How to Set Up WordPress in a Shopify Subfolder/Subdirectory

Typically, when we marketers and site owners talk about Shopify and WordPress, it's in a "which should you choose" sort of way. Which one is better? The answer, of course, usually comes down to the purpose you're aiming for. If you're running a blog, WordPress is better, and you can tack on a store using things like WooCommerce down the road. If you're a business-first site with a blog as an accessory, Shopify works fine, though Shopify blogs aren't the best starting point for content marketing.
I've been interested to see if there's a way to use WordPress and Shopify together on the same site for a while. Usually, the answer is either "no" or "yes, but you have to jump through a ton of hoops, and it isn't worth it." Your two main options have always been sacrificing your SEO by stuffing WordPress on a subdomain or stuffing Shopify onto a subdomain instead.
Both of the popular options are pretty abrasive, and for a long time, they were the only two options you had. I wrote about these two popular choices here:
Truthfully, while I discovered a third option that isn't well-known, the vast majority of you are still better off just picking one platform and using plugins to mimic the functionality of the other.
Introducing a Reverse Proxy
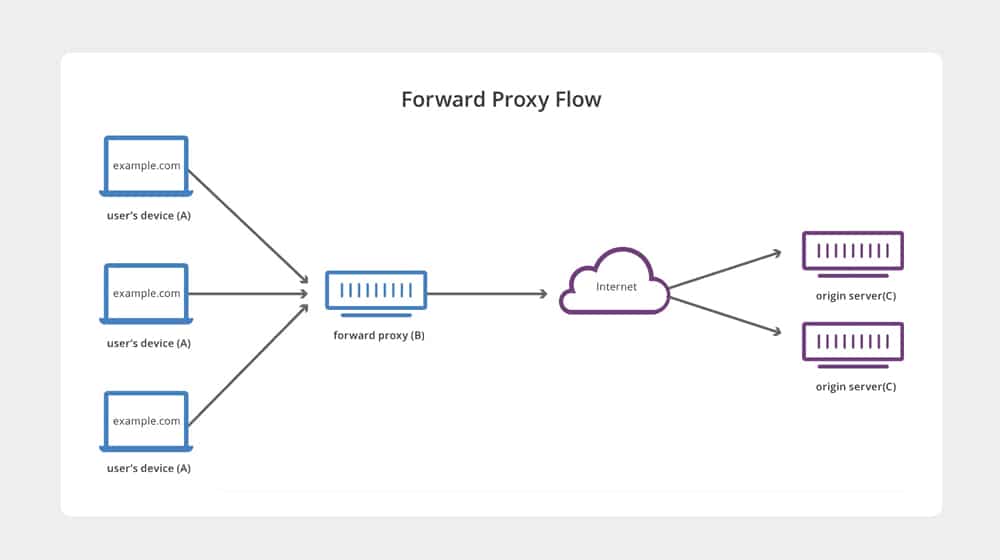
You've probably heard of a proxy before, whether from old hacker memes (good luck, I'm behind seven proxies!) or from use to get around geo-blockers and other content locks. A proxy is something you set up to tunnel your traffic through another IP address in a different location, making it look like your visits are coming from somewhere else.

