Why Your WordPress Blog Has a Slow Response Time

In the modern online era, site speed is one of the most important factors in getting your site seen.
There are two reasons for this. First up is simply the attention span of the average web user. The longer a site takes to load, the more likely a user is to get frustrated and bounce. This applies doubly so to mobile users, who are likely looking for something with a time-sensitive query behind it; the longer it takes to load your page, the more likely they are to back out to the search results and try something else.
John Mueller, of Google, says that according to their statistics, the average visitor will only wait for about two seconds before bouncing. It's been their benchmark since 2015. Pingdom, meanwhile, found that the average site response time is 3.21 seconds.
Pingdom also found that bounce rates shoot up around the 3 second mark. It's the difference between a 9% bounce rate and a 40% bounce rate!
The other reason why page speed is so important is because Google says so. For a few years now, site speed has been one of many contributing factors in the Google ranking algorithm. Google even provides a tool called PageSpeed Insights, which you can use to measure and benchmark your own site's performance, as well as identify issues you can fix to improve response time.

So let's say your WordPress-based site is slow to load. Maybe it has a sub-50 score on PageSpeed Insights, or maybe it just feels slow but you haven't tested out why just yet. What might be causing the problem, and how can you solve it?
 30 Second Summary
30 Second Summary
You need to make your WordPress site load faster than 2 seconds to keep visitors from leaving. Your bounce rate can jump from 9% to 40% if your site takes over 3 seconds to load. You have to fix common speed issues by choosing better hosting, updating your infrastructure, removing unnecessary plugins and adding proper caching. You can speed up your site by optimizing images, minimizing code, reducing scripts and using a CDN. You should test your site speed using tools like PageSpeed Insights or GTMetrix.
Poor Hosting
Most of the time, when it comes to response time, the problem isn't with your site, but with where and how the site is hosted. There are a handful of different kinds of web hosting, and it's possible that your web host is just terrible. Until you move to a different host, there's nothing you can do.
Shared hosting is a common kind of entry-level web hosting. The web host has one web server that the split up into a bunch of segments, each of which hosts a website. This is cheap for the web host, which means it's cheap for you buying the hosting. Unfortunately, it means one piece of hardware is handling the website traffic for dozens of websites.

That means there's a lot of competition for server hardware processing power and internet connection access to the server. If one of those other websites falls under attack, yours can be hit as well. If hardware is under high load, it slows down your site, even if you're not the cause of the load. This is why I always recommend avoiding shared hosting if at all possible.
Virtual Private Server hosting is similar to shared hosting, except each site is stored on its own isolated virtual server within the one piece of hardware. This is a little better at protecting your site from things like DDoS attacks and high traffic surges, but it still runs numerous websites on one piece of hardware.
Dedicated server hosting is the higher-end form of hosting where an entire piece of hardware is dedicated to your website. This gives you a lot more flexibility and a lot more resources to play with, but it does mean you tend to need more technical knowledge to manage it. It's also much more expensive.
Managed hosting, specifically WordPress managed hosting in this case, is typically a form of dedicated hosting with some infrastructure already set up. It'll have the basic framework of WordPress installed, and will have an ideal set of PHP and SQL versions installed and ready to use. Usually they also have a staff that knows their way around WordPress to help you with any issues. Managed hosting can be good or bad, depending on the infrastructure and the company hosting it.
Shared hosting definitely doesn't cut the mustard these days. You don't necessarily need to invest tin dedicated hosting, but a mid-range managed host or VPS is the sweet spot for most small and mid-sized sites.
Outdated Infrastructure
When you have WordPress installed, you're probably doing it because of the wide range of plugins available. WordPress has almost infinite ability to expand and enhance features through plugins, and it's easy to set up a dozen or more such plugins. This is the second most likely reason you have a high response time.
At that point, it's easy to get locked into a rut. You like the plugins you have, and you don't want to update them for fear of something breaking. Over time, your WordPress installation and your plugins all age, and you end up several versions behind. If nothing else, it's annoying to have to update what feels like every day.

