WordPress Link Optimization: Internal, External, Nofollow & More

Links are the backbone of the internet; it's called the "world wide web" because of the web of links, after all. Links can massively improve your rankings or hurt your website performance. It makes sense that managing links is key to your overall site growth strategy.
I intend to dive deep into link optimization, the various attributes and flags they can have, and what best practices you should consider for your site's links. Strap in; this might get a little technical.
Quick Overview: The Four Types of Links
You can think of links in four forms in broad strokes. Each type is determined by where the link starts and ends.

They are:
- On-Page Links. These are links like those in my table of contents above; they take you from one place on the page to another on the same page, with no loading or any other delays involved. On-page links are also known as jump links or anchor links.
- Internal Links. These links originate on one page of your site and go to another page on your WordPress site. For example, this link takes you to another page on my site.
- External Links. These links originate on your page and lead to another domain. Here's one right now, pointing to Moz.com's discussion of what external links are.
- Backlinks originate on another site and point to your site. For example, my Forbes profile has a backlink to my website on it. We're both linking externally to eachother, but we're also both giving each other a backlink.
All of these kinds of links are important in different ways. On-page links are navigational and have an essential role in the user experience. Internal links help keep people on your WordPress website and circulating through your content, plus they form the basis of your calls to action. External links help you back up your claims and give users further reading on topics you still need to cover. They also help you build yourself up as part of the greater community. Backlinks are an essential source of search engine optimization value and help funnel traffic from other sites to yours.
Link originations and destinations are just some of the critical parts, though. There are also all possible link attributes attached to them, some added by WordPress and some by outside sources.
Link Attributes (And How They Can Help or Hurt)
In HTML, a link is an"A" tag, or Anchor tag, with an href attribute pointing to the destination, which can be anywhere from lower on the page to another website to other apps (like how mailto: links open your email program.)
The anchor tag can add various additional code attributes. Some of them are common, some of them are rare, and some of them are deprecated. There are too many for me to go over here, but I'll cover the common ones you might see.
- Target: "_self": This opens the link in the current browser window, replacing the rendered page.
- Target:"_blank": This opens the link in a new tab or window, depending on how your browser is configured.
These two attributes are mutually exclusive and determine how the link behaves when clicked. How often have you clicked a link, had it open in another tab, kept reading the tab you were reading, and hours later realized the other tab was still open and closed it without a thought? There's some debate about which is better, and opinions have changed over the years. I believe that target="_blank" is better to keep users focused on the content they're browsing.

On the other hand, some people believe that's the better behavior; by preventing a link click from superseding your window, you keep people on your site rather than gallivanting off to other websites.
Because of this, some people believe that external links should be _blank and internal links should be _self. It doesn't matter quite enough to make a fuss over it.
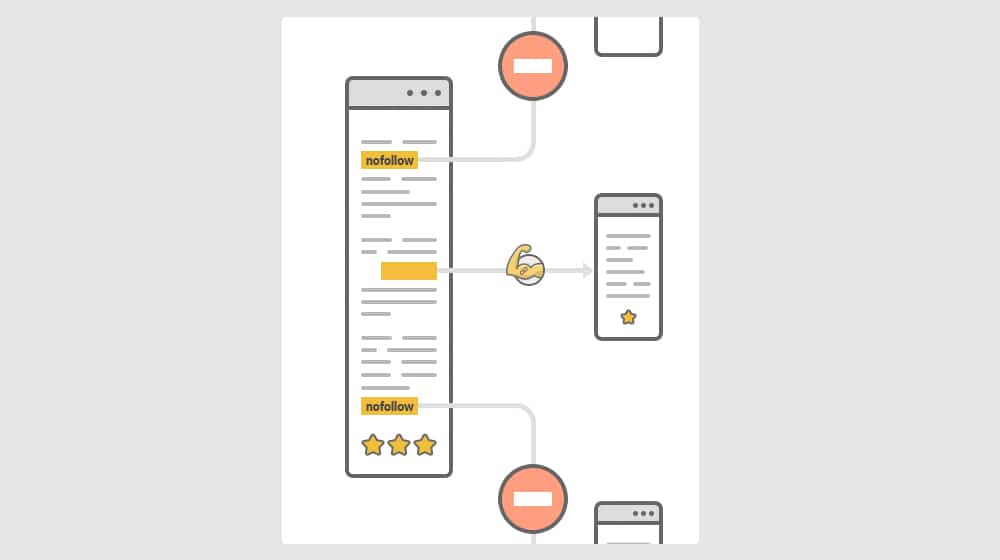
1. Rel="nofollow"
Nofollow is the first of the "rel" (relationship) attributes, one of the most well-known among SEO professionals. Nofollow is an attribute relevant to Google and the other search engines and tells search engines that you don't intend to pass link authority or vouch for that link. When you link to a page without nofollow, some portion of the value of your site is passed on to the destination site. Likewise, when someone else links to your site, some small amount of link equity and authority passes to your site. This practice is a vital part of how Google judges the quality and relationships between websites and is a significant player in how to grow a site.