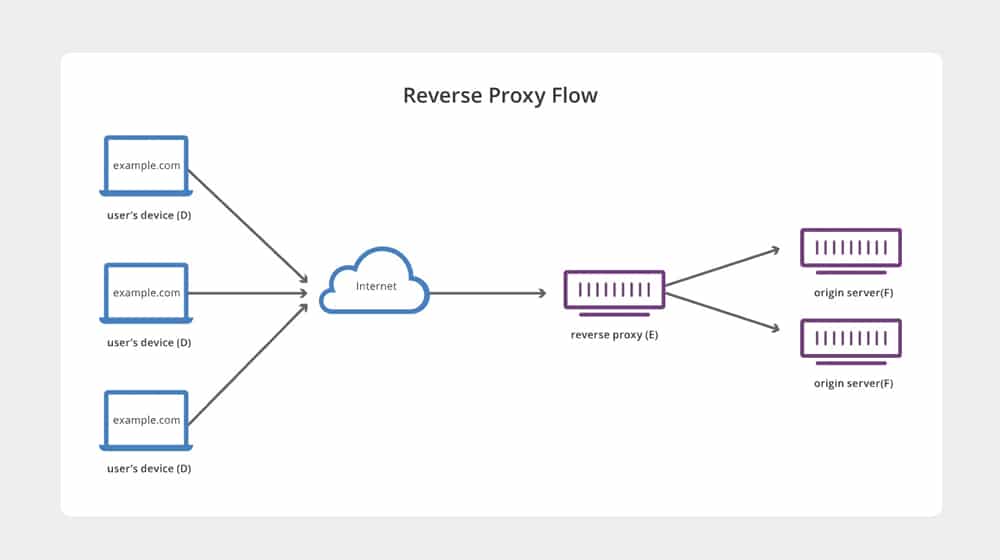
You've likely visited thousands of websites that use reverse proxies on the backend, and you didn't even realize it.

Reverse proxies are pretty ordinary, but they aren't usually used in the way I'm about to describe them. Most of the time, they handle security and similar:
- Load balancing; a reverse proxy can split a ton of incoming traffic equally between servers, rather than letting it all hammer one server when redundant servers exist.
- Attack protection; a reverse proxy can act as a sort of firewall and filter, so in cases where a DDoS attack is coming in, most of it can be blocked before it ever reaches the site's actual servers. Cloudflare is an example of a reverse proxy.
- Site speed; a reverse proxy can both load and cache pages from the source server and serve the cached versions to users who request them, thus speeding up site response times for most users.
What we're doing today is a little different. You have your website set up with a Shopify store on it. Now imagine that a user tries to go to your blog. Instead of reaching your blog, though, Shopify starts pulling data from a reverse proxy. The reverse proxy responds with data from another server hosting your WordPress site. That's where your blog lives. Thus, you have a WordPress blog and a Shopify store on the same domain in the eyes of Google.

It's sort of like a redirect, except with a redirect, your URL for the user would change. With a reverse proxy, the data that populates www.shopifystore.com/blog/ is pulled from www.wordpressblogURL.com instead. The user never sees the WordPress blog URL, but users and search engines view the content from it.
Configuring a Shopify Reverse Proxy
There are two ways to set up a reverse proxy on Shopify to run a blog off another URL. As you might imagine, they are the Easy Way and the Hard Way.
It's a little tricky to understand how it works and how to set it up, though.

Essentially, you need a few moving parts.
- Your Shopify store, on your primary domain name.
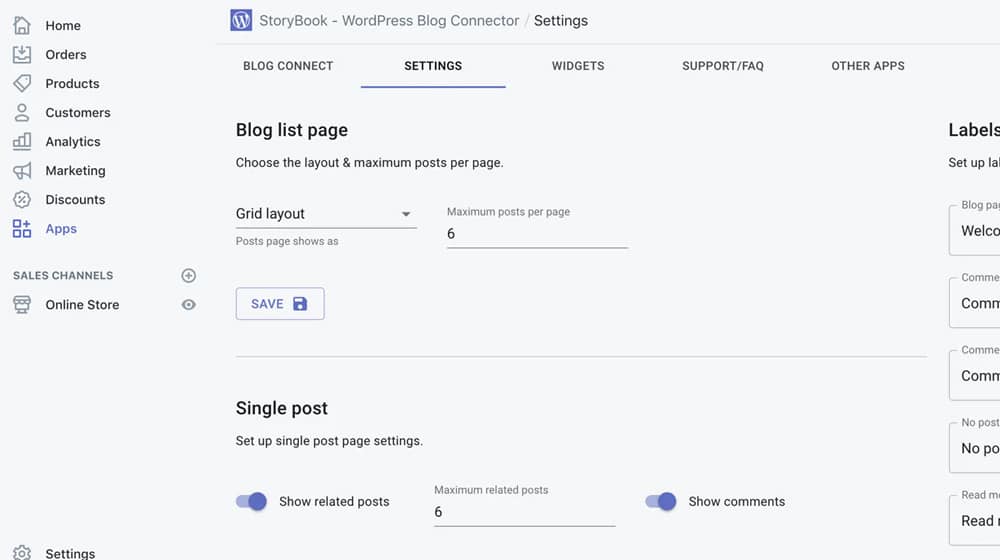
- The Storybook app for Shopify, which you can find here.
- A secondary domain and web host running WordPress, where you will write and publish your blog posts.
- The Storybook plugin for WordPress, which you can find here.
You will also need some attention to detail: a custom WordPress theme for your WordPress site to make it look identical to your Shopify site and meticulous attention to canonicalization with your URLs.
Will they work? Probably! Will you need to do manual troubleshooting and figure out issues yourself? Also probably. I'll do my best to help with what I can, but I'm not an expert with this specific plugin, even though I have a lot of experience with proxies and code.