I'm here to tell you now that you should always, always update your infrastructure. Update WordPress, update your plugins, and if a plugin goes more than 1-2 years without an update, consider looking for a more well-maintained replacement.
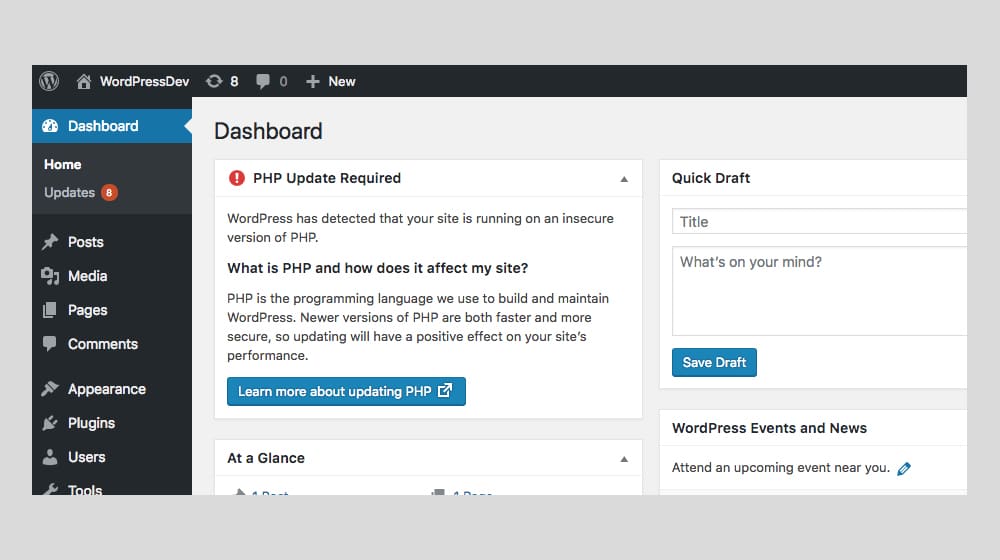
Outdated PHP and MySQL software will also inhibit your response time. New versions of PHP are up to twice as fast, which can shave some serious time off your response time. If you bought your hosting more than a few years ago, if you haven't updated your PHP or MySQL, you are using an outdated and slower version.

Updates are valuable for three reasons. First, updates often add new features, some of which will be very useful. Second, updates patch security holes. It's easy to identify what a site is using, so if there's a known security hole, it's easy to exploit. Third, updates often include performance enhancements, which help speed up your site.
Too Many Front-Facing Plugins
Speaking of having a lot of plugins, plugins can also be slowing down your site. This is doubly true if your website doesn't have a quality caching plugin installed. More on that in the next section.
Not all plugins cause speed issues, of course. Some of the plugins that only activate at the server level once a week to clean up temp files, or plugins that add extra controls in your admin console, they aren't likely to affect public site performance.

On the other hand, plugins that add related post boxes, plugins that generate hello bars or exit intent pop-overs or timed slide-ins, plugins that dynamically generate content, plugins that randomize images in content; anything that has to execute when the user loads the page is something that can slow down your site speed.
I recommend every six months or so, taking the time to audit your plugins. Are there plugins you're not using? If so, remove them. Are there plugins that have other, better versions out there? Change up the plugin you use. Are you using three different plugins to do what one plugin with more features can do? Try switching.
Sometimes it's worth paying for premium plugins with more features when it means you can condense the number of plugins you're using at once.
Missing or Sub-Par Caching
A huge amount of what WordPress does is uses templates to pull content from one source, formatting from another, and resources from another to form one complete page. This allows for very flexible designs and a lot of customizability. It also means that, when a user visits, they have to make dozens of server calls instead of just a couple, and that means much slower loading.
This isn't an unsolvable problem. Caching plugins allow your server to generate and store a pre-generated version of your pages, refreshing this version occasionally rather than forcing every new user to generate it for themselves.
There are a bunch of different caching plugins, and using the right one is essential. In my own personal experience, I've found that W3 Total Cache and WP Super Cache are somewhat unreliable. They're popular, but they're not great. Often times, when the Google crawlers come knocking, there's no cached page ready for them, so your site gets dinged by forcing the crawlers to generate the page.