So, what happens if you link to a site you want to use as an example or demonstration but don't necessarily vouch for the site or want that site to benefit from it? Putting the link as a non-hyperlinked plain text URL can work, but it's tedious and irritating for users to visit that page without a link. Google invented nofollow to solve this problem.
Nofollow tells Google's crawlers not to follow the link or pass the value along the chain. Typically, you use this on links that users can create (like in blog comments or on web forums) and on links to pages you don't want to promote, like smaller or less trustworthy sites, links that you don't want to be misinterpreted as overly-promotional, or a link that you're using as bad examples.
I wrote an entire guide on when and how to use nofollow, so check it out.
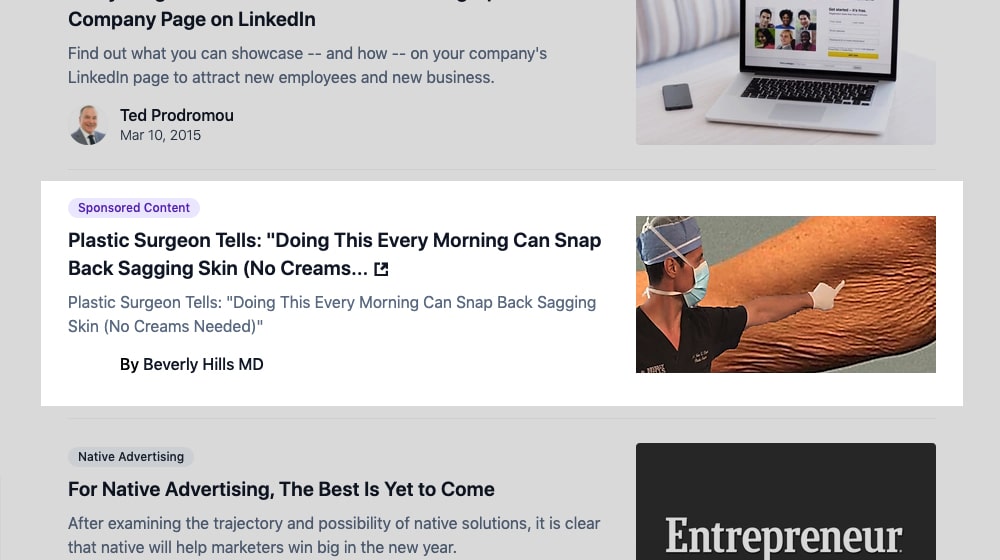
2. Rel="sponsored" and Rel="ugc"
These two are variations on nofollow. In the past, website owners used nofollow for any backlink that they didn't want to count for SEO. Google decided that they wanted more differentiation, so they added these two. Sponsored is, obviously, for sponsored links; things like affiliate links and links in sponsored content. It has the same basic behavior as nofollow (it stops passing link juice), but it tells Google more information about why.

Likewise, UGC is another variation, User Generated Content. This tag is what you use for links that users can create on your website, like links in comments. Most comment systems add this automatically if they even allow links in the first place.
3. Rel="noopener" and Rel="noreferrer"
These two attributes are something that, if you're lucky, you've never had to deal with before. If you're not lucky, they can be a pain, as some software automatically includes these tags, like Grammarly.
Noreferrer is a tag that strips referral information from a link. So, when someone links to you from another site and a user clicks that link, it shows up in your Google Analytics as a referral. This information can be helpful, so you know where your traffic is coming from and how effective different kinds of links are. If the link has "noreferrer" attached, that traffic strips referral data. It appears in your analytics as direct traffic - as if the user typed your URL into their address bar directly.
As SEOs, a considerable part of our battle with analytics is attributing traffic. It's why we use UTM parameters so much, among other techniques. So an attribute that strips all of this is annoying.
Even worse, this tag can ruin your analytics if left on your internal links. When someone clicks an internal link, but Google Analytics thinks it comes from direct traffic, you'll skew your traffic stats.