If you're skeptical about random no-review third-party apps, you're not alone. You can still manually set up a reverse proxy; it's just a lot more work.
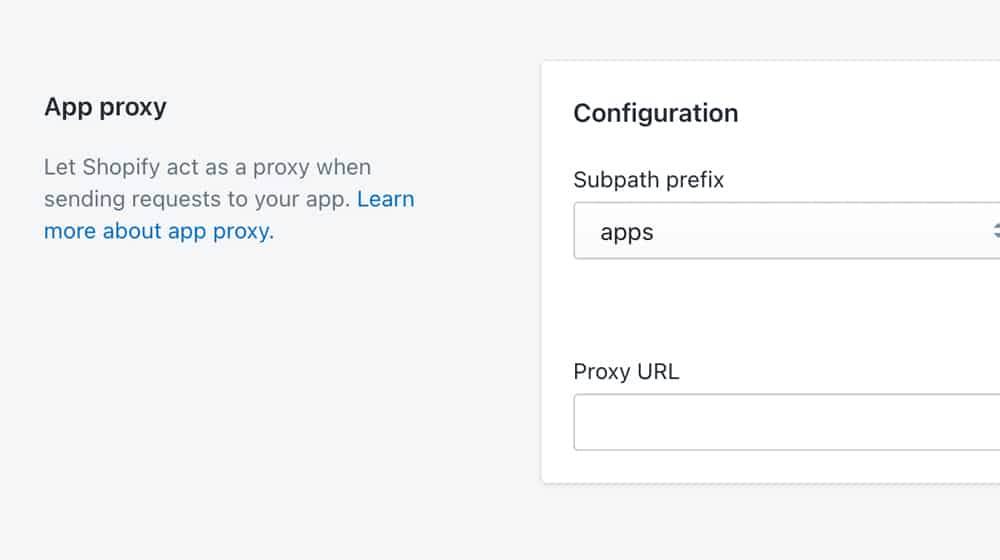
Shopify supports app proxies out of the box. Shopify has an official guide to setting up app proxies, which you can read here. After glancing at this guide, you can see how it will get pretty technical. The key is that, like the "easy" method above, you still need your Shopify store and your WordPress blog set up; you're just making the Storybook app yourself.
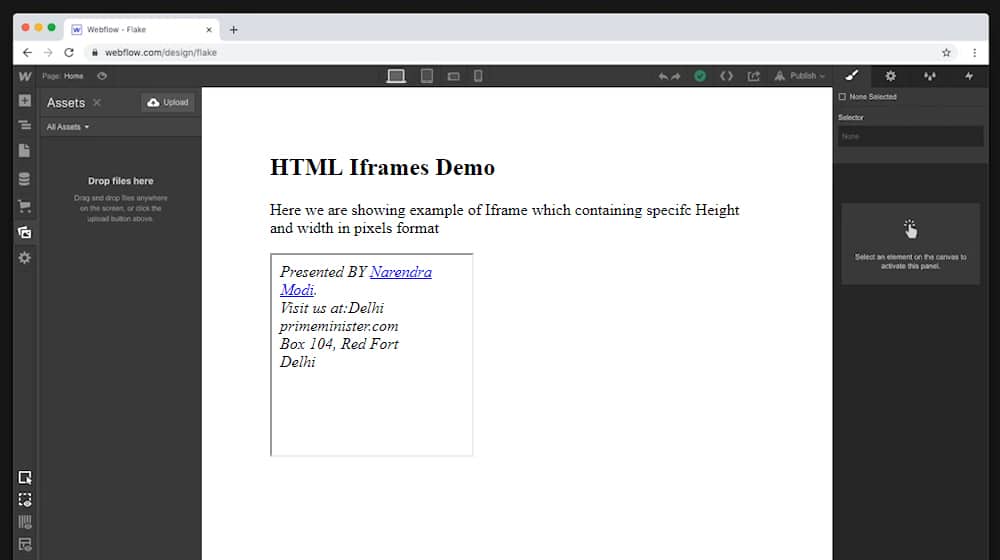
But wait, isn't this like an iframe?
You could easily do cross-site embeds of content like this in the past using iframes. An iframe would load content from another domain in a frame within your primary domain. Of course, this method has a lot of problems. The first problem is that the content was never loading on your primary domain; the "blog post" on your primary domain would be blank, according to a search engine like Google. iFrames are generally an inferior option for your SEO.

