Fix Multicollab Bug Where You Can't Click and Add a Comment
Multicollab is a fantastic WordPress plugin that adds much-needed Google Drive style collaboration to WordPress.

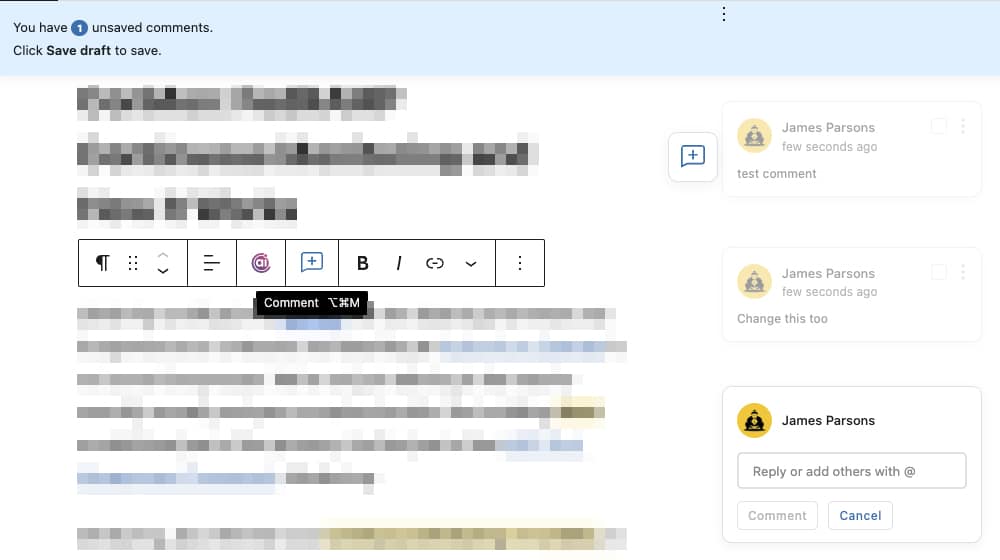
But, the free plugin currently (as of February 2024) has a bad bug: a floating div that covers the comments input field and prevents you from being able to click into them.
Now, the plugin is still technically usable because adding a new comment will auto-focus on the input field, even though it exists below a transparent div that is covering it. So, as long as you start typing right away and finish your thought in one swoop, it will save just fine.
But, if you click anywhere else outside of the input field and try to click back, you will see nothing is happening. That's because you're not clicking the input field at all; you're clicking that transparent div that's blocking the entire section.
To illustrate in code:
<div class="editor-styles-wrapper block-editor-writing-flow" tabindex="0" style="height: 100%;" contenteditable="false">
<div id="cf-comments-suggestions__parent">
<div id="cf-span__comments">
<!-- This is the comment you're trying to click -->
</div>
</div>
<div id="cf-comments-suggestions__parent">
<!-- This is the empty div you're clicking instead -->
</div>
</div>
I noticed that this is a sporadic bug, too. I believe it needs at least one note saved, and then you have to try to add another. Sometimes it shows up for me, sometimes it doesn't. But it was annoying enough for me to post a fix that hopefully helps you!
Here's the fix; simply add a plugin like Admin CSS Mu and plop this in there:
/* Fix Multicollab issue where editorial comments weren't selectable due to a duplicate floating div covering input fields */
.block-editor-writing-flow .cf-comments-suggestions__parent:last-child {
display: none;
}
Or, if you want to avoid adding a new WordPress plugin, you can add this to your functions.php file:
// Fix Multicollab by hiding floating div that is blocking input fields
function load_custom_admin_style() {
$custom_css = "
.block-editor-writing-flow .cf-comments-suggestions__parent:last-child {
display: none;
}
";
wp_add_inline_style( 'wp-admin', $custom_css );
}
add_action( 'admin_enqueue_scripts', 'load_custom_admin_style' );
This seems to have fixed the issue for me. I can now select these and add comments as intended.
Please let me know if this helped you!








Comments