Noopener is a little different. All it does is prevents the target site from doing weird stuff to hijack the page linking to it. You can read more about it here. It's a silent security feature. Those kinds of attacks are scarce these days, but it doesn't hurt to have them around.
So, here's the bad news. When you copy an article into WordPress ( whether from Word, Google Drive, or Grammarly), it can pull in HTML and link tags that you didn't necessarily want in your content. So, if you want your links to be clean, you need to tell WordPress not to do that.

Grammarly does this if you use their web interface. Say you copy a blog post into Grammarly to check it out, edit it, and then copy it back. The resulting links will have those attributes added to them because Grammarly doesn't want to be seen as some exploitative source of backlinks whenever anyone clicks one while editing. Grammarly isn't the only one; other tools used in similar ways do this too. You should always double-check.
I posted a solution to this a bit later in this article.
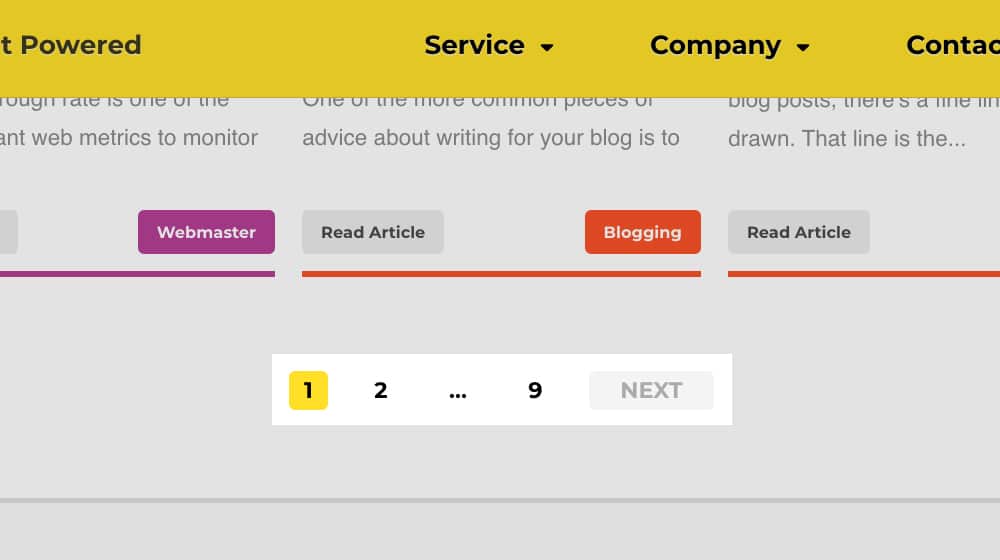
4. Rel="next" and Rel="prev"
These two are simple and show up less often than they used to. These days, they're most often found in blog archives, search results, and product lists. They are tags on the "next page" and "previous page" links.

In practice, they tell Google that index page 2 is not a near-duplicate of index page 1; it's a paginated system, and it should not be penalized for duplicate content. In WordPress, these are usually added automatically by SEO plugins like Yoast.
Google launched this markup in 2011 but stopped supporting it in 2019. These tags don't hurt anyone, but Google doesn't look at them anymore.
How to Manage Links Appropriately
Managing your links, internal and external, is surprisingly critical to SEO. Getting it wrong won't destroy your site, but it can make it harder to grow.
My recommendations are to remove any additional flags from internal links. They can open in the same window; it's okay. It would be best if you didn't make internal links nofollowed or do any weird attribute management on them.