In modern web development, iframes have long been deprecated because they have many flaws. They have their niche, and you can still use them in specific circumstances, but you're best to stay away from them.
A reverse proxy system isn't like an iframe, fortunately. With an iframe, there's no hiding that the content is coming from another domain, like an embed. With a reverse proxy, a user or Google makes a request to land on the Shopify blog post URL and gets a Shopify URL with the blog post on it. Never mind that the content, layout, and information came from another domain; the reverse proxy makes it seem to originate from the Shopify store. So, no, it's not like an iframe, luckily.
Your Number One Concern: Duplicate Content
I mentioned it in passing already, but when you set up this kind of system, you will end up with blog posts in two places. Your WordPress domain will be hosting your blog, and your Shopify site will be pulling content from it.
This example is a perfect representation of duplicate content. As far as Google is concerned, they see the content on two different domains. You can't add "this content syndicated from X" to one of the posts because they're the same post in two places. Changing one will change the other. It's not like a Medium blog used for reposting content or anything like that.
There are two possible solutions to this, one of which may not work.
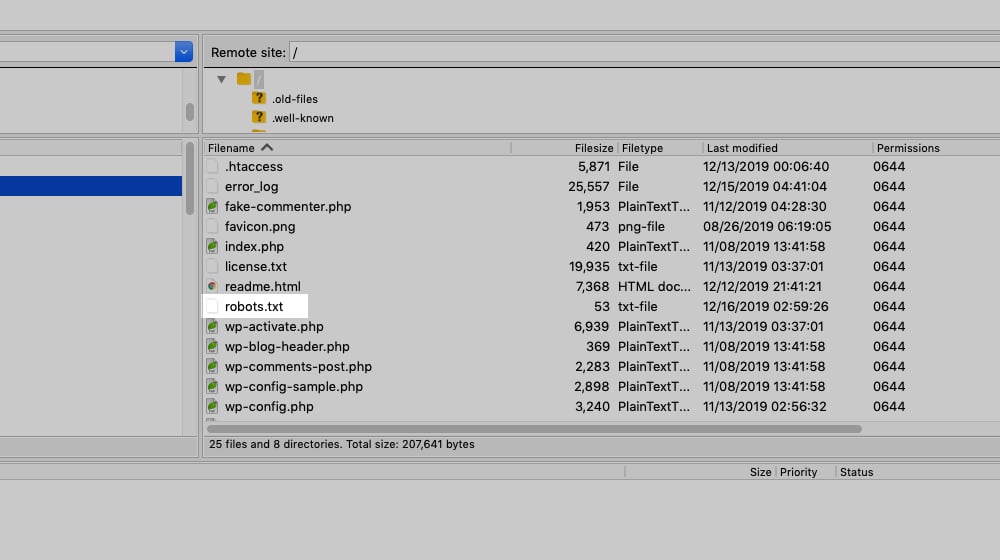
1. The one that may not work is adding a robot.txt file to your WordPress hosting (or blocking Google's bots from it entirely using .htaccess or something similar.) Since it exists just as a data storage server and a place to upload and configure your blog posts – and not as a blog you want to rank on its own – you can probably block Google from seeing it.