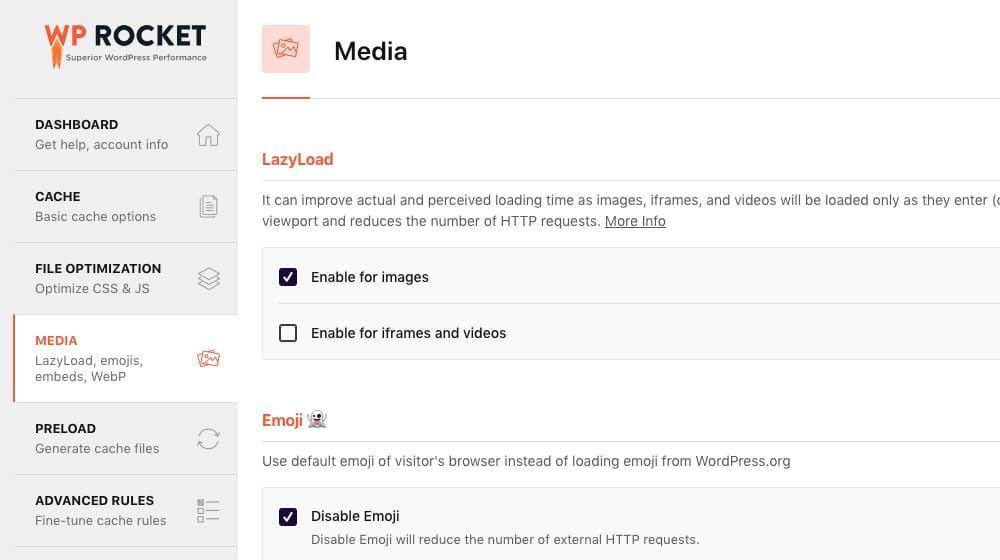
My personal recommendation is WP Rocket. It has to be fast and reliable, by using cache preloading to always have cached pages ready for anyone who comes to visit.
Too Many Scripts
Every time a user encounters a script on your site, that script has to load. This happens from the top down in your code, so scripts placed at the top of your header have to load before content in the middle of your page, while scripts in the footer can load later. One common mistake is to put a bunch of scripts at the top of your page.
Another common issue with scripts is render-blocking scripts. These scripts are forced to load before other elements on the page can load. When those scripts are placed above your content, they have to execute before any content can be loaded on the page. This is why you'll often go to load a page and see a blank white tab, until suddenly a fully-rendered page pops in, with maybe a few other elements loading in after.
Any script that you can defer to lower down in your page, do so. Any script that you can lazy load, do so.

Any script that you can eliminate entirely, do so. The more your site has to load, particularly before any of your actual content is loaded, the slower your site is going to perform.
Too Much Whitespace in Your Code
Did you know that every character – every letter, every symbol, every space – takes up space? Obviously, the longer your code is, the larger the file is, and the larger a file is, the longer that file takes to load.
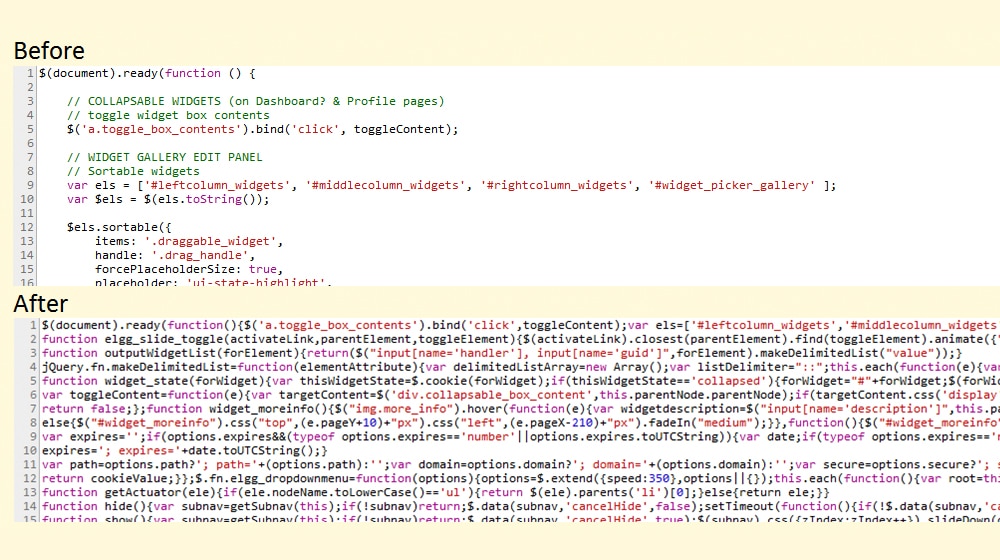
What most people don't realize is that this applies to things like formatting. When you have long, nicely-commented code, with plenty of spaces and tabs to show organization and formatting, it looks really nice for humans to read. Unfortunately, it's also much larger and thus much slower than the same code, compressed down as much as possible.

