Automatically Fill Out Alt Tag When Uploading Images in WordPress
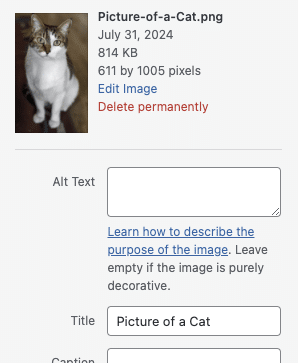
When you upload an image to WordPress, it automatically sets the "Title" field to whatever your image name is. For example, if your image is called "Picture of a Cat.png", it will do this:

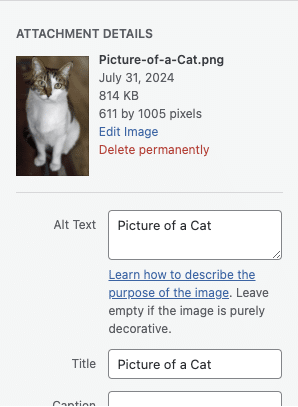
This code will automatically set your "Alt" tag in the same way. So, when you upload an image now, it sets both the "Alt Text" AND the "Title" to the image name, like this:

This will also automatically remove dashes from the alt text and title fields when uploading, which are common in filenames (e.g. picture-of-a-cat.jpg). If you're not a fan of this functionality, you can comment out or delete the appropriate line below.
Note: In the Gutenberg editor, this only works while inserting an image from the media library; dragging and dropping images into the Gutenberg will not automatically set the alt text. In the Classic editor, this works both in the media library and dragging-and-dropping images.
Here's the code to add to the bottom of your theme's functions.php file:
// Automatically fill alt tag when uploading an image
function enqueue_custom_inline_admin_script() {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
function updateAltText() {
// Title fields
var imageTitle1 = $("#attachment-details-title").val();
var imageTitle2 = $("#attachment-details-two-column-title").val();
// Replace dashes from alt and title if found (common in filenames)
if (typeof imageTitle1 === 'string') { imageTitle1 = imageTitle1.replace(/-/g, ' '); $("#attachment-details-title").val(imageTitle1); } else { imageTitle1 = ""; } if (typeof imageTitle2 === 'string') { imageTitle2 = imageTitle2.replace(/-/g, ' '); $("#attachment-details-two-column-title").val(imageTitle2); } else { imageTitle2 = ""; }
// Alt fields
var altTextField1 = $("#attachment-details-alt-text");
var altTextField2 = $("#attachment-details-two-column-alt-text");
// Only insert if the field is empty, this lets you choose your own alt text if you want to
if (altTextField1.length && (altTextField1.val().trim() === "" || altTextField1.val().trim() === imageTitle1)) {
altTextField1.val(imageTitle1);
}
if (altTextField2.length && (altTextField2.val().trim() === "" || altTextField2.val().trim() === imageTitle2)) {
altTextField2.val(imageTitle2);
}
}
// Trigger when inserting or uploading media
$(document).on("click", ".media-modal-close, .media-button-select, .attachment, .attachment-preview", function() {
setTimeout(updateAltText, 500);
});
$(document).on("DOMNodeInserted", function(e) {
if ($(e.target).find("#attachment-details-alt-text, #attachment-details-two-column-alt-text").length) {
setTimeout(updateAltText, 500);
}
});
});
</script>
<?php
}
add_action('admin_head', 'enqueue_custom_inline_admin_script');This is a proof of concept, but it's been working well on my end. I'd like to further improve it to work with images that are dragged-and-dropped into Gutenberg as well.
What do you think? Did this help you? Leave me a comment below!











Comments