Some search engines are better than others at respecting your robots.txt and no-index directives. There are two possible issues with this. The first is that search engines may ignore those directives and still see your site, so you might run into duplicate content issues even if your site is blocking spiders. However, this possibility is a theory on my part because I don't know if search engines would care or not in practice.
2. The other option is the one I would recommend, and it's a precise use of canonicalization. Google has a rel="canonical" tag they created specifically to allow content to be posted in multiple places while pointing at the one original version. This code makes it clear and transparent to search engines that subsequent versions are a copy that you don't want to be ranked, and only the canonicalized version (on your Shopify store) should appear on search results. That's what we want here.

You would make sure that every post on your WordPress domain has a canonical tag pointing to the URL of the article on the Shopify site. That way, Google will know the "real" version of the post is the Shopify version, even though the Shopify version is pulling its content from the WordPress version.
The trick is that you have to be consistent with this. If you miss a canonical tag, you end up with duplicate content, which can send the whole house of cards crashing down. One miss here and there probably won't kill your site, but it can come back to bite you if you get lax about it.
If you're developing a reverse proxy app instead of installing the Storybook app, you'll be able to control exactly how it works, but then, you're a developer and don't need me to tell you how it can go wrong.
Your Second Concern: Internal Links
Internal links are essential for modern blogs, and I always say that most people don't use as many of them as they should.
The trouble here is that internal links are often "absolute" links rather than "relative" links. For example, my links would be to:
www.contentpowered.com/blog/many-internal-links-blog/
If I had relative links, my links would be pointing to:
/blog/many-internal-links-blog/
There are many reasons why you should always use absolute rather than relative links with a reverse proxy strategy. You're technically pulling content from an entirely different host, so relative links are referring to something that may not exist on your main website.
What do I mean by that, and why is this a problem?
There are two ways to solve this. The first is to ensure you fetch the Shopify link every time you want an internal link. The second is to use a script to rewrite URLs on your Shopify blog when the URL matches your WordPress domain. This technique is pretty easy to do, but you'll need to ensure it works when you create a script.
Storybook does this part for you as well.

The app seems to do everything you would need to set up WordPress blog management on a Shopify store, and I'm surprised it doesn't have any real exposure. I may have discovered a diamond in the rough here for anybody willing to take the first plunge.
Should You Use the Reverse Proxy Method?
There are pros and cons to setting this system up.
On the one hand, WordPress is way more potent than Shopify for managing a blog. If nothing else, using things like Akismet, Rank Math, Schema, table of contents, broken link checkers, and other WordPress plugins will be invaluable.
On the other hand, you have a dramatically increased administrative burden, increased threat surface (since both Shopify and WordPress need to be kept updated), and more attention to detail necessary to ensure it all consistently works.
Either it takes a bunch of custom development work, or you trust a plugin with zero reviews after two years. The choice is yours.
I'd try it if I were starting a new site, but I don't think I'd convert a live site unless I had a good reason to do so. Plus, there are other ways to use a WordPress blog on Shopify that are a little less smooth but a lot easier to manage.
Have you done the reverse proxy method or used the Storybook app? If so, let me know in the comments! I'd love to hear how it has gone for you.










Comments