Now, obviously it's a huge pain to try to compress your code yourself, especially if you have to interact with or edit it later. Want to change CSS? Hope you remember where those attributes are!
The real solution is to use a minifcation plugin. These plugins run on each new page added to your site, and they compress the HTML, the JavaScript, the CSS, and anything else, to remove extraneous characters and formatting. Some of them simply remove characters and line breaks, while others will go as far as to change variable names to the shortest possible unique variable names to save those extra few characters of space.
This article shows a good example of what you can do with minifying CSS. Check it out, and see how much it can save you.
Images Not Optimized
While minifying your code can save you a few kilobytes here and there, one form of data on your site has the potential to save you an order of magnitude more. Image files are often huge, unnecessarily so. There are a few different ways to handle this.
Some websites load the full size image and use scripts to resize it. This is the slowest option, because it's still loading a file that can be dozens of megabytes in size, when nowhere near all of that data is necessary.
Some websites manually edit the images to the size and level of compression they want. This helps, and is generally fine, but it's not going to have the best possible speed savings.

Many blog images contain wide arrays of data they don't need. A field of blue, for example, might not all be the same shade of blue on every pixel. Every minor difference needs to be noted in the code of the image, but a good image compressor can level out those differences. The human eye can't detect a difference between the two, but one is far smaller.
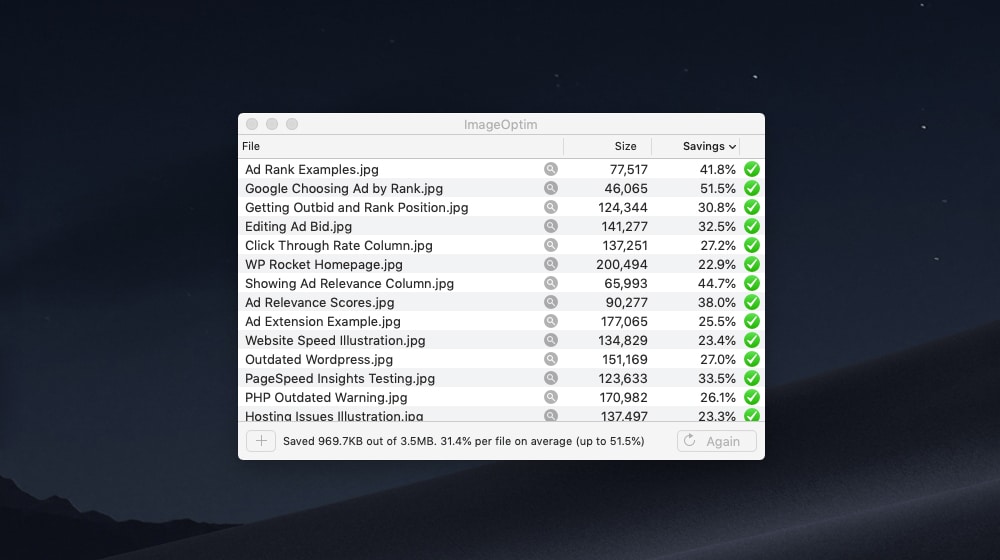
Thankfully, like caching and minifying code, smushing images – as it's called – is something you can do with a WordPress plugin. I know, it seems odd to keep recommending all of these plugins just after telling you how much plugins can slow down your site, but these all have such tangible benefits that it's worth the slightly slowdown of having them.
Unnecessary Redirects
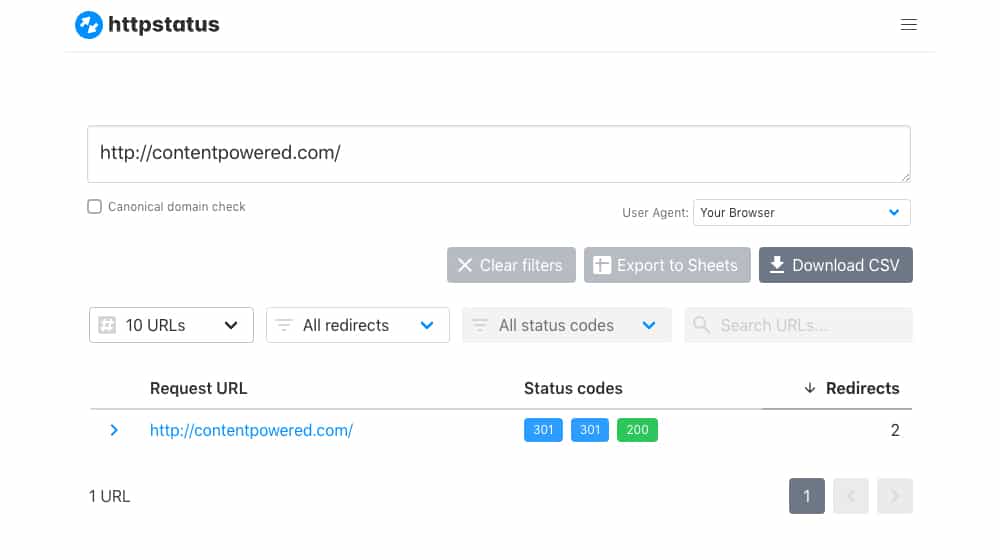
One thing that Google's PageSpeed Insights looks for is redirects. A redirect happens when you try to visit one URL, but that URL isn't quite correct. It's correct enough that someone implemented code to send you to the real URL, but that redirection causes another load event.
The most common form of redirect for a website is canonicalization of whether or not you use the www. in front of your URL. http://contentpowered.com and http://www.contentpowered.com are both the same website. I prefer the www, so if you try to visit the first of those two URLs, you will be redirected to the second.