Meanwhile, it would be best if you tagged external links appropriately. Using target="_blank" allows people to open helpful links in a new tab without leaving your site for good, and using the appropriate nofollow/sponsored/ugc tag is essential for Google's view of your site. The other various tags are situational.
You can use a few different tools and options to manage your links. Here are some I like.
This Custom Code
You add a broad-stroke URL reformatting rule to your functions.php file.
This code also adds the CSS class NO_MODIFY, which you can add to specific links to tell the script to ignore them. It's a handy way to manage your links in bulk, especially if you have an older site with thousands of links you need to audit manually. Suppose you've copied content from software like Grammarly into WordPress at some point. In that case, chances are good that you have these annoying noopener and noreferrer tags on your internal links, which will negatively affect your Analytics and reporting. This little code snippet fixes that across your entire site!
/**
* Modifies internal/external links. Strips target and rel from internal links
* so that they are not opened in a new window. Adds target="_blank" to external
* links so that they are opened in a new window.
*
* If this behavior is not desired on a link add the CSS class NO_MODIFY to the
* link.
*/
function modifyLinks(string $htmlString, array $internalDomains) {
$html = new DOMDocument();
@$html->loadHTML($htmlString, LIBXML_HTML_NOIMPLIED | LIBXML_HTML_NODEFDTD);
foreach($html->getElementsByTagName('a') as $a) {
// skip links that have a CSS class of NO_MODIFY
if (strpos($a->getAttribute('class'),'NO_MODIFY') !== false) {
continue;
}
$url = parse_url($a->getAttribute('href'));
if (empty($url['host']) || in_array($url['host'], $internalDomains)) {
// Internal Link
$a->removeAttribute('target');
$a->removeAttribute('rel');
} else {
// External Link
$a->setAttribute('target','_blank');
}
}
return $html->saveHTML($html->documentElement);
}
add_filter('the_content', static function($content) {
return modifyLinks($content, array('domain.com','subdomain.domain.com'));
},99);
Update: If you don't want to use loadHTML, you can use this new version (thanks again, Brett!). The issue is that loadHTML does more than loads your HTML; it parses it, and if it's malformed then it tries to fix it which could cause errors. Here's the regex version:
function modifyLinks(string $htmlString, array $internalDomains) {
$pattern = '#<a(.+?)href[nrs]*=[nrs]*('|")(.*?)('|")([^>]*)>#i';
preg_match_all($pattern, $htmlString, $matches, PREG_OFFSET_CAPTURE);
for($i=count($matches[0])-1; $i>0; $i--) {
$originalTag = $matches[0][$i];
$beforeLink = $matches[1][$i];
$href = $matches[3][$i];
$afterLink = $matches[5][$i];
$urlComponents = parse_url($href[0]);
// Skip if the tag has a class of NO_MODIFY
if(strpos($originalTag,'NO_MODIFY') !== false) {
continue;
}
// Remove target="" from the tag
$beforeLink[0] = preg_replace('#target=('|").*?('|")#i','', $beforeLink[0]);
$afterLink[0] = preg_replace('#target=('|").*?('|")#i','', $afterLink[0]);
if (empty($urlComponents['host']) || in_array($urlComponents['host'], $internalDomains)) {
// Internal Link
// Remove rel="" from internal links
$beforeLink[0] = preg_replace('#rel=('|").*?('|")#i','', $beforeLink[0]);
$afterLink[0] = preg_replace('#rel=('|").*?('|")#i','', $afterLink[0]);
} else {
// External Link
$afterLink[0] .= ' target="_blank"';
}
// Replace the <a> tag with the modified one.
$htmlString = substr_replace($htmlString, '<a'.$beforeLink[0].'href="'.$href[0].'"'.$afterLink[0].'>', $originalTag[1], mb_strlen($originalTag[0]));
}
return $htmlString;
}
add_filter('the_content', static function($content) {
return modifyLinks($content, array('yourdomain.com','sub.yourdomain.com'));
},99);
Remember to replace domain.com and subdomain.domain.com with your domain name(s). You can add as many subdomains as you'd like, if you use them, or you can remove the subdomain part from the array.
Once you've done that, plop it into the bottom of your functions.php file, and it will automatically clean up your links! The best part is you can undo this at any time, so it's not making permanent changes to your content or database.
External Links in New Window / New Tab
This plugin sets a URL rewrite rule across your site so that WordPress will set any external link to target _blank rather than opening in itself. It uses jQuery and is strictly XHTML compliant (though, only a few people care about XHTML compliance these days).

It's a simple plugin that works across your entire website, so even the social links in your footer will open in a new tab.
Broken Link Checker
This active monitoring WordPress plugin indexes and checks all of the links on your site routinely to see if they resolve. If they break for some reason, you get an alert, and you can check to see if the site is just temporarily offline, if it's a false positive, or if the web page you were linking to has actually been removed.

Broken links (links that don't work) are pretty irritating for users, and they crop up very frequently on sites older than a few years or with extensive list articles that link to various plugins and apps. This plugin can be a blessing for identifying and fixing broken links.
Link Whisperer
Internal links are hugely important to the user experience and your sales process. Still, it is sometimes hard to take advantage of all the possible internal linking opportunities you have. You may have forgotten when you've covered specific topics or older posts that might be relevant, so you don't link them.

This plugin does a rough index of your site and its content. Then, as you write and edit posts in WordPress, it identifies when you use relevant keywords and might be able to link to a post elsewhere on your site. It's instrumental, and I highly recommend it to anyone serious about content marketing and with a website with many great blog posts already on it.
With these tools, you'll have a much easier time managing your links. From there, you must learn when to use what attributes and establish a process for appropriately flagging them as you produce new content.










Comments