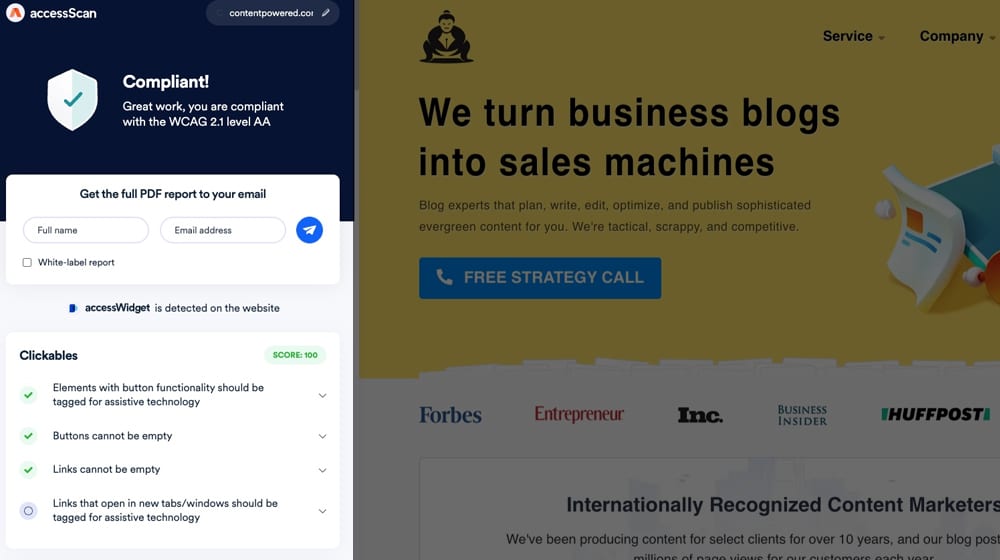
If you read through the WCAG documentation linked above, you'll find that every point they make is something AccessiBe can handle for you.
And all of that is just the first half! The other half of the plugin is their back-end machine learning, auditing, and monitoring system. This system can adapt your site to the user's needs and apply settings automatically if screen readers are detected, or keyboard navigation is used.
On top of this, they have an AI/ML system that scans your site, looking for issues that may appear, with repeated scans every day. It will try to fix problems automatically, though you can apply fixes yourself if you prefer a more customized approach.

One of the most convenient features of the AI is automatically analyzing and generating descriptions for images lacking in the alt text, which can be a huge and tedious task to remediate.
The only things they can't accomplish automatically is to analyze and fix issues in PDFs, SVGs, or video captions. They have additional services you can pay for to get those, but they aren't as easy to do, so that service isn't included in their default plans.
AccessiBe also offers legal support if your site is ever challenged under accessibility legislation. They provide professional audits, reports, accessibility mapping, compliance support documentation, and more. If your site isn't compliant, they make it compliant; if it is, they provide backup to help you win your legal challenges. And yes, AccessiBe has been tested in court before and found valid.
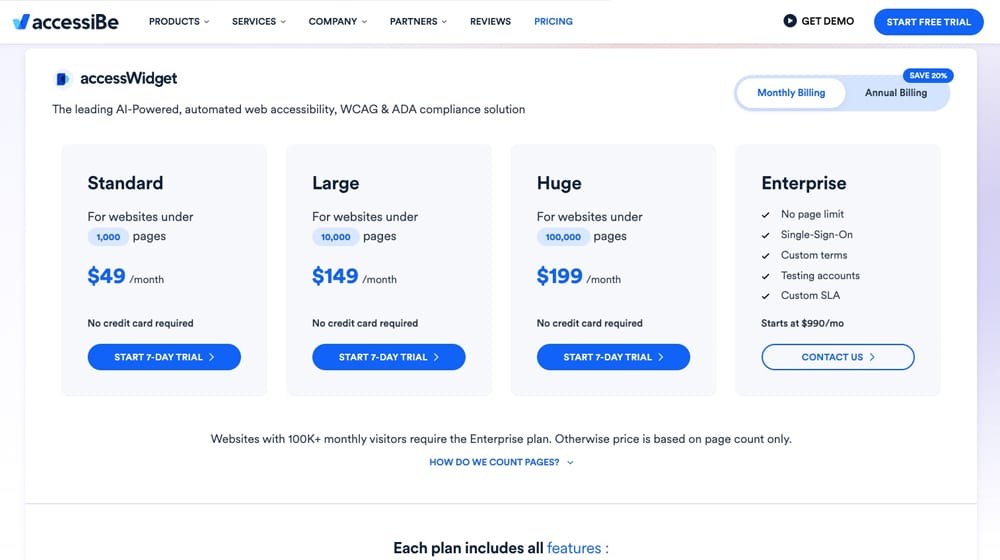
Unlike other options, AccessiBe plans are priced based on the number of web pages on your site, with the cheapest $49 per month plan working for sites with up to 1,000 pages. You can get a 20% discount by paying annually.

My opinion? The legal protection alone is worth it, considering that an ADA violation can be a fine up to $55,000 for a first offense, and double that for repeat offenses. You don't want to play fast and loose with this stuff!
What do you think? Do you have any questions for me? Please let me know in the comments below!










October 25, 2022
Your vote of confidence for AccessiBe is making me interested. I'll check it out.
October 29, 2022
Thanks Lisa! It works. The plug-and-play functionality is definitely appealing.