If they're both the same, why bother with a redirect? Well, it all comes down to Google's handling of URLs. Every unique URL is a unique page ass far as Google is concerned. Having two different pages with different URLs, but with the same content on them, has the potential to cause a duplicate content penalty.
Well, it used to. Google is smart enough to recognize that by using the www subdomain you're probably not trying to scam them with copied content, you just haven't chosen one. Still, it's there for peace of mind.
There's also the matter of keeping a consistent appearance for your URL. Most people won't even notice, but if you have a mixture of both www and non-www URLs, it ends up looking messy. Personally, I prefer to keep things neat, and take the slight performance hit. You might want to minimize redirects and just use canonicalization instead, that's up to you.
Poorly Located Servers
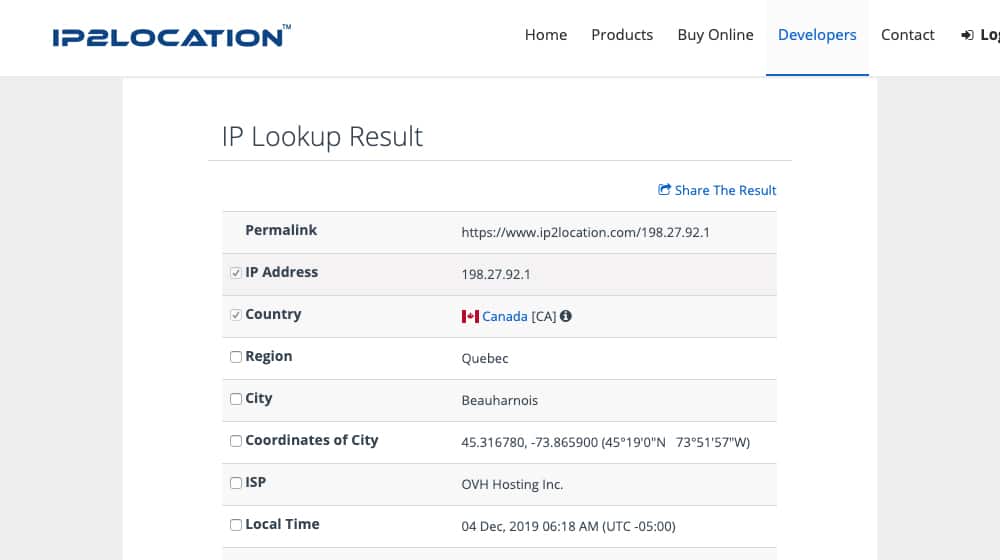
Most web hosts use a variety of data centers around the world to best serve your website to people globally. Some, particularly smaller web hosts, don't. This means that you can run into issues where your site is slow for some people and fast for others. The slow people are just geographically far away from a server, so it takes longer for data to be transmitted from the server to the client.
In part, you can solve this by using a better web host. In part, though, you can minimize the impact by using a content delivery network.

A content delivery network is a huge company, like Google, CloudFlare, or Amazon, which provides servers around the world and the ability to host media on those servers. You put your images and other large media files on those, or even your entire site, and implement the CDN on your website.
When a user visits your website, instead of making requests to your slow, further away server for images and other content, your server says "hey, check this out" and points to the content nice and close in a CDN server. It's easy for the client to fetch and render quickly, which dramatically increases the speed of site loading, so long as the CDN is effective. Sure, sometimes even the biggest companies have issues, but it's much faster overall than your own web host's servers.
Testing and Wrap-Up
Do you think any of these issues apply to you? I recommend using tools like Google's PageSpeed Insights, Pingdom's performance monitor, or GTMetrix to check how well your site works. From there, you can look for specific issues they point out and fix them, and test again. Try to get your site loading time as low as possible, and aim for under 2 seconds whenever possible. Trust me; it's worth it.



 30 Second Summary
30 Second Summary



August 18, 2020
I agree with you about shared hosting, I have tried them and I faced a lot of issues regarding security and website loading time, etc.
Do you have any experience with cloud hosting providers?
August 30, 2020
Hi Danial! I've tried some cloud hosting platforms, like Namecheap's cloud hosting, WP Engine, Media Temple, and a handful others. I think it is a good solution for a blogger who is just starting out, and it's much better than shared hosting. I tell my clients though, as soon as you can afford a dedicated server, you should get one, it's worth every penny. Some individuals only have one low traffic website, so a dedicated server is probably a bit overkill for them.
September 07, 2020
Thanks for your reply
August 28, 2020
Wow! This is worth reading! I was really wondering my blog has a slow response time and already tried everything to fix this. It's just now that I knew that the spaces in codes can cause it. Now that I have an idea, I'm gonna work on it! Big thanks!
August 30, 2020
Hi Aby! Don't mention it 🙂 installing a great caching plugin is really 80% of the battle. I can't recommend WP Rocket enough, we use it on our blog - try running any of our blog posts through Google PageSpeed Insights to see how well it's working for us. If I recall correctly, installing it got us up to about an ~80 score, and we had to do some custom tuning to get our score around the 95-100 range.
July 20, 2022
I'm with you on WP Rocket! Such a lifesaver!!
February 22, 2022
Thank you! It was starting to get bothersome so this is a great way to troubleshoot and point out the real cause of the slow response time.
March 04, 2022
You're welcome